對於一個 .NET開發人員,你可能沒有使用過Docker,但是你不可能沒有聽說過Docker。Docker是Github上最受歡迎的開源項目之一,它號稱要成為所有雲應用的基石,並把互聯網升級到下一代。Docker是dotCloud公司開源的一款產品,Docker從其誕生到現在,短短兩三年的時間里已經... ...
對於一個 .NET開發人員,你可能沒有使用過Docker,但是你不可能沒有聽說過Docker。Docker是Github上最受歡迎的開源項目之一,它號稱要成為所有雲應用的基石,並把互聯網升級到下一代。Docker是dotCloud公司開源的一款產品,Docker從其誕生到現在,短短兩三年的時間里已經成為了開源社區最火爆的項目。對於完全擁抱開源的.NET Core來說,它自然應該對Docker提供完美的支持。對於接下來的內容,我們假設你已經對Docker有了基本的瞭解,並且在你的機器上已經安裝了Docker。
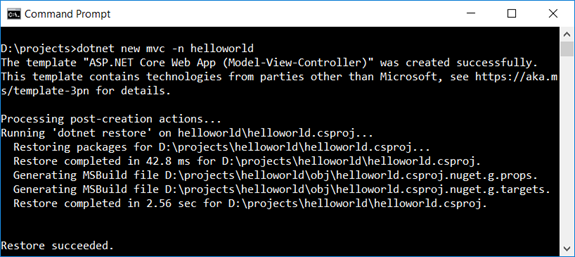
我們將演示創建一個ASP.NET Core MVC應用並將其編譯成Docker鏡像,最終針對該鏡像Docker環境下創建相應的容器。簡單起見,我們還是直接採用腳手架命令行的形式來創建這個ASP.NET Core MVC應用。如下圖所示,我們執行dotnet new mvc命令在“d:\projects”目錄下創建一個名為helloworld的ASP.NET Core MVC應用。
我們現在需要將這個ASP.NET Core MVC應用製作成一個Docker鏡像,為此我們需要在項目根目錄(d:\projects\helloworld)下創建一個Dockerfile文件(文件名就是Dokerfile,沒有擴展名),併在該文件中定義如下的內容。如果我們對Dockerfile具有基本的瞭解,對於這個文件的內容應該不難理解。
FROM microsoft/aspnetcore-build:2.0 AS build-env WORKDIR /app # 拷貝.csproj到工作目錄/app,然後執行dotnet restore恢復所有安裝的NuGet包。 COPY *.csproj ./ RUN dotnet restore # 拷貝所有文件到工作目錄(/app),然後執行dotnet publish命令將應用發佈到/app/out目錄下 COPY . ./ RUN dotnet publish -c Release -o out # 編譯Docker鏡像 FROM microsoft/aspnetcore:2.0 WORKDIR /app COPY --from=build-env /app/out . ENV ASPNETCORE_URLS http://0.0.0.0:3721 ENTRYPOINT ["dotnet", "helloworld.dll"]
這個Dockerfile採用了一個中間層(build-env)來暫存ASP.NET Core MVC應用發佈後的資源,其工作目錄為“/app”。具體來說,這個層採用“microsoft/aspnetcore-build:2.0”作為基礎鏡像,我們先將定義項目的.csproj文件(helloworld.csproj)拷貝到當前工作目錄,然後運行“dotnet restore”命令恢復所有註冊在這個項目文件中的NuGet包。接下來我們將當前項目的所有文件拷貝到當前工作目錄,並執行dotnet publish對整個項目進行編譯發佈(針對Release模式),發佈後的資源被保存到目錄“/app/out”中。
在真正將ASP.NET Core MVC應用編譯成Docker鏡像的時候,我們採用“microsoft/aspnetcore:2.0”作為基礎鏡像,由於應用在上面進行了預先發佈,所以我們只需要將發佈後的所有文件拷貝到當前工作目錄就可以了。接下來我們通過環境變數設置了ASP.NET Core MVC應用的監聽地址(http://0.0.0.0:3721)。針對ENTRYPOINT的定義(ENTRYPOINT ["dotnet", "helloworld.dll"]),我們知道當容器被啟動的時候,“dotnet helloworld.dll”命令會被執行以啟動這個ASP.NET Core MVC應用。
Dockerfile文件定義好之後,我們打開CMD命令行,在切換到項目所在根目錄(也就是Dockerfile文件所在的目錄)後,我們執行“docker build -t helloworldapp .”命令根據這個Dockerfile文件生成Docker鏡像並將該進行命名為“helloworldapp”。
既然Docker鏡像已經被成功創建出來了,那麼餘下的工作就很簡單了,我們只需要針對這個鏡像創建對應的容器,最終的ASP.NET Core MVC應用的啟動就可以直接通過啟動該容器來完成。如下圖所示,我們執行“docker run -d -p 8080:3721 --name myapp helloworldapp”命令針對上面創建的Docker鏡像(helloworldapp)創建並啟動了一個命名為myapp(--name myapp)的容器。由於我們從外面訪問這個應用,所以我們通過埠映射(-p 8080:3721)將內部監聽埠3721映射為當前宿主機器的埠8080,所以我們請求地址“http://localhost:8080”訪問這個通過Docker容器承載的ASP.NET Core MVC應用。
.NET Core多平臺開發體驗
.NET Core多平臺開發體驗[1]: Windows
.NET Core多平臺開發體驗[2]: Mac OS X
.NET Core多平臺開發體驗[3]: Linux
.NET Core多平臺開發體驗[4]: Docker