核心:浮動元素會脫離文檔流並向左/向右移動,直到碰到父元素或者另外一個浮動元素。 float :left 向左浮動 right 向右浮動 none (預設) inherit 繼承父元素 float效果 原效果圖 換張圖.....因為我突然發現一個問題,用這張圖不好解釋........ 原圖 代碼 然 ...
核心:浮動元素會脫離文檔流並向左/向右移動,直到碰到父元素或者另外一個浮動元素。
float :left 向左浮動
right 向右浮動
none (預設)
inherit 繼承父元素
float效果
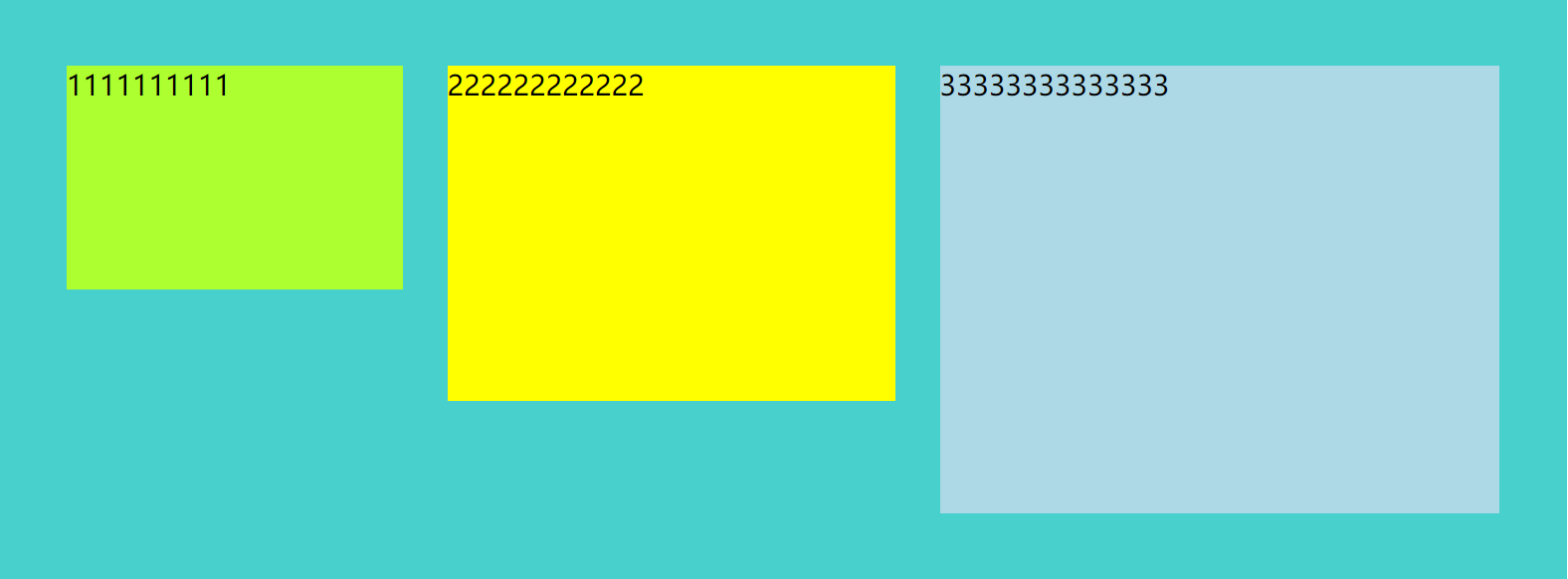
原效果圖

換張圖.....因為我突然發現一個問題,用這張圖不好解釋........
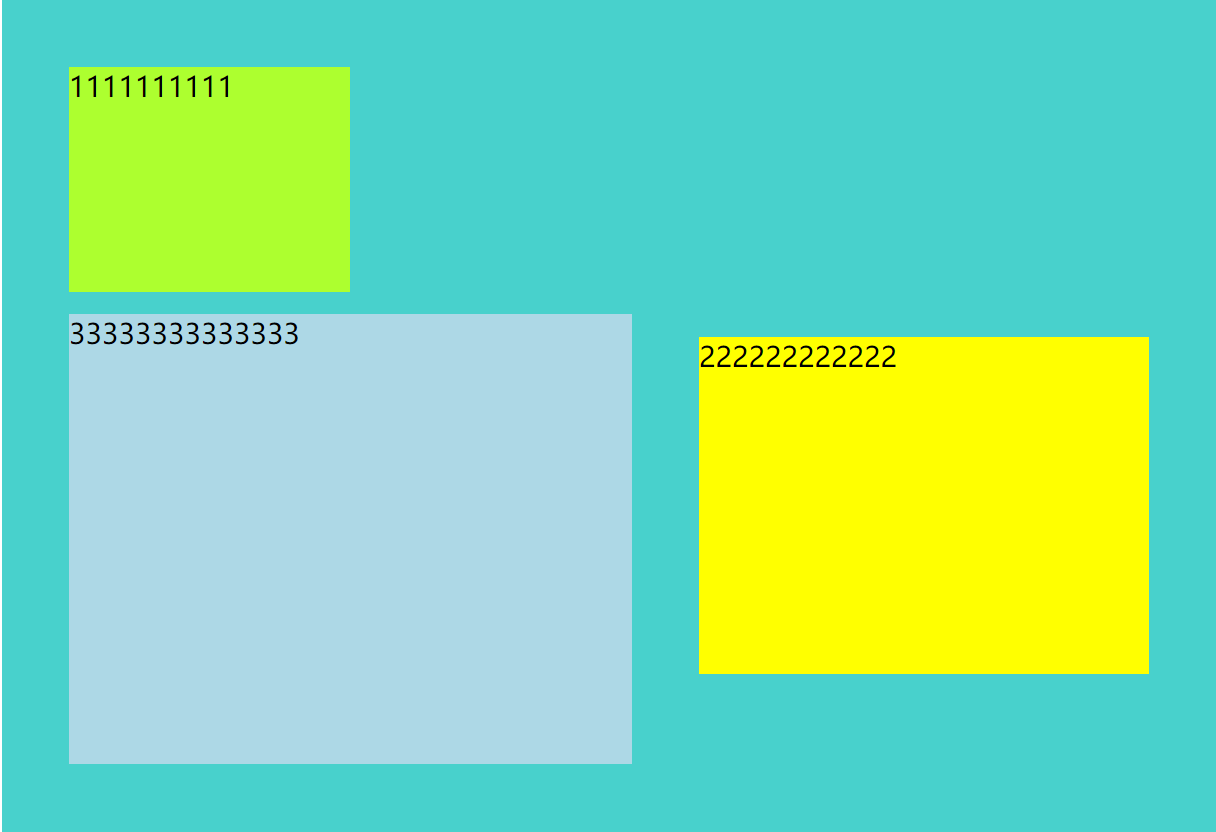
原圖

代碼
#container{ width: 1000px; background-color: #48D1CC; margin: 0 auto; padding: 40px; } .box1{ width: 250px; height: 200px; margin: 20px 20px; background-color: greenyellow; } .box2{ width: 400px; height: 300px; margin: 20px 20px; background-color: yellow; } .box3{ width: 500px; height: 400px; margin: 20px 20px; background-color: lightblue; } span{ font-size: 25px; } <div id="container"> <div class="box1"><span>1111111111</span></div> <div class="box2"><span>222222222222</span></div> <div class="box3"><span>33333333333333</span></div> </div>
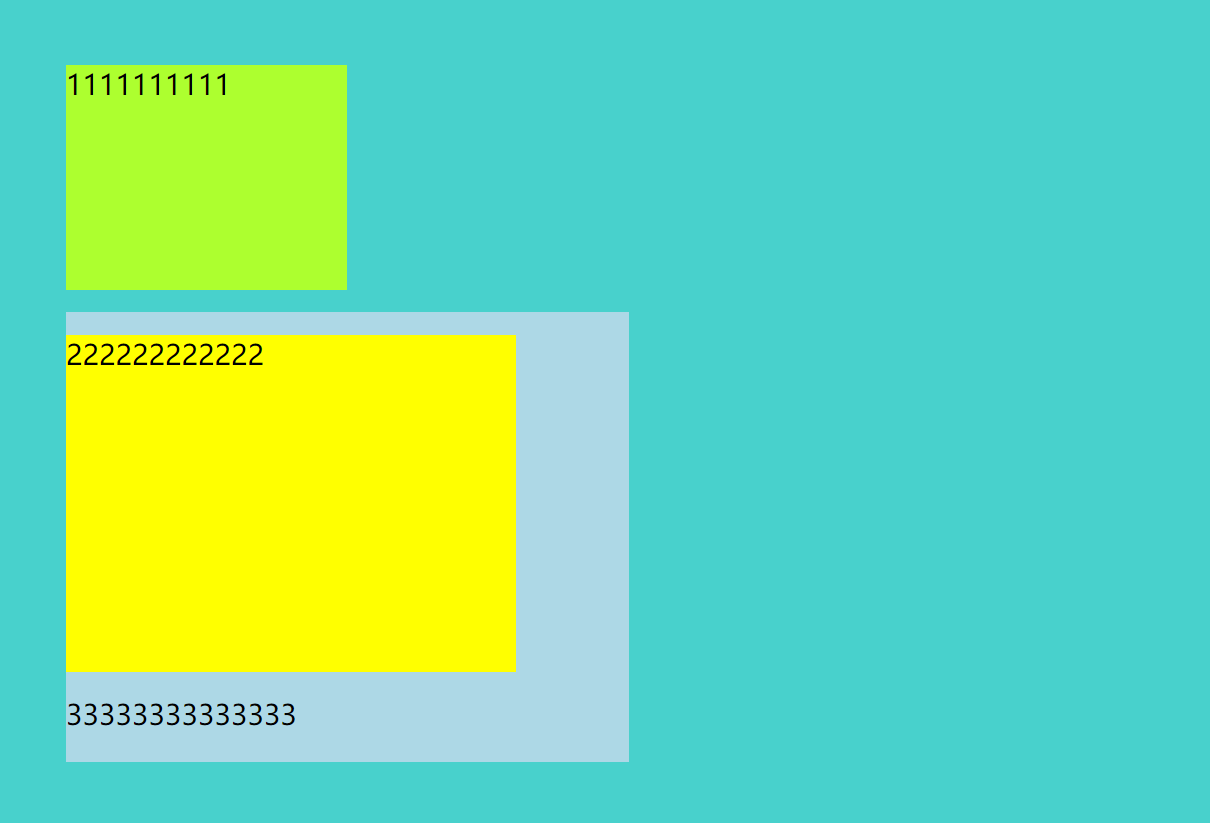
然後讓div1右移動,效果如下圖
當div float設置為right時,div1會脫離標準文檔流,div2和div3會重新組成新的文檔流,而div1會向右浮動直到碰到父元素

當設置div2 float為right時,div2到第二行的最後邊去了,這是為什麼,為什麼不在第一排呢?這是因為第一排是block,單獨占據一行,並且還在標準流中,所以div2法占用其位置

當div2 float為left時,效果如下,div2浮動到div3上去了,這邊有一個問題,div3中的span被擠到下麵去了,這是為什麼呢,因為使用float脫離文檔流時,其他盒子會無視這個元素,但其他盒子內的文本依然會為這個元素讓出位置,環繞在周圍。而對於使用absolute positioning脫離文檔流的元素,其他盒子與其他盒子內的文本都會無視它。
這邊有個問題,為什麼div2會在div2下麵一點呢,不是應該在同一行嗎?

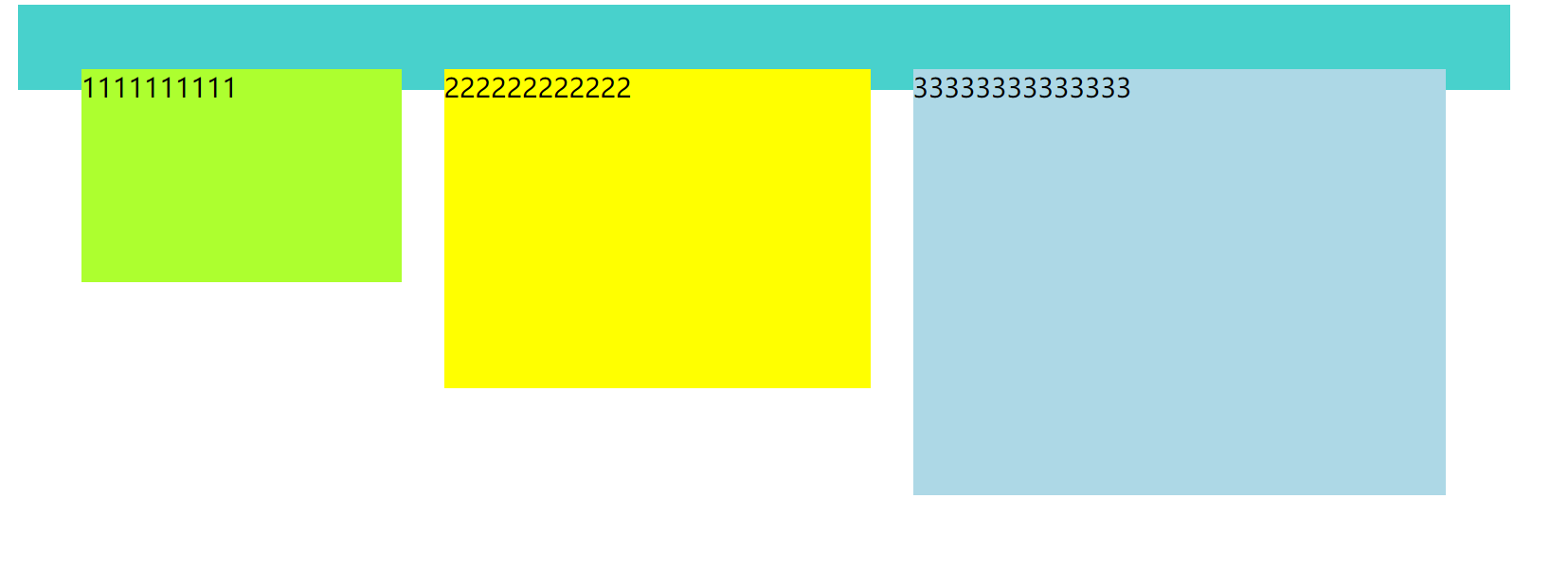
當float都設置成left時,由於div 1 2 3都脫離了標準流,會導致父元素高度坍塌

使用clear清除浮動
由於浮動帶來的不確定性.....經常會造成佈局的紊亂,清除浮動就非常有必要了
clear屬性不允許被清除浮動的元素左邊或者右邊挨著浮動元素,底層原理是在被清除浮動的元素上邊或者下邊添加足夠的清除空間
比如剛剛上面的圖,我要給父元素清除浮動,就只要
1 <div id="container"> 2 <div class="box1"><span>1111111111</span></div> 3 <div class="box2"><span>222222222222</span></div> 4 <div class="box3"><span>33333333333333</span></div> 5 <div style="clear: both"></div> 6 </div>
然後上面就變成這樣了

註意,不要給浮動元素上添加浮動,就算給元素清除了浮動,但它還是脫離標準文檔流的,所以父元素還是坍塌的
現在我們一般清除浮動的方法是使用clearfix 類,相容性還比較好
全瀏覽器通用的clearfix方案
引用zoom支持IE6/IE7
加入:before解決現代瀏覽器的邊距摺疊問題
1 .clearfix:before,.clearfix:after{ 2 display: table; 3 content: ""; 4 } 5 .clearfix:after{ 6 clear: both; 7 } 8 .clearfix{ 9 *zoom:1; 10 }
1 <div id="container" class="clearfix"> 2 <div class="box1"><span>1111111111</span></div> 3 <div class="box2"><span>222222222222</span></div> 4 <div class="box3"><span>33333333333333</span></div> 5 </div>
使用overflow:hidden;清除浮動
還有一種是BFC清除浮動
使用overflow:hidden;
1 #container{ 2 width: 1320px; 3 background-color: #48D1CC; 4 margin: 0 auto; 5 padding: 40px; 6 overflow: hidden; 7 }


