HTTP 協議的請求和響應報文中必定包含 HTTP 首部,只是我們平時在使用 Web 的過程中感受不到它。本章 我們一起來學習 HTTP 首部的結構,以及首部中各欄位的用法。 6.1 HTTP 報文首部 首部內容為客戶端和伺服器分別處理請求和響應提供 所需要的信息。對於客戶端用戶來說,這些信息中的大 ...
本文是HTTP解析系列第二篇,如果對http協議不是很瞭解,可以選去看第一篇:帶新手走進神秘的HTTP協議,本文主要是對Http的首部欄位進行詳細解析。
HTTP 協議的請求和響應報文中必定包含 HTTP 首部,只是我們平時在使用 Web 的過程中感受不到它。本章 我們一起來學習 HTTP 首部的結構,以及首部中各欄位的用法。
6.1 HTTP 報文首部
首部內容為客戶端和伺服器分別處理請求和響應提供 所需要的信息。對於客戶端用戶來說,這些信息中的大部分內容都無須親自查看。
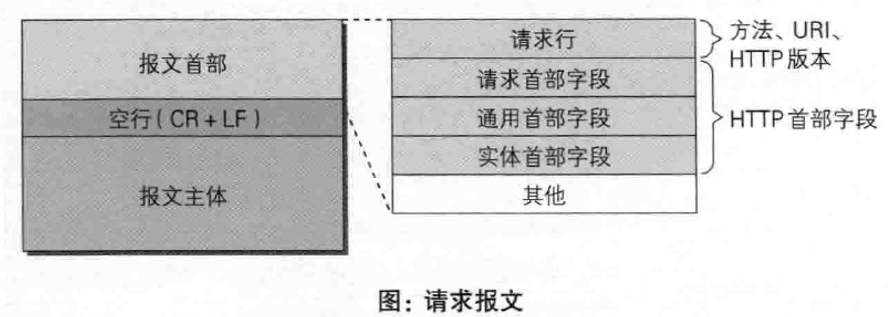
HTTP 請求報文
在請求中,HTTP 報文由方法、URI、HTTP 版本、HTTP 首部欄位等部分構成。

下麵的示例是訪問 http://hackr.jp 時,請求報文的首部信息。
GET / HTTP/1.1 Host: hackr.jp User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64; rv:13.0) Gecko/20100101 Firefox/13.0 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*; q=0.8 Accept-Language: ja,en-us;q=0.7,en;q=0.3 Accept-Encoding: gzip, deflate DNT: 1 Connection: keep-alive If-Modified-Since: Fri, 31 Aug 2007 02:02:20 GMT If-None-Match: "45bae1-16a-46d776ac" Cache-Control: max-age=0
HTTP 響應報文
在響應中,HTTP 報文由 HTTP 版本、狀態碼(數字和原因短語)、HTTP 首部欄位 3 部分構成。

圖:響應報文
以下示例是之前請求訪問 http://hackr.jp/ 時,返回的響應報文的首部信息。
HTTP/1.1 304 Not Modified Date: Thu, 07 Jun 2012 07:21:36 GMT Server: Apache Connection: close Etag: "45bae1-16a-46d776ac"
在報文眾多的欄位當中,HTTP 首部欄位包含的信息最為豐富。首部欄位同時存在於請求和響應報文內,並涵蓋 HTTP 報文相關的內容信息。
因 HTTP 版本或擴展規範的變化,首部欄位可支持的欄位內容略有不同。本書主要涉及 HTTP/1.1 及常用的 首部欄位。
6.2 HTTP 首部欄位
使用首部欄位是為了給瀏覽器和伺服器提供報文主體大小、所使用的語言、認證信息等內容。
6.2.1 HTTP 首部欄位結構
HTTP 首部欄位是由首部欄位名和欄位值構成的,中間用冒號“:” 分隔。
首部欄位名: 欄位值
例如,在 HTTP 首部中以 Content-Type 這個欄位來表示報文主體的對象類型。
Content-Type: text/html
就以上述示例來看,首部欄位名為 Content-Type,字元串 text/html 是欄位值。
另外,欄位值對應單個 HTTP 首部欄位可以有多個值,如下所示。
Keep-Alive: timeout=15, max=100
註意:若 HTTP 首部欄位重覆了會如何?
當 HTTP 報文首部中出現了兩個或兩個以上具有相同首部欄位名時會怎麼樣?這種情況在規範內尚未明確,根據瀏覽器內部處理邏輯的不同,結果可能並不一致。有些瀏覽器會優先處理第一次出現的首部欄位,而有些則會優先處理最後出現的首部欄位。
6.2.2 4 種 HTTP 首部欄位類型
HTTP 首部欄位根據實際用途被分為以下 4 種類型:
通用首部欄位(General Header Fields)
請求報文和響應報文兩方都會使用的首部。
請求首部欄位(Request Header Fields)
從客戶端向伺服器端發送請求報文時使用的首部。補充了請求的附加內容、客戶端信息、響應內容相關優先順序等信息。
響應首部欄位(Response Header Fields)
從伺服器端向客戶端返迴響應報文時使用的首部。補充了響應的附加內容,也會要求客戶端附加額外的內容信息。
實體首部欄位(Entity Header Fields)
針對請求報文和響應報文的實體部分使用的首部。補充了資源內容更新時間等與實體有關的信息。
6.2.3 HTTP/1.1 首部欄位一覽
HTTP/1.1 規範定義瞭如下 47 種首部欄位。
表 6-1:通用首部欄位

表 6-2:請求首部欄位
首部欄位名 說明
Accept 用戶代理可處理的媒體類型
Accept-Charset 優先的字元集
Accept-Encoding 優先的內容編碼
Accept-Language 優先的語言(自然語言)
Authorization Web認證信息
Expect 期待伺服器的特定行為
From 用戶的電子郵箱地址
Host 請求資源所在伺服器
If-Match 比較實體標記(ETag)
If-Modified-Since 比較資源的更新時間
If-None-Match 比較實體標記(與 If-Match 相反)
If-Range 資源未更新時發送實體 Byte 的範圍請求
If-Unmodified-Since 比較資源的更新時間(與If-Modified-Since相反)
Max-Forwards 最大傳輸逐跳數
Proxy-Authorization 代理伺服器要求客戶端的認證信息
Range 實體的位元組範圍請求
Referer 對請求中 URI 的原始獲取方
TE 傳輸編碼的優先順序
User-Agent HTTP 客戶端程式的信息
表 6-3:響應首部欄位
首部欄位名 說明
Accept-Ranges 是否接受位元組範圍請求
Age 推算資源創建經過時間
ETag 資源的匹配信息
Location 令客戶端重定向至指定URI
Proxy-Authenticate 代理伺服器對客戶端的認證信息
Retry-After 對再次發起請求的時機要求
Server HTTP 伺服器的安裝信息
Vary 代理伺服器緩存的管理信息
WWW-Authenticate 伺服器對客戶端的認證信息
表 6-4:實體首部欄位
首部欄位名 說明
Allow 資源可支持的HTTP方法
Content-Encoding 實體主體適用的編碼方式
Content-Language 實體主體的自然語言
Content-Length 實體主體的大小(單位:位元組)
Content-Location 替代對應資源的URI
Content-MD5 實體主體的報文摘要
Content-Range 實體主體的位置範圍
Content-Type 實體主體的媒體類型
Expires 實體主體過期的日期時間
Last-Modified 資源的最後修改日期時間
6.2.4 非 HTTP/1.1 首部欄位
在 HTTP 協議通信交互中使用到的首部欄位,不限於 RFC2616 中定義的 47 種首部欄位。還有 Cookie、 Set-Cookie 和 Content-Disposition 等在其他 RFC 中定義的首部欄位,它們的使用頻率也很高。
這些非正式的首部欄位統一歸納在 RFC4229 HTTP Header Field Registrations 中。
6.2.6 End-to-end 首部和Hop-by-hop 首部
HTTP 首部欄位將定義成緩存代理和非緩存代理的行為,分成 2 種類型。
端到端首部(End-to-end Header)
分在此類別中的首部會轉發給請求 / 響應對應的最終接收目標,且必須保存在由緩存生成的響應中,另外規 定它必須被轉發。
逐跳首部(Hop-by-hop Header)
分在此類別中的首部只對單次轉發有效,會因通過緩存或代理而不再轉發。HTTP/1.1 和之後版本中,如果要使用 hop-by-hop 首部,需提供 Connection 首部欄位。
下麵列舉了 HTTP/1.1 中的逐跳首部欄位。除這 8 個首部欄位之外,其他所有欄位都屬於端到端首部。
- Connection
- Keep-Alive
- Proxy-Authenticate
- Proxy-Authorization
- Trailer
- TE
- Transfer-Encoding
- Upgrade
6.3 HTTP/1.1 通用首部欄位
通用首部欄位是指,請求報文和響應報文雙方都會使用的首部。
6.3.1 Cache-Control
通過指定首部欄位 Cache-Control 的指令,就能操作緩存的工作機制。

圖:首部欄位Cache-Control 能能夠控制緩存的行為
指令的參數是可選的,多個指令之間通過“,”分隔。首部欄位 Cache-Control 的指令可用於請求及響應時。
Cache-Control: private, max-age=0, no-cache
Cache-Control 指令一覽:
可用的指令按請求和響應分類如下所示。
表 6-5:緩存請求指令
指令 參數 說明
no-cache 無 強制向源伺服器再次驗證
no-store 無 不緩存請求或響應的任何內容
max-age = [ 秒] 必需 響應的最大Age值
max-stale( = [ 秒])
可省 略
接收已過期的響應
min-fresh = [ 秒] 必需 期望在指定時間內的響應仍有效
no-transform 無 代理不可更改媒體類型
only-if-cached 無 從緩存獲取資源
cache-extension - 新指令標記(token)
表 6-6:緩存響應指令
指令 參數 說明
public 無 可向任意方提供響應的緩存
private 可省略 僅向特定用戶返迴響應
no-cache 可省略 緩存前必須先確認其有效性
no-store 無 不緩存請求或響應的任何內容
no-transform 無 代理不可更改媒體類型
must-revalidate 無 可緩存但必須再向源伺服器進行確認
proxy-revalidate 無 要求中間緩存伺服器對緩存的響應有效性再進行 確認
max-age = [ 秒] 必需 響應的最大Age值
s-maxage = [ 秒] 必需 公共緩存伺服器響應的最大Age值
cache-extension - 新指令標記(token)
剩下的內容是對上面欄位的解析,在 ppt 87頁,實在太多了,需要時去看。
6.3.2 Connection
Connection 首部欄位具備如下兩個作用。
- 控制不再轉發給代理的首部欄位
- 管理持久連接
1. 控制不再轉發給代理的首部欄位

Connection: 不再轉發的首部欄位名
在客戶端發送請求和伺服器返迴響應內,使用 Connection 首部欄位,可控制不再轉發給代理的首部欄位(即 Hop-by-hop 首部)。
2. 管理持久連接

Connection: close
HTTP/1.1 版本的預設連接都是持久連接。為此,客戶端會在持久連接上連續發送請求。當伺服器端想明確斷開連接時,則指定 Connection 首部欄位的值為 Close。

Connection: Keep-Alive
HTTP/1.1 之前的 HTTP 版本的預設連接都是非持久連接。為此,如果想在舊版本的 HTTP 協議上維持 持續連接,則需要指定 Connection 首部欄位的值為 Keep-Alive。
如上圖①所示,客戶端發送請求給伺服器時,伺服器端會像上圖②那樣加上首部欄位 Keep-Alive 及首部欄位 Connection 後返迴響應。
太多了,下邊的內容只記重要的部分,做了省略。ppt 93頁
6.3.3 Date 首部欄位
Date 表明創建 HTTP 報文的日期和時間
6.3.4 Pragma
Pragma 是 HTTP/1.1 之前版本的歷史遺留欄位,僅作為與 HTTP/1.0 的向後相容而定義。
規範定義的形式唯一,如下所示。
Pragma: no-cache
該首部欄位屬於通用首部欄位,但只用在客戶端發送的請求中。客戶端會要求所有的中間伺服器不返回緩存 的資源。
所有的中間伺服器如果都能以 HTTP/1.1 為基準,那直接採用 Cache-Control: no-cache 指定緩存的處理方式 是最為理想的。但要整體掌握全部中間伺服器使用的 HTTP 協議版本卻是不現實的。因此,發送的請求會同 時含有下麵兩個首部欄位。
Cache-Control: no-cache Pragma: no-cache
6.3.5 Trailer

首部欄位 Trailer 會事先說明在報文主體後記錄了哪些首部欄位。該首部欄位可應用在 HTTP/1.1 版本分塊傳 輸編碼時。
HTTP/1.1 200 OK Date: Tue, 03 Jul 2012 04:40:56 GMT Content-Type: text/html ... Transfer-Encoding: chunked Trailer: Expires ...(報文主體)... 0 Expires: Tue, 28 Sep 2004 23:59:59 GMT
以上用例中,指定首部欄位 Trailer 的值為 Expires,在報文主體之後(分塊長度 0 之後)出現了首部欄位 Expires。
6.3.6 Transfer-Encoding
首部欄位 Transfer-Encoding 規定了傳輸報文主體時採用的編碼方式。
HTTP/1.1 200 OK Date: Tue, 03 Jul 2012 04:40:56 GMT Cache-Control: public, max-age=604800 Content-Type: text/javascript; charset=utf-8 Expires: Tue, 10 Jul 2012 04:40:56 GMT X-Frame-Options: DENY X-XSS-Protection: 1; mode=block Content-Encoding: gzip Transfer-Encoding: chunked Connection: keep-alive cf0 ←16進位(10進位為3312) ...3312位元組分塊數據... 392 ←16進位(10進位為914) ...914位元組分塊數據... 0
以上用例中,正如在首部欄位 Transfer-Encoding 中指定的那樣,有效使用分塊傳輸編碼,且分別被分成 3312 位元組和 914 位元組大小的分塊數據。
6.3.7 Upgrade
首部欄位 Upgrade 用於檢測 HTTP 協議及其他協議是否可使用更高的版本進行通信,其參數值可以用來指定 一個完全不同的通信協議。
6.3.8 Via
使用首部欄位 Via 是為了追蹤客戶端與伺服器之間的請求和響應報文的傳輸路徑。
6.3.9 Warning
HTTP/1.1 的 Warning 首部是從 HTTP/1.0 的響應首部(Retry-After)演變過來的。該首部通常會告知用戶一 些與緩存相關的問題的警告。
Warning: 113 gw.hackr.jp:8080 "Heuristic expiration" Tue, 03 Jul 2012 05:09:44 GMT
Warning 首部的格式如下。最後的日期時間部分可省略。
Warning: [警告碼][警告的主機:埠號]“[警告內容]”([日期時間])

ppt 95頁左右
6.4 請求首部欄位
請求首部欄位是從客戶端往伺服器端發送請求報文中所使用的欄位,用於補充請求的附加信息、客戶端信 息、對響應內容相關的優先順序等內容。
6.4.1 Accept
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept 首部欄位可通知伺服器,用戶代理能夠處理的媒體類型及媒體類型的相對優先順序。可使用 type/subtype 這種形式,一次指定多種媒體類型。
下麵我們試舉幾個媒體類型的例子。
文本文件
text/html, text/plain, text/css ... application/xhtml+xml, application/xml ...
圖片文件
image/jpeg, image/gif, image/png ...
視頻文件
video/mpeg, video/quicktime ...
應用程式使用的二進位文件
application/octet-stream, application/zip ...
比如,如果瀏覽器不支持 PNG 圖片的顯示,那 Accept 就不指定 image/png,而指定可處理的 image/gif 和 image/jpeg 等圖片類型。 若想要給顯示的媒體類型增加優先順序,則使用 q= 來額外表示權重值 1,用分號(;)進行分隔。權重值 q 的 範圍是 0~1(可精確到小數點後 3 位),且 1 為最大值。不指定權重 q 值時,預設權重為 q=1.0。
1 原文是“品質係數”。在 RFC2616 定義中,此處的 q 是指 qvalue,即 quality factor。直譯的話就是質量數,但經過綜合考慮理 解記憶的便利性後,似乎採用權重值更為穩妥。——譯者註
當伺服器提供多種內容時,將會首先返回權重值最高的媒體類型。
6.4.2 Accept-Charset
Accept-Charset: iso-8859-5, unicode-1-1;q=0.8
Accept-Charset 首部欄位可用來通知伺服器用戶代理支持的字元集及字元集的相對優先順序。另外,可一次 性指定多種字元集。與首部欄位 Accept 相同的是可用權重 q 值來表示相對優先順序。
該首部欄位應用於內容協商機制的伺服器驅動協商。
6.4.3 Accept-Encoding
Accept-Encoding: gzip, deflate
Accept-Encoding 首部欄位用來告知伺服器用戶代理支持的內容編碼及內容編碼的優先順序順序。可一次性指 定多種內容編碼。
下麵試舉出幾個內容編碼的例子。
gzip
由文件壓縮程式 gzip(GNU zip)生成的編碼格式(RFC1952),採用 Lempel-Ziv 演算法 (LZ77)及 32 位迴圈冗餘校驗(Cyclic Redundancy Check,通稱 CRC)。
compress
由 UNIX 文件壓縮程式 compress 生成的編碼格式,採用 Lempel-Ziv-Welch 演算法(LZW)。
deflate
組合使用 zlib 格式(RFC1950)及由 deflate 壓縮演算法(RFC1951)生成的編碼格式。
identity
不執行壓縮或不會變化的預設編碼格式
採用權重 q 值來表示相對優先順序,這點與首部欄位 Accept 相同。另外,也可使用星號(*)作為通配符,指 定任意的編碼格式。
6.4.4 Accept-Language
Accept-Language: zh-cn,zh;q=0.7,en-us,en;q=0.3
首部欄位 Accept-Language 用來告知伺服器用戶代理能夠處理的自然語言集(指中文或英文等),以及自然 語言集的相對優先順序。可一次指定多種自然語言集。
和 Accept 首部欄位一樣,按權重值 q 來表示相對優先順序。在上述圖例中,客戶端在伺服器有中文版資源的情 況下,會請求其返回中文版對應的響應,沒有中文版時,則請求返回英文版響應。
6.4.5 Authorization
Authorization: Basic dWVub3NlbjpwYXNzd29yZA==
首部欄位 Authorization 是用來告知伺服器,用戶代理的認證信息(證書值)。通常,想要通過伺服器認證的 用戶代理會在接收到返回的 401 狀態碼響應後,把首部欄位 Authorization 加入請求中。共用緩存在接收到含 有 Authorization 首部欄位的請求時的操作處理會略有差異。
有關 HTTP 訪問認證及 Authorization 首部欄位,稍後的章節還會詳細說明。另外,讀者也可參閱 RFC2616。
6.4.6 Expect
Expect: 100-continue
客戶端使用首部欄位 Expect 來告知伺服器,期望出現的某種特定行為。因伺服器無法理解客戶端的期望作出 回應而發生錯誤時,會返回狀態碼 417 Expectation Failed。
客戶端可以利用該首部欄位,寫明所期望的擴展。雖然 HTTP/1.1 規範只定義了 100-continue(狀態碼 100 Continue 之意)。
等待狀態碼 100 響應的客戶端在發生請求時,需要指定 Expect:100-continue
6.4.7 From
首部欄位 From 用來告知伺服器使用用戶代理的用戶的電子郵件地址。通常,其使用目的就是為了顯示搜索 引擎等用戶代理的負責人的電子郵件聯繫方式。使用代理時,應儘可能包含 From 首部欄位(但可能會因代 理不同,將電子郵件地址記錄在 User-Agent 首部欄位內)。
6.4.8 Host
Host: www.hackr.jp
首部欄位 Host 會告知伺服器,請求的資源所處的互聯網主機名和埠號。Host 首部欄位在 HTTP/1.1 規範內是唯一一個必須被包含在請求內的首部欄位。
首部欄位 Host 和以單台伺服器分配多個功能變數名稱的虛擬主機的工作機制有很密切的關聯,這是首部欄位 Host 必須存在的意義。
6.4.9 If-xxx

形如 If-xxx 這種樣式的請求首部欄位,都可稱為條件請求。伺服器接收到附帶條件的請求後,只有判斷指定條 件為真時,才會執行請求。
每個if的詳細內容去看ppt106頁,實在是太多了
6.4.16 Range
Range: bytes=5001-10000
對於只需獲取部分資源的範圍請求,包含首部欄位 Range 即可告知伺服器資源的指定範圍。上面的示例表示 請求獲取從第 5001 位元組至第 10000 位元組的資源。
6.4.19 User-Agent
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64; rv:13.0) Gecko/20100101 Firefox/13.0.1
首部欄位 User-Agent 會將創建請求的瀏覽器和用戶代理名稱等信息傳達給伺服器。
由網路爬蟲發起請求時,有可能會在欄位內添加爬蟲作者的電子郵件地址。此外,如果請求經過代理,那麼 中間也很可能被添加上代理伺服器的名稱。
6.5 響應首部欄位
響應首部欄位是由伺服器端向客戶端返迴響應報文中所使用的欄位,用於補充響應的附加信息、伺服器信 息,以及對客戶端的附加要求等信息。
6.5.1 Accept-Ranges
當不能處理範圍請求時,Accept-Ranges: none
Accept-Ranges: bytes
首部欄位 Accept-Ranges 是用來告知客戶端伺服器是否能處理範圍請求,以指定獲取伺服器端某個部分的資 源。
可指定的欄位值有兩種,可處理範圍請求時指定其為 bytes,反之則指定其為 none。
6.5.2 Age
Age: 600
首部欄位 Age 能告知客戶端,源伺服器在多久前創建了響應。欄位值的單位為秒。
若創建該響應的伺服器是緩存伺服器,Age 值是指緩存後的響應再次發起認證到認證完成的時間值。代理創 建響應時必須加上首部欄位 Age。
6.6 實體首部欄位
實體首部欄位是包含在請求報文和響應報文中的實體部分所使用的首部,用於補充內容的更新時間等與實體相關的信息。
6.6.1 Allow
Allow: GET, HEAD
首部欄位 Allow 用於通知客戶端能夠支持 Request-URI 指定資源的所有 HTTP 方法。當伺服器接收到不支持 的 HTTP 方法時,會以狀態碼 405 Method Not Allowed 作為響應返回。與此同時,還會把所有能支持的 HTTP 方法寫入首部欄位 Allow 後返回。
6.6.2 Content-Encoding
Content-Encoding: gzip
首部欄位 Content-Encoding 會告知客戶端伺服器對實體的主體部分選用的內容編碼方式。內容編碼是指在不 丟失實體信息的前提下所進行的壓縮。
主要採用以下 4 種內容編碼的方式。(各方式的說明請參考 6.4.3 節 Accept-Encoding 首部欄位)。
gzip
compress
deflate
identity
6.6.3 Content-Language
Content-Language: zh-CN
首部欄位 Content-Language 會告知客戶端,實體主體使用的自然語言(指中文或英文等語言)。
6.6.4 Content-Length
Content-Length: 15000
首部欄位 Content-Length 表明瞭實體主體部分的大小(單位是位元組)。對實體主體進行內容編碼傳輸時,不 能再使用 Content-Length 首部欄位。由於實體主體大小的計算方法略微複雜,所以在此不再展開。
6.6.5 Content-Location
Content-Location: http://www.hackr.jp/index-ja.html
首部欄位 Content-Location 給出與報文主體部分相對應的 URI。和首部欄位 Location 不同,ContentLocation 表示的是報文主體返回資源對應的 URI。
比如,對於使用首部欄位 Accept-Language 的伺服器驅動型請求,當返回的頁面內容與實際請求的對象不同 時,首部欄位 Content-Location 內會寫明 URI。(訪問 http://www.hackr.jp/ 返回的對象卻是 http://www.hackr.jp/index-ja.html 等類似情況)
6.6.6 Content-MD5
Content-MD5: OGFkZDUwNGVhNGY3N2MxMDIwZmQ4NTBmY2IyTY==
首部欄位 Content-MD5 是一串由 MD5 演算法生成的值,其目的在於檢查報文主體在傳輸過程中是否保持完 整,以及確認傳輸到達。
6.6.7 Content-Range
Content-Range: bytes 5001-10000/10000
針對範圍請求,返迴響應時使用的首部欄位 Content-Range,能告知客戶端作為響應返回的實體的哪個部分 符合範圍請求。欄位值以位元組為單位,表示當前發送部分及整個實體大小。
6.6.8 Content-Type
Content-Type: text/html; charset=UTF-8
首部欄位 Content-Type 說明瞭實體主體內對象的媒體類型。和首部欄位 Accept 一樣,欄位值用 type/subtype 形式賦值。
參數 charset 使用 iso-8859-1 或 euc-jp 等字元集進行賦值。
6.6.9 Expires
Expires: Wed, 04 Jul 2012 08:26:05 GMT
首部欄位 Expires 會將資源失效的日期告知客戶端。緩存伺服器在接收到含有首部欄位 Expires 的響應後,會以緩存來應答請求,在 Expires 欄位值指定的時間之前,響應的副本會一直被保存。當超過指定的時間後, 緩存伺服器在請求發送過來時,會轉向源伺服器請求資源。
6.6.10 Last-Modified
Last-Modified: Wed, 23 May 2012 09:59:55 GMT
首部欄位 Last-Modified 指明資源最終修改的時間。一般來說,這個值就是 Request-URI 指定資源被修改的 時間。但類似使用 CGI 腳本進行動態數據處理時,該值有可能會變成數據最終修改時的時間。
ppt 121頁
6.7 為 Cookie 服務的首部欄位
ppt 125頁
管理伺服器與客戶端之間狀態的 Cookie,雖然沒有被編入標準化 HTTP/1.1 的 RFC2616 中,但在 Web 網 站方面得到了廣泛的應用。
Cookie 的工作機制是用戶識別及狀態管理。Web 網站為了管理用戶的狀態會通過 Web 瀏覽器,把一些數據 臨時寫入用戶的電腦內。接著當用戶訪問該Web網站時,可通過通信方式取回之前發放的 Cookie。
下麵的表格內列舉了與 Cookie 有關的首部欄位。
表 6-8:為 Cookie 服務的首部欄位
首部欄位名 說明 首部類型
Set-Cookie 開始狀態管理所使用的Cookie信息 響應首部欄位
Cookie 伺服器接收到的Cookie信息 請求首部欄位
6.7.1 Set-Cookie
Set-Cookie: status=enable; expires=Tue, 05 Jul 2011 07:26:31 GMT; path=/; domain=.hackr.jp;
當伺服器準備開始管理客戶端的狀態時,會事先告知各種信息。
下麵的表格列舉了 Set-Cookie 的欄位值。
表 6-9::Set-Cookie 欄位的屬性
屬性 說明
NAME=VALUE 賦予 Cookie 的名稱和其值(必需項)
expires=DATE Cookie的有效期(若不明確指定則預設為瀏覽器關閉前為止)
path=PATH 將伺服器上的文件目錄作為Cookie的適用對象(若不指定則預設為文檔 所在的文件目錄)
domain=功能變數名稱 作為 Cookie 適用對象的功能變數名稱 (若不指定則預設為創建 Cookie 的服務 器的功能變數名稱)
Secure 僅在 HTTPS 安全通信時才會發送 Cookie
HttpOnly 加以限制,使 Cookie 不能被 JavaScript 腳本訪問
expires 屬性
Cookie 的 expires 屬性指定瀏覽器可發送 Cookie 的有效期。
當省略 expires 屬性時,其有效期僅限於維持瀏覽器會話(Session)時間段內。這通常限於瀏覽器應用程式被關閉之前。
另外,一旦 Cookie 從伺服器端發送至客戶端,伺服器端就不存在可以顯式刪除 Cookie 的方法。但可通過覆蓋已過期的 Cookie,實現對客戶端 Cookie 的實質性刪除操作。
6.7.2 Cookie
Cookie: status=enable
首部欄位 Cookie 會告知伺服器,當客戶端想獲得 HTTP 狀態管理支持時,就會在請求中包含從伺服器接收到的 Cookie。接收到多個 Cookie 時,同樣可以以多個 Cookie 形式發送。
6.8 其他首部欄位
HTTP 首部欄位是可以自行擴展的。所以在 Web 伺服器和瀏覽器的應用上,會出現各種非標準的首部欄位。
接下來,我們就一些最為常用的首部欄位進行說明。
- X-Frame-Options
- X-XSS-Protection
- DNT
- P3P
上面欄位的詳細說明去看ppt128頁
這篇和上一篇帶新手走進神秘的HTTP協議,你基本就對HTTP有個詳細的瞭解了。還剩下一點HTTPS,HTTPS介紹在下篇博文中。
本文內容摘自:圖解HTTP,可以自行去下載它的ppt,在CSDN上有很多,找不到的可以在下邊評論,我發給你,彩色版、黑白版都有。
轉發請註明出處:http://www.cnblogs.com/jycboy/p/http_head.html



