Vue.js 事件處理器 <template> <div id="app"> <button v-on:click="fn">click me</button> </div> </template> <script> var count=1; export default { name: 'App' ...
Vue.js 事件處理器
<template> <div id="app"> <button v-on:click="fn">click me</button> </div> </template> <script> var count=1; export default { name: 'App', data(){ return{ name:'cyy' } }, methods:{ fn(e){ console.log(this.name);//cyy if(e){ console.log(e.target.tagName);//BUTTON } } }, } </script> <style scoped> </style>
除了直接綁定到一個方法,也可以用內聯 JavaScript 語句:
<template> <div id="app"> <button v-on:click="fn('success')">click me</button> <button v-on:click="fn('fail')">click me</button> </div> </template> <script> var count=1; export default { name: 'App', data(){ return{ name:'cyy' } }, methods:{ fn(res){ console.log(res); } }, } </script> <style scoped> </style>
Vue.js 為 v-on 提供了事件修飾符來處理 DOM 事件細節,如:event.preventDefault() 或 event.stopPropagation()。
Vue.js通過由點(.)表示的指令尾碼來調用修飾符。
.stop.prevent.capture.self.once
<!-- 阻止單擊事件冒泡 --> <a v-on:click.stop="doThis"></a> <!-- 提交事件不再重載頁面 --> <form v-on:submit.prevent="onSubmit"></form> <!-- 修飾符可以串聯 --> <a v-on:click.stop.prevent="doThat"></a> <!-- 只有修飾符 --> <form v-on:submit.prevent></form> <!-- 添加事件偵聽器時使用事件捕獲模式 --> <div v-on:click.capture="doThis">...</div> <!-- 只當事件在該元素本身(而不是子元素)觸發時觸發回調 --> <div v-on:click.self="doThat">...</div> <!-- click 事件只能點擊一次,2.1.4版本新增 --> <a v-on:click.once="doThis"></a>
Vue 允許為 v-on 在監聽鍵盤事件時添加按鍵修飾符:
<!-- 只有在 keyCode 是 13 時調用 vm.submit() --> <input v-on:keyup.13="submit">
Vue 為最常用的按鍵提供了別名:
<!-- 同上 --> <input v-on:keyup.enter="submit"> <!-- 縮寫語法 --> <input @keyup.enter="submit">
全部的按鍵別名:
.enter.tab.delete(捕獲 "刪除" 和 "退格" 鍵).esc.space.up.down.left.right.ctrl.alt.shift.meta
<template> <div id="app"> <input v-on:keyup.enter="fn" v-on:keyup.tab="fn" v-on:keyup.delete="fn" v-on:keyup.esc="fn" v-on:keyup.space="fn" v-on:keyup.up="fn" v-on:keyup.down="fn" v-on:keyup.left="fn" v-on:keyup.right="fn" v-on:keyup.ctrl="fn" v-on:keyup.alt="fn" v-on:keyup.shift="fn" v-on:keyup.meta="fn" />enter </div> </template> <script> var count=1; export default { name: 'App', data(){ return{ name:'cyy' } }, methods:{ fn(e){ console.log(e.keyCode); } }, } </script> <style scoped> </style>

當綁定 v-on:click 事件時,想傳入參數同時也傳入當前元素:
<template> <div id="app"> <!-- 這裡必須使用$event --> <p @click="fn('cyy',$event)">bind methods fn</p> </div> </template> <script> var count=1; export default { name: 'App', data(){ return{ name:'cyy' } }, methods:{ fn(name,e){ console.log(name); console.log(e.target); } }, } </script> <style scoped> </style>

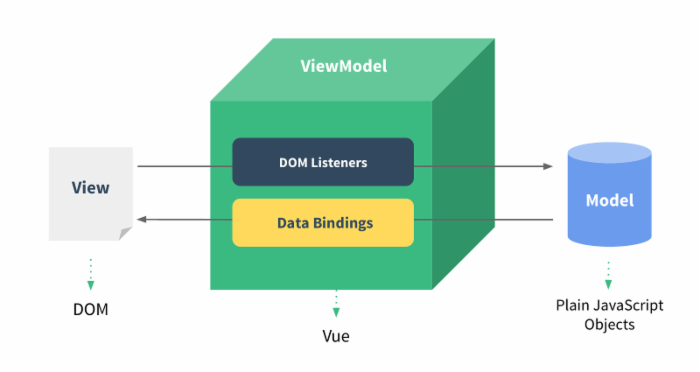
Vue.js 表單 用 v-model 指令在表單控制項元素上創建雙向數據綁定。

v-model 會根據控制項類型自動選取正確的方法來更新元素。
實例中演示了 input 和 textarea 元素中使用 v-model 實現雙向數據綁定:
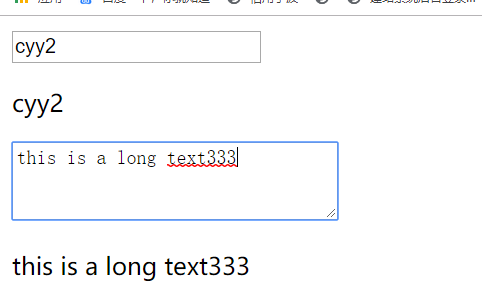
<template> <div id="app"> <input type="text" v-model="text"> <p>{{text}}</p> <textarea cols="30" rows="3" v-model="textarea"></textarea> <p>{{textarea}}</p> </div> </template> <script> var count=1; export default { name: 'App', data(){ return{ text:'cyy', textarea:'this is a long text' } }, } </script> <style scoped> </style>

覆選框如果是一個為邏輯值,如果是多個則綁定到同一個數組:
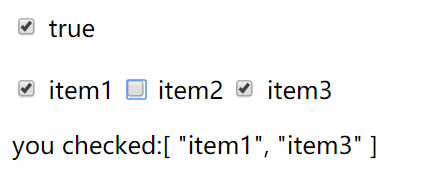
<template> <div id="app"> <!-- 單個覆選框 --> <input type="checkbox" id="one" v-model="checked"> <label for="#one">{{checked}}</label> <br> <br> <!-- 多個覆選框 --> <input type="checkbox" name="more" id="item1" value="item1" v-model="moreChecked"> <label for="#item1">item1</label> <input type="checkbox" name="more" id="item2" value="item2" v-model="moreChecked"> <label for="#item2">item2</label> <input type="checkbox" name="more" id="item3" value="item3" v-model="moreChecked"> <label for="#item3">item3</label> <p>you checked:{{moreChecked}}</p> </div> </template> <script> var count=1; export default { name: 'App', data(){ return{ checked:true, moreChecked:[] } }, } </script> <style scoped> </style>

以下實例中演示了單選按鈕的雙向數據綁定:
<template> <div id="app"> <!-- 單選按鈕 --> <input type="radio" name="more" id="item1" value="item1" v-model="checked"> <label for="#item1">item1</label> <input type="radio" name="more" id="item2" value="item2" v-model="checked"> <label for="#item2">item2</label> <input type="radio" name="more" id="item3" value="item3" v-model="checked"> <label for="#item3">item3</label> <p>you checked:{{checked}}</p> </div> </template> <script> var count=1; export default { name: 'App', data(){ return{ checked:'item1', } }, } </script> <style scoped> </style>

以下實例中演示了下拉列表的雙向數據綁定:
<template> <div id="app"> <select name="choose" id="choose" v-model="choose"> <option value="">請選擇</option> <option value="item1">item1</option> <option value="item2">item2</option> </select> <p>you choose:{{choose}}</p> </div> </template> <script> var count=1; export default { name: 'App', data(){ return{ choose:'', } }, } </script> <style scoped> </style>

.lazy
在預設情況下, v-model 在 input 事件中同步輸入框的值與數據,但你可以添加一個修飾符 lazy ,從而轉變為在 change 事件中同步:
<template> <div id="app"> <input type="text" v-model="text"> <p>{{text}}</p> <!-- 在 "change" 而不是 "input" 事件中更新 --> <input type="text" v-model.lazy="text2"> <p>{{text2}}</p> </div> </template> <script> var count=1; export default { name: 'App', data(){ return{ text:'', text2:'' } }, } </script> <style scoped> </style>
如果想自動將用戶的輸入值轉為 Number 類型(如果原值的轉換結果為 NaN 則返回原值),可以添加一個修飾符 number 給 v-model 來處理輸入值:
這通常很有用,因為在 type="number" 時 HTML 中輸入的值也總是會返回字元串類型。
<template> <div id="app"> <input type="number" v-model.number="num"> <p>{{num}}</p> </div> </template> <script> var count=1; export default { name: 'App', data(){ return{ num:0 } }, } </script> <style scoped> </style>
如果要自動過濾用戶輸入的首尾空格,可以添加 trim 修飾符到 v-model 上過濾輸入:
<template> <div id="app"> <input type="text" v-model="text"> <p>{{text}}</p> <!-- 過濾空格 --> <input type="text" v-model.trim="text2"> <p>{{text2}}</p> </div> </template> <script> var count=1; export default { name: 'App', data(){ return{ text:'', text2:'' } }, } </script> <style scoped> </style>

我好像沒成功……
全選與取消全選:
<template> <div id="app"> <input type="checkbox" name="check" id="check" v-model="checked" @change="changeAll()">{{checked?'取消全選':'全選'}} <br/> <input type="checkbox" name="mylist" value="item1" id="item1" v-model="checkedList"> <label for="#item1">item1</label> <input type="checkbox" name="mylist" value="item2" id="item2" v-model="checkedList"> <label for="#item2">item2</label> <input type="checkbox" name="mylist" value="item3" id="item3" v-model="checkedList"> <label for="#item3">item3</label> </div> </template> <script> var count=1; export default { name: 'App', data(){ return{ checked:false, checkedList:[], checkedArr:['item1','item2','item3'] } }, methods:{ changeAll(){ if(this.checked){ this.checkedList=this.checkedArr; }else{ this.checkedList=[]; } } }, watch:{ checkedList(){ if(this.checkedList.length===this.checkedArr.length){ this.checked=true; }else{ this.checked=false; } } } } </script> <style scoped> </style>