用戶註冊 用戶姓名 : ... ...
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <script src="js/jquery-1.8.0.min.js"></script> <script> // $(function(){ // $("input[name='uname']").blur(function(){ // var unamestr = $(this).val(); // var regstr = /^[\u4e00-\u9fa5]{2,4}$/;//2到4位漢字 // // }); // }); function checkname(){ var regstr = /^[\u4e00-\u9fa5]{2,4}$/; //^匹配開始 $匹配結束,2到4位漢字 var namestr = document.regform.uname.value; if(!regstr.test(namestr)){ x = document.getElementById("errorname").innerHTML="必須2-4位漢字"; // x.style.color="green"; return false; } x=document.getElementById("errorname").innerHTML="格式正確"; // x.style.color="red"; return true; } function checkpass(){ var regstr = /^\w{6,8}$/;// ^匹配開始 $匹配結束 \w表示數字字母下劃線 var passstr = document.regform.upass.value; if(!regstr.test(passstr)){ document.getElementById("errorpwd").innerHTML="必須是6-8位數字,字母或下劃線"; return false; } document.getElementById("errorpwd").innerHTML="格式正確"; return true; } function checkpass2(){ var passstr = document.regform.upass.value; var passstr2 = document.regform.upass2.value; // alert("fds"); if(passstr==passstr2){ document.getElementById("errorpwd2").innerHTML="兩次密碼輸入一致"; return true; } document.getElementById("errorpwd2").innerHTML="兩次密碼輸入不一致"; return false; } function checkForm(){ if(checkname()&&checkpass()&&checkpass2()) return true; return false; } var citylist = new Array(); citylist[0] = ["海澱區","朝陽區","東城區"]; citylist[1] = ["石家莊","邢台","邯鄲","保定"]; citylist[2] = ["鄭州","開封","洛陽"]; function changecity(prov){ //清空選項框中的選項 document.regform.selcity.innerHTML = ""; if(prov == "0"){ document.regform.selcity.innerHTML = "<option value='0'>選擇城市</option>"; return; } var provindex = parseInt(prov)-1; var citys = citylist[provindex]; var optionsstr = ""; for(var i = 0; i < citys.length; i++) { var city = citys[i]; optionsstr += "<option value='" + city + "'>" + city + "</option>"; } document.regform.selcity.innerHTML = optionsstr; } </script> <style> body { font-size: 14px; } #home { width: 600px; height: 300px; background-color: aquamarine; margin: auto;/*div居中*/ margin-top: 50px; padding-top: 20px; } .dl1 { clear: both; } .dl1 dt { width: 150px; float: left; height: 30px; line-height: 30px; text-align: right; } .dl1 dd { padding-top: 8px; float: left; } #div1{ padding-top: 45px; width: 120px; margin: auto; } h1{ text-align: center; } </style> <body> <div id="home"> <h1>用戶註冊</h1> <form action="index.html" name="regform" method="post" onsubmit="return checkForm()"> <dl class="dl1"> <dt>用戶姓名 : </dt> <dd><input type="text" name="uname" onblur="checkname()" /></dd> <dd id="errorname"></dd> </dl> <dl class="dl1"> <dt>用戶密碼 : </dt> <dd><input type="password" name="upass" onblur="checkpass()"/></dd> <dd id="errorpwd"></dd> </dl> <dl class="dl1"> <dt>再次輸入密碼 : </dt> <dd><input type="password" name="upass2" onblur="checkpass2()" /></dd> <dd id="errorpwd2"></dd> </dl> <dl class="dl1"> <dt>用戶性別 : </dt> <dd> <input type="radio" name="sex" checked="checked" />男 <input type="radio" name="sex" />女 </dd> <dd id="errorpwd"></dd> </dl> <dl class="dl1"> <dt>用戶愛好 : </dt> <dd> <input type="checkbox" />上網 <input type="checkbox" />讀書 <input type="checkbox" />唱歌 </dd> </dl> <dl class="dl1"> <dt>用戶籍貫 : </dt> <dd> <select name="selprov" onchange="changecity(this.value)"> <option value="0">選擇省份</option> <option value="1">北京</option> <option value="2">河北</option> <option value="3">河南</option> </select> </dd> <dd> <select name="selcity"> <option value="0">選擇城市</option> </select> </dd> </dl> <div id="div1"> <input type="submit" value="提交"/> <input type="reset" value="重置"/> </div> </form> </div> </body> </html>
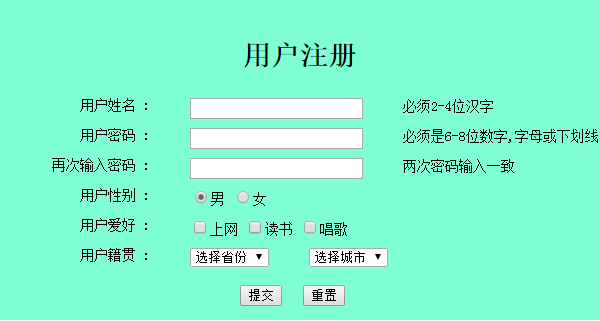
運行截圖: