本文繼續接著上文,繼續寫下webpack.config.js的其他配置用法. 一、把兩個文件打包成一個,entry怎麼配置? 在上文中的webpack.dev.config.js中,用數組配置entry webpack.dev.config.js文件代碼: 然後在src/js目錄下麵新建一個calc ...
本文繼續接著上文,繼續寫下webpack.config.js的其他配置用法.
一、把兩個文件打包成一個,entry怎麼配置?
在上文中的webpack.dev.config.js中,用數組配置entry
webpack.dev.config.js文件代碼:
1 console.log( __dirname ); //D:\ghostWu\bak\webpack\demo2 2 module.exports = { 3 entry : ['./src/js/main.js', './src/js/calc.js'], 4 output : { 5 //__dirname,就是當前webpack.config.js文件所在的絕對路徑 6 path : __dirname + '/dist', //輸出路徑,要用絕對路徑 7 filename : 'index.bundle.js' //打包之後輸出的文件名 8 } 9 };
然後在src/js目錄下麵新建一個calc.js文件,代碼如下:
1 function add( n1, n2 ){ 2 return n1 + n2; 3 } 4 alert( add( 10, 20 ) );
之前的main.js文件的代碼:
1 function say(){ 2 alert( 'ghostwu告訴你怎麼學習webpack' ); 3 } 4 say();
然後命令行下,執行npm run d執行打包命令,刷新index.html文件,就能看到兩個結果了
二、把兩個文件分別打包成2個文件,entry採用字面量(json)方式配置
1 console.log( __dirname ); //D:\ghostWu\bak\webpack\demo2 2 module.exports = { 3 entry : { 4 main : './src/js/main.js', 5 calc : './src/js/calc.js' 6 }, 7 output : { 8 //__dirname,就是當前webpack.config.js文件所在的絕對路徑 9 path : __dirname + '/dist', //輸出路徑,要用絕對路徑 10 filename : '[name].bundle.js' //打包之後輸出的文件名 11 } 12 };
filename中的[name]是計算屬性,這裡的name就是main和calc,執行npm run d打包命令之後,就會在dist目錄下生成兩個文件calc.bundle.js, main.bundle.js, 但是這兩個文件並沒有被引入到index.html文件,我們的index.html文件引入的還是index.bundle.js文件,我們後面會用插件解決
三、filename可以用別的計算屬性
官網配置參考:https://webpack.js.org/configuration/output/#output-filename
filename支持4種動態起名字的方式( id, name, hash, chunkhash )
1 console.log( __dirname ); //D:\ghostWu\bak\webpack\demo2 2 module.exports = { 3 entry : { 4 main : './src/js/main.js', 5 calc : './src/js/calc.js' 6 }, 7 output : { 8 //__dirname,就是當前webpack.config.js文件所在的絕對路徑 9 path : __dirname + '/dist', //輸出路徑,要用絕對路徑 10 filename : '[id].bundle.js' //打包之後輸出的文件名 11 } 12 };
id就是模塊的編號( 0, 1, .... )
chunkhash:
1 console.log( __dirname ); //D:\ghostWu\bak\webpack\demo2 2 module.exports = { 3 entry : { 4 main : './src/js/main.js', 5 calc : './src/js/calc.js' 6 }, 7 output : { 8 //__dirname,就是當前webpack.config.js文件所在的絕對路徑 9 path : __dirname + '/dist', //輸出路徑,要用絕對路徑 10 filename : '[chunkhash].bundle.js' //打包之後輸出的文件名 11 } 12 };
[name]與[hash]組合使用
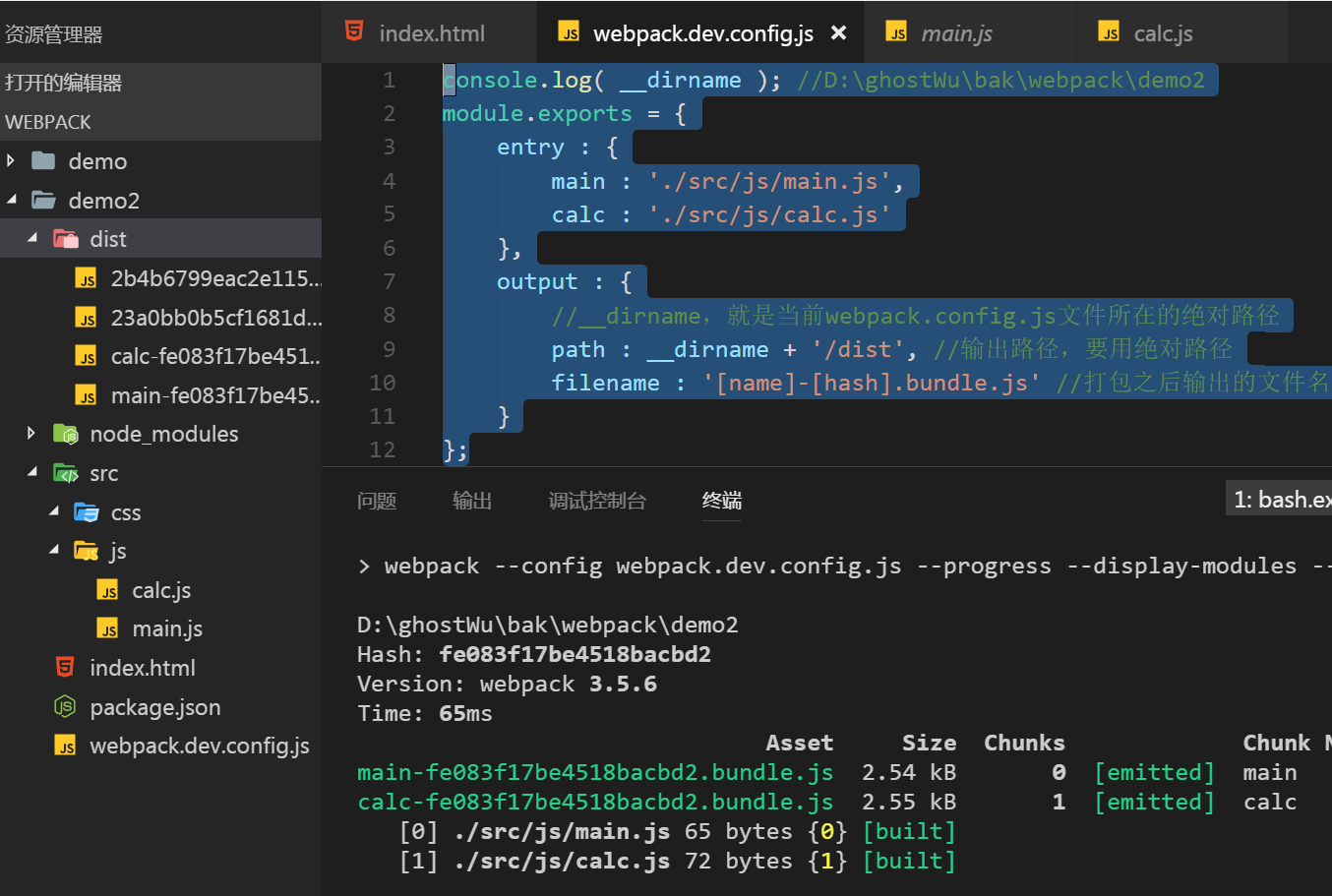
1 console.log( __dirname ); //D:\ghostWu\bak\webpack\demo2 2 module.exports = { 3 entry : { 4 main : './src/js/main.js', 5 calc : './src/js/calc.js' 6 }, 7 output : { 8 //__dirname,就是當前webpack.config.js文件所在的絕對路徑 9 path : __dirname + '/dist', //輸出路徑,要用絕對路徑 10 filename : '[name]-[hash].bundle.js' //打包之後輸出的文件名 11 } 12 };