1.圖片標簽 img src:圖片路徑 width:設置圖片的寬度,如果是單獨設置,則保存圖片比例進行修改,單位可以是px和% height:設置圖片的高度,如果是單獨設置,則保存圖片比例進行修改,單位可以是px和% title:滑鼠放在圖片上提示圖片名稱 alt:當圖片路徑有誤的時候用來提示 路徑 ...
1.圖片標簽
img
src:圖片路徑
width:設置圖片的寬度,如果是單獨設置,則保存圖片比例進行修改,單位可以是px和%
height:設置圖片的高度,如果是單獨設置,則保存圖片比例進行修改,單位可以是px和%
title:滑鼠放在圖片上提示圖片名稱
alt:當圖片路徑有誤的時候用來提示
路徑:
絕對路徑:從根盤符出發所查找文件的路徑
相對路徑:從當前文件出發查找另一個文件所經過的路徑
註:
1.一般本地圖片資源使用相對路徑即可
2.圖片是行內元素
例:

2.超鏈接標簽
1.超鏈接標簽學習:
a:
herf:要跳轉的頁面的資源路徑
target:指明要跳轉的網頁資源的顯示位置
_self:在當前頁面中刷新顯示
_blank:在新的標簽頁中顯示
_top:在頂層頁面中顯示
_parent:在父級頁面中顯示
本地資源:相對路徑
網路資源:其他網址
註:超鏈接中要聲明訪問方式,訪問方式可以是文字也可以是圖片
例:

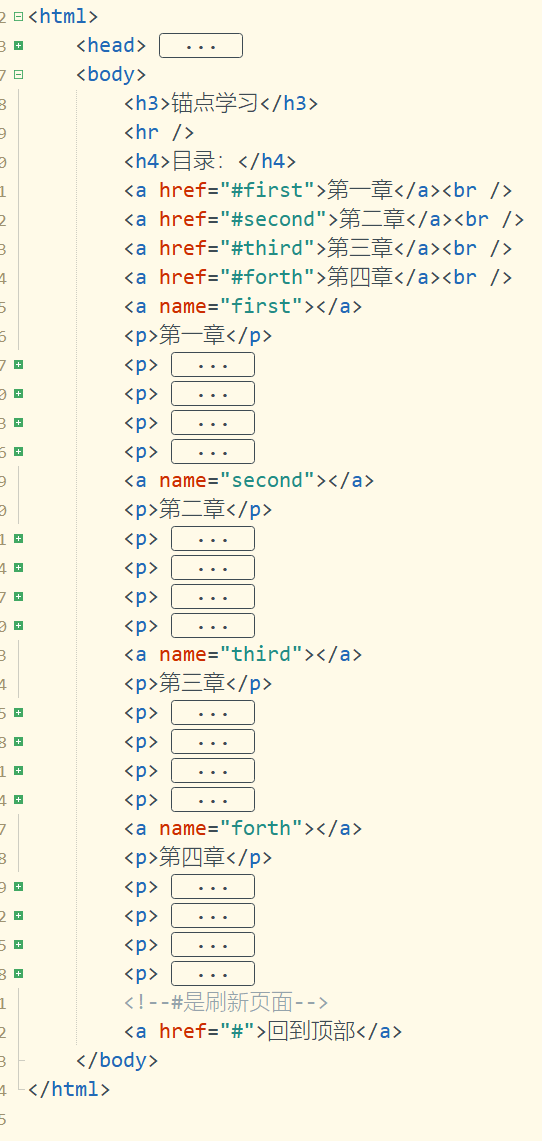
2.錨點:
作用:在一張網頁中進行資源調轉
使用:
1.使用超鏈接標簽在指定的網頁位置增加錨點,格式為:
<a name="錨點名"></a>
2.使用a標簽可以跳轉指定的錨點,達到網頁內部資源跳轉的目的,格式為:
<a href="#錨點名">訪問方式</a><br />
例:

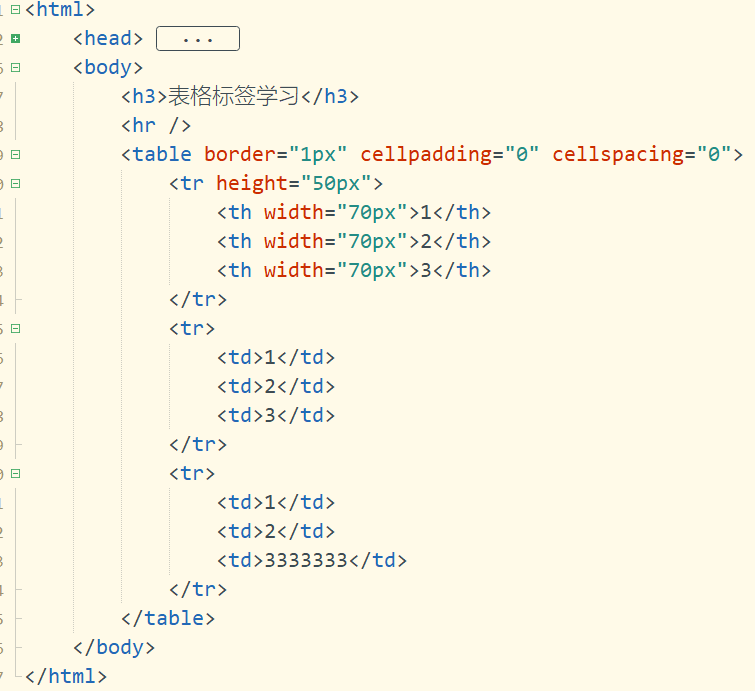
3.表格標簽
1.表格標簽:
table:聲明一個表格
tr:聲明一行,此處設置行高
th:聲明一個單元格,預設居中, 加黑,此處設置列寬
td:聲明一個單元格,預設局左顯示原始數據
屬性:
border:給表盒添加邊框
width:設置表格寬度
height:設置表格高度
cellpadding:設置內容到邊框的距離
cellspacing:設置邊框大小
特點:
預設根據表格的大小決定表格的大小
例:

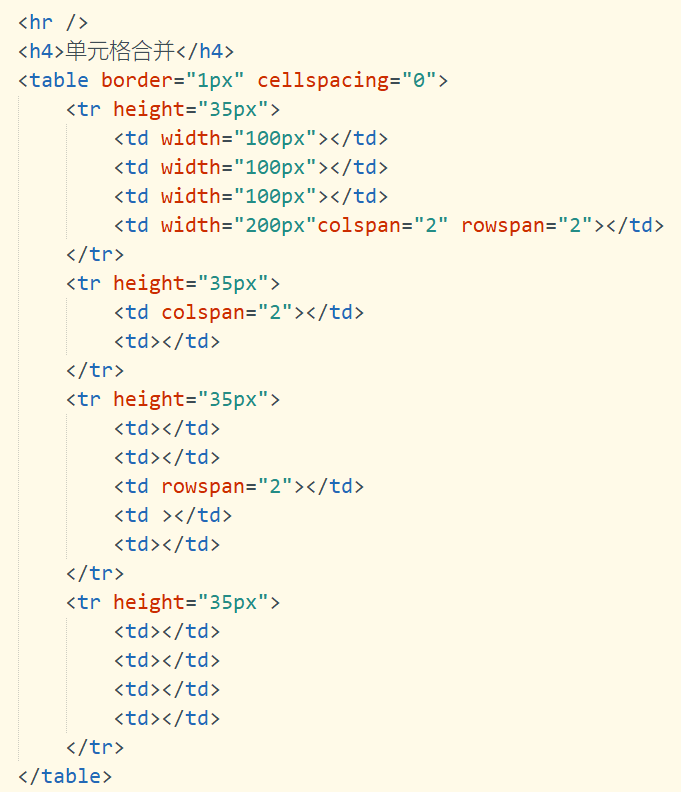
2.表格的合併
第一步:畫一個完整的表格
第二步:根據要合併的單元格,找到其所在源碼
第三步:行合併:使用colspan,列合併:使用rowspan
例;