title: 探索 Nuxt Devtools:功能全面指南 date: 2024/9/3 updated: 2024/9/3 author: cmdragon excerpt: 摘要:本文介紹了Nuxt Devtools的功能和使用方法,包括自動安裝、手動安裝和各項主要功能,如頁面、組件、構建分析 ...
title: 探索 Nuxt Devtools:功能全面指南
date: 2024/9/3
updated: 2024/9/3
author: cmdragon
excerpt:
摘要:本文介紹了Nuxt Devtools的功能和使用方法,包括自動安裝、手動安裝和各項主要功能,如頁面、組件、構建分析等。
categories:
- 前端開發
tags:
- Nuxt
- Devtools
- 前端
- 開發
- 調試
- Vue
- 插件


掃描二維碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長
Nuxt Devtools 是一個強大的開發工具,可以幫助你深入瞭解和調試 Nuxt 應用。
自動安裝
您只需轉到您的文件並設置為 :nuxt.config``devtools``true
nuxt.config.ts
export default defineNuxtConfig({
devtools: { enabled: true },
})
Nuxt 將自動為您安裝 DevTools 模塊。
使用 Nuxi 安裝
您可以通過轉到項目根目錄並運行以下內容來選擇每個項目的 Nuxt DevTools
npx nuxi@latest devtools enable
重新啟動您的 Nuxt 伺服器併在瀏覽器中打開您的應用程式。單擊底部的 Nuxt 圖標(或按 + / + + )以切換 DevTools。Shift``Alt``⇧ Shift``⌥ Option``D
如果你使用或其他 Node 版本管理器,我們建議在切換 Node 版本後再次執行 enable 命令。nvm
同樣,您可以通過運行以下命令來按項目禁用它:
npx nuxi@latest devtools disable
手動安裝
Nuxt DevTools 目前作為一個模塊提供(將來可能會更改)。如果您願意,您也可以將其安裝在本地,它將為您的所有團隊成員激活。
npm i -D @nuxt/devtools
nuxt.config.ts
export default defineNuxtConfig({
modules: [
'@nuxt/devtools',
],
})
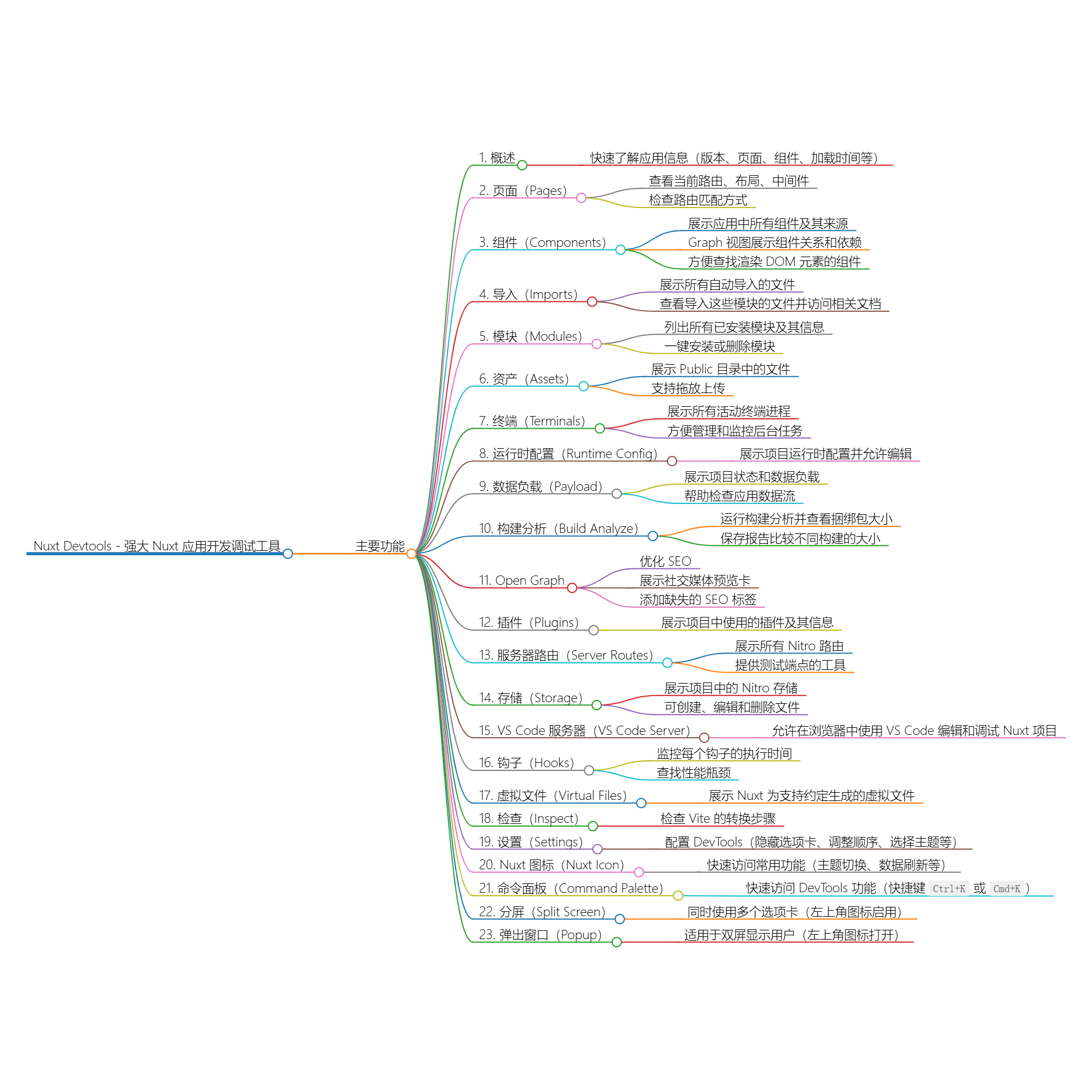
Nuxt Devtools 主要功能
1. 概述
概述選項卡提供應用程式的快速視圖。你可以看到 Nuxt 和 Vue 的版本,頁面、組件、導入、模塊及插件等信息,以及應用的載入時間。如果你使用的 Nuxt 版本不是最新的,概述頁面會提示你更新。
2. 頁面(Pages)
Pages 選項卡展示了當前的路由、佈局和中間件信息。你可以快速導航到不同頁面,並使用文本框查看每個路由的匹配方式。
3. 組件(Components)
Components 選項卡顯示應用中使用的所有組件及其來源。你可以搜索組件並查看其源代碼。此外,還有一個 Graph 視圖,顯示組件間的關係及其依賴關係。通過檢查 DOM 樹,你還可以輕鬆找到渲染某個 DOM 元素的組件。
4. 導入(Imports)
Imports 選項卡展示了所有自動導入的文件。你可以查看哪些文件導入了這些模塊,並訪問相關文檔。
5. 模塊(Modules)
Modules 選項卡列出了所有已安裝的模塊,包括模塊的 GitHub 倉庫、文檔和版本信息。你還可以一鍵安裝或刪除模塊。
6. 資產(Assets)
Assets 選項卡顯示 Public 目錄中的文件。你可以查看文件信息併進行拖放上傳。
7. 終端(Terminals)
Terminals 選項卡展示了所有活動的終端進程,方便你管理和監控後臺任務。
8. 運行時配置(Runtime Config)
Runtime Config 選項卡顯示項目的運行時配置,並允許你進行編輯。
9. 數據負載(Payload)
Payloads 選項卡展示項目的狀態和數據負載,幫助你檢查應用的數據流。
10. 構建分析(Build Analyze)
Build Analyze 選項卡允許你運行構建分析,查看項目的捆綁包大小,並保存報告以便比較不同構建的大小。
11. Open Graph
Open Graph 選項卡幫助你進行 SEO 優化。它展示了社交媒體預覽卡,並提供缺失的 SEO 標簽和代碼片段。
12. 插件(Plugins)
Plugins 選項卡顯示項目中使用的插件及其初始化時間等信息。
13. 伺服器路由(Server Routes)
Server Routes 選項卡顯示所有 Nitro 路由,並提供一個測試端點的工具。
14. 存儲(Storage)
Storage 選項卡展示了項目中的 Nitro 存儲,你可以創建、編輯和刪除文件。
15. VS Code 伺服器(VS Code Server)
VS Code Server 集成使你可以在瀏覽器中使用 VS Code 編輯和調試 Nuxt 項目。請遵循 Code Server 安裝指南 來進行設置。
16. 鉤子(Hooks)
Hooks 選項卡幫助你監控每個鉤子的執行時間,找到性能瓶頸。
17. 虛擬文件(Virtual Files)
Virtual Files 選項卡顯示 Nuxt 為支持約定生成的虛擬文件。
18. 檢查(Inspect)
Inspect 選項卡允許你檢查 Vite 的轉換步驟。
19. 設置(Settings)
Settings 選項卡讓你根據需要配置 DevTools,例如隱藏選項卡、調整順序、選擇主題等。
20. Nuxt 圖標(Nuxt Icon)
Nuxt 圖標位於 DevTools 左上角,點擊它可以快速訪問一些常用功能,如主題切換、數據刷新等。
21. 命令面板(Command Palette)
命令面板提供了快速訪問 DevTools 功能的方法。你可以使用 Ctrl+K 或 Cmd+K 快捷鍵打開它。
22. 分屏(Split Screen)
分屏功能允許你同時使用多個選項卡。點擊 DevTools 左上角的圖標來啟用。
23. 彈出視窗(Popup)
彈出視窗功能適用於雙屏顯示的用戶,可以通過點擊 DevTools 左上角的圖標來打開它。
示例:如何使用 Nuxt Devtools
-
啟動 Devtools
啟動你的 Nuxt 應用,然後在瀏覽器中打開 Devtools。例如,你可以在
http://localhost:3000的 Nuxt 應用中打開 Devtools。 -
查看頁面
點擊 “Pages” 選項卡,你會看到所有的路由列表。選擇一個路由,查看它的佈局和中間件信息,並使用文本框檢查路由匹配情況。
-
檢查組件
在 “Components” 選項卡中,你可以看到應用中的所有組件及其來源。點擊 Graph 視圖,瞭解組件間的關係和依賴。
-
分析構建
轉到 “Build Analyze” 選項卡,點擊 “Run Analyze” 來查看構建的捆綁包大小,並比較不同構建的報告。
-
優化 SEO
在 “Open Graph” 選項卡中,查看頁面的社交媒體預覽卡,並添加缺失的 SEO 標簽。
通過利用 Nuxt Devtools 的這些功能,你可以更高效地開發、調試和優化你的 Nuxt 應用。
餘下文章內容請點擊跳轉至 個人博客頁面 或者 掃碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長,閱讀完整的文章:探索 Nuxt Devtools:功能全面指南 | cmdragon's Blog
往期文章歸檔:
- 使用 nuxi dev 啟動 Nuxt 應用程式的詳細指南 | cmdragon's Blog
- 使用 nuxi clean 命令清理 Nuxt 項目 | cmdragon's Blog
- 使用 nuxi build-module 命令構建 Nuxt 模塊 | cmdragon's Blog
- 使用 nuxi build 命令構建你的 Nuxt 應用程式 | cmdragon's Blog
- 使用 nuxi analyze 命令分析 Nuxt 應用的生產包 | cmdragon's Blog
- 使用 nuxi add 快速創建 Nuxt 應用組件 | cmdragon's Blog
- 使用 updateAppConfig 更新 Nuxt 應用配置 | cmdragon's Blog
- 使用 Nuxt 的 showError 顯示全屏錯誤頁面 | cmdragon's Blog
- 使用 setResponseStatus 函數設置響應狀態碼 | cmdragon's Blog
- 如何在 Nuxt 中動態設置頁面佈局 | cmdragon's Blog
- 使用 reloadNuxtApp 強制刷新 Nuxt 應用 | cmdragon's Blog
- 使用 refreshNuxtData 刷新 Nuxt應用 中的數據 | cmdragon's Blog
- 使用 prerenderRoutes 進行預渲染路由 | cmdragon's Blog
- 使用 preloadRouteComponents 提升 Nuxt 應用的性能 | cmdragon's Blog
- 使用 preloadComponents 進行組件預載入 | cmdragon's Blog
- 使用 prefetchComponents 進行組件預取 | cmdragon's Blog
- 使用 onNuxtReady 進行非同步初始化 | cmdragon's Blog
- 使用 onBeforeRouteUpdate 組合式函數提升應用的用戶體驗 | cmdragon's Blog
- 使用 onBeforeRouteLeave 組合式函數提升應用的用戶體驗 | cmdragon's Blog
- 使用 navigateTo 實現靈活的路由導航 | cmdragon's Blog



