ccookie就是用來讓服務端辨識客戶端的一種機制;而對於haproxy來講,基於cookie來做會話保持的原理就是通過對後端伺服器響應報文中的cookie信息中插入(或覆蓋的方式)一個鍵值對,在客戶端下次訪問時,檢查對應cookie首部的信息,從而讓haproxy能夠判斷把該請求調度在那個後端服... ...
前文我們聊到了haproxy的代理配置段中比較常用的配置指令的用法以及說明,回顧請參考https://www.cnblogs.com/qiuhom-1874/p/12770930.html;今天我們來說說haproxy的狀態頁的配置,以及基於cookie實現的會話保持配置;
haproxy和nginx一樣,都有一個狀態頁,這個頁面對於運維人員來說是一個比較重要的頁面,裡面包含了haproxy代理的後端伺服器的各種指標,通常我們要瞭解後端主機是否健康,當前負載情況,我們可以通過狀態頁去瞭解;haproxy的狀態頁配置起來很簡單,用stats enable指令去開啟即可;
stats enable:開啟狀態頁;該指令可以配置在frontend或者listen或者backend,如果定義在backend中,那麼我們必須要用前端去調用該banckend才能夠看到狀態頁,所以通常我們都定義在listen中或者frontend中;具體示例如下
示例:定義在backend中

提示:定義在backend中必須要用frontend去調用該backend;
示例:定義在frontend中

示例:定義在listen中

提示:以上三種方式都不影響訪問狀態頁面,推薦配置在fonrtend或listen中;
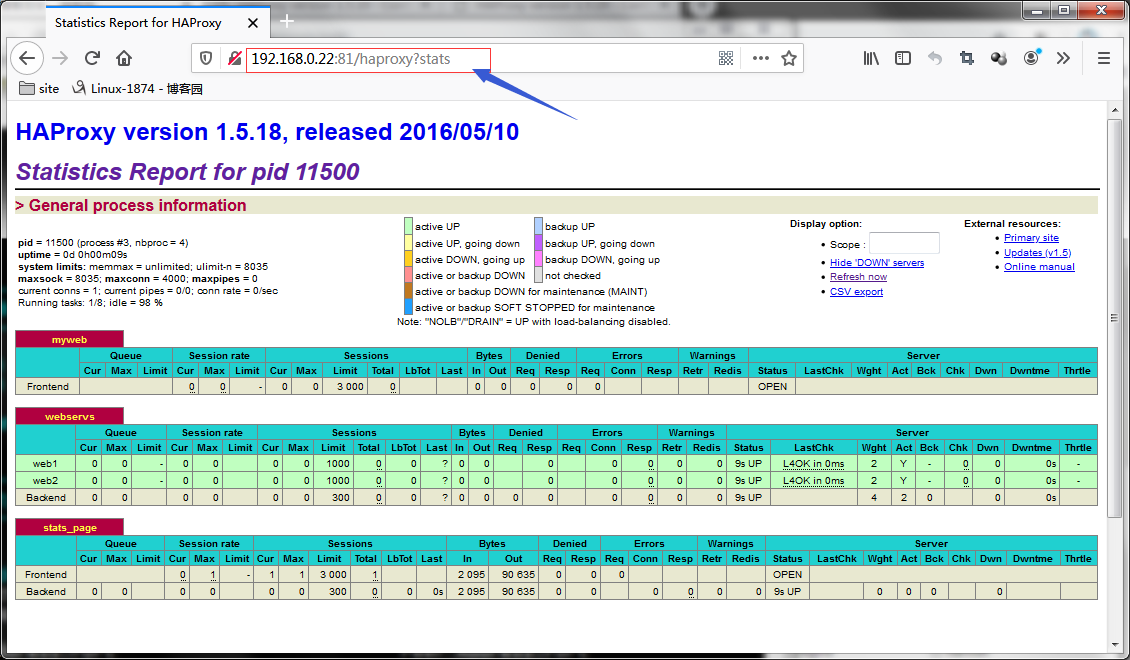
配置好stats enable參數後,重啟haproxy,我們就可以通過瀏覽器訪問haproxy所在主機的對應埠,我這裡監聽在81埠上,所以訪問http://192.168.0.22:81/haporxy?stats就可以訪問到狀態頁;如下

提示:之所以訪問/haproxy?stats這個uri才能夠訪問到狀態頁,是因為我們沒有在配置文件中明確指定把狀態頁綁定到那個uri上,預設情況不指定就是這個/haproxy?stats,當然我們如果要指定需要用stats uri <prefix>來指定對應的rui即可,如下
stats uri <prefix>:自定義stats page uri,預設值:/haproxy?stats
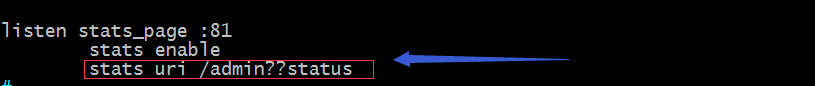
示例:更改狀態也都uri

提示:以上配置表示訪問狀態頁,的uri為/admin??status
測試:用瀏覽器訪問81埠上的/admin??status這個uri看看是否能夠訪問到狀態頁?

提示:可以看到我們更改了uri後,預設的uri就不可以訪問了,必須鍵入我們指定uri才可以被訪問到,這在一定程度上降低了任何人訪問狀態頁的風險;
stats auth <user>:<passwd>:配置狀態頁面認證的賬號和密碼,可使用多次;預設:no authentication,表示不驗證
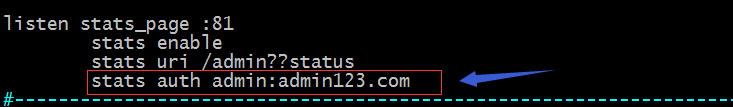
示例:配置狀態頁只允許admin用戶訪問並且密碼為admin123.com

提示:以上配置表示開啟狀態頁的認證功能,並且添加admin為用戶名,admin123.com為密碼
測試:現在我們訪問狀態頁,看看是否需要驗證?

提示:可以看到我們現在訪問狀態頁,需要我們提供用戶名和密碼了,這相對於前面的配置,對於狀態頁的獲取更加安全了;
stats realm <realm>:設置認證時彈出輸入用戶名密碼的提示信息;
tats refresh <delay>:設置自動刷新時長;
示例:

提示:以上配置表示設定彈出輸入用戶名和密碼的提示,設置自動刷新時長為每4秒自動刷新一次
測試:重啟haproxy,看看對應配置是否生效

提示:可以看到我們配置的輸入用戶名和密碼提示的字元串和自動刷新頁都實現了,這裡說一下,設定提示字元串需要把空白字元通過“\”轉義,否則不會生效,加引號好像都不可以;
stats admin { if | unless } <cond>:啟用stats page中的管理功能
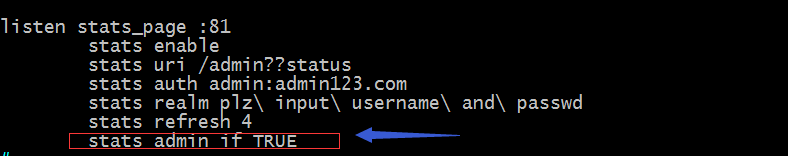
示例:配置可以在狀態頁管理後端主機的許可權;通常會通過後面的acl去控制,我這裡為了演示方便,就用TRUE這個內置的ACL

提示:以上配置表示開啟狀態頁管理功能,在條件為真的情況下,if TRUE表示一直為真,這意味著只要登錄狀態頁,就有管理後端主機的許可權;
測試:

提示:可以看到我們可以把後端主機的狀態任意調整;
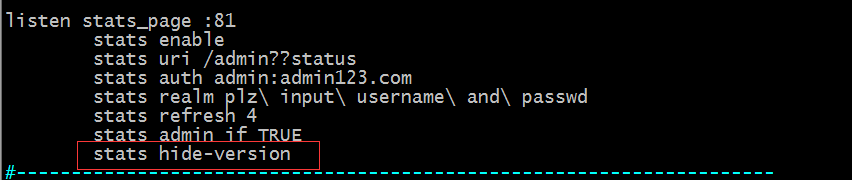
stats hide-version:隱藏版本
示例:隱藏haproxy狀態也的版本信息

測試:登錄狀態頁看看是否還有版本信息?

到此狀態頁的配置相關指令說完了,接下來我們來說說狀態頁裡邊的內容;

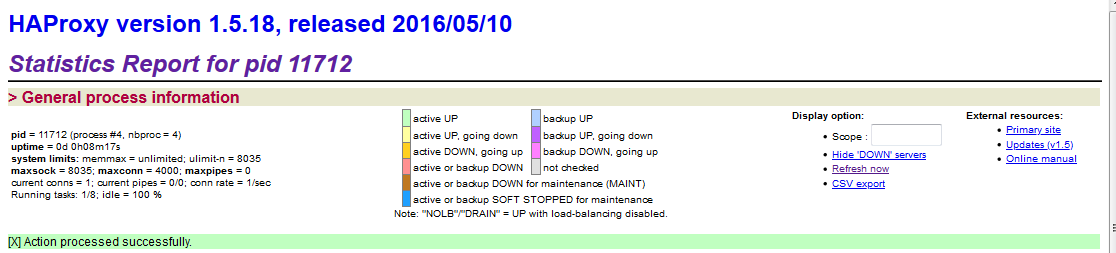
提示:pid = 11712 (process #4, nbproc = 4) #pid為當前pid號,process為當前進程號,nbproc和nbthread為一共多少進程和每個進程多少個線程(多線程需要在1.7以上的版本才支持);uptime = 0d 0h08m17s #啟動了多長時間;system limits: memmax = unlimited; ulimit-n = 8035表示系統資源限制:記憶體/最大打開文件數/;maxsock = 8035; maxconn = 4000; maxpipes = 0表示最大socket連接數/單進程最大連接數/最大管道數maxpipes;current conns = 1; current pipes = 0/0; conn rate = 1/sec;表示當前連接數/當前管道數/當前連接速率;Running tasks: 1/8; idle = 100 %表示運行的任務/當前空閑率;
active UP:綠色表示線上伺服器; backup UP:天藍色表示標記為backup的伺服器;active UP, going down:淡黃色表示監測未通過正在進入down過程;backup UP, going down:深紫色表示備份伺服器正在進入down過程;active DOWN, going up:黃色表示down的伺服器正在進入up過程;backup DOWN, going up:淺紫色表示備份伺服器正在進入up過程;active or backup DOWN:粉紅色表示線上的伺服器或者是backup的伺服器已經轉換成了down狀態; not checked:灰色表示標記為不監測的伺服器(沒有對它做健康狀態監測);active or backup DOWN for maintenance (MAINT) :棕色表示active或者backup伺服器認為下線的;active or backup SOFT STOPPED for maintenance :深藍色表示active或者backup被認為軟下線(人為將weight改成0);

提示:session rate(每秒的連接會話信息)中的指標有cur,max,limit;其中cur表示每秒的當前會話數量;max表示每秒的最大會話數量;limit表示每秒新的會話限制量;sessions(會話信息),cur:表示當前會話量;max:表示最大會話量;limit: 表示限制會話量;Total:表示總共會話量;LBTot:表示選中一臺伺服器所用的總時間;Last:表示和伺服器的持續連接時間;Bytes(流量統計):In表示網路的位元組輸入總量;Out表示網路的位元組輸出總量;Denied(拒絕統計信息):Req表示拒絕請求量;Resp表示拒絕恢復量;Errors(錯誤統計信息):Req表示錯誤請求量;conn表示錯誤連接量;Resp表示錯誤響應量;Warnings(警告統計信息):Retr表示重新嘗試次數;Redis表示再次發送次數;Server(real server信息):Status表示後端server的狀態,包含UP和DOWN;LastChk表示持續監測後端伺服器的時間,其中L4OK表示基於4層tcp檢查OK,L7OK表示基於7層應用層檢查OK;Wght表示權重;Act表示活動鏈接數量;Bck表示備份的伺服器數量;Chk表示心跳監測時間;Dwn表示後端伺服器連接後都是DOWN的數量;Dwntme表示總的downtime時間;Thrtle表示server的狀態;
瞭解了上面的狀態頁信息說明後,接下來我們來聊一聊haproxy基於cookie做會話保持;
首先我們要清楚什麼叫cookie?它的主要作用是乾什麼的?眾所周知http是無狀態的,所謂無狀態就是前一秒客戶端訪問服務端,後一秒同一客戶端訪問服務端,服務端是無法判斷是不是同一客戶端;就相當於服務端沒有任何能力記住客戶端;這樣一來就存在一個問題;如果是一需要驗證的網站,如果服務端不能辨別客戶端身份,這意味著它不能夠辨認到底是哪個客戶端登錄了,這樣一來用戶每刷新一次網頁,服務端就會要求客戶端重新登錄;這很顯然不是正常的邏輯;為瞭解決這樣的問題,服務端每當客戶端登錄的時候,就會檢查請求報文中是否攜帶cookie信息;如果沒有攜帶cookie服務端在響應客戶端的時候就會在響應報文中添加一個set-cookie的首部,意思是告訴客戶端,這是你的cookie;客戶端拿到服務端的響應的同時,它會自動的把服務端發來的cookie保存到一個特定的地方,下次客戶端再次訪問服務端的時候,就會把上次伺服器發送過來的cookie信息帶上去訪問伺服器;這樣一來服務端收到客戶端的請求,一看請求報文中的cookie信息,服務端就知道這個請求是那個用戶發送過來的;這樣一來服務端就通過cookie來辨認客戶端了;這也是cookie的主要作用;通常情況下保存在客戶端的叫cookie;在服務端一側類似cookie的功能的東西我們叫session;通常兩者通過某些信息來對應的;比如在客戶端cookie信息里記錄了服務端上的session的號碼;當客戶端再次訪問服務端時,就會把cookie中的信息發送給服務端;服務端收到客戶端發送過來的cookie就會去找對應的session;從而實現了,服務端知道對應客戶端上次的操作;cookie是有時限性的;通常在有效的時間內去訪問服務端,服務端都能夠準確的辨認客戶端;過期以後,服務端會重新給客戶端發送cookie信息;
從上面的描述,我們不難理解,cookie就是用來讓服務端辨識客戶端的一種機制;而對於haproxy來講,基於cookie來做會話保持的原理就是通過對後端伺服器響應報文中的cookie信息中添加(或覆蓋的方式)一個鍵值對,在客戶端下次訪問時,檢查對應cookie首部的信息,從而讓haproxy能夠判斷把該請求調度在那個後端伺服器上;通常我們會在server上設置一個cookie的值,在listen或backend中設置一個cookie的鍵,明確說明以怎樣的方式設置cookie的鍵;通過listen或backend中設置的cookie的鍵結合server後面的cookie的值組成的cookie信息,從而實現不同的cookie信息調度到不同的server上去;
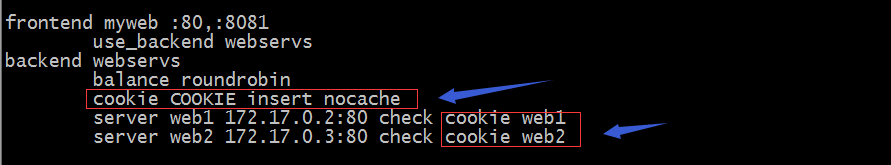
示例:

提示:以上cookie COOKIE insert nocache表示在後端伺服器響應報文首部中添加一個cookie的名稱為COOKIE,而對應cookie的值就來源於後面server中的cookie的值;nocache表示該cookie不被共有緩存系統緩存;
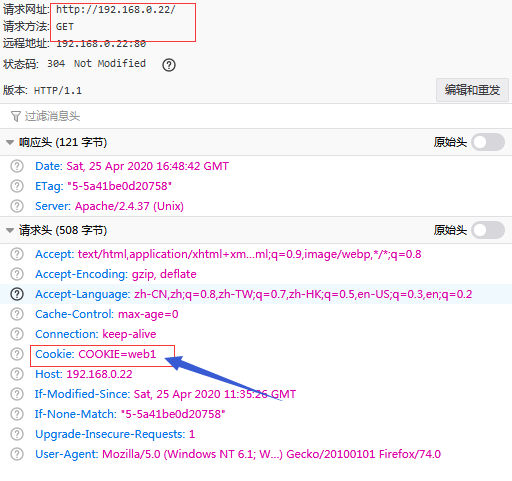
測試:重啟haproxy,用瀏覽器訪問看看響應首部有什麼變化

提示:可以看到當客戶端第一次訪問時,響應首部set-Cookie中就會設置一個COOKIE=web1的值;這個值就是我們剛纔在haproxy配置的,從這個值上看,我們本次訪問被調度到web1上了,之後我們再次訪問時,就不會被調度到其他伺服器上,在cookie過期之前始終都會被調度到web1上響應;這是因為下次我們訪問時,會自動把這個cookie信息攜帶上;如下

提示:正是因為我們攜帶的cookie信息是COOKIE=web1和haproxy上的web1上的cookie的值相同,所以我們只要攜帶COOKIE=web1就會被調度到web1上;
用curl 模擬cookie信息訪問不同後端伺服器

提示:通過不同的cookie信息,就可以訪問到不同後端server了;這樣就實現了基於cookie信息來把相同cookie的請求發送給同一後端server的目的;實現了會話保持;



