還記得我們上文中的index.html文件嗎? 那裡面的script標簽還是寫死的index.bundle.js文件,那麼怎麼把他們變成動態的index.html文件,這個動態生成的index.html文件會動態引入我們打包後生成的js文件呢?,我們可以使用插件html-webpack-plugin ...
還記得我們上文中的index.html文件嗎? 那裡面的script標簽還是寫死的index.bundle.js文件,那麼怎麼把他們變成動態的index.html文件,這個動態生成的index.html文件會動態引入我們打包後生成的js文件呢?,我們可以使用插件html-webpack-plugin,首先安裝這個插件npm install html-webpack-plugin --save-dev,好的,接下來就開始用這個插件了
官方參考文檔:
插件通用用法:https://webpack.js.org/configuration/plugins/#plugins
html-webpack-plugin插件用法:https://webpack.js.org/plugins/html-webpack-plugin/
html-webpack-plugin插件配置:https://github.com/jantimon/html-webpack-plugin#configuration
一、首先,我們需要在配置文件webpack.dev.config.js中,引入插件
1 var HtmlWebpackPlugin = require('html-webpack-plugin'); 2 module.exports = { 3 entry : { 4 main : './src/js/main.js', 5 calc : './src/js/calc.js' 6 }, 7 output : { 8 //__dirname,就是當前webpack.config.js文件所在的絕對路徑 9 path : __dirname + '/dist', //輸出路徑,要用絕對路徑 10 filename : '[name]-[hash].bundle.js' //打包之後輸出的文件名 11 }, 12 plugins: [new HtmlWebpackPlugin()] 13 };
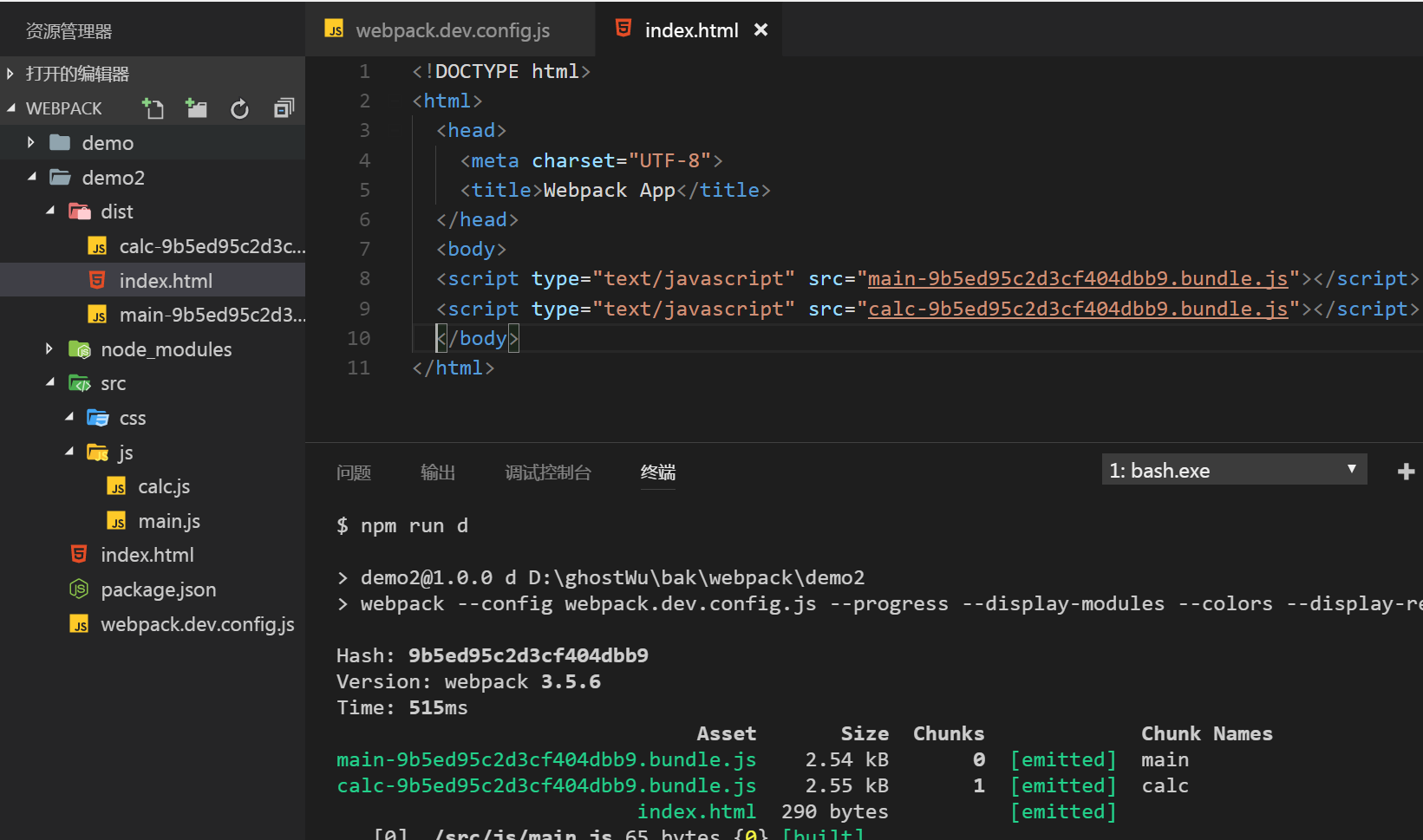
然後執行npm run d打包命令,就能在dist目錄下動態生成index.html文件,而且引入了2個動態打包生成的js文件,這個時候刷新index.html文件,就能看到js函數執行的結果了

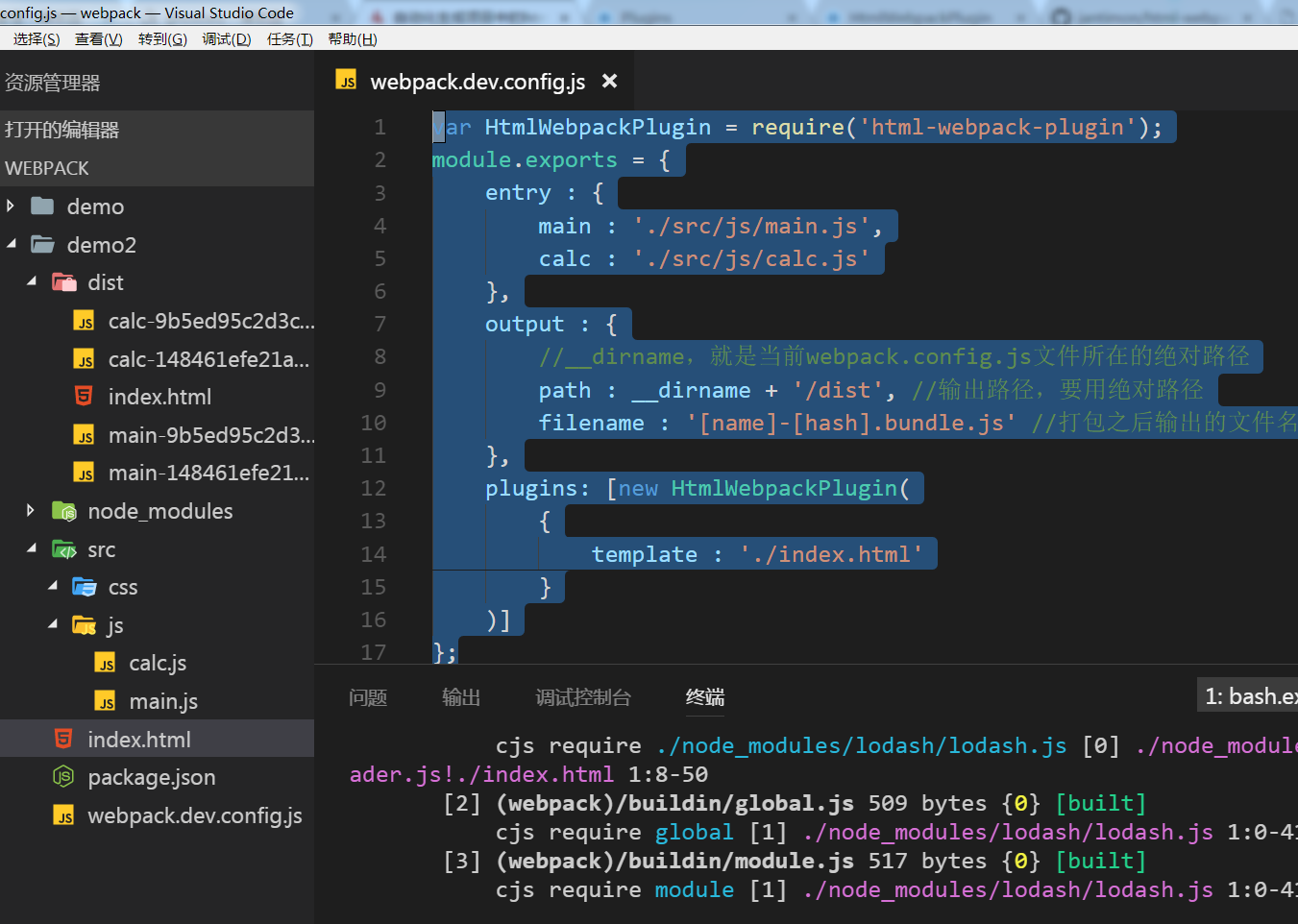
二、但是,這個在dist目錄下麵新生成的html文件,跟我們的項目目錄(demo2)下麵的index.html文件並沒有任何關聯, 顯然不符合實際的項目需求,那我們想要的結果應該是根據demo2下麵的index.html這個文件,為模板生成dist目錄下麵的index.html文件,這樣就把兩個文件建立起了關聯,我們只需要在配置文件webpack.dev.config.js中,給html-webpack-plugin的構造函數傳入template模板即可
1 var HtmlWebpackPlugin = require('html-webpack-plugin'); 2 module.exports = { 3 entry : { 4 main : './src/js/main.js', 5 calc : './src/js/calc.js' 6 }, 7 output : { 8 //__dirname,就是當前webpack.config.js文件所在的絕對路徑 9 path : __dirname + '/dist', //輸出路徑,要用絕對路徑 10 filename : '[name]-[hash].bundle.js' //打包之後輸出的文件名 11 }, 12 plugins: [new HtmlWebpackPlugin( 13 { 14 template : './index.html' 15 } 16 )] 17 };
template:就是以demo目錄下的這個index.html文件為模板生成dist/index.html文件,然後執行npm run d打包命令就能重新生成了

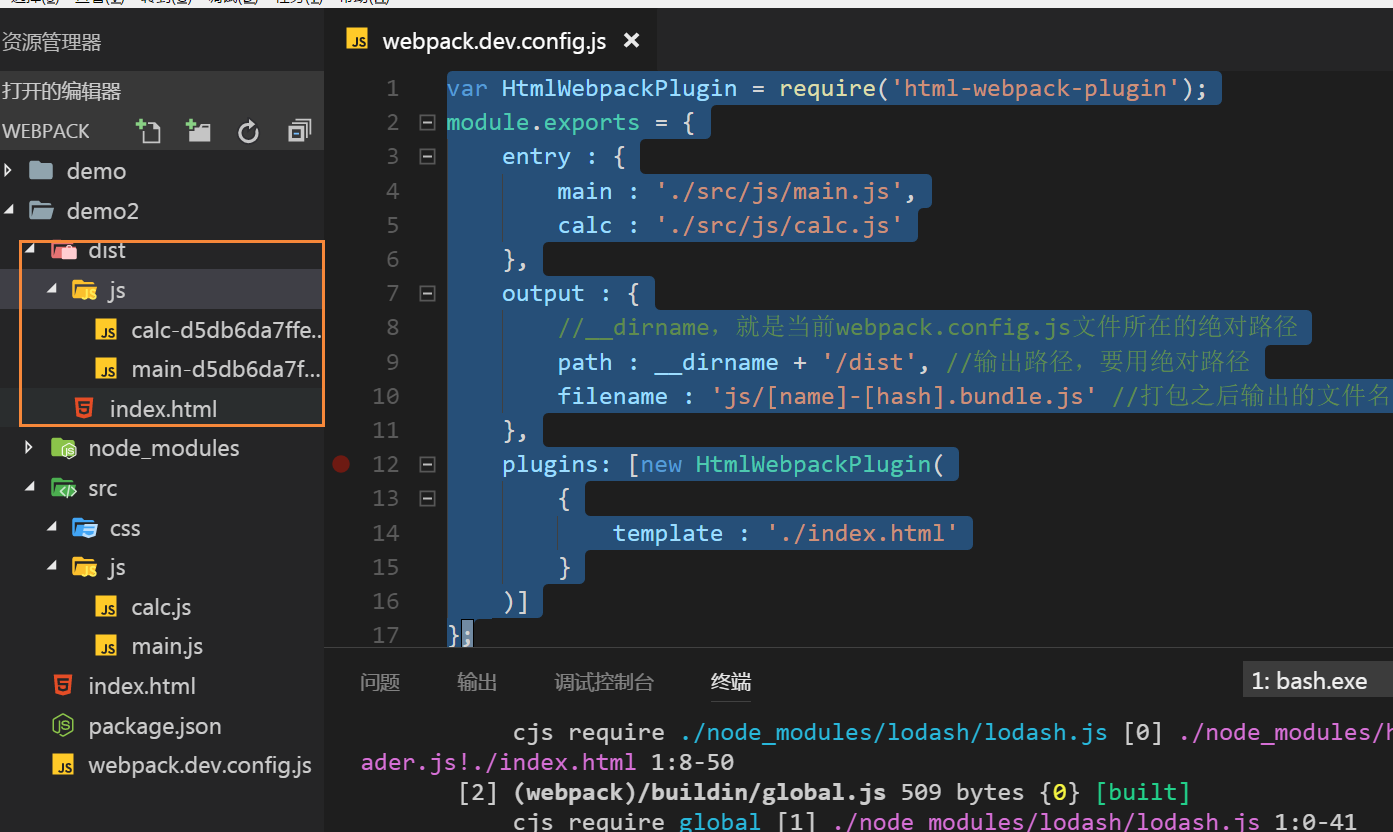
三、但是還有個小問題,我們上面打包生成的index.html文件和js文件是在同一個目錄,在大型項目裡面管理肯定很混亂,我們希望生成的.html文件和js文件分開存放,我們可以在webpack.dev.config.js文件中的filename配置中,加一個目錄js(js文件放在這個目錄下麵),把他們分開就可以了,配置完了,不要忘記執行打包命令(npm run d)
1 var HtmlWebpackPlugin = require('html-webpack-plugin'); 2 module.exports = { 3 entry : { 4 main : './src/js/main.js', 5 calc : './src/js/calc.js' 6 }, 7 output : { 8 //__dirname,就是當前webpack.config.js文件所在的絕對路徑 9 path : __dirname + '/dist', //輸出路徑,要用絕對路徑 10 filename : 'js/[name]-[hash].bundle.js' //打包之後輸出的文件名 11 }, 12 plugins: [new HtmlWebpackPlugin( 13 { 14 template : './index.html' 15 } 16 )] 17 };

四、插件的配置選項:inject與filename
webpack.dev.config.js配置文件:
1 var HtmlWebpackPlugin = require('html-webpack-plugin'); 2 module.exports = { 3 entry : { 4 main : './src/js/main.js', 5 calc : './src/js/calc.js' 6 }, 7 output : { 8 //__dirname,就是當前webpack.config.js文件所在的絕對路徑 9 path : __dirname + '/dist', //輸出路徑,要用絕對路徑 10 filename : 'js/[name]-[hash].bundle.js' //打包之後輸出的文件名 11 }, 12 plugins: [new HtmlWebpackPlugin( 13 { 14 template : './index.html', 15 filename : 'index-[hash].html', 16 inject : 'head' 17 } 18 )] 19 };
filename:打包生成的文件名,還可以加目錄,預設沒有寫的時候是index.html
inject:有4個值: true | 'head' | 'body' | false
如果設置為head, 就是把js引入放在head標簽裡面, 如果設置為body,就是把js引入放在body裡面, false: 不會引入js文件 true:引入js文件
五、插件的選項:title
title: 模板的標題
webpack.dev.config.js配置文件代碼:
1 var HtmlWebpackPlugin = require('html-webpack-plugin'); 2 module.exports = { 3 entry : { 4 main : './src/js/main.js', 5 calc : './src/js/calc.js' 6 }, 7 output : { 8 //__dirname,就是當前webpack.config.js文件所在的絕對路徑 9 path : __dirname + '/dist', //輸出路徑,要用絕對路徑 10 filename : 'js/[name]-[hash].bundle.js' //打包之後輸出的文件名 11 }, 12 plugins: [ 13 new HtmlWebpackPlugin({ 14 template : './index.html', 15 title : 'ghostwu教你學webpack', 16 inject : true 17 }) 18 ] 19 };
然後,在demo2目錄下麵的index.html文件中用ejs模板語法引入title
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title><%= htmlWebpackPlugin.options.title %></title> 8 </head> 9 <body> 10 </body> 11 </html>
註意是:htmlWebpackPlugin.options.title,不要把html的h大寫, 千萬註意,我在這裡踩了好久的坑



