微信小程式給我們提供了一個很好的開發平臺,可以用於展現各種數據和實現豐富的功能,通過小程式的請求Web API 平臺獲取JSON數據後,可以在小程式界面上進行數據的動態展示。在數據的關鍵 一環中,我們設計和編寫Web API平臺是非常重要的,通過這個我們可以實現數據的集中控制和管理,本篇隨筆介紹基於... ...
微信小程式給我們提供了一個很好的開發平臺,可以用於展現各種數據和實現豐富的功能,通過小程式的請求Web API 平臺獲取JSON數據後,可以在小程式界面上進行數據的動態展示。在數據的關鍵 一環中,我們設計和編寫Web API平臺是非常重要的,通過這個我們可以實現數據的集中控制和管理,本篇隨筆介紹基於Asp.NET MVC的Web API介面層的設計和常見介面代碼的展示,以便展示我們常規Web API介面層的介面代碼設計、參數的處理等內容。
1、Web API整體性的架構設計
我們整體性的架構設計,包含一個Web管理後臺、一個Web API統一介面層、當然還有資料庫什麼,另外還有一個小程式客戶端。整個架構體系還是以我之前隨筆介紹的《整合微信小程式的Web API介面層的架構設計》內容為藍本
整個體系以Web API為主提供服務,同時後臺管理系統通過各種界面維護著數據的增刪改等基礎管理工作。
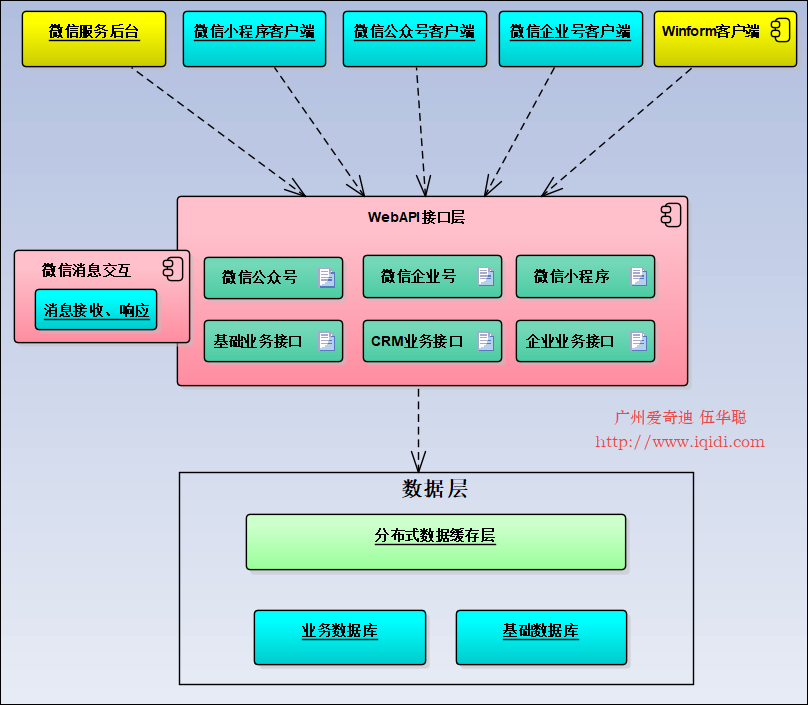
Web API的分層,我們可以通過下圖來瞭解具體的分層結構。

隨著基於JSON格式的Web API的廣泛應用,越來越多的企業採用Web API介面服務層,作為統一介面的核心所在,也成為Web API核心層。基於JSON格式的介面,可以廣泛地、跨平臺的應用於IOS、安卓等移動端,也可以應用在常規的Web業務系統,Winform業務系統、微信應用、微信小程式等方方面面,因此企業內部形成自己是的一套Web API標準和詳細的文檔非常重要。
我們可以細化為下麵的架構設計圖,所有模塊均圍繞著Web API 介面層進行擴展,底層的數據存儲對上層的應用是完全透明,我們可以根據需要拆分各種業務資料庫,以及使用我們認為合適的資料庫。

其中我們在Web API介面層上還看到一個微信消息交互的模塊,這個模塊我們為了方便功能變數名稱埠的處理,和Web API 是統一放在一起的,它負責和騰訊微信伺服器進行消息的交互處理,從而實現各種消息推送處理。
2、基於Asp.NET MVC的Web API介面的實現
1)GET方式
GET方式,介面參數包括有零或一個參數,以及多個參數的方式,返回的值可以是簡單的字元串等基礎類型,也可以是複雜的自定義對象類型等,如下麵幾種介面代碼所示。
/// <summary> /// 簡單的GET方式獲取數據 /// </summary> /// <param name="id">字元串ID</param> /// <param name="token">介面訪問令牌</param> /// <returns>返回字元串值</returns> [HttpGet] public string Test(string id, string token) { return string.Format("返回結果, id:{0}", id); } /// <summary> /// 多個參數的GET方式獲取數據 /// </summary> /// <param name="id">字元串ID</param> /// <param name="name">名稱</param> /// <param name="token">介面訪問令牌</param> /// <returns>返回字元串值</returns> [HttpGet] public string TestMulti(string id, string name, string token) { return string.Format("返回結果, id:{0} name:{1}", id, name); } /// <summary> /// 參數測試GET返回自定義實體類對象 /// </summary> /// <param name="id">字元串ID</param> /// <param name="token">介面訪問令牌</param> /// <returns>返回自定義實體類對象</returns> [HttpGet] public virtual CommonResult TestObject(string id, string token) { return new CommonResult() { Data1 = id, Success = true }; } /// <summary> /// 測試GET返回列表對象 /// </summary> /// <param name="token">介面訪問令牌</param> /// <returns>返回列表對象</returns> [HttpGet] public List<string> TestAction(string token) { List<string> list = new List<string>() { "123", "234", "345" }; return list; }
2)POST方式
POST方式,同樣也和GET方式的一樣,介面參數包括有零或一個參數,以及多個參數的方式,返回的值可以是簡單的字元串等基礎類型,也可以是複雜的自定義對象類型等,這就是幾種常規的介面處理。但是,對於多個參數的介面定義,我們需要對它們進行轉換處理,需要使用JObject param的方式進行定義,這樣可以很好對多個參數或者自定義的實體類參數進行解析。
下麵是幾種常規的POST介面定義方式。
/// <summary> /// 測試使用POST方式提交數據,參數輸入為多個,使用JObject處理 /// </summary> /// <returns>返回字元串</returns> [HttpPost] public string TestPost(JObject param, string token) { dynamic obj = param; string id = obj.id; if (obj != null) { return string.Format("返回結果, id:{0}", id); } else { throw new MyApiException("傳遞參數出現錯誤"); } } /// <summary> /// 測試使用POST方式提交數據,參數輸入為多個,使用JObject處理 /// </summary> /// <returns>返回參數計算數值</returns> [HttpPost] public int TestPostSimple(JObject param) { dynamic obj = param; if (obj != null) { return obj.x * obj.y * 10; } else { throw new MyApiException("傳遞參數出現錯誤"); } } /// <summary> /// 測試POST的方法,方法統一採用JObject param 方式定義,包含一個msg字元串對象,以及一個CListItem對象 /// </summary> /// <returns>返回一個通用的CommonResult對象,包括Data1,Data2,Data3的信息</returns> [HttpPost] public CommonResult TestPostObject(JObject param) { dynamic obj = param; if (obj != null) { string msg = obj.msg; //消息對象 //如果obj.item為類對象,那麼需要轉換為JObject然後使用ToObject轉換為對應類型 CListItem item = ((JObject)obj.item).ToObject<CListItem>(); var result = new CommonResult(true, msg); result.Data1 = msg; result.Data2 = item.Text; result.Data3 = item.Value; return result; } else { throw new MyApiException("傳遞參數出現錯誤"); } } /// <summary> /// 修改分組,方法統一採用JObject param 方式定義,包括一個字元串對象contactId,一個字元串列表對象groupIdList /// </summary> /// <returns>返回一個通用的對象</returns> [HttpPost] public CommonResult TestPostList(JObject param) { dynamic obj = param; if (obj != null) { string contactId = obj.contactId; //聯繫人ID //如果是List<string>的類似列表,不能直接轉換,先轉換為JArray後使用ToObject轉換為對應列表 List<string> groupIdList = ((JArray)obj.groupIdList).ToObject<List<string>>(); var result = true; //BLLFactory<Address>.Instance.ModifyAddressGroup(contactId, groupIdList); return new CommonResult(result); } else { throw new MyApiException("傳遞參數出現錯誤,請檢查是否包含了contactId和groupIdList"); } }
介面類,我們一般把類繼承自自己的API介面基類,並對它的異常處理進行處理,以便對錯誤統一格式回應,如下介面類的代碼定義所示。
/// <summary> /// 此控制器用來詳細介紹各種GET/POST的介面設計 /// 對於GET方式,方法可以接受多個參數 /// 對於POST方式,方法如果有參數使用POST方式,統一採用JObject param對象參數。 /// 如果POST方式有多個參數,如Web API介面加token,則需要客戶端把該參數追加在URL上,如url?token=123,然後在使用POST操作 /// </summary> [ExceptionHandling] public class TestController : BaseApiController
其中ExceptionHandling是我們的統一異常過濾處理定義,代碼如下所示。
/// <summary> /// API自定義錯誤過濾器屬性 /// </summary> public class ExceptionHandlingAttribute : ExceptionFilterAttribute { /// <summary> /// 統一對調用異常信息進行處理,返回自定義的異常信息 /// </summary> /// <param name="context">HTTP上下文對象</param> public override void OnException(HttpActionExecutedContext context) { //自定義異常的處理 MyApiException ex = context.Exception as MyApiException; if (ex != null) { //記錄關鍵的異常信息 LogHelper.Error(context.Exception); throw new HttpResponseException(new HttpResponseMessage(HttpStatusCode.InternalServerError) { //封裝處理異常信息,返回指定JSON對象 Content = new StringContent(new BaseResultJson(ex.Message, false, ex.errcode).ToJson()), ReasonPhrase = "Exception" }); } //常規異常的處理 string msg = string.IsNullOrEmpty(context.Exception.Message) ? "介面出現了錯誤,請重試或者聯繫管理員" : context.Exception.Message; throw new HttpResponseException(new HttpResponseMessage(HttpStatusCode.InternalServerError) { Content = new StringContent(msg), ReasonPhrase = "Critical Exception" }); } }
3)小程式端代碼處理
小程式端主要是通過JS代碼進行處理,實現數據的獲取及提交處理等。
如我們列舉一個代表性的POST處理代碼,如下所示。
//測試POst方法 wx.request({ url: 'http://localhost:27206/api/SmallApp/Test/TestPostObject', data: { msg : '測試內容', item: {Text :'Text', Value:'testValue'} }, header: {'Content-Type': 'application/json' }, method: 'POST', success: function (res) { console.log(res.data); } });
而對於GET方式,我們的小程式調用方式如下所示。
getFilms: function(start) { console.log('start:' + start); var that = this wx.request({ url: 'http://www.iqidi.com/api/h5/test/movies', data: { offset: start, type: 'hot', limit: that.data.limit }, header: { 'Content-Type': 'application/json' }, success: function (res) { console.log(res.data) var data = res.data.data; console.log(data); if (data.movies.length === 0) { that.setData({ hasMore: false, hideLoading :true, }) } else { that.setData({ films: that.data.films.concat(data.movies), start: that.data.start + data.movies.length, hasMore: true, hideLoading :true, }); } } })
以上就是我們常規介面(單個參數或者多個參數,簡單對象和複雜對象的處理)的定義代碼,希望讀者在開發Web API介面的時候,可以有所幫助。


