webkit內核瀏覽器DIV滾動條樣式修改和設置 引言: 最近在做自己的小項目,為了設計出好看的頁面費勁了心思,大到頁面的整體佈局,小到DIV的滾動條都不放過,以下是我通過查閱資料總結的webkit內核瀏覽器滾動條樣式的修改方法。 原理: webkit瀏覽器css設置滾動條主要有下麵7個屬性 1. ...
webkit內核瀏覽器DIV滾動條樣式修改和設置
引言:
最近在做自己的小項目,為了設計出好看的頁面費勁了心思,大到頁面的整體佈局,小到DIV的滾動條都不放過,以下是我通過查閱資料總結的webkit內核瀏覽器滾動條樣式的修改方法。
原理:
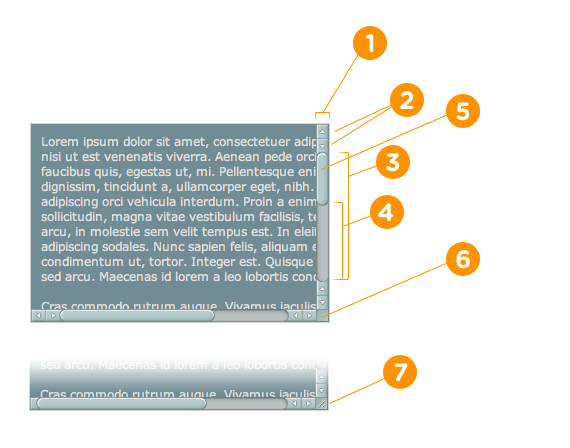
webkit瀏覽器css設置滾動條主要有下麵7個屬性
1. ::-webkit-scrollbar 滾動條整體部分,可以設置寬度啥的
2. ::-webkit-scrollbar-button 滾動條兩端的按鈕
3. ::-webkit-scrollbar-track 外層軌道
4. ::-webkit-scrollbar-track-piece 內層滾動槽
5. ::-webkit-scrollbar-thumb 滾動的滑塊
6. ::-webkit-scrollbar-corner 邊角
7 .::-webkit-resizer 定義右下角拖動塊的樣式
具體所指如圖例

下麵是滾動條的主要幾個設置屬性
:horizontal 水平方向的滾動條
:vertical 垂直 方向的滾動條
:decrement 應用於按鈕和內層軌道(track piece)。它用來指示按鈕或者內層軌道是否會減小視窗的位置(比如,垂直滾動條的上面,水平滾動條的左邊。)
:increment decrement類似,用來指示按鈕或內層軌道是否會增大視窗的位置(比如,垂直滾動條的下麵和水平滾動條的右邊。)
:start 偽類也應用於按鈕和滑塊。它用來定義對象是否放到滑塊的前面。
:end 類似於start偽類,標識對象是否放到滑塊的後面。
:double-button 該偽類以用於按鈕和內層軌道。用於判斷一個按鈕是不是放在滾動條同一端的一對按鈕中的一個。對於內層軌道來說,它表示內層軌道是否緊靠一對按鈕。
:single-button 類似於double-button偽類。對按鈕來說,它用於判斷一個按鈕是否自己獨立的在滾動條的一段。對內層軌道來說,它表示內層軌道是否緊靠一個single-button。
:no-button 用於內層軌道,表示內層軌道是否要滾動到滾動條的終端,比如,滾動條兩端沒有按鈕的時候。
:corner-present 用於所有滾動條軌道,指示滾動條圓角是否顯示。
:window-inactive 用於所有的滾動條軌道,指示應用滾動條的某個頁面容器(元素)是否當前被激活。(在webkit最近的版本中,該偽類也可以用於::selection偽元素。webkit團隊有計劃擴展它並推動成為一個標準的偽類)
寫個實例demo,CSS很簡單。
/* 設置滾動條的樣式 */
::-webkit-scrollbar {
width: 12px;
}
/* 滾動槽 */
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
border-radius: 10px;
}
/* 滾動條滑塊 */
::-webkit-scrollbar-thumb {
border-radius: 10px;
background: rgba(0,0,0,0.1);
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5);
}
::-webkit-scrollbar-thumb:window-inactive {
background: rgba(255,0,0,0.4);
}
IE滾動條樣式設置
IE下麵就比較簡單那了,自定義的項目比較少,全是顏色。
1. scrollbar-arrow-color: color; /*三角箭頭的顏色*/
2. scrollbar-face-color: color; /*立體滾動條的顏色(包括箭頭部分的背景色)*/
3. scrollbar-3dlight-color: color; /*立體滾動條亮邊的顏色*/
4. scrollbar-highlight-color: color; /*滾動條的高亮顏色(左陰影?)*/
5. scrollbar-shadow-color: color; /*立體滾動條陰影的顏色*/
6. scrollbar-darkshadow-color: color; /*立體滾動條外陰影的顏色*/
7. scrollbar-track-color: color; /*立體滾動條背景顏色*/
8. scrollbar-base-color:color; /*滾動條的基色*/
實踐
實現效果展示:
以下是我在chrome上實現的幾個滾動條效果

HTML:
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>webkit滾動條樣式</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="wrapper">
<div class="scrollbar" id="style-default">
<div class="force-overflow"></div>
</div>
<div class="scrollbar" id="style-1">
<div class="force-overflow"></div>
</div>
<div class="scrollbar" id="style-2">
<div class="force-overflow"></div>
</div>
<div class="scrollbar" id="style-3">
<div class="force-overflow"></div>
</div>
<div class="scrollbar" id="style-4">
<div class="force-overflow"></div>
</div>
<div class="scrollbar" id="style-5">
<div class="force-overflow"></div>
</div>
<div class="scrollbar" id="style-6">
<div class="force-overflow"></div>
</div>
<div class="scrollbar" id="style-7">
<div class="force-overflow"></div>
</div>
<div class="scrollbar" id="style-8">
<div class="force-overflow"></div>
</div>
<div class="scrollbar" id="style-9">
<div class="force-overflow"></div>
</div>
<div class="scrollbar" id="style-10">
<div class="force-overflow"></div>
</div>
<div class="scrollbar" id="style-11">
<div class="force-overflow"></div>
</div>
<div class="scrollbar" id="style-13">
<div class="force-overflow"></div>
</div>
<div class="scrollbar" id="style-14">
<div class="force-overflow"></div>
</div>
<div class="scrollbar" id="style-15">
<div class="force-overflow"></div>
</div>
</div>
<script src='http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script>
<script src="js/index.js"></script>
</body>
</html>
CSS:
body{
background-color: #2f2f2f;
}
header
{
font-family: 'Lobster', cursive;
text-align: center;
font-size: 25px;
}
#info
{
font-size: 18px;
color: #555;
text-align: center;
margin-bottom: 25px;
}
a{
color: #074E8C;
}
.scrollbar
{
margin-left: 20px;
float: left;
height: 300px;
width: 100px;
background: #fff;
overflow-y: scroll;
margin-bottom: 30px;
}
.force-overflow
{
min-height: 450px;
}
#wrapper
{
text-align: center;
width: 80%;
margin: 20px auto;
}
/*
* STYLE 1
*/
#style-1::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
border-radius: 10px;
background-color: #F5F5F5;
}
#style-1::-webkit-scrollbar
{
width: 12px;
background-color: #F5F5F5;
}
#style-1::-webkit-scrollbar-thumb
{
border-radius: 20px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);
background-color: #555;
}
/*
* STYLE 2
*/
#style-2::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
border-radius: 10px;
background-color: #F5F5F5;
}
#style-2::-webkit-scrollbar
{
width: 12px;
background-color: #F5F5F5;
}
#style-2::-webkit-scrollbar-thumb
{
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);
background-color: #D62929;
}
/*
* STYLE 3
*/
#style-3::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #F5F5F5;
}
#style-3::-webkit-scrollbar
{
width: 6px;
background-color: #F5F5F5;
}
#style-3::-webkit-scrollbar-thumb
{
background-color: #000000;
}
/*
* STYLE 4
*/
#style-4::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #F5F5F5;
}
#style-4::-webkit-scrollbar
{
width: 10px;
background-color: #F5F5F5;
}
#style-4::-webkit-scrollbar-thumb
{
background-color: #000000;
border: 2px solid #555555;
}
/*
* STYLE 5
*/
#style-5::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #F5F5F5;
}
#style-5::-webkit-scrollbar
{
width: 10px;
background-color: #F5F5F5;
}
#style-5::-webkit-scrollbar-thumb
{
background-color: #0ae;
background-image: -webkit-gradient(linear, 0 0, 0 100%,
color-stop(.5, rgba(255, 255, 255, .2)),
color-stop(.5, transparent), to(transparent));
}
/*
* STYLE 6
*/
#style-6::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #F5F5F5;
}
#style-6::-webkit-scrollbar
{
width: 10px;
background-color: #F5F5F5;
}
#style-6::-webkit-scrollbar-thumb
{
background-color: #F90;
background-image: -webkit-linear-gradient(45deg,
rgba(255, 255, 255, .2) 25%,
transparent 25%,
transparent 50%,
rgba(255, 255, 255, .2) 50%,
rgba(255, 255, 255, .2) 75%,
transparent 75%,
transparent)
}
/*
* STYLE 7
*/
#style-7::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #F5F5F5;
border-radius: 10px;
}
#style-7::-webkit-scrollbar
{
width: 10px;
background-color: #F5F5F5;
}
#style-7::-webkit-scrollbar-thumb
{
border-radius: 10px;
background-image: -webkit-gradient(linear,
left bottom,
left top,
color-stop(0.44, rgb(122,153,217)),
color-stop(0.72, rgb(73,125,189)),
color-stop(0.86, rgb(28,58,148)));
}
/*
* STYLE 8
*/
#style-8::-webkit-scrollbar-track
{
border: 1px solid black;
background-color: #F5F5F5;
}
#style-8::-webkit-scrollbar
{
width: 10px;
background-color: #F5F5F5;
}
#style-8::-webkit-scrollbar-thumb
{
background-color: #000000;
}
/*
* STYLE 9
*/
#style-9::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #F5F5F5;
}
#style-9::-webkit-scrollbar
{
width: 10px;
background-color: #F5F5F5;
}
#style-9::-webkit-scrollbar-thumb
{
background-color: #F90;
background-image: -webkit-linear-gradient(90deg,
rgba(255, 255, 255, .2) 25%,
transparent 25%,
transparent 50%,
rgba(255, 255, 255, .2) 50%,
rgba(255, 255, 255, .2) 75%,
transparent 75%,
transparent)
}
/*
* STYLE 10
*/
#style-10::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #F5F5F5;
border-radius: 10px;
}
#style-10::-webkit-scrollbar
{
width: 10px;
background-color: #F5F5F5;
}
#style-10::-webkit-scrollbar-thumb
{
background-color: #AAA;
border-radius: 10px;
background-image: -webkit-linear-gradient(90deg,
rgba(0, 0, 0, .2) 25%,
transparent 25%,
transparent 50%,
rgba(0, 0, 0, .2) 50%,
rgba(0, 0, 0, .2) 75%,
transparent 75%,
transparent)
}
/*
* STYLE 11
*/
#style-11::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #F5F5F5;
border-radius: 10px;
}
#style-11::-webkit-scrollbar
{
width: 10px;
background-color: #F5F5F5;
}
#style-11::-webkit-scrollbar-thumb
{
background-color: #3366FF;
border-radius: 10px;
background-image: -webkit-linear-gradient(0deg,
rgba(255, 255, 255, 0.5) 25%,
transparent 25%,
transparent 50%,
rgba(255, 255, 255, 0.5) 50%,
rgba(255, 255, 255, 0.5) 75%,
transparent 75%,
transparent)
}
/*
* STYLE 12
*/
#style-12::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.9);
border-radius: 10px;
background-color: #444444;
}
#style-12::-webkit-scrollbar
{
width: 12px;
background-color: #F5F5F5;
}
#style-12::-webkit-scrollbar-thumb
{
border-radius: 10px;
background-color: #D62929;
background-image: -webkit-linear-gradient(90deg,
transparent,
rgba(0, 0, 0, 0.4) 50%,
transparent,
transparent)
}
/*
* STYLE 13
*/
#style-13::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.9);
border-radius: 10px;
background-color: #CCCCCC;
}
#style-13::-webkit-scrollbar
{
width: 12px;
background-color: #F5F5F5;
}
#style-13::-webkit-scrollbar-thumb
{
border-radius: 10px;
background-color: #D62929;
background-image: -webkit-linear-gradient(90deg,
transparent,
rgba(0, 0, 0, 0.4) 50%,
transparent,
transparent)
}
/*
* STYLE 14
*/
#style-14::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.6);
background-color: #CCCCCC;
}
#style-14::-webkit-scrollbar
{
width: 10px;
background-color: #F5F5F5;
}
#style-14::-webkit-scrollbar-thumb
{
background-color: #FFF;
background-image: -webkit-linear-gradient(90deg,
rgba(0, 0, 0, 1) 0%,
rgba(0, 0, 0, 1) 25%,
transparent 100%,
rgba(0, 0, 0, 1) 75%,
transparent)
}
/*
* STYLE 15
*/
#style-15::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.1);
background-color: #F5F5F5;
border-radius: 10px;
}
#style-15::-webkit-scrollbar
{
width: 10px;
background-color: #F5F5F5;
}
#style-15::-webkit-scrollbar-thumb
{
border-radius: 10px;
background-color: #FFF;
background-image: -webkit-gradient(linear,
40% 0%,
75% 84%,
from(#4D9C41),
to(#19911D),
color-stop(.6,#54DE5D))
}
/*
* STYLE 16
*/
#style-16::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.1);
background-color: #F5F5F5;
border-radius: 10px;
}
#style-16::-webkit-scrollbar
{
width: 10px;
background-color: #F5F5F5;
}
#style-16::-webkit-scrollbar-thumb
{
border-radius: 10px;
background-color: #FFF;
background-image: -webkit-linear-gradient(top,
#e4f5fc 0%,
#bfe8f9 50%,
#9fd8ef 51%,
#2ab0ed 100%);
}
JS:
$(document).ready(function () {
if (!$.browser.webkit) {
$('.wrapper').html('<p>Sorry! Non webkit users. :(</p>');
}
});
參考資料:
歡迎點擊查看原文: CSS設置滾動條樣式



