最近在學習百度的開源上傳組件WebUploader,上一篇文章,學習了批量文件上傳,今天學習一下批量圖片上傳,實際上與文件上傳很類似,只是添加了圖片顯示功能,這個功能WebUploader組件中已經提供了。 ...
最近在學習百度的開源上傳組件WebUploader,上一篇文章,學習了批量文件上傳,今天學習一下批量圖片上傳,實際上與文件上傳很類似,只是添加了圖片顯示功能,這個功能WebUploader組件中已經提供了。
一: 下麵就是利用WebUploader組件,讓客戶一次選擇多個文件,然後將選擇的文件上傳到伺服器的批量文件解決方案。
讓我們先來看看客戶端的界面效果圖。(多選文件,批量上傳,上傳進度顯示)
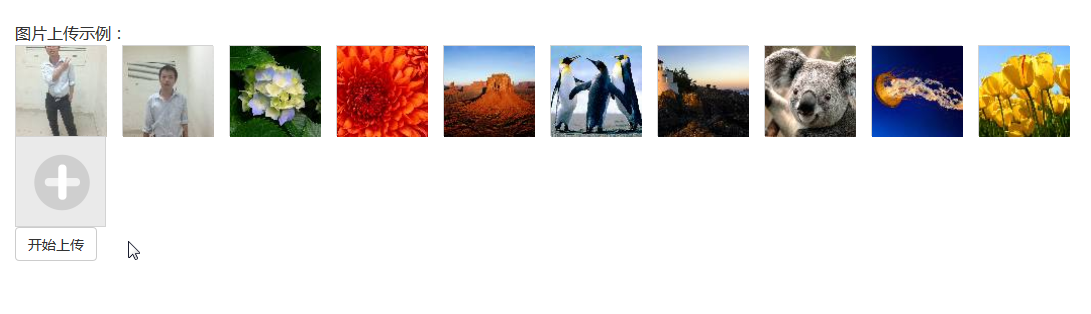
1) 顯示界面:

圖1
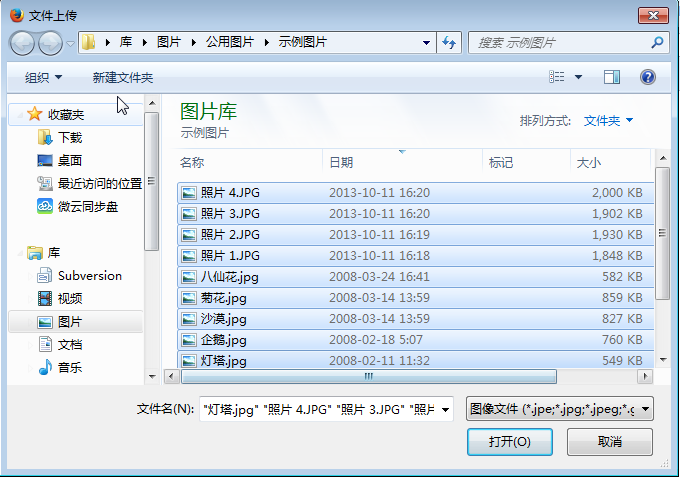
2) 進行多文件選擇:

圖2
註:跟上一篇文章WEB版一次選擇多個文件進行批量上傳(WebUploader)的解決方案 中比較,可以看出,這次只顯示了圖片,沒有顯示壓縮文件與可執行文件。
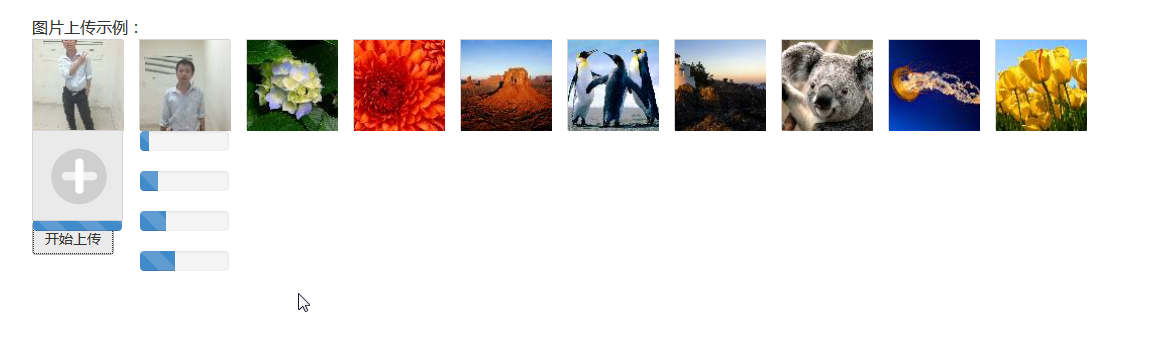
3) 上傳進度顯示

圖3

圖4
說明:見上圖WebUploader預設是3個線程一起併發上傳文件。如果需要增加併發數,或是減少併發數。可以修改threads屬性,這個屬性就是允許的最大上傳併發數。
3) 上傳成功顯示

圖5
二:具體的代碼與操作步驟:
第一步,要進行下麵的過程,必須先準備好WebUploader組件。
1) WebUploader:大家可以訪問WebUploader官方網站:http://fex.baidu.com/webuploader/download.html,在這個網站上可以下載到組件與demo。
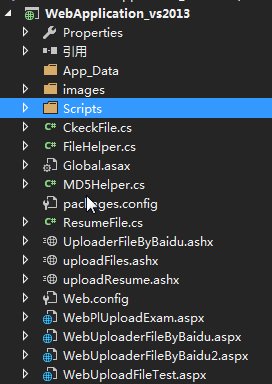
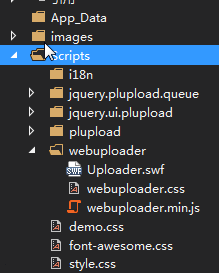
第二步,創建應用的目錄結構,我這個示例的目錄結構如圖:
1.主要目錄結構

2. 文件上傳用到的js腳本文件與css文件。

第三步,前臺部分準備客戶操作的WEB界面,如下[WebUploaderFileByBaidu.aspx、UploaderFileByBaidu.ashx]
1) 前臺客戶端代碼,其中WebUploaderFileByBaidu.aspx的代碼如下,WebUploaderFileByBaidu.aspx.cs文件中只使用預設的代碼,不用添加任何代碼。
WebUploaderFileByBaidu.aspx
Html代碼
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebUploaderFileByBaidu.aspx.cs" Inherits="WebApplication1.WebUploaderFileByBaidu" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.2.min.js"></script> <link href="Scripts/webuploader/webuploader.css" rel="stylesheet" /> <script type="text/javascript" src="Scripts/webuploader/webuploader.min.js"></script> <link href="https://cdn.bootcss.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"/> <link href="Scripts/style.css" rel="stylesheet" /> <link href="Scripts/demo.css" rel="stylesheet" /> <link href="Scripts/font-awesome.css" rel="stylesheet" /> <script type="text/javascript"> var applicationPath = window.applicationPath === "" ? "" : window.applicationPath || "../../"; $(function () { var $ = jQuery, $list = $('#fileList'), // 優化retina, 在retina下這個值是2 ratio = window.devicePixelRatio || 1, // 縮略圖大小 thumbnailWidth = 90 * ratio, thumbnailHeight = 90 * ratio, // Web Uploader實例 uploader; uploader = WebUploader.create({ // 選完文件後,是否自動上傳。 auto: false, disableGlobalDnd: true, // swf文件路徑 swf: applicationPath + 'Script/webuploader/Uploader.swf', // 文件接收服務端。 server: 'UploaderFileByBaidu.ashx', // 選擇文件的按鈕。可選。 // 內部根據當前運行是創建,可能是input元素,也可能是flash. pick: '#filePicker', //只允許選擇圖片 accept: { title: 'Images', extensions: 'gif,jpg,jpeg,bmp,png', mimeTypes: 'image/*' } }); // 當有文件添加進來的時候 uploader.on('fileQueued', function (file) { var $li = $( '<div id="' + file.id + '" class="cp_img">' + '<img>' + '<div class="cp_img_jian"></div></div>' ), $img = $li.find('img'); // $list為容器jQuery實例 $list.append($li); // 創建縮略圖 // 如果為非圖片文件,可以不用調用此方法。 // thumbnailWidth x thumbnailHeight 為 90x 90 uploader.makeThumb(file, function (error, src) { if (error) { $img.replaceWith('<span>不能預覽</span>'); return; } $img.attr('src', src); }, thumbnailWidth, thumbnailHeight); }); // 文件上傳過程中創建進度條實時顯示。 uploader.on('uploadProgress', function (file, percentage) { var $li = $('#' + file.id), $percent = $li.find('.progress span'); // 避免重覆創建,如果不想顯示圖4那樣的進度條,可以使用下麵的代碼,把現在使用的註釋掉。 /* if (!$percent.length) { $percent = $('<p class="progress"><span></span></p>') .appendTo($li) .find('span'); }*/ if (!$percent.length) { $percent = $('<div class="progress progress-striped active">' + '<div class="progress-bar" role="progressbar" style="width: 0%">' + '</div>' + '</div>').appendTo($li).find('.progress-bar'); } $percent.css('width', percentage * 100 + '%'); }); // 文件上傳成功,給item添加成功class, 用樣式標記上傳成功。 uploader.on('uploadSuccess', function (file, response) { $('#' + file.id).addClass('upload-state-done'); }); // 文件上傳失敗,顯示上傳出錯。 uploader.on('uploadError', function (file) { var $li = $('#' + file.id), $error = $li.find('div.error'); // 避免重覆創建 if (!$error.length) { $error = $('<div class="error"></div>').appendTo($li); } $error.text('上傳失敗'); }); // 完成上傳完了,成功或者失敗,先刪除進度條。 uploader.on('uploadComplete', function (file) { $('#' + file.id).find('.progress').remove(); }); //所有文件上傳完畢 uploader.on("uploadFinished", function () { //提交表單 }); //開始上傳 $("#ctlBtn").click(function () { uploader.upload(); }); //顯示刪除按鈕 $(".cp_img").live("mouseover", function () { $(this).children(".cp_img_jian").css('display', 'block'); }); //隱藏刪除按鈕 $(".cp_img").live("mouseout", function () { $(this).children(".cp_img_jian").css('display', 'none'); }); //執行刪除方法,只是從客戶端刪除 $list.on("click", ".cp_img_jian", function () { var Id = $(this).parent().attr("id"); uploader.removeFile(uploader.getFile(Id, true)); $(this).parent().remove(); }); }); </script> </head> <body> <div class="container"> <div class="row">圖片上傳示例:</div> <div class="row"> <div id="file"> <!--用來存放文件信息--> <div id="fileList"> </div> </div> </div> <div class="row"> <div class="cp_img_jia" id="filePicker"></div> </div> <div class="row"> <button id="ctlBtn" class="btn btn-default">開始上傳</button></div> </div> <div> </div> </body> </html>
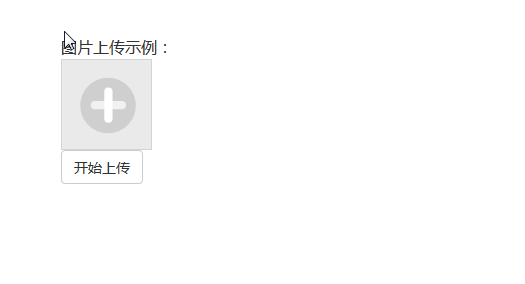
以上代碼最後的顯示結果如下圖:

圖8.
2)後臺伺服器端代碼跟前文(WEB版一次選擇多個文件進行批量上傳(WebUploader)的解決方案)中的UploaderFileByBaidu.ashx.cs文件的代碼一樣。
第四步:文件輔助類跟前文(WEB版一次選擇多個文件進行批量上傳(WebUploader)的解決方案)中代碼一樣。
第五步,在進行上傳之後,文件保存在對應的日期目錄下。如下圖。

圖 9



