▓▓▓▓▓▓ 大致介紹 我們寫好文件後添加到版本庫,但是這樣還沒有做完,我們還需要將它同步到GitHub的遠程倉庫上,這裡就以我們剛開始的drag項目為例,我們在Git學習之路(2)-安裝GIt和創建版本庫 中將drag項目克隆到了本地文件中,假設進過修改後,我們現在要將修改後的文件同步到遠程倉庫中 ...
▓▓▓▓▓▓ 大致介紹
我們寫好文件後添加到版本庫,但是這樣還沒有做完,我們還需要將它同步到GitHub的遠程倉庫上,這裡就以我們剛開始的drag項目為例,我們在Git學習之路(2)-安裝GIt和創建版本庫 中將drag項目克隆到了本地文件中,假設進過修改後,我們現在要將修改後的文件同步到遠程倉庫中
如果對前面的知識有疑問,請移步小白學Git
▓▓▓▓▓▓ 同步到遠程倉庫
我們要想將文件添加到遠程首先要確定 Git Shell 和 有界面的客戶端中登錄的是不是自己的GitHub賬號,應為同步到遠程倉庫,是要記錄上傳用戶的
在Git Shell 中查看用戶名和郵箱
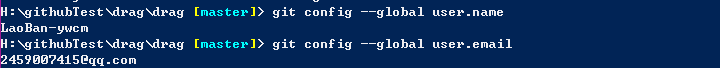
git config --global user.name git config --global user.email
如圖:

如果用戶名和郵箱不對,要修改的話直接在後面接著寫用戶名和郵箱就好
如圖:

確認用戶名和郵箱無誤後,然後查看遠程倉庫的名字和對應的地址
//查看遠程倉庫的名 git remote //查看遠程倉庫對應的地址 git remote -v
如圖:

接下來就可以同步到遠程倉庫
git push 遠程倉庫名 分支名
如圖:

這樣,就成功的將文件同步到了遠程倉庫
▓▓▓▓▓▓ 如何進行多人協作
當我們要參與到一個項目中或者別人要參與到你的項目中時,如何進行操作呢
首先,需要在GitHub中給予要參與者許可權
如圖:

首先點擊 New collaborator ,然後在紅框圈中的地方寫入參與者的GitHub賬號,點擊按鈕就可以了
那作為參與者怎麼才可以知道自己是否可以參與到某個項目呢?
如圖:

你會在你註冊GitHub時填的郵箱中收到類似的郵件,你就可以用前面學習的知識,克隆遠程倉庫後和他們愉快的工作了
▓▓▓▓▓▓ 如何解決多人協作衝突
就以上面為例,A邀請B參與項目,現在B收到了郵件,克隆了遠程倉庫,並且修改了文件,提交到遠程倉庫。這時A的電腦中的文件還是B沒有修改之前的,這時A提交到遠程倉庫時就出現了問題
如圖:

要提交的文件和遠程倉庫中的文件產生了衝突,解決的辦法是先用一條命令從遠程倉庫中獲取最新的版本到本地
git fetch
然後查看產生衝突的原因
git diff 分支 遠程倉庫名/分支
最後進行合併
git merge 遠程倉庫名/分支
如圖:

還有一種方法(不推薦),其實就是省略了git fetch 和 git merge ,直接將與最新的版本合併了
git pull origin/master
參考資料:



