定義 註釋標簽用於在html源代碼中插入註釋。註釋不會在瀏覽器上顯示。 用法 根據定義的基本用法,代碼如下 瀏覽器的支持情況 所有瀏覽器都支持上面這些只是最簡單的定義和使用方法。對於註釋的使用,有哪些更高級的使用。 高級應用 1、分配工作 2、說明功能模塊及使用方法 3、對於頁面製作的備註 以上3種 ...
定義
註釋標簽用於在html源代碼中插入註釋。註釋不會在瀏覽器上顯示。
用法
根據定義的基本用法,代碼如下
<!-- 這是一段註釋,我不會顯示在頁面上 -->
瀏覽器的支持情況
所有瀏覽器都支持
上面這些只是最簡單的定義和使用方法。對於註釋的使用,有哪些更高級的使用。
高級應用
1、分配工作
<!-- todo:張三 begin --> <div></div> <!-- end -->
2、說明功能模塊及使用方法
<!-- 激活狀態類:active,預設狀態類:default,無法使用狀態類:disabled --> <ul><li class="active">激活</li><li class="default">預設</li><li class="disabled">無法使用</li></ul>
3、對於頁面製作的備註
<!-- 此頁面創建於2016/5/31,前端:李四,設計:王五 -->
以上3種應用都是基於註釋的說明作用,利用其在瀏覽器上不顯示的特性,對文檔進行說明,方便工作中跨組跨部門的溝通。
4、在頁內CSS/JS的作用
用於相容老版的瀏覽器,對於js和css還無法識別。(只用於瞭解,現在基本可以放棄使用這個功能了),代碼如下
<!DOCTYPE html>
<html>
<head>
<style>
.good{color:red;}
</style>
</head>
<body>
<script>alert('good')</script>
<p>morning</p>
</body>
</html>
上面的代碼會直接顯示在頁面
.good{color:red;}alert('good')
morning
可以使用註釋,以防止代碼顯示,影響頁面體驗。
<!DOCTYPE html>
<html>
<head>
<style>
<!--
.good{color:red;}
-->
</style>
</head>
<body>
<script>
<!--
alert('good')
//-->
</script>
<p>morning</p>
</body>
</html>
此處理還使用了//,是javascript的註釋符號,防止js對-->執行。
5、利用註釋插入代碼
這點也是利用註釋不會被頁面渲染的特性,來對頁面進行優化。可以用來存儲數據,可以用來存儲模板。
<!-- {id:10000,type:ad,image:1.jpg} -->
<div is-tpl>
<!--
<div>1111111</div>
<div>2222222</div>
-->
</div>
這裡的代碼可以用正則表達進行匹配,來取出對應數據然後對數據進行解析處理。下麵是使用jquery簡單的演示代碼
$('[is-tpl]').each(function(){
console.log($(this).html())
var comment=$(this).html();
$(this).html(comment.replace('<!--','').replace('-->',''));
})
這樣代碼也正確顯示了,具體註釋里要放什麼數據以及怎麼處理,大家自己思考一下吧。
6、利用條件註釋來相容各瀏覽器
以下條件註釋判斷IE瀏覽器(IE10以後已經不支持這些註釋了),其它瀏覽器都會認為下麵是註釋,不進行解析。
<!--[if IE 6]> 僅IE6可識別 <![endif]--> <!--[if IE]> 所有的IE可識別 <![endif]--> <!--[if !IE]><!--> 除IE外都可識別 <!--<![endif]--> <!--[if IE 6]> 僅IE6可識別 <![endif]--> <!--[if lt IE 6]> IE6以下版本可識別 <![endif]--> <!--[if gte IE 6]> IE6以及IE6以上版本可識別 <![endif]--> <!--[if IE 7]> 僅IE7可識別 <![endif]--> <!--[if lt IE 7]> IE7以下版本可識別 <![endif]--> <!--[if gte IE 7]> IE7以及IE7以上版本可識別 <![endif]--> <!--[if IE 8]> 僅IE8可識別 <![endif]--> <!--[if IE 9]> 僅IE9可識別 <![endif]-->
以上代碼大家應該是比較熟悉的,只做js和移動端的高大上,應該沒有見過。
看著很多,記憶這個可以根據下麵的規律記:
a、基本結構:
<!--[if ]> 代碼 <![endif]-->
b、和IE關係
- 等於為空
- 大於為gt
- 小於為lt
- 大小於加等於gte,lte
c、然後加版本號
d、最後記得中間用空格
記住一個特別的其他瀏覽器使用的。
<!--[if !IE]><!--> 除IE外都可識別 <!--<![endif]-->
這個可以解釋成,兩對註釋加中間代碼。
對於這些個條件註釋的使用,經常看到有:
條件註釋html標簽
<!DOCTYPE html> <!--[if IE 6 ]> <html class="ie6 lte_ie6 lte_ie7 lte_ie8" lang="zh-CN"> <![endif]--> <!--[if lte IE 6 ]> <html class="lte_ie6 lte_ie7 lte_ie8" lang="zh-CN"> <![endif]--> <!--[if lte IE 7 ]> <html class="lte_ie7 lte_ie8" lang="zh-CN"> <![endif]--> <!--[if lte IE 8 ]> <html class="lte_ie8" lang="zh-CN"> <![endif]--> <!--[if (gte IE 9)|!(IE)]><!--><html lang="zh-CN"><!--<![endif]-->
這個可以在特定的瀏覽器去對樣式進行定義
.ie6 body{}
上面這個只有在ie6的瀏覽器才會有這個樣式。
根據註釋引用不同的樣式表
<!--[if IE 6 ]> <link rel="stylesheet" type="text/css" media="all" href="./ie6.css" /> <![endif]-->
根據條件載入js
在IE6,引用對png24的圖像支持的js
<!--[if IE 6]>
<script src="DD_belatedPNG.js" mce_src="DD_belatedPNG.js"></script>
<script type="text/javascript">
DD_belatedPNG.fix('.png');// .png改成使用了透明PNG圖片的選擇器
</script>
<![endif]-->
對於DD_belatedPNG.js,大家百度一下,很容易找到相關的使用方法和庫。
BUG問題
IE6下的小尾巴
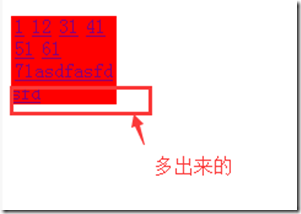
在ie6下,對於行內元素,中間添加註釋,可能會產生,一個尾巴。
<div style="width:80px; background:red;"><!--我是一個註釋--><a href="#">1</a><a href="#">12</a><a href="#">31</a><!--我是一個註釋--><a href="#">41</a><a href="#">51</a><a href="#">61</a><!--我是一個註釋--><a href="#">71asdfasfd</a><!--我是一個註釋--></div>
<style>
a{
float:left;
display:inline-block;
padding:0 3px;
}
</style>
如圖
註釋出現在DOCTYPE之前
雖然說DOCTYPE html之前不應該出現任何代碼,但出現註釋,各主流瀏覽器並不會出現問題。但在ie7及以下瀏覽器會無法識別渲染類型,導致使用怪異模式渲染,出現頁面樣式錯亂。
<!--我是第一行的註釋-->
<!doctype html>
<html>
<head>
<meta charset="gb2312">
<title>無標題文檔</title>
<style>
.demo{
width:100px;
margin:0 auto;
height:100px;
background:red;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>
ie7及以下顯示為
前端其它註釋
css中的註釋
/* 我是css中的註釋 */
css中的註釋,只有這一種。
註意:使用中文註釋註意在註釋符號的前後各加一個空格,防止編碼錯誤亂碼導致樣式無法讀取。
js中的註釋
單行註釋
//我是單行註釋
多行註釋
/* 我是多行註釋 我是多行註釋 */
建議都使用多行註釋,以防止出現,換行符刪除後出現的代碼功能錯誤。
如
var s=10;//定義了s為10 var b=20; console.log(b);
少了換行符後
var s=10;//定義了s為10var b=20; console.log(b);
這時出現錯誤。
如果使用的多行則
var s=10;/*定義了s為10*/var b=20; console.log(b);
代碼不會出錯。
以上情況也會出現在多個js合併時,單行註釋也會造成相應的錯誤。
總結
通過這一通查找資料,一直也沒覺得一個註釋標簽可以整理這麼多東西。裡面有些比如建議或註意的問題,都是我在實際工作中遇到過的。其他沒有接觸的也無從寫起了,還有什麼漏掉的,可以在評論中給我一些建議。當然希望你對這個文章喜歡,並關註我。