上文我們講到了options的配置和獲取數據的方式,本文,我們繼續深入options的配置 一、html-webpack-plugin插件中的options除了自己定義了一些基本配置外,我們是可以任意的添加自定義的數據 webpack.dev.config.js文件: 我們在webpack.dev. ...
上文我們講到了options的配置和獲取數據的方式,本文,我們繼續深入options的配置
一、html-webpack-plugin插件中的options除了自己定義了一些基本配置外,我們是可以任意的添加自定義的數據
webpack.dev.config.js文件:
1 var HtmlWebpackPlugin = require('html-webpack-plugin'); 2 module.exports = { 3 entry : { 4 main : './src/js/main.js', 5 calc : './src/js/calc.js' 6 }, 7 output : { 8 //__dirname,就是當前webpack.config.js文件所在的絕對路徑 9 path : __dirname + '/dist', //輸出路徑,要用絕對路徑 10 filename : 'js/[name]-[hash].bundle.js' //打包之後輸出的文件名 11 }, 12 plugins: [ 13 new HtmlWebpackPlugin({ 14 template : './index.html', 15 title : 'ghostwu教你學webpack', 16 inject : true, 17 date : new Date(), 18 userName : 'ghostwu', 19 age : 22 20 }) 21 ] 22 };
我們在webpack.dev.config.js中新增了3個自定義數據( date,userName, age),我們在demo2目錄下麵的index.html模板中可以這樣讀取
1 <h3><%= htmlWebpackPlugin.options.date %></h3> 2 <h3><%= htmlWebpackPlugin.options.userName %></h3> 3 <h3><%= htmlWebpackPlugin.options.age %></h3>
同樣設置好了之後,記得( npm run d )重新打包生成.
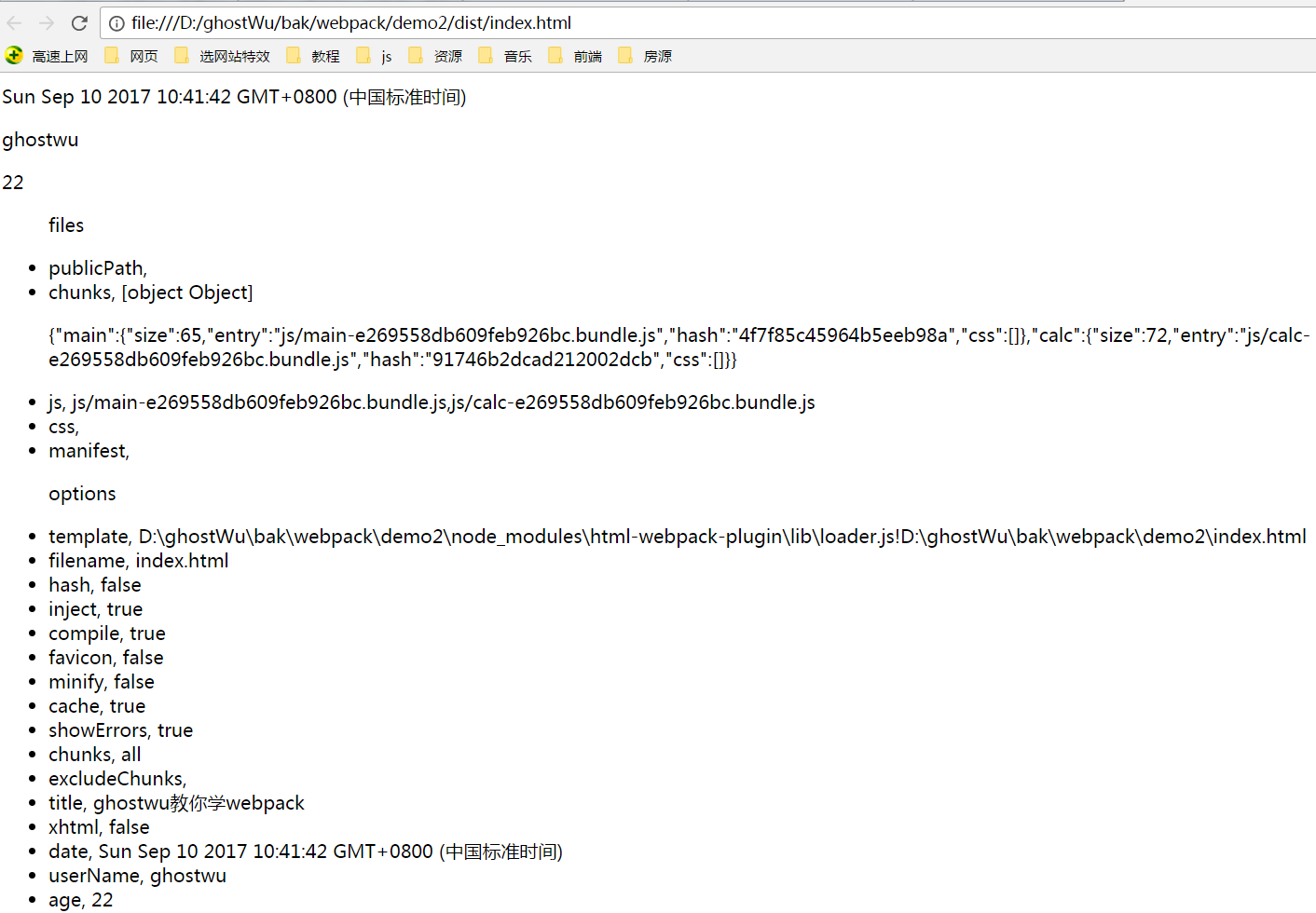
二、完整的把htmlWebpackPlugin這個實例在模板中遍歷出來
demo2下麵的index.html文件:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title><%= htmlWebpackPlugin.options.title %></title> 8 <body> 9 <h3><%= htmlWebpackPlugin.options.date %></h3> 10 <h3><%= htmlWebpackPlugin.options.userName %></h3> 11 <h3><%= htmlWebpackPlugin.options.age %></h3> 12 <ul> 13 <% for ( var key in htmlWebpackPlugin ){ %> 14 <% if ( key == 'files' ) { %> 15 <h3>files</h3> 16 <% for( var f in htmlWebpackPlugin[key] ){ %> 17 <li> <%= f %>, <%= htmlWebpackPlugin[key][f] %> </li> 18 <% if ( f == 'chunks') { %> 19 <p><%= JSON.stringify( htmlWebpackPlugin[key][f] ) %></p> 20 <% } %> 21 <% } %> 22 <% } else { %> 23 <h3>options</h3> 24 <% for( var f in htmlWebpackPlugin[key] ){ %> 25 <li> <%= f %>, <%= htmlWebpackPlugin[key][f] %> </li> 26 <% } %> 27 <% } %> 28 <% } %> 29 </ul> 30 </body> 31 </html>

三,通過上面列印的數據,我們可以自己手動指定js文件的引入,不需要自動inject
webpack.dev.config.js文件
1 var HtmlWebpackPlugin = require('html-webpack-plugin'); 2 module.exports = { 3 entry : { 4 main : './src/js/main.js', 5 calc : './src/js/calc.js' 6 }, 7 output : { 8 //__dirname,就是當前webpack.config.js文件所在的絕對路徑 9 path : __dirname + '/dist', //輸出路徑,要用絕對路徑 10 filename : 'js/[name]-[hash].bundle.js' //打包之後輸出的文件名 11 }, 12 plugins: [ 13 new HtmlWebpackPlugin({ 14 template : './index.html', 15 title : 'ghostwu教你學webpack', 16 inject : false 17 }) 18 ] 19 };
inject設置為false, js不會自動註入到打包之後的文件dist/index.html,所以我們就要自動指定載入的js文件.
demo2/index.html文件代碼:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title><%= htmlWebpackPlugin.options.title %></title> 8 <script src="<%= htmlWebpackPlugin.files.chunks.main.entry %>"></script> 9 <body> 10 <script src="<%= htmlWebpackPlugin.files.chunks.calc.entry %>"></script> 11 </body> 12 </html>
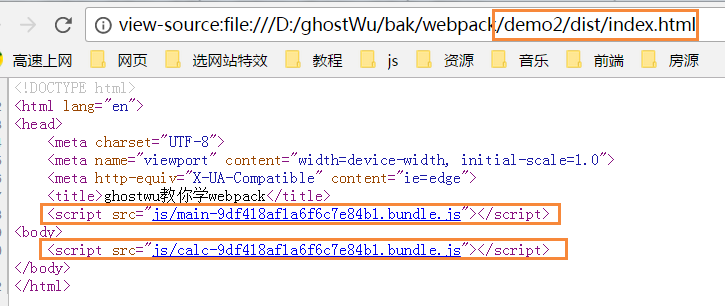
執行打包命令( npm run d ),在dist目錄下生成的index.html文件,源代碼就變成我們手動註入的js文件了

四、minify選項,壓縮html文件
他可以配置很多的值,官方參考地址:https://github.com/kangax/html-minifier#options-quick-reference
1 var HtmlWebpackPlugin = require('html-webpack-plugin'); 2 module.exports = { 3 entry : { 4 main : './src/js/main.js', 5 calc : './src/js/calc.js' 6 }, 7 output : { 8 //__dirname,就是當前webpack.config.js文件所在的絕對路徑 9 path : __dirname + '/dist', //輸出路徑,要用絕對路徑 10 filename : 'js/[name]-[hash].bundle.js', //打包之後輸出的文件名 11 }, 12 plugins: [ 13 new HtmlWebpackPlugin({ 14 template : './index.html', 15 title : 'ghostwu教你學webpack', 16 inject : false, 17 minify : { 18 removeComments : true, //去掉註釋 19 collapseWhitespace : true, //去掉空行 20 } 21 }) 22 ] 23 };
這裡,我們配置了兩種常用的壓縮選項( 去掉註釋,去掉空行),那麼打包生成的index.html文件,就會變成壓縮版(比如你看到的jquery.min.js這樣的文件,都是經過壓縮處理的)



