1.HTML的head標簽 head標簽中主要配置瀏覽器的配置信息 常用的配置信息: 1.網頁解析編碼格式 2.網頁標題標簽 3.網頁關鍵字 4.網頁描述 5.作者 6.自動跳轉 7.其他(引入css,js) 註:其中第三,第四和第五項,提升在瀏覽器中的搜索概率 例: 2.HTML的body標簽(文 ...
1.HTML的head標簽
head標簽中主要配置瀏覽器的配置信息
常用的配置信息:
1.網頁解析編碼格式
2.網頁標題標簽
3.網頁關鍵字
4.網頁描述
5.作者
6.自動跳轉
7.其他(引入css,js)
註:其中第三,第四和第五項,提升在瀏覽器中的搜索概率
例:

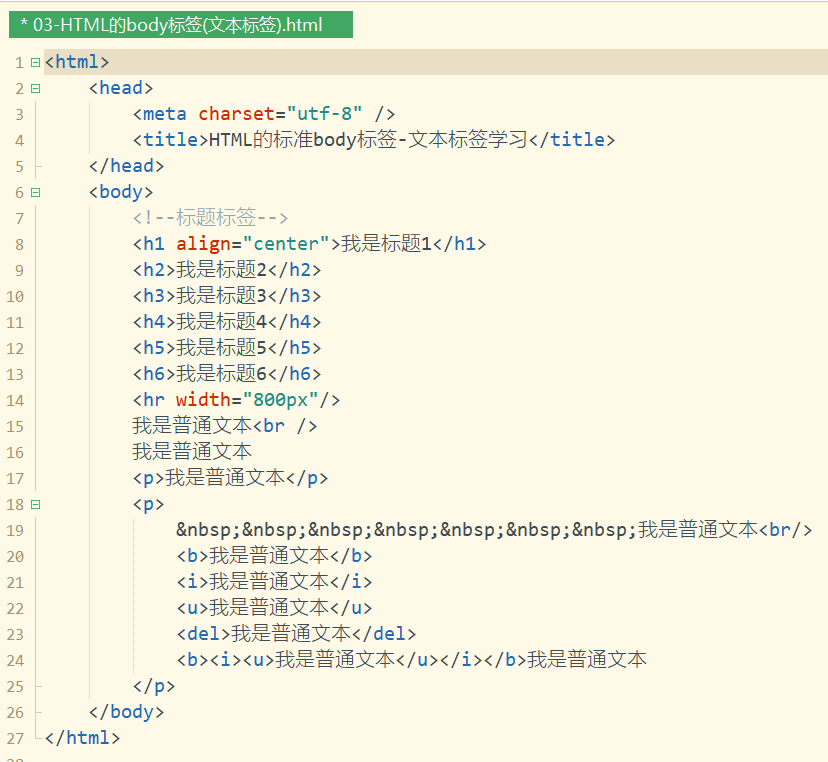
2.HTML的body標簽(文本標簽)
1.標題標簽:
h1到h6:會將其中的數據加粗加黑顯示,並且顯示依次減弱,並且自帶換行功能
屬性:aligin:center,left,right 設置位置
2.水平線標簽:
hr:會在頁面中顯示一條水平線,預設居中。
屬性:width=”200px“:水平線寬度,size=”20px“:水平線高度,color=”red“:水平線顏色 aligin
3.段落標簽
p:會將一段數據作為整體進行顯示,主要是進行css和js操作時比較方便。會自動換行。
特點:段間距比較大
4.換行符標簽
br:告訴瀏覽器此處換行
特點:行間距小於段間距
5.空格符標簽
:告訴瀏覽器此處增加空格
6.權重標簽
1.b:會將內容加黑
2.i:會將內容斜體
3.u:會將內容增加下劃線
4.del:中劃線
以上標簽不會換行,並且可以嵌套使用
註:
1.塊級標簽:html中自己站一行的標簽叫塊級標簽
2.標簽屬性:對標簽的功能進一步補充,可以自由指定標簽屬性
3.像素單位:戰局電腦屏幕的大小,百分比則是占據瀏覽器視窗的大小
例:

3.HTML的body標簽(列表標簽)
1.無序標簽
ul
li:該標簽中寫列表內容,一個li標簽代表列表中的一行數據
特點:預設數據前有一個黑圓圈符號
2.有序標簽
ol
li:該標簽中寫列表內容,一個li標簽代表列表中的一行數據
特點:會自動的給列表進行順序編碼,從小到大
屬性:type:可以改變順序編碼的值,可以是1,a,A,羅馬數字1,預設阿拉伯數字1排序
3.自定義標簽
dl
dt:數據標題
dd:數據內容,一個dd表示一條數據
例:




