繼續上篇 https://www.cnblogs.com/chenyingying0/p/12790111.html 修改webpack.config.js // 打包前端資源 const path = require('path') const VueLoaderPlugin = require( ...
繼續上篇 https://www.cnblogs.com/chenyingying0/p/12790111.html
修改webpack.config.js
// 打包前端資源 const path = require('path') const VueLoaderPlugin = require("vue-loader/lib/plugin"); module.exports = { entry: path.join(__dirname, "src/index.js"), output: { filename: "boundle.js", path: path.join(__dirname, "dist"), }, module: { rules: [ { test: /\.vue$/, loader: "vue-loader", }, { test: /\.css$/, use:[ 'css-loader', 'style-loader' ] },{ test:/\.(gif|jpg|jpeg|png|svg)$/, use:[ { loader:'url-loader', options:{ limit: 1024,// 小於1024的轉base64格式 name:'[name]-cyy.[ext]' } } ] } ], }, plugins: [ // 請確保引入這個插件! new VueLoaderPlugin(), ], };
安裝style-loader, url-loader, file-loader (url-loader依賴於file-loader)
cnpm i style-loader url-loader file-loader
運行npm run build進行打包
出現報錯
ERROR in ./src/styles/test.css
Module build failed (from ./node_modules/css-loader/dist/cjs.js):
CssSyntaxError
(1:1) Unknown word
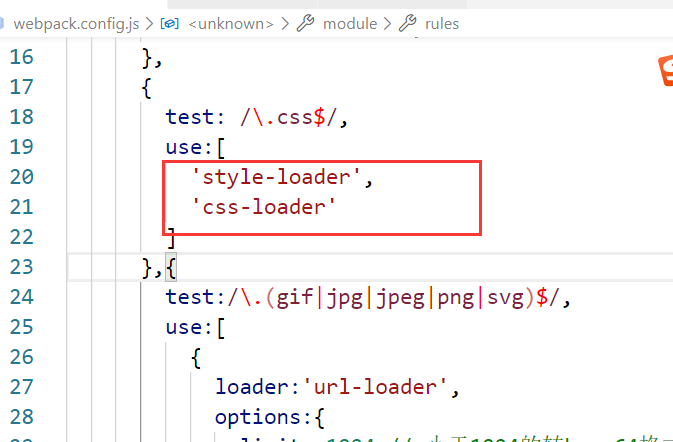
原因是style-loader必須在css-loader的前面,修改webpack.config.js

再次運行npm run build進行打包,成功
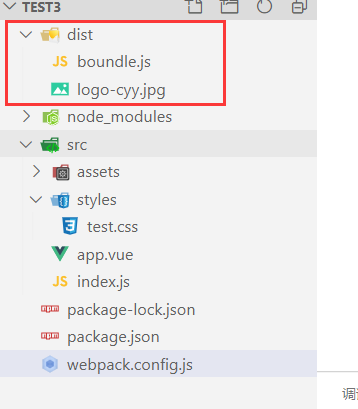
dist目錄里多出現了logo-cyy.jpg文件,並且boundle.js應該也是有更新的

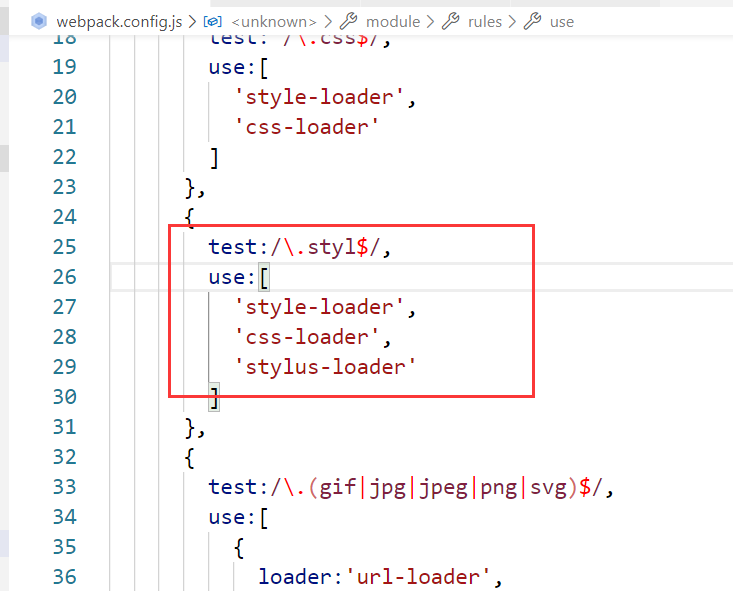
配置css預處理器stylus演示

安裝stylus-loader(依賴於stylus)
cnpm i stylus-loader stylus
npm run build打包


