剛開始出現的錯誤,內容會受到背景透明度改變的影響:如圖: 代碼: 解決方法一: 在div.wrap內再加一個div。作為蒙版,對其設置透明度的變化樣式,並且讓內容相對於wrap絕對定位,要記得給wrap設置相對定位!! 最後效果: 解決方法二: 用rgba()設置background的背景色和透明度 ...
剛開始出現的錯誤,內容會受到背景透明度改變的影響:如圖:

代碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ width:300px; height: 300px; margin: 50px auto; line-height: 300px; text-align: center; background: red; color: #000; font-size: 30px; -webkit-opacity: 0.2; } </style> </head> <body> <div class=“wrap”> 我愛夏天 </div> </body> </html>
解決方法一:
在div.wrap內再加一個div。作為蒙版,對其設置透明度的變化樣式,並且讓內容相對於wrap絕對定位,要記得給wrap設置相對定位!!
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .wrap{ width:300px; height: 300px; margin: 50px auto; position: relative; } .con{ width: 300px; height: 300px; background: red; -webkit-opacity: 0.2; } span{ position: absolute; top: 150px; left: 100px; font-size: 30px; color: #000; } </style> </head> <body> <div class="wrap"> <div class="con"></div> <span>我愛夏天</span> </div> </body> </html>
最後效果:

解決方法二:
用rgba()設置background的背景色和透明度樣式。
<style> div{ width:300px; height: 300px; margin: 50px auto; line-height: 300px; text-align: center; background: rgba(250,18,18,0.2); color: #000; font-size: 30px; } </style>
最後效果:

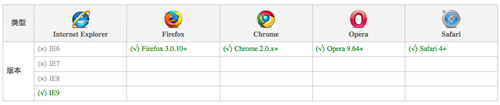
可以明顯看出使用CSS3的rgba()要方便很多,節省大量代碼,文檔結構也更加清晰,不過rgba()的相容性問題也讓讓人頭疼:

最後給出一個相容性的解決方法:
.rgba {
background: rgb(0,0,0); /*The Fallback color,這裡也可以使用一張圖片來代替*/
background: rgba(0, 0, 0,0.5);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(GradientType=1,startColorstr=#80000000,endColorstr=#80000000)"; /*Filter for IE8 */
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=1,startColorstr=#80000000, endColorstr=#80000000); /*Filter for older IEs */
}



