JavaScript實現許願牆效果: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0 ...
JavaScript實現許願牆效果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body p {
margin: 0;
}
.paper {
position: fixed;
left: 200px;
top: 200px;
width: 200px;
height: 200px;
padding: 20px;
background: yellow;
border-radius: 5px;
box-sizing: border-box;
cursor: pointer;
}
.close {
display: block;
width: 20px;
height: 20px;
border: 1px solid #ccc;
border-radius: 50%;
position: absolute;
top: 5px;
right: 5px;
text-align: center;
background: #008c8c;
}
.inpWords {
width: 300px;
height: 50px;
border: 1px solid #ccc;
border-radius: 5px;
box-sizing: border-box;
padding: 20px;
position: fixed;
left: 0;
right: 0;
margin: auto;
bottom: 10px;
line-height: 50px;
font-size: 20px;
}
</style>
</head>
<body>
<div class="wall">
<!-- <div class="paper">
<p>Lorem ipsum dolor sit amet.</p>
<span class="close">X</span>
</div> -->
<input type="text" class="inpWords" placeholder="許個願吧">
</div>
<script>
var paperWidth = 200,
paperHeight = 200; //願望簽的寬度和高度
var zIndex = 1; //願望簽層疊關係值
var viewWidth = document.documentElement.clientwidth, //記錄初始化時瀏覽器可視視窗的寬度
viewHeight = document.documentElement.clientHeight; //記錄初始化時瀏覽器可視視窗的高度
var hope = document.querySelector(".inpWords");
var wall = document.querySelector(".wall");
hope.onblur = function () { //輸入框失去焦點,創建願望簽
createHope(hope.value);
}
hope.onkeydown = function (e) { //按下回車鍵也可以創建願望簽
if (e.key === "Enter") {
createHope(hope.value);
}
}
window.onmousedown = function (e) { //為願望簽註冊滑鼠事件
var divHope = getHopeDiv(e.target); //獲取到點擊的願望簽的dom對象
if (!divHope) { //點擊的不是願望簽
return;
}
divHope.style.zIndex = zIndex; //拖拽的願望簽可以覆蓋其他願望簽
zIndex++;
var div = window.getComputedStyle(divHope);
var hopeLeft = parseFloat(div.left);
var hopeTop = parseFloat(div.top);
var pageX = e.pageX;
var pageY = e.pageY;
window.onmousemove = function (e) { //移動願望簽
var disX = e.pageX - pageX;
var disY = e.pageY - pageY;
var newLeft = hopeLeft + disX;
var newTop = hopeTop + disY;
//願望簽移動的邊界限制,不能超出瀏覽器視口
if (newLeft < 0) { //最左
newLeft = 0;
}
if (newLeft > document.documentElement.clientWidth - paperWidth) { //最右
newLeft = document.documentElement.clientWidth - paperWidth; //瀏覽器視口寬度 - 願望簽寬度
}
if (newTop < 0) { //最上
newTop = 0;
}
if (newTop > document.documentElement.clientHeight - paperHeight - 80) { //最下
newTop = document.documentElement.clientHeight - paperHeight -
80; //瀏覽器視口高度 - 願望簽高度 - 底部許願輸入框占用的一定高度80
}
divHope.style.left = newLeft + "px";
divHope.style.top = newTop + "px";
}
window.onmouseup = window.onmouseleave = function () { //滑鼠按鍵抬起或離開願望簽,願望簽不在移動
window.onmousemove = null;
}
}
//註冊點擊關閉願望簽事件
window.onclick = function (e) {
if (e.target.parentElement && e.target.parentElement.className === "paper" && e.target.tagName ===
"SPAN") {
e.target.parentElement.remove();
}
}
//願望簽的位置隨著瀏覽器可視視窗大小改變
window.onresize = function () {
var viewDisX = document.documentElement.clientWidth - viewWidth, //記錄瀏覽器可視寬度的改變數
viewDisY = document.documentElement.clientHeight - viewHeight; //記錄瀏覽器可視高度的改變數
//所有的願望簽都要重新調整位置
for (var i = 0; i < wall.children.length; i++) {
var hope = wall.children[i];
var left = parseFloat(hope.style.left); //獲取瀏覽器尺寸改變前,願望簽左上角距離瀏覽器左邊邊界的距離
var right = viewWidth - paperWidth - left; //獲取瀏覽器尺寸改變前,願望簽右下角距離瀏覽器右邊邊界的距離
var newLeft = left + left / (left + right) * viewDisX; //新的left值 等於之前的left值+按比例變化的值
hope.style.left = newLeft + "px";
var top = parseFloat(hope.style.top); //獲取瀏覽器尺寸改變前,願望簽左上角距離瀏覽器上邊邊界的距離
var bottom = viewHeight - paperHeight - top; //獲取瀏覽器尺寸改變前,願望簽右下角距離瀏覽器下邊邊界的距離
var newTop = top + top / (top + bottom) * viewDisY;//新的top值 等於之前的top值+按比例變化的值
hope.style.top = newTop + "px";
}
viewWidth = document.documentElement.clientWidth; //將當前瀏覽器可視寬度覆蓋之前的值
viewHeight = document.documentElement.clientHeight; //將當前瀏覽器可視高度覆蓋之前的值
}
//創建願望簽
function createHope(words) {
if (words) {
var divWall = document.querySelector(".wall");
var divHope = document.createElement("div");
divHope.className = "paper";
divHope.innerHTML = `<p>${words}</p><span class="close">X</span>`;
var maxLeft = document.documentElement.clientWidth - paperWidth; //瀏覽器視口寬度 - 願望簽寬度
var maxTop = document.documentElement.clientHeight - paperHeight -
80; //瀏覽器視口高度 - 願望簽高度 - 底部許願輸入框占用的一定高度80
divHope.style.background =
`rgb(${getRandom(100, 200)},${getRandom(100, 200)},${getRandom(100, 200)})`; //願望簽背景色隨機生成
divHope.style.left = getRandom(0, maxLeft) + "px";
divHope.style.top = getRandom(0, maxTop) + "px";
divWall.appendChild(divHope);
hope.value = "";
}
}
//獲得一個[min, max]區間的隨機數
function getRandom(min, max) {
return Math.floor(Math.random() * (max + 1 - min)) + min;
}
//獲取到滑鼠點擊的願望簽dom對象
function getHopeDiv(dom) {
if (dom.className === "paper") { //事件源是願望簽的div
return dom;
} else if (dom.parentElement && dom.parentElement.className === "paper" && dom.tagName ===
"P") { //點擊的是div裡面的P元素
return dom.parentElement;
}
}
//初始化的時候,先創建兩個願望簽
function initWall() {
var hopeArray = ["夢想成真", "身體健康"];
hopeArray.forEach(function (item) {
createHope(item);
});
}
initWall();
</script>
</body>
</html>
index.html
HTML + CSS + JavaScript代碼都放在了同一個文件里
實現功能介紹:
1.初始化自動生成兩個願望簽
2.輸入框失去焦點或者按回車鍵,會生成願望簽
3.點擊關閉會刪除願望簽
4.可以拖動願望簽,並且不能拖出可視視窗
5.根據可視視窗的大小,按比例改變願望簽在可視視窗中的位置
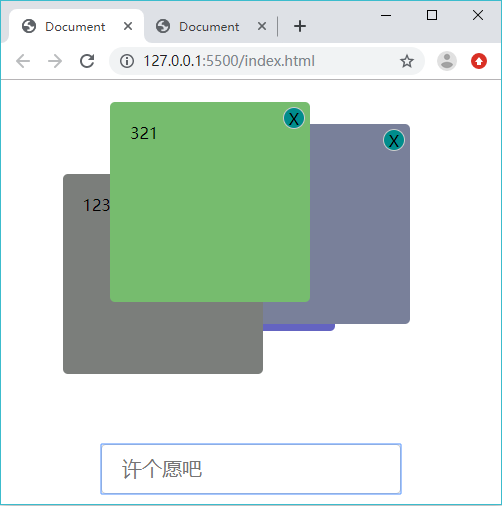
展示效果:

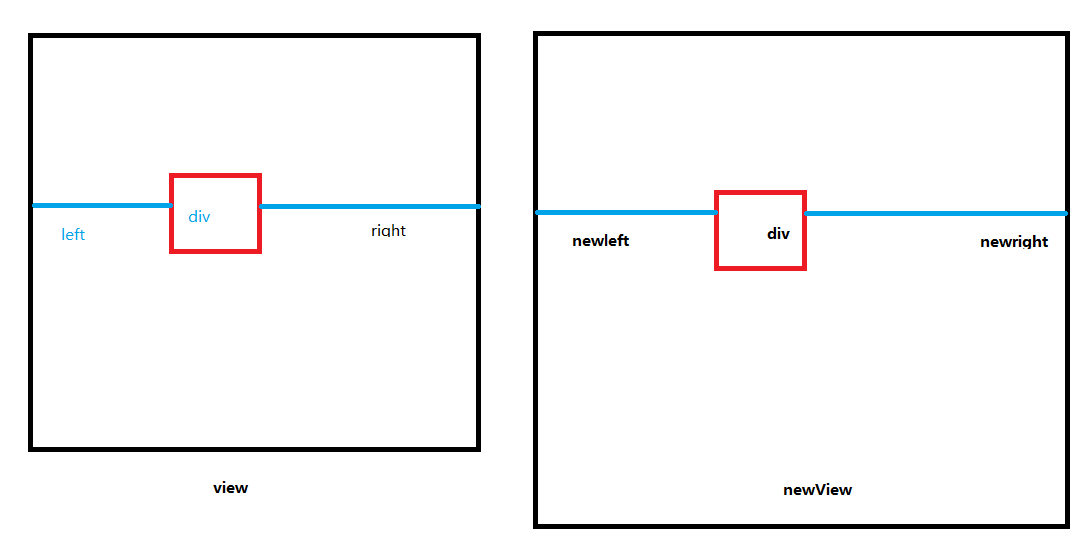
實現功能5的時候會有些困難,下麵講解一下如何得到比例,如下圖

view是瀏覽器可視視窗,newView是瀏覽器放大後的可視視窗,
left是div元素距離瀏覽器左邊的距離,right是div元素距離瀏覽器右邊的距離
newleft是div元素距離瀏覽器放大後左邊的距離,newright是div元素距離瀏覽器放大後右邊的距離
view.width是瀏覽器的可視視窗寬度,newView.width是瀏覽器放大後可視視窗的寬度
我們可以得到以下公式
(newleft + newright) - (left + right) = newView.width - view.width
left和right是按比例放大的,所有瀏覽器放大後增加的寬度,要按比例分配給newleft和newright
所以,
left / (left + right) * (newView.width - view.width) = newleft - left;
所以,
newleft = left / (left + right) * (newView.width - view.width) +left;




