一、概述 和select下拉列表相比,jquery+css實現的下拉列表具有更好的靈活性,第二部分的代碼為下拉列表的實現。 二、代碼 下拉列表效果如下: 下拉列表的選項為動態追加,使用on方法,採用事件委派機制,響應選項的單擊事件。 經過測試,以下代碼在Firefox 55.0和Safari 10. ...
一、概述
和select下拉列表相比,jquery+css實現的下拉列表具有更好的靈活性,第二部分的代碼為下拉列表的實現。
二、代碼
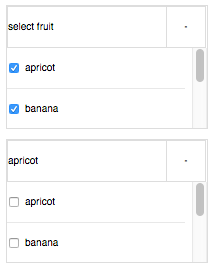
下拉列表效果如下:

下拉列表的選項為動態追加,使用on方法,採用事件委派機制,響應選項的單擊事件。
經過測試,以下代碼在Firefox 55.0和Safari 10.1.1中可正常運行。
說明:和之前的版本相比,本次更新為下拉選項添加了滾動條。
註意:請確認jquery可以正常使用。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>selector</title>
<style type="text/css">
.hide {
display: none;
}
div {
float: left;
width: 100%;
}
.selector-containter {
margin-bottom: 10px;
}
.selector {
width: 200px;
background: #FFF;
border: 1px solid #DDD;
}
.selector div {
height: 20px;
line-height: 20px;
padding: 10px 0 10px 0;
}
.selector-hint {
width: 158px;
border: 1px solid #DDD;
border-right: 0px;
}
.selector-expand {
width: 38px;
border: 1px solid #DDD;
text-align: center;
}
.selector-collapse {
width: 38px;
border: 1px solid #DDD;
text-align: center;
}
.selector-option-container {
width: 200px;
height: 80px !important;
padding: 0px !important;
overflow-y: scroll;
}
.selector-option-container div {
border-bottom: 1px solid #E8E8E8;
}
.selector-option {
width: 160px;
height: auto;
min-height: 20px;
}
.selector-checkbox-container {
width: 18px;
}
.selector-checkbox {
height: 12px;
padding: 0;
margin: 0;
}
</style>
<script src="jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$('.selector').append('<div class="selector-hint">select fruit</div>');
$('.selector').append('<div class="selector-expand">+</div>');
$('.selector').append('<div class="selector-collapse hide">-</div>');
$('.selector').append('<div class="selector-option-container hide"></div>');
//使用on方法,採用事件委派機制,selector-option-container中的內容為後續動態追加
$('.selector').on('click', '.selector-expand', function() {
$(this).nextAll('.selector-option-container').children().remove();
$('.selector-option-container').children().remove();
$.each(['apricot', 'banana', 'pear', 'melo'], function(index, value) {
$('.selector-option-container').append('<div class="selector-checkbox-container"><input type="checkbox" name="fruitGroup" class="selector-checkbox"/></div><div class="selector-option">' + value + '</div>');
});
$(this).addClass('hide');
$(this).next().removeClass('hide');
$(this).nextAll('.selector-option-container').removeClass('hide');
});
$('.selector').on('click', '.selector-collapse', function() {
$(this).addClass('hide');
$(this).prev().removeClass('hide');
$(this).nextAll('.selector-option-container').addClass('hide');
});
$('.selector-t1').on('click', '.selector-option', function() {
$(this).parent().parent().children('.selector-hint').text($(this).text());
$(this).parent().addClass('hide');
$(this).parent().prev().addClass('hide');
$(this).parent().prev().prev().removeClass('hide');
});
$('.selector-t1').on('click', '.selector-checkbox', function() {
$(this).parent().parent().parent().children('.selector-hint').text($(this).parent().next().text());
//採用prop方法,對於值為布爾型的屬性賦值
$(this).prop('checked', false);
$(this).parent().parent().addClass('hide');
$(this).parent().parent().prev().addClass('hide');
$(this).parent().parent().prev().prev().removeClass('hide');
});
});
</script>
</head>
<body>
<div id="titan" class="selector-containter">
<div>
<div class="selector"></div>
</div>
</div>
<div id="athena" class="selector-t1 selector-containter">
<div>
<div class="selector"></div>
</div>
</div>
</body>
</html>


