0.前言主要說明本次博客針對的作業情況 第二階段的學習也結束了,在此做一些總結和回顧;相比第一階段的學習確實難度增加了,作業的分數也不太好,完成作業需要花的時間更多了。1.作業過程總結①總結三次作業之間的知識迭代關係; 第四次作業中主要是正則表達式和繼承關係的運用,第五次作業就是關於類的繼承和多態性 ...
0.前言
主要說明本次博客針對的作業情況
第二階段的學習也結束了,在此做一些總結和回顧;相比第一階段的學習確實難度增加了,作業的分數也不太好,完成作業需要花的時間更多了。
1.作業過程總結
①總結三次作業之間的知識迭代關係;
第四次作業中主要是正則表達式和繼承關係的運用,第五次作業就是關於類的繼承和多態性的運用了,第六次作業是類的繼承、多態性使用方法以及介面的應用。
②如何通過作業逐步理解面向對象的封裝性、繼承性與多態性三大技術特性;
對象的封裝性是指“將對象的成員隱藏起來,不讓其直接在類的外部訪問,要通過一定的方法對封裝起來的成員進行訪問控制”,在Java中通常通過建立一個實體類,用來封裝對象的屬性和行為,通過set()和get()方法封裝起來,確實感覺到更加便利。
繼承性就是使子類的對象擁有父類的全部屬性和行為,同時可以增添自己的所特有的屬性和行為。比如在圖形卡片排序游戲這題中,就是將Circle類、Rectangle類和Triangle類都繼承自Shape類,在Shpae類中寫了求面積的方法,然後在子類中運用方法的重載,完成面積的求算;除面積外,Circle類中還可以增添自己所特有的屬性:radius,方法:getRadius()和setRadius();而創造時可以new一個Shape,然後通過Shpae來獲取到子類,更有結構層次感,使用更方便。
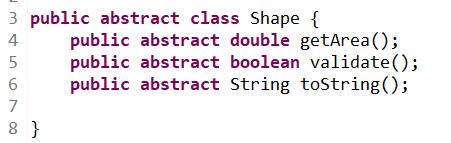
多態性就是一個java程式中同名的多個不同方法共存的情況,通常使用方法的重載來實現類的多態性,多態的實現並不依賴具體類,而是依賴抽象類和介面。在多態的機制中,父類通常會被定義為抽象類,在抽象類中給出一個方法,但不給出實現的具體過程,通過繼承父類來實現。比如第五次作業中的第一題圖形繼承與多態,在這題中,就是將Shape類定義為抽象類,其他的方法也定義為抽象類,在子類中給與這些方法的具體實現。

③作業過程中遇到的問題及解決方法
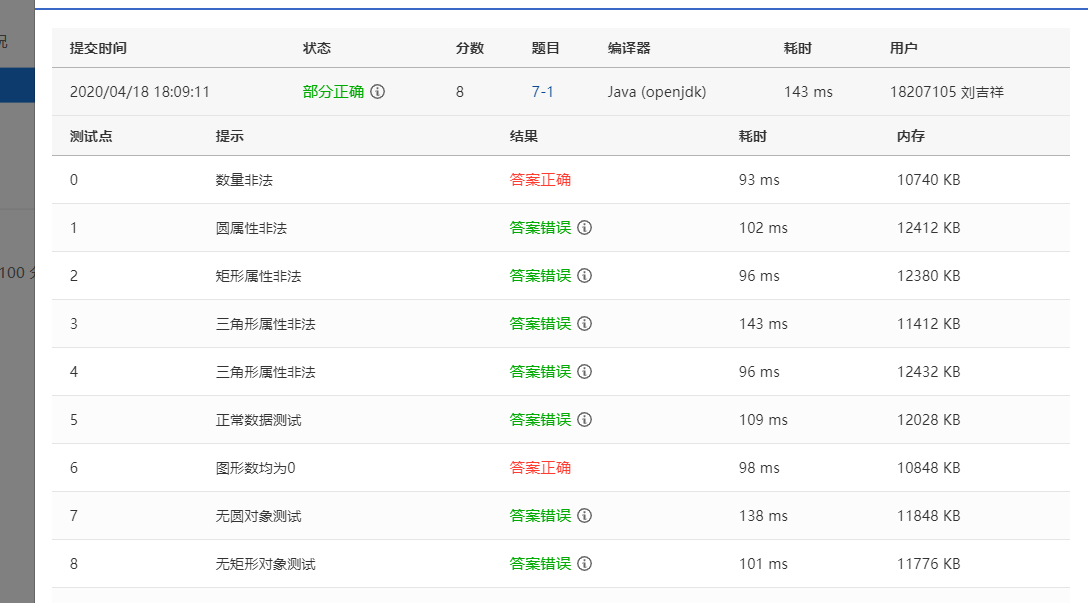
第四次作業中的第三題“圖形繼承”相對較簡單,但是還是在這題上花了很多時間,因為一直拿不到滿分,後面發現是因為輸入為0時輸出不正確,確實是自己考慮的疏忽了;“立方體對象測試”不過關,檢查後發現是因為自己box類中的getArea()方法中沒有寫上super調用父類,所以數據傳不過來,輸出一直為0。還有第五次作業中的第二題“圖形繼承與多態”在eclipse中運行題目中所給的樣例輸出都是正確的,但是提交到pta上就一直是只有八分,只有“數量非法”和“圖形數均為0”兩個測試點過了,其他的測試點全部提示答案錯誤,然後向室友尋求幫助,一開始也找了很久都沒有發現問題到底出在哪,花了很長很長時間在這裡,最後發現可能是toString()方法的問題,於是在幾個子類中將toString()方法刪去,父類中定義的抽象方法toString()也刪去,然後再提交就是滿分了。

④每次作業花費的時間比例
4:3:3
⑤對編程過程的嚴謹性的認識及教訓
第五次作業中的第二題“圖形繼承與多態”,因為是題目中所給的UML類圖中有toString()方法,就寫在Shape類中了,因為自己的輸出並沒有運用到toString()方法,所以在子類中的重載方法也是空的。然後去查閱相關資料發現:“子類重寫父類的方法的訪問許可權要大於或者等於父類中被重寫的方法”,否則就會出錯,而我的子類中沒有加public,所以子類中的訪問許可權小於父類中方法的訪問許可權,pta中就會報錯。通過這次因為語法中結構的認知錯誤,而明白了java中繼承與承載方法的使用許可權,雖然花費了很多時間,但最後有收穫就是好的。
2.OO設計心得
①對面向對象三大技術特性之間關係的理解
封裝將複雜的功能封裝起來,對外開放一個介面,簡單調用即可。而繼承可以有效減少類的冗餘代碼,通過繼承來實現,讓類與類之間產生關聯,為多態提供基礎,多態是一個介面,多個方法,都通過繼承實現的不同對象調用相同的方法,進而有不同的行為。
②面向對象設計的基本原則理解(單一職責原則及“開-閉”原則)
單一職責原則:“就一個類而言,應該僅有一個引起它變化的原因”,單一職責就是每個類實現一種功能,並且該功能應該由這個類完全封裝起來,一個方法中並不會有很多很長的代碼,“開-閉”原則:對於擴展是開放的,對於修改是關閉的。這樣可以有效的增加了代碼的復用性,老師總是和我們強調代碼的復用性,寫的代碼復用性要強,體繫結構更嚴謹,後面的一系列問題才更好解決。
③OO編程思維的理解
編程的過程中儘量要遵守單一職責原則和“開-閉”原則,這樣寫出來的代碼效率才高,只有真正的理解了編程的思想,才可以有效的編寫程式。
④類設計心得
學習到第二階段,慢慢開始理解了類的設計的重要性,這一階段的作業都是題目中給了參考UML類圖,已經幫我們設計好了類,只要照著題目框架協就可以了,相對還是好一些的,不過聽說下一階段題目中就不會再給UML類圖了,需要自己去設計類了,感覺還是挺有難度的,思維不夠。
3.測試的理解與實踐
①測試對於編碼質量的重要性
有的代碼你編寫完成,仔細檢查也沒發現錯誤,邏輯好像也正確,但是如果不進行測試,在使用過程中可能突然就出現了bug,到時候再改就有些為時過晚,而且讓人質疑代碼的質量,所以說測試對編碼質量是很重要的。
②查閱資料,假設使用Junit進行程式的測試是否可行
網路上查詢了相關內容,發現使用Junit進行程式的測試是可行的。
4.課程收穫
總結這四周來在OO方面的教訓及收穫
學習到了類的封裝、繼承和多態的使用,這一階段學習的java知識可以簡單的運用到一些實例當中。編程過程中思維一定要嚴謹,腦中要構造出程式完整的體繫結構,這樣寫出來的程式才可以達到要求。找bug的過程雖然很痛苦,但是當看到pta上提交出來的一列紅色的答案正確心裡太舒服了,還是有點小小的成就感的。
5.對課程的建議
①第三階段作業難度、題量的建議
希望第三階段難度不要加太大,沒有UML圖我感覺就挺有難度的了,可能要花費更多的時間了。題量的話兩三題就挺好的,不要再加多了。
②課程內容講解方面的建議
老師講解的挺好的,也挺容易明白,就是有時候希望講解了長時間後,可以休息一下,緩緩;還希望老師可以多講講類的設計,如何想到這樣設計,怎麼去實現這個設計相關的內容。


