目錄判斷 js 類型的方式ES5 和 ES6 分別幾種方式聲明變數閉包的概念?優缺點?淺拷貝和深拷貝數組去重的方法DOM 事件有哪些階段?談談對事件代理的理解js 執行機制、事件迴圈介紹下 promise.allasync 和 awaitES6 的 class 和構造函數的區別transform、t ...
目錄
- 判斷 js 類型的方式
- ES5 和 ES6 分別幾種方式聲明變數
- 閉包的概念?優缺點?
- 淺拷貝和深拷貝
- 數組去重的方法
- DOM 事件有哪些階段?談談對事件代理的理解
- js 執行機制、事件迴圈
- 介紹下 promise.all
- async 和 await
- ES6 的 class 和構造函數的區別
- transform、translate、transition 分別是什麼屬性?CSS 中常用的實現動畫方式
- 介紹一下rAF(requestAnimationFrame)
- javascript 的垃圾回收機制講一下
- 對前端性能優化有什麼瞭解?一般都通過那幾個方面去優化的?
判斷 js 類型的方式
1. typeof
可以判斷出'string','number','boolean','undefined','symbol'
但判斷 typeof(null) 時值為 'object'; 判斷數組和對象時值均為 'object'
2. instanceof
原理是 構造函數的 prototype 屬性是否出現在對象的原型鏈中的任何位置
複製function A() {}
let a = new A();
a instanceof A //true,因為 Object.getPrototypeOf(a) === A.prototype;
3. Object.prototype.toString.call()
常用於判斷瀏覽器內置對象,對於所有基本的數據類型都能進行判斷,即使是 null 和 undefined
4. Array.isArray()
用於判斷是否為數組
回到頂部ES5 和 ES6 分別幾種方式聲明變數
ES5 有倆種:var 和 function
ES6 有六種:增加四種,let、const、class 和 import
註意:let、const、class聲明的全局變數再也不會和全局對象的屬性掛鉤
閉包的概念?優缺點?
閉包的概念:閉包就是能讀取其他函數內部變數的函數。
優點:
- 避免全局變數的污染
- 希望一個變數長期存儲在記憶體中(緩存變數)
缺點:
- 記憶體泄露(消耗)
- 常駐記憶體,增加記憶體使用量
淺拷貝和深拷貝
- 淺拷貝
複製// 第一層為深拷貝
Object.assign()
Array.prototype.slice()
擴展運算符 ...
- 深拷貝
複製JSON.parse(JSON.stringify())
遞歸函數
複製function cloneObject(obj) {
var newObj = {} //如果不是引用類型,直接返回
if (typeof obj !== 'object') {
return obj
}
//如果是引用類型,遍歷屬性
else {
for (var attr in obj) {
//如果某個屬性還是引用類型,遞歸調用
newObj[attr] = cloneObject(obj[attr])
}
}
return newObj
}
回到頂部數組去重的方法
1.ES6 的 Set
複製let arr = [1,1,2,3,4,5,5,6]
let arr2 = [...new Set(arr)]
2.reduce()
let arr = [1,1,2,3,4,5,5,6]
let arr2 = arr.reduce(function(ar,cur) {
if(!ar.includes(cur)) {
ar.push(cur)
}
return ar
},[])
3.filter()
複製// 這種方法會有一個問題:[1,'1']會被當做相同元素,最終輸入[1]
let arr = [1,1,2,3,4,5,5,6]
let arr2 = arr.filter(function(item,index) {
// indexOf() 方法可返回某個指定的 字元串值 在字元串中首次出現的位置
return arr.indexOf(item) === index
})
回到頂部DOM 事件有哪些階段?談談對事件代理的理解
分為三大階段:捕獲階段--目標階段--冒泡階段
事件代理簡單說就是:事件不直接綁定到某元素上,而是綁定到該元素的父元素上,進行觸發事件操作時(例如'click'),再通過條件判斷,執行事件觸發後的語句(例如'alert(e.target.innerHTML)')
好處:(1)使代碼更簡潔;(2)節省記憶體開銷
回到頂部js 執行機制、事件迴圈
JavaScript 語言的一大特點就是單線程,同一個時間只能做一件事。單線程就意味著,所有任務需要排隊,前一個任務結束,才會執行後一個任務。如果前一個任務耗時很長,後一個任務就不得不一直等著。JavaScript 語言的設計者意識到這個問題,將所有任務分成兩種,一種是同步任務(synchronous),另一種是非同步任務(asynchronous),在所有同步任務執行完之前,任何的非同步任務是不會執行的。
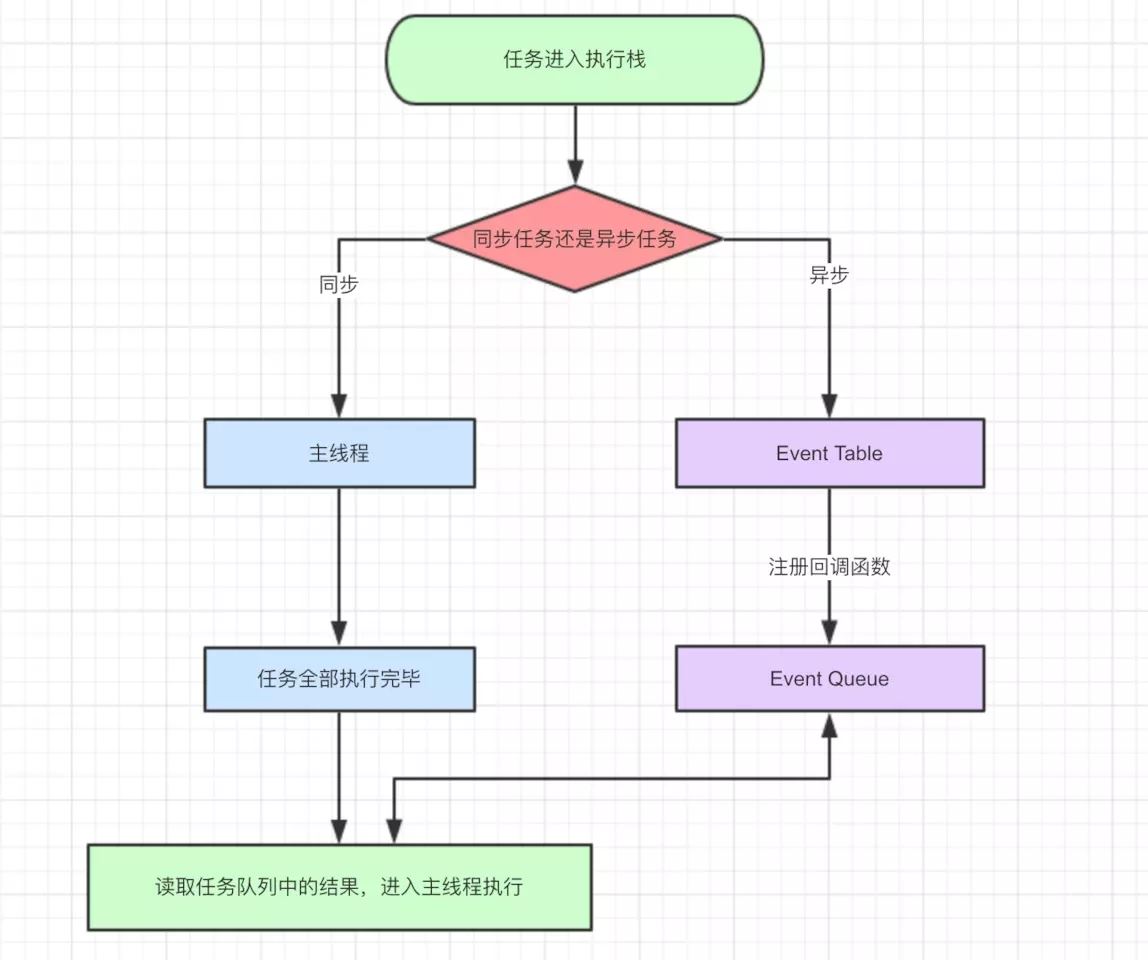
當我們打開網站時,網頁的渲染過程就是一大堆同步任務,比如頁面骨架和頁面元素的渲染。而像載入圖片音樂之類占用資源大耗時久的任務,就是非同步任務。關於這部分有嚴格的文字定義,但本文的目的是用最小的學習成本徹底弄懂執行機制,所以我們用導圖來說明:

導圖要表達的內容用文字來表述的話:
同步和非同步任務分別進入不同的執行"場所",同步的進入主線程,非同步的進入 Event Table 並註冊函數。當指定的事情完成時,Event Table 會將這個函數移入 Event Queue。主線程內的任務執行完畢為空,會去 Event Queue 讀取對應的函數,進入主線程執行。上述過程會不斷重覆,也就是常說的 Event Loop(事件迴圈)。
我們不禁要問了,那怎麼知道主線程執行棧為空啊?js 引擎存在 monitoring process 進程,會持續不斷的檢查主線程執行棧是否為空,一旦為空,就會去 Event Queue 那裡檢查是否有等待被調用的函數。換一張圖片也許更好理解主線程的執行過程:
上圖用文字表述就是:主線程從"任務隊列"中讀取事件,這個過程是迴圈不斷的,所以整個的這種運行機制又稱為 Event Loop(事件迴圈)。只要主線程空了,就會去讀取"任務隊列",這就是 JavaScript 的運行機制。
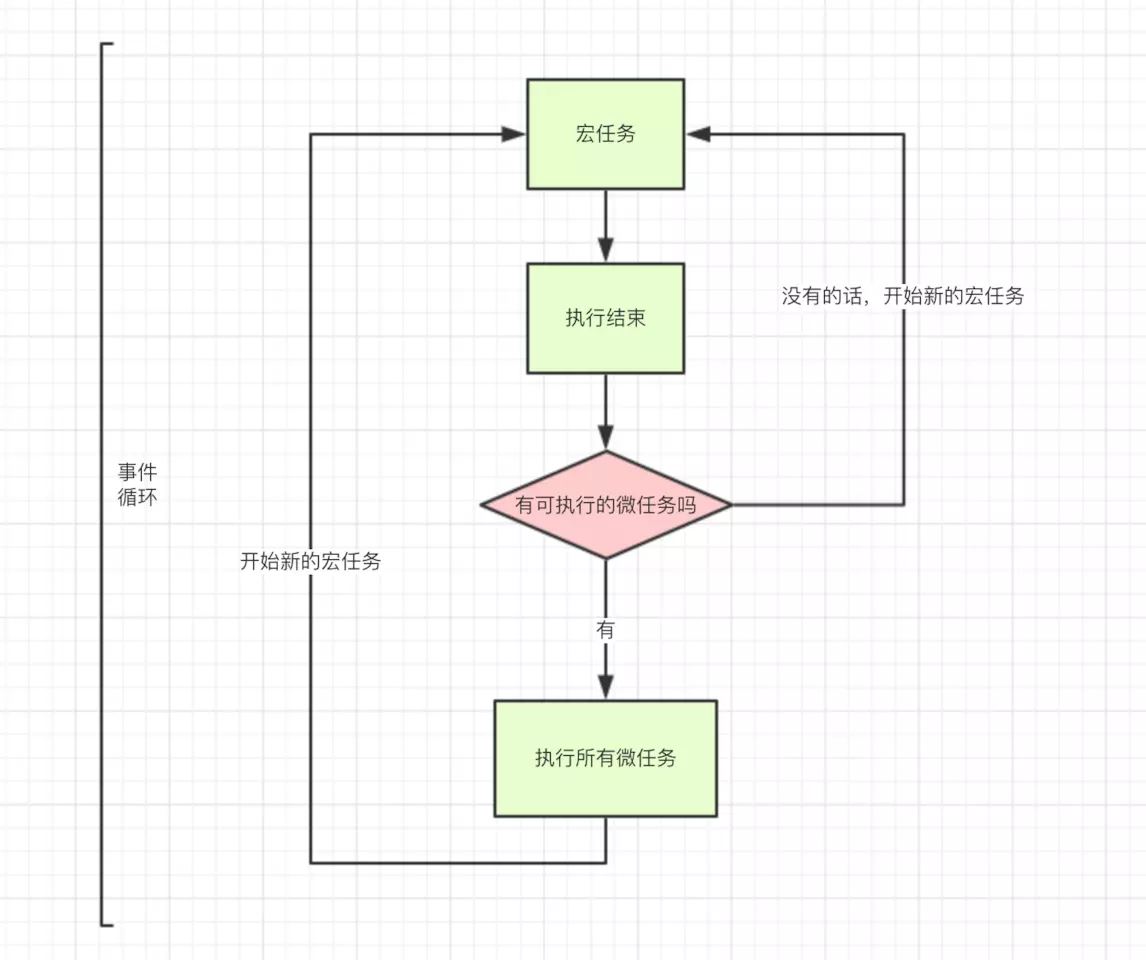
說完 JS 主線程的執行機制,下麵說說經常被問到的 JS 非同步中 巨集任務(macrotasks)、微任務(microtasks)執行順序。JS 非同步有一個機制,就是遇到巨集任務,先執行巨集任務,將巨集任務放入 Event Queue,然後再執行微任務,將微任務放入 Event Queue,但是,這兩個 Queue 不是一個 Queue。當你往外拿的時候先從微任務里拿這個回調函數,然後再從巨集任務的 Queue 拿巨集任務的回調函數。如下圖:

巨集任務:整體代碼 script,setTimeout,setInterval
微任務:Promise,process.nextTick
回到頂部介紹下 promise.all
Promise.all()方法將多個Promise實例包裝成一個Promise對象(p),接受一個數組(p1,p2,p3)作為參數,數組中不一定需要都是Promise對象,但是一定具有Iterator介面,如果不是的話,就會調用Promise.resolve將其轉化為Promise對象之後再進行處理。
使用Promise.all()生成的Promise對象(p)的狀態是由數組中的Promise對象(p1,p2,p3)決定的。
- 如果所有的Promise對象(p1,p2,p3)都變成fullfilled狀態的話,生成的Promise對象(p)也會變成fullfilled狀態,
p1,p2,p3三個Promise對象產生的結果會組成一個數組返回給傳遞給p的回調函數。 - 如果p1,p2,p3中有一個Promise對象變為rejected狀態的話,p也會變成rejected狀態,第一個被rejected的對象的返回值會傳遞給p的回調函數。
Promise.all()方法生成的Promise對象也會有一個catch方法來捕獲錯誤處理,但是如果數組中的Promise對象變成rejected狀態時,
並且這個對象還定義了catch的方法,那麼rejected的對象會執行自己的catch方法。
並且返回一個狀態為fullfilled的Promise對象,Promise.all()生成的對象會接受這個Promise對象,不會返回rejected狀態。
async 和 await
主要考察巨集任務和微任務,搭配promise,詢問一些輸出的順序
原理:async 和 await 用了同步的方式去做非同步,async 定義的函數的返回值都是 promise,await 後面的函數會先執行一遍,然後就會跳出整個 async 函數來執行後面js棧的代碼
回到頂部ES6 的 class 和構造函數的區別
class 的寫法只是語法糖,和之前 prototype 差不多,但還是有細微差別的,下麵看看:
1. 嚴格模式
類和模塊的內部,預設就是嚴格模式,所以不需要使用use strict指定運行模式。只要你的代碼寫在類或模塊之中,就只有嚴格模式可用。考慮到未來所有的代碼,其實都是運行在模塊之中,所以 ES6 實際上把整個語言升級到了嚴格模式。
2. 不存在提升
類不存在變數提升(hoist),這一點與 ES5 完全不同。
複製new Foo(); // ReferenceError
class Foo {}
3. 方法預設是不可枚舉的
ES6 中的 class,它的方法(包括靜態方法和實例方法)預設是不可枚舉的,而構造函數預設是可枚舉的。細想一下,這其實是個優化,讓你在遍歷時候,不需要再判斷 hasOwnProperty 了
4. class 的所有方法(包括靜態方法和實例方法)都沒有原型對象 prototype,所以也沒有[[construct]],不能使用 new 來調用。
5. class 必須使用 new 調用,否則會報錯。這是它跟普通構造函數的一個主要區別,後者不用 new 也可以執行。
6. ES5 和 ES6 子類 this 生成順序不同
ES5 的繼承先生成了子類實例,再調用父類的構造函數修飾子類實例。ES6 的繼承先 生成父類實例,再調用子類的構造函數修飾父類實例。這個差別使得 ES6 可以繼承內置對象。
7. ES6可以繼承靜態方法,而構造函數不能
回到頂部transform、translate、transition 分別是什麼屬性?CSS 中常用的實現動畫方式
三者屬性說明
transform 是指變換、變形,是 css3 的一個屬性,和 width,height 屬性一樣;
translate 是 transform 的屬性值,是指元素進行 2D(3D)維度上位移或範圍變換;
transition 是指過渡效果,往往理解成簡單的動畫,需要有觸發條件。
這裡可以補充下 transition 和 animation 的比較,前者一般定義開始結束兩個狀態,需要有觸發條件;而後者引入了關鍵幀、速度曲線、播放次數等概念,更符合動畫的定義,且無需觸發條件
回到頂部介紹一下rAF(requestAnimationFrame)
專門用來做動畫,不卡頓,用法和setTimeout一樣。對 rAF 的闡述 MDN 資料
定時器一直是 js 動畫的核心技術,但它們不夠精準,因為定時器時間參數是指將執行代碼放入 UI 線程隊列中等待的時間,如果前面有其他任務隊列執行時間過長,則會導致動畫延遲,效果不精確等問題。
所以處理動畫迴圈的關鍵是知道延遲多長時間合適:時間要足夠短,才能讓動畫看起來比較柔滑平順,避免多餘性能損耗;時間要足夠長,才能讓瀏覽器準備好變化渲染。這個時候 rAF 就出現了,採用系統時間間隔(大多瀏覽器刷新頻率是 60Hz,相當於 1000ms/60≈16.6ms),保持最佳繪製效率,不會因為間隔時間過短,造成過度繪製,增加開銷;也不會因為間隔時間太長,使用動畫卡頓不流暢,讓各種網頁動畫效果能夠有一個統一的刷新機制。並且 rAF 會把每一幀中的所有 DOM 操作集中起來,在一次重繪或迴流中就完成。
詳情:CSS3動畫那麼強,requestAnimationFrame還有毛線用?
回到頂部javascript 的垃圾回收機制講一下
定義:指一塊被分配的記憶體既不能使用,又不能回收,直到瀏覽器進程結束。
像 C 這樣的編程語言,具有低級記憶體管理原語,如 malloc()和 free()。開發人員使用這些原語顯式地對操作系統的記憶體進行分配和釋放。
而 JavaScript 在創建對象(對象、字元串等)時會為它們分配記憶體,不再使用對時會“自動”釋放記憶體,這個過程稱為垃圾收集。
記憶體生命周期中的每一個階段:
分配記憶體 — 記憶體是由操作系統分配的,它允許您的程式使用它。在低級語言(例如 C 語言)中,這是一個開發人員需要自己處理的顯式執行的操作。然而,在高級語言中,系統會自動為你分配內在。
使用記憶體 — 這是程式實際使用之前分配的記憶體,在代碼中使用分配的變數時,就會發生讀和寫操作。
釋放記憶體 — 釋放所有不再使用的記憶體,使之成為自由記憶體,並可以被重利用。與分配記憶體操作一樣,這一操作在低級語言中也是需要顯式地執行。
四種常見的記憶體泄漏:全局變數,未清除的定時器,閉包,以及 dom 的引用
- 全局變數 不用 var 聲明的變數,相當於掛載到 window 對象上。如:b=1; 解決:使用嚴格模式
- 被遺忘的定時器和回調函數
- 閉包
- 沒有清理的 DOM 元素引用
對前端性能優化有什麼瞭解?一般都通過那幾個方面去優化的?
- 減少請求數量
- 減小資源大小
- 優化網路連接
- 優化資源載入
- 減少重繪迴流
- 性能更好的API
- webpack優化
前端安全也經常被問到的,常見的有兩種——XSS、CSRF,詳見前端安全
2019前端面試系列——CSS面試題
2019前端面試系列——JS面試題
2019前端面試系列——JS高頻手寫代碼題
2019前端面試系列——Vue面試題
2019前端面試系列——HTTP、瀏覽器面試題



