AngularJS學習筆記(一) AngularJS執行流程 一.啟動階段 瀏覽器解析HTML頁面,讀取到angular.js的<script>標簽後會停止解析後面的DOM節點,開始執行angular.js,與此同時,Angular會設置一個事件監聽器來監聽DOMContentLoaded事件,當A ...
AngularJS學習筆記(一) AngularJS執行流程
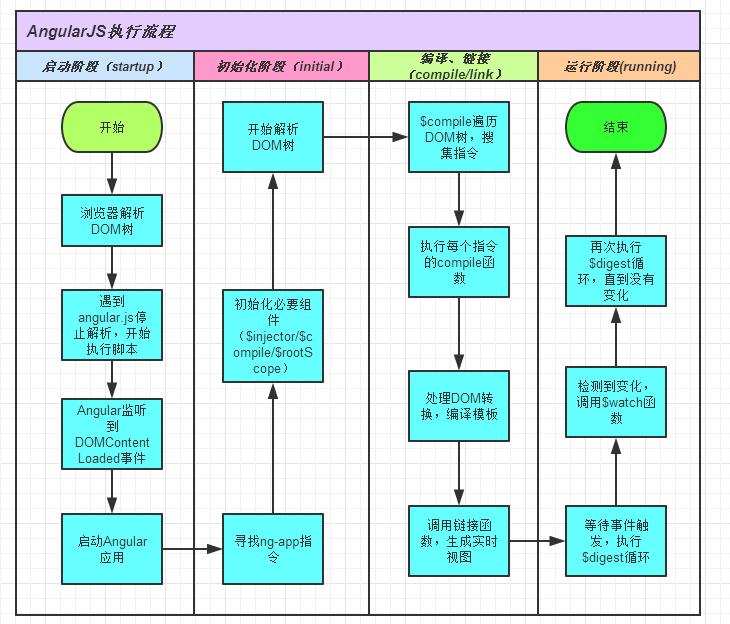
一.啟動階段
瀏覽器解析HTML頁面,讀取到angular.js的<script>標簽後會停止解析後面的DOM節點,開始執行angular.js,與此同時,Angular會設置一個事件監聽器來監聽DOMContentLoaded事件,當Angular監聽到這個事件後,Angular就啟動了。
二.初始化階段
Angular啟動後,它會查找ng-app指令,然後初始化一系列必要的組件(即$injector、$compile服務以及$rootScope),接著繼續解析DOM。
三.編譯、鏈接階段
1.Angular使用$compile服務通過遍歷DOM樹的方式查找帶有指令的DOM元素,然後根據指令的priority優先順序對這些查找到的指令進行排序。
2.之後使用$injector服務查找和收集每個指令下麵的compile函數,並執行它。
3.每個節點的compile方法運行之後,$compile服務就會調用鏈接函數。這個鏈接函數為綁定了封閉作用域的指令設置監控。這一行為會創建實時視圖。
4.以上所有完成後,Angular啟動完成
四.運行階段
Angular提供了自己的事件迴圈。指令自身會註冊事件監聽器,因此當事件被觸發時,指令函數就會運行在AngularJS的$digest迴圈中。$digest迴圈會等待$watch表達式列表,當檢測到模型變化後,就會調用$watch函數,然後再次查看$watch列表以確保沒有模型被改變。一旦$digest迴圈穩定下來,並且檢測到沒有潛在的變化了,執行過程就會離開Angular上下文並且通常會回到瀏覽器中。

(參考:https://my.oschina.net/brant/blog/419641)


