一、轉義與非轉義 jade模板文件代碼: 編譯之後的效果: 解釋: #{} : 帶有轉義效果的輸出 !{}: 不轉義輸出 = : 與#{}效果相同 != : 與!{}效果相同 \#{}:原樣輸出#{} 屬性後面跟#{age},會把變數解釋出來,如果這個變數沒有定義,就會輸出undefined。在實際 ...
一、轉義與非轉義
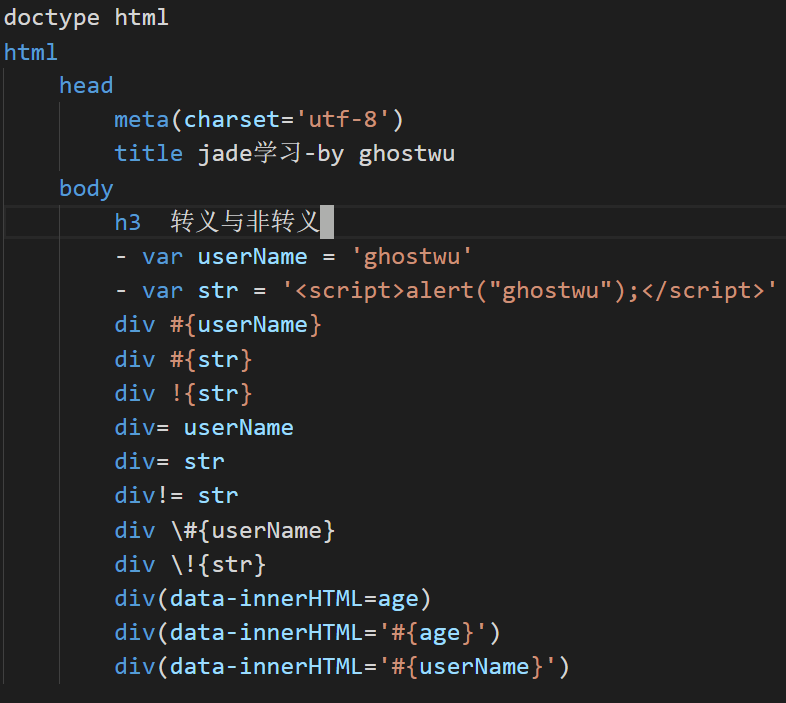
jade模板文件代碼:
1 doctype html 2 html 3 head 4 meta(charset='utf-8') 5 title jade學習-by ghostwu 6 body 7 h3 轉義與非轉義 8 - var userName = 'ghostwu' 9 - var str = '<script>alert("ghostwu");</script>' 10 div #{userName} 11 div #{str} 12 div !{str} 13 div= userName 14 div= str 15 div!= str 16 div \#{userName} 17 div \!{str} 18 div(data-innerHTML=age) 19 div(data-innerHTML='#{age}') 20 div(data-innerHTML='#{userName}')

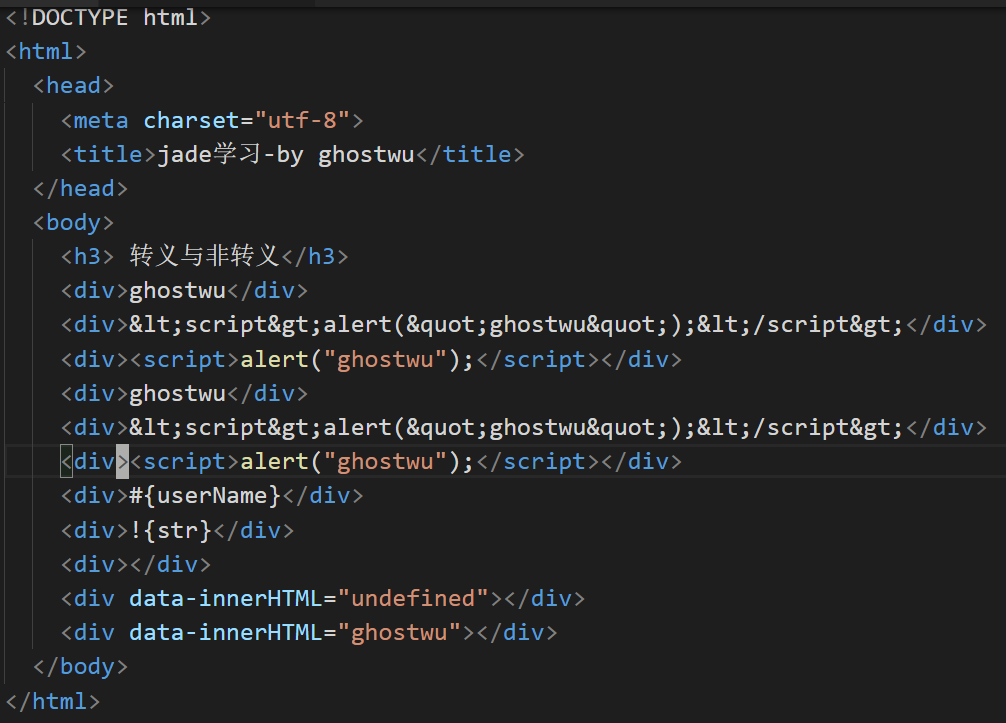
編譯之後的效果:

解釋:
#{} : 帶有轉義效果的輸出
!{}: 不轉義輸出
= : 與#{}效果相同
!= : 與!{}效果相同
\#{}:原樣輸出#{}
屬性後面跟#{age},會把變數解釋出來,如果這個變數沒有定義,就會輸出undefined。在實際情況中,如果沒有定義的變數就不要輸出,我們可以直接這樣做 屬性=變數名,他會自動判斷該變數是否設置,決定是否輸出變數的值或者不要輸出屬性,如 div(data-innerHTML=userName) userName我們設置了,所以會編譯輸出<div data-innerHTML="ghostwu"></div>
二、流程式控制制(迴圈)
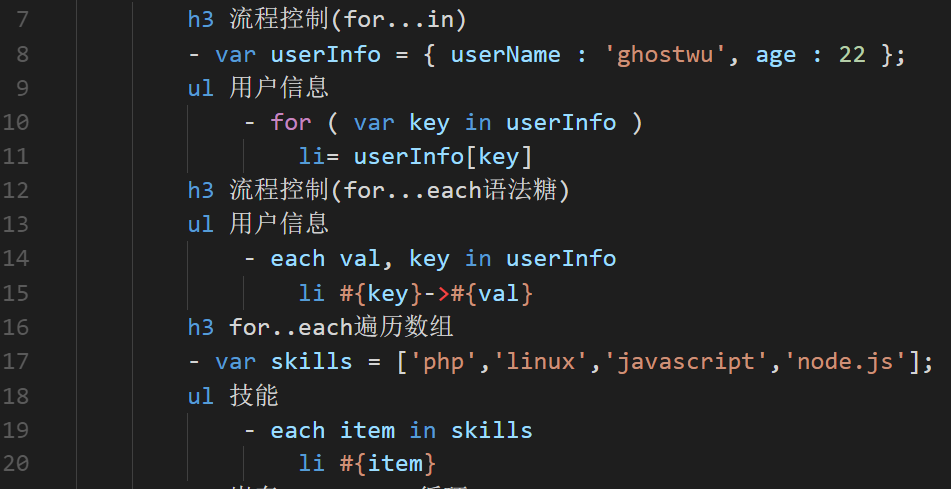
jade文件代碼:

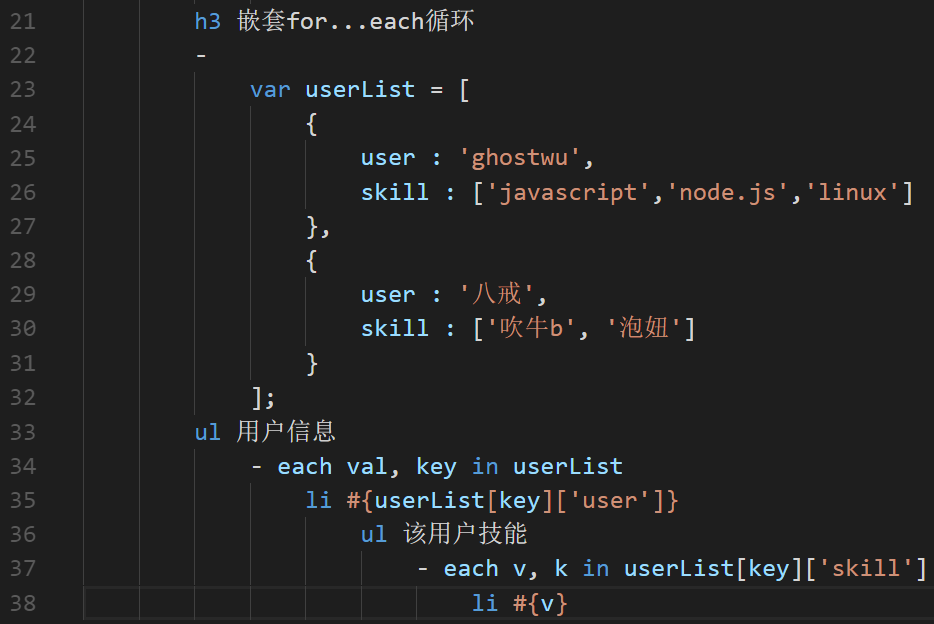
1 doctype html 2 html 3 head 4 meta(charset='utf-8') 5 title jade學習-by ghostwu 6 body 7 h3 流程式控制制(for...in) 8 - var userInfo = { userName : 'ghostwu', age : 22 }; 9 ul 用戶信息 10 - for ( var key in userInfo ) 11 li= userInfo[key] 12 h3 流程式控制制(for...each語法糖) 13 ul 用戶信息 14 - each val, key in userInfo 15 li #{key}->#{val} 16 h3 for..each遍曆數組 17 - var skills = ['php','linux','javascript','node.js']; 18 ul 技能 19 - each item in skills 20 li #{item} 21 h3 嵌套for...each迴圈 22 - 23 var userList = [ 24 { 25 user : 'ghostwu', 26 skill : ['javascript','node.js','linux'] 27 }, 28 { 29 user : '八戒', 30 skill : ['吹牛b', '泡妞'] 31 } 32 ]; 33 ul 用戶信息 34 - each val, key in userList 35 li #{userList[key]['user']} 36 ul 該用戶技能 37 - each v, k in userList[key]['skill'] 38 li #{v}View Code


編譯之後的結果:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>jade學習-by ghostwu</title> 6 </head> 7 <body> 8 <h3>流程式控制制(for...in)</h3> 9 <ul>用戶信息 10 <li>ghostwu</li> 11 <li>22</li> 12 </ul> 13 <h3>流程式控制制(for...each語法糖)</h3> 14 <ul>用戶信息 15 <li>userName->ghostwu</li> 16 <li>age->22</li> 17 </ul> 18 <h3>for..each遍曆數組</h3> 19 <ul>技能 20 <li>php</li> 21 <li>linux</li> 22 <li>javascript</li> 23 <li>node.js</li> 24 </ul> 25 <h3>嵌套for...each迴圈</h3> 26 <ul>用戶信息 27 <li>ghostwu 28 <ul>該用戶技能 29 <li>javascript</li> 30 <li>node.js</li> 31 <li>linux</li> 32 </ul> 33 </li> 34 <li>八戒 35 <ul>該用戶技能 36 <li>吹牛b</li> 37 <li>泡妞</li> 38 </ul> 39 </li> 40 </ul> 41 </body> 42 </html>View Code
迴圈的語法跟原生js差不多,each這裡的val, key是當前數組的值和鍵.
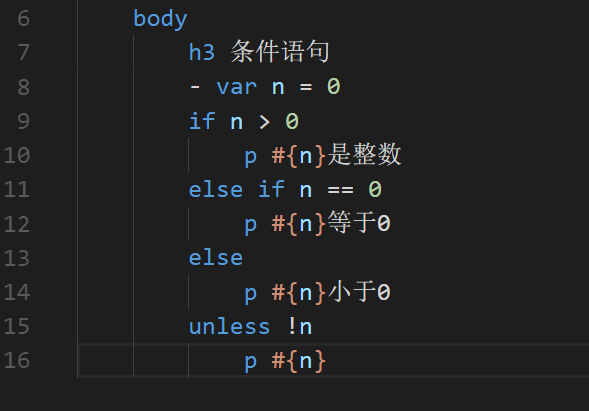
三、條件判斷語句

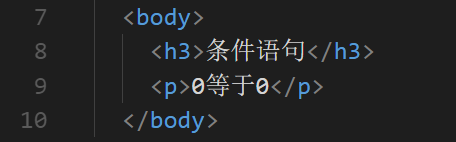
編譯之後的結果:

if.else很好理解,跟原生js一樣
unless: 給定條件是否不符合要求,如果不符合,就執行下一步.
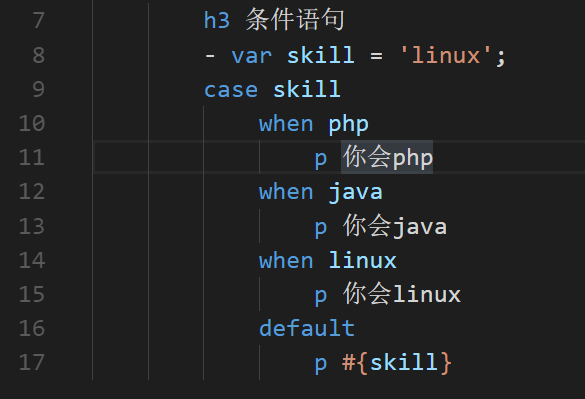
switch...case語句在jade中的寫法

1 doctype html 2 html 3 head 4 meta(charset='utf-8') 5 title jade學習-by ghostwu 6 body 7 h3 條件語句 8 - var skill = 'linux'; 9 case skill 10 when php 11 p 你會php 12 when java 13 p 你會java 14 when linux 15 p 你會linux 16 default 17 p #{skill}View Code

編譯之後: