Vue.js vue項目有哪些神神鬼鬼 1. vue create vue04創建一個vue04;如果沒有網路怎麼辦?在有網路的情況下,先打包vue04,如果沒有網路又想創建新的項目,就解壓縮,就可以運行了 2. vue04 3. 創建後,進入vue04,再運行npm run serve 4. 瞭解 ...
Vue.js---vue項目有哪些神神鬼鬼

1. vue create vue04創建一個vue04;如果沒有網路怎麼辦?在有網路的情況下,先打包vue04,如果沒有網路又想創建新的項目,就解壓縮,就可以運行了

2. vue04

3. 創建後,進入vue04,再運行npm run serve

4. 瞭解npm run serve的執行順序
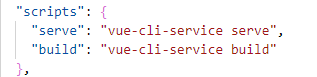
--> 1. 讀取package.json 【script】

--> 2. 讀取serve, 通過腳手架啟動項目"vue-cli-service serve"

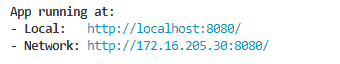
--> 3. 訪問路徑:

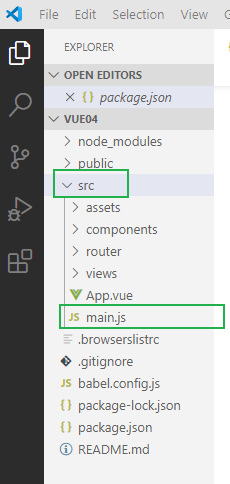
--> 4. 運行入口程式 (src-->main.js)

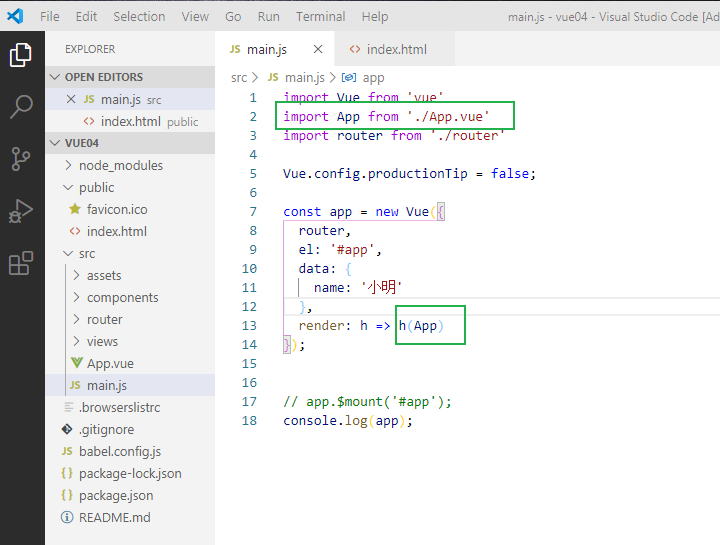
--> 看main.js
4.1. 讀取的是node_modules下麵的vue, 裡面有源碼

4.2. 尾碼名是vue的模板,App.vue模板(有:界面template, 腳本script, style樣式)

4.3. 產品提示是否關閉 (阻止生產消息)

4.4. 開啟產品提示來觀察下


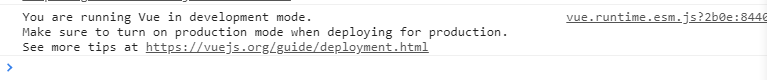
4.5. webpack: 2種模式
development mdoe 開發模式(更多的調試性)
production mode 產品模式(更好的性能)

提醒你發佈的時候,要改為產品模式,即改為false

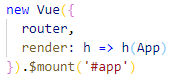
5. 代碼: 創建vue對象(ViewModel),掛載到index.html中的app div (如果把public裡面的index.html中div的id修改了,頁面就報錯了,說明是掛載到這裡)

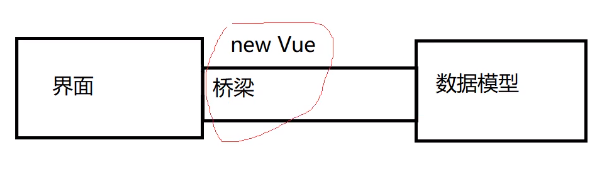
界面---數據模型---橋梁搭建起來 new Vue

來認識下這段代碼
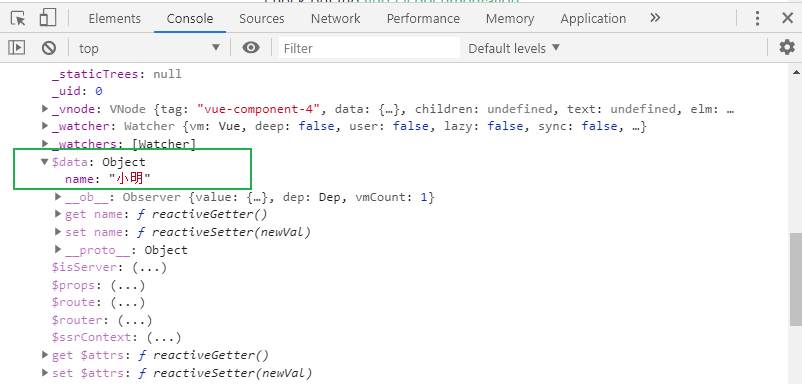
const app = new Vue({ router, data: { name: '小明' }, render: h => h(App) }); app.$mount('#app'); console.log(app);
console:

同:
const app = new Vue({ router, el: '#app', data: { name: '小明' }, render: h => h(App) }); app.$mount('#app');//$mount掛載,註銷掉一樣 console.log(app);
如果註釋掉render函數,會報錯
(要麼一個預編譯的模板中在render函數中,要麼編譯包含在裡面,否則模板編譯器不能用)

理解:render: h => h(App) (就是包含了一個預編譯模板)

6. 載入預編譯模板App.vue文件 (包含界面template, 腳本script, style樣式,看4.2正好引入了,後面就是載入了這個預編譯文件), 並且傳入render函數,進行渲染
7. 看起來的效果,就像是App.vue就是根層入口
8.


9. 創建vue05, 安裝router和vuex
src-->main.js-->多了router和store(store勾選vuex後產生的)




