MUI官方文檔點我 (一)準備工作,下載相關的js、cs文件,地址 (二)新建普通html頁面 1)引入相關js、cs文件 2) 一個input,記錄下id: 3)核心代碼: 這裡註意 selectItems.y.text 取到的是字元串類型,selectItems.y.value取到的是值類型,一 ...
MUI官方文檔點我
(一)準備工作,下載相關的js、cs文件,地址

(二)新建普通html頁面
1)引入相關js、cs文件
2) 一個input,記錄下id:
<form> <label for="dateSelect">請選擇日期</label> <input type="text" id="dateSelect"/> </form>
3)核心代碼:
<script type="text/javascript"> $(function () { $("#dateSelect").click(function () { var dtPicker = new mui.DtPicker({ type: 'date' }); /*參數:'datetime'-完整日期視圖(年月日時分) 'date'--年視圖(年月日) 'time' --時間視圖(時分) 'month'--月視圖(年月) 'hour'--時視圖(年月日時) */ dtPicker.show(function (selectItems) { var y = selectItems.y.text; //獲取選擇的年 var m = selectItems.m.text; //獲取選擇的月 var d = selectItems.d.text; //獲取選擇的日 var date = y + "-" + m + "-" + d ; $("#dateSelect").val(date); }) }); }) </script>
這裡註意 selectItems.y.text 取到的是字元串類型,selectItems.y.value取到的是值類型,一般來說,取字元串,方便傳遞。
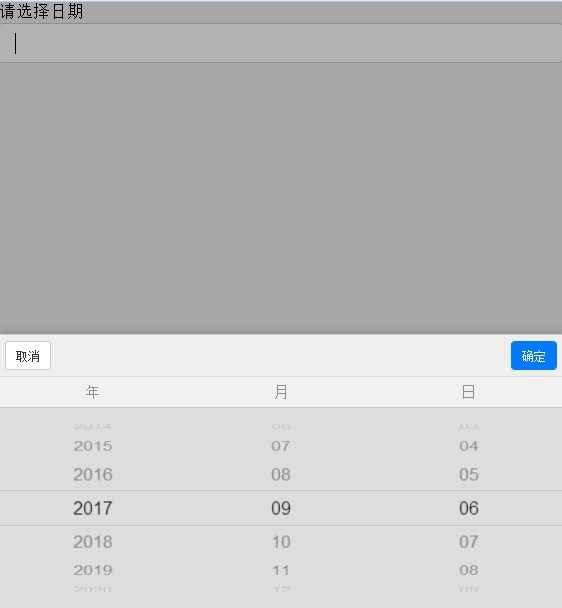
(三)打開你的瀏覽器,看看成果吧!