關於HTML中的 <!DOCTYPE> 聲明 今天在完成課程任務時,我的HTML代碼中一處出現了一個問題。 我現在有三張圖片,這三張圖片是從一張圖片無縫裁剪下來的,這三張圖片均等寬不等高,若使用PS可完美拼接回原圖。我在表格內,將此三張圖片放入,當瀏覽器運行時,我發現此三圖片並未完美緊密貼合,而是兩 ...
關於HTML中的 <!DOCTYPE> 聲明
今天在完成課程任務時,我的HTML代碼中一處出現了一個問題。
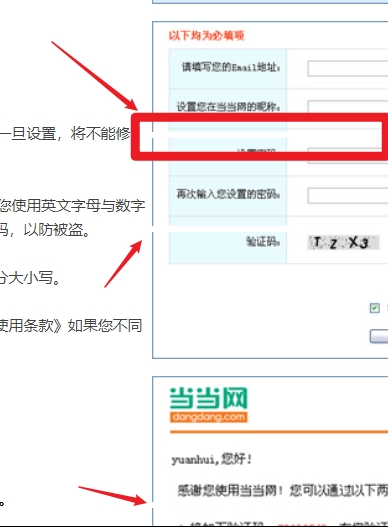
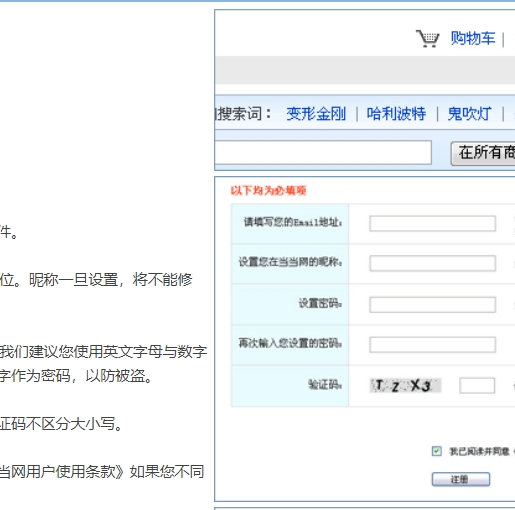
我現在有三張圖片,這三張圖片是從一張圖片無縫裁剪下來的,這三張圖片均等寬不等高,若使用PS可完美拼接回原圖。我在表格內,將此三張圖片放入,當瀏覽器運行時,我發現此三圖片並未完美緊密貼合,而是兩兩之間有著空隙。

源代碼:
#time 2020-05-19
<!DOCTYPE>
<html>
<head>
<title>...</title>
</head>
<body>
<table width="457" height="263" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td>
<img src="h2.gif" width="457" height="90" alt=""/>
<img src="h3.gif" width="457" height="71" alt=""/>
<img src="h4.gif" width="457" height="102" alt=""/>
</td>
</tr>
</tbody>
</table>
</body>
</html>
以上就是出現此問題處源代碼大致的框架,
詳細可見表格標簽中已明確聲明寬高,且spacing也為0,那是什麼原因導致出現排版混亂的情況呢。
說到這,我們就要提到一個重要的標簽 :
<!DOCTYPE>
DOCTYPE是Document Type(文檔類型)的簡寫,要想製作符合標準的頁面,一個必不可少的關鍵組成部分就是DOCTYPE聲明。
-
!DOCTYPE 聲明標簽處於HTML首行,其作用是聲明本HTML文檔的解析類型(document.compatMode),從而使瀏覽器正確識別文檔應該以哪種模式渲染。避免以瀏覽器的怪異模式進行渲染。
-
其不是一個真正的HTML 標簽;它是用來告知 Web 瀏覽器頁面使用了哪種 HTML 版本;故 !DOCTYPE 沒有結束標簽,同時也對大小寫不敏感。
-
( HTML 4.01 中,<!DOCTYPE> 聲明需引用 DTD (文檔類型聲明),因為 HTML 4.01 是基於 SGML (Standard Generalized Markup Language 標準通用標記語言)。DTD 指定了標記語言的規則,確保了瀏覽器能夠正確的渲染內容;)
-
(HTML5 不是基於 SGML,因此不要求引用 DTD;)
CSS1Compat:標準模式,瀏覽器使用W3C的標準解析渲染頁面;
BackCompat:怪異模式,瀏覽器使用自己的怪異模式解析渲染頁面。
此處我的文檔HTML版本是4.1版本的,我卻使用了HTML5的聲明,瀏覽器檢測出錯便預設使用了BackCompat模式進行網頁渲染,難怪文檔排版出現了問題。
我們將聲明修改成Transitional過渡模式,即告訴瀏覽器文檔的正確模式,避免瀏覽器進入轉換顯示模式(怪異模式)。
文檔排版恢復正常,問題解決。

當然也有其他方法:
-
圖片標簽樣式\屬性:
-
style=“margin-top:-4px”
(數值具情況調整) -
.img {border:0px; margain:0px; padding:0px }
或
.img {padding: 0; margin: 0;}
(數值具情況調整) -
vertical-align: middle;
元素的垂直對齊方式 -
display:block;
把標簽轉換成塊級元素 -
line-height:0;
給img添加一個父級 div ,並添加 line-height:
-
常見的 DOCTYPE 聲明
HTML 5
<!DOCTYPE html>
HTML 4.1
(HTML4.01中有3種DTD(文檔類型定義)聲明可以選擇:過渡的(Transitional)、嚴格的(Strict)和框架的(Frameset))
HTML4.01 Transitional
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
# 寫給瀏覽器,避免瀏覽器進入轉換顯示模式。(過渡)
HTML4.01 Strict
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
# 嚴格模式。
HTML4.01 Frameset
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
# 框架模式

