簡介 1.硬體準備; 2.聯盟快應用IDE安裝; 3.華為快應用IDE安裝; 4.安裝Node.js環境; 5.激活手機開發者調試模式; 6.手機端工具安裝; 7.Hello World; 8.快應用高效開發相關資源。 一、硬體準備 以我的開發環境為例: MacBook Pro筆記本電腦一臺,其它筆 ...
簡介
1.硬體準備;
2.聯盟快應用IDE安裝;
3.華為快應用IDE安裝;
4.安裝Node.js環境;
5.激活手機開發者調試模式;
6.手機端工具安裝;
7.Hello World;
8.快應用高效開發相關資源。
一、硬體準備
以我的開發環境為例:
MacBook Pro筆記本電腦一臺,其它筆記本電腦或台式機也可以;
華為Mate10 Pro手機一部,其它品牌或型號的安卓智能手機也可以;
電腦與手機連接線一根,方便電腦連接手機usb調試。
二、聯盟快應用IDE安裝
IDE下載路徑:
https://www.quickapp.cn/docCenter/IDEPublicity
 

可根據自己的PC操作系統選擇Windows版或Mac版。這裡以Mac版為例,在MacOS中安裝時可能會有如下提示,先點擊按鈕“好”:
 

打開Mac OS“系統偏好設置”:
 

選擇“安全性與隱私”:
 

在“通用”面板下點擊“仍要打開”:
 

 

安裝過程很傻瓜式,按提示繼續即可:
 

 

 

 

 

 

 

 

聯盟快應用IDE安裝成功。
打開IDE,界面如下:
 

三、華為快應用IDE安裝
IDE下載路徑:
https://developer.huawei.com/consumer/cn/doc/development/Tools-Guides/quickapp-obtain-ide
 

可根據自己的PC操作系統選擇Windows版或Mac版。這裡以Mac版為例:
先解壓zip包:
 

雙擊上圖中解壓出來的dmg文件:
 

用滑鼠將下圖中IDE拖拽到右邊的應用文件夾中即可:
 

 

打開IDE,界面如下:
 

四、安裝Node.js環境
下載路徑: http://nodejs.cn/download/
 

這裡以“macOS 安裝包”為例:
 

 

 

 

 

 

 

在終端中輸入如下指令,查看版本:
 

tip:
第一次在快應用聯盟IDE中調試新項目時可能因為未安裝less模塊而報如下錯誤:
構建錯誤 Module not found: Error: Can't resolve 'less-loader'
vue-cli 構建的項目預設是不支持 less 的,需要自己添加。
首選,安裝 less 和 less-loader ,在項目目錄下運行如下命令
npm install less less-loader --save-dev
五、激活手機開發者調試模式
以華為mate10 Pro手機為例,示範如何激活手機開發者調試模式:
在手機設置中點擊“關於手機”:
 

在“版本號”上連續快速點擊多次,激活開發者模式:
 

回到手機設置面板,選擇“系統和更新”:
 

選擇“開發人員選項”:
 

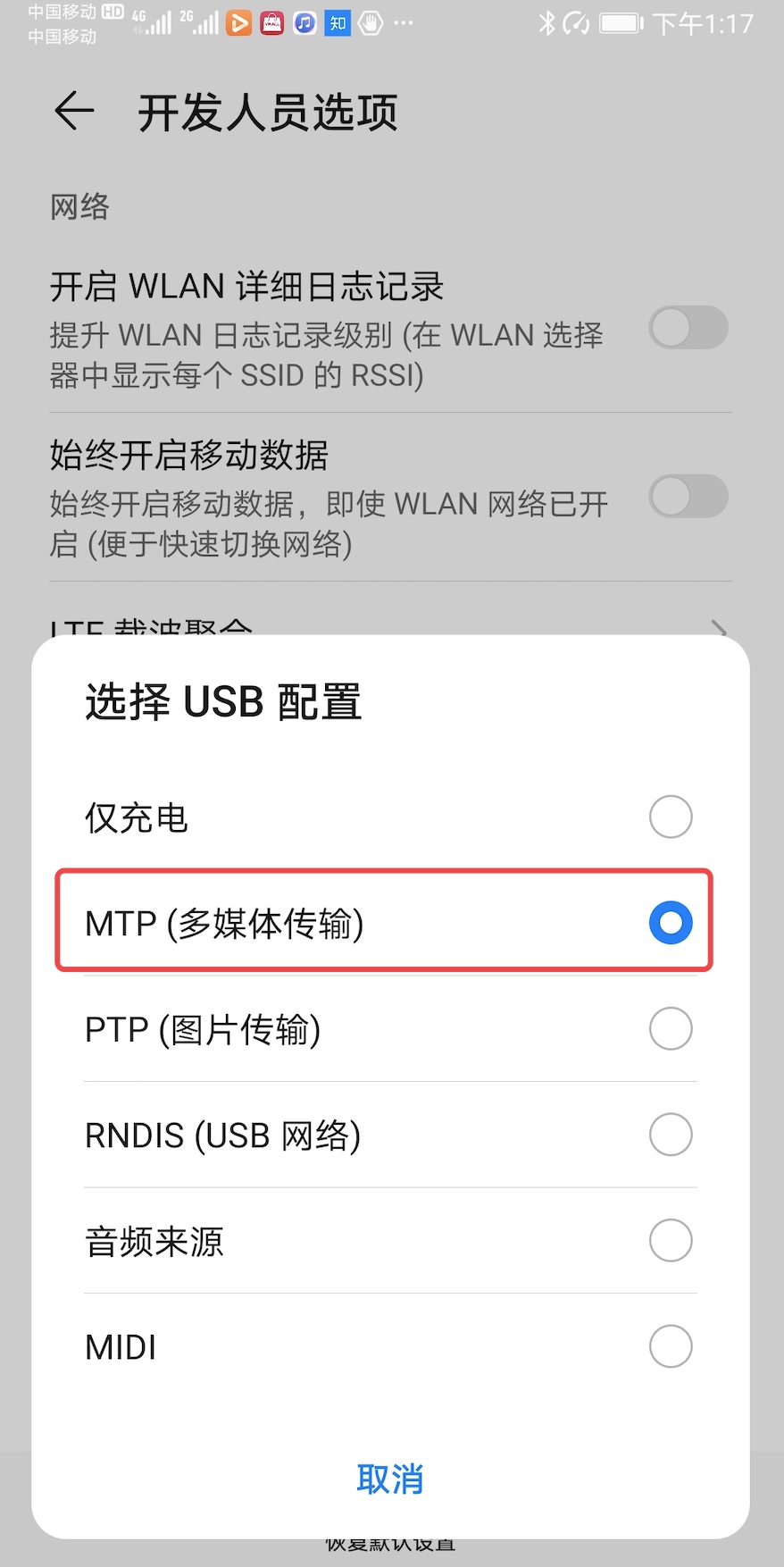
點擊“選擇USB配置”,將預設的“僅充電”改為“MTP(多媒體傳輸)”:
 

 

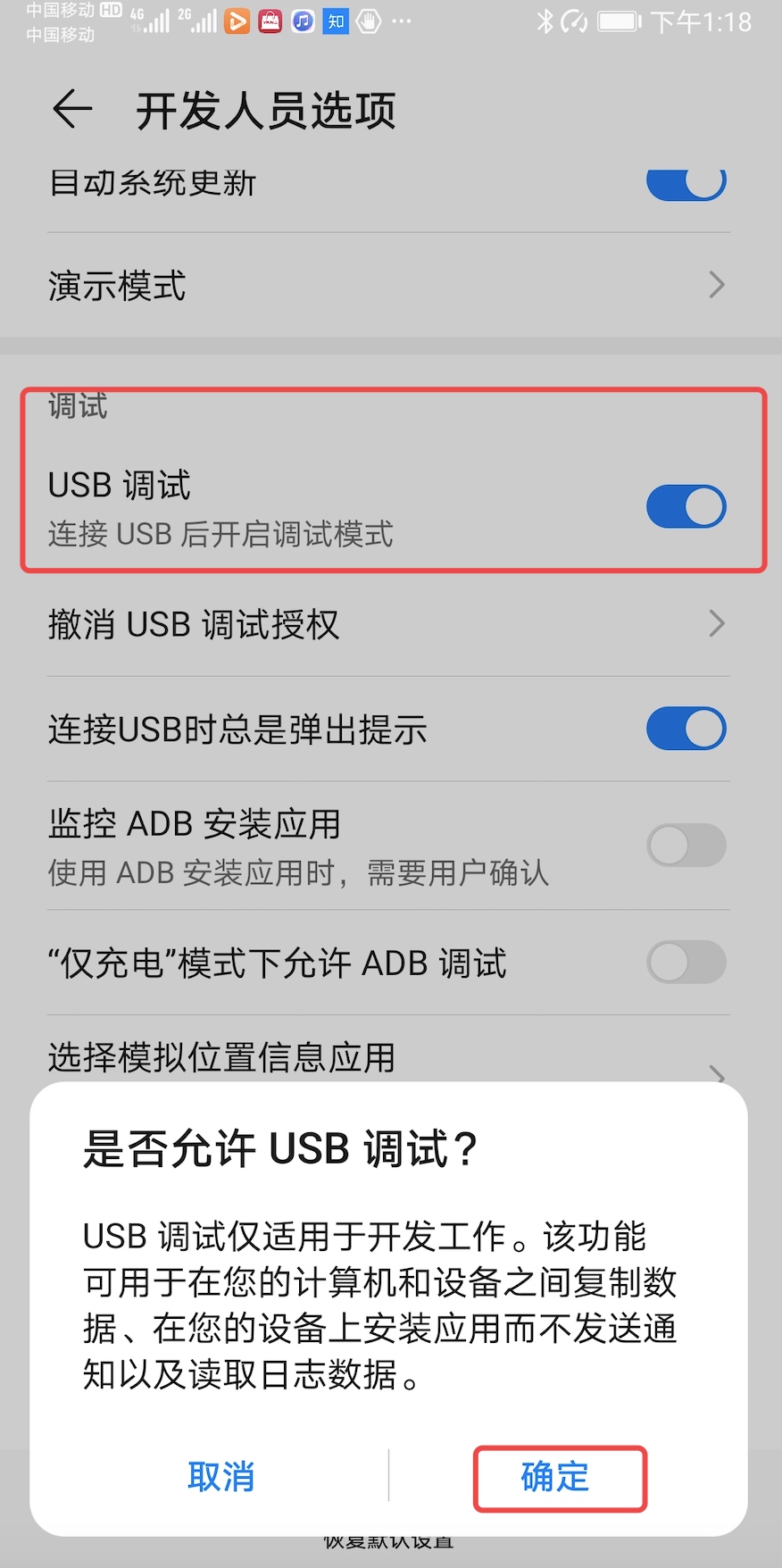
打開USB調試開關:
 

六、手機端工具安裝
1.聯盟快應用開發手機端工具安裝:
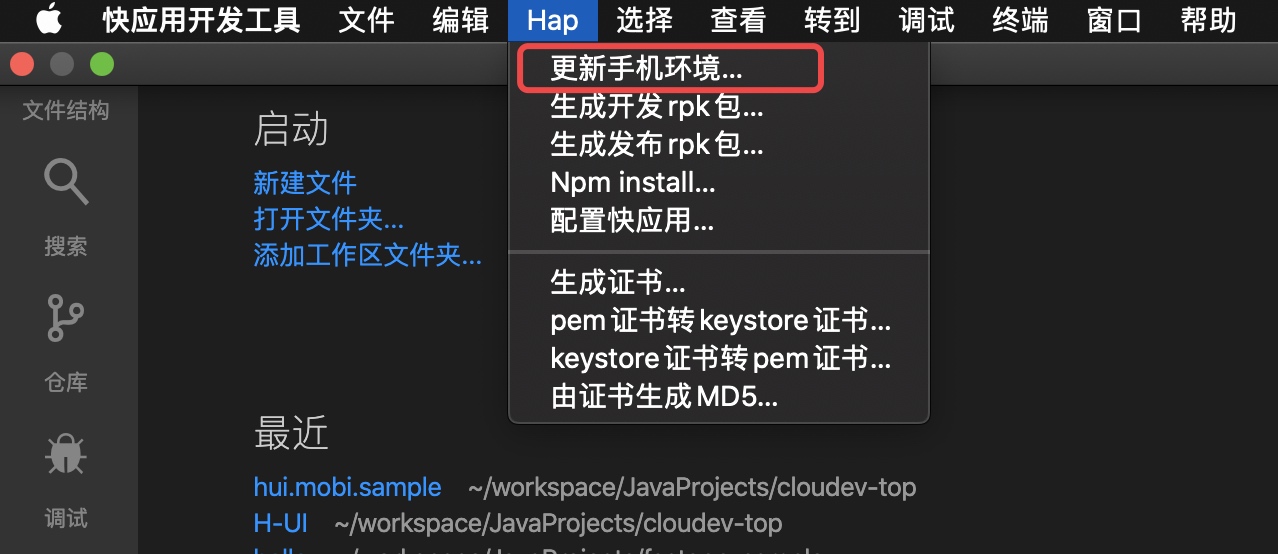
打開前面安裝好的聯盟快應用IDE,在Hap菜單中選擇“更新手機環境”:
 

等待片刻,會彈出一個提示,點擊“確定”:
 

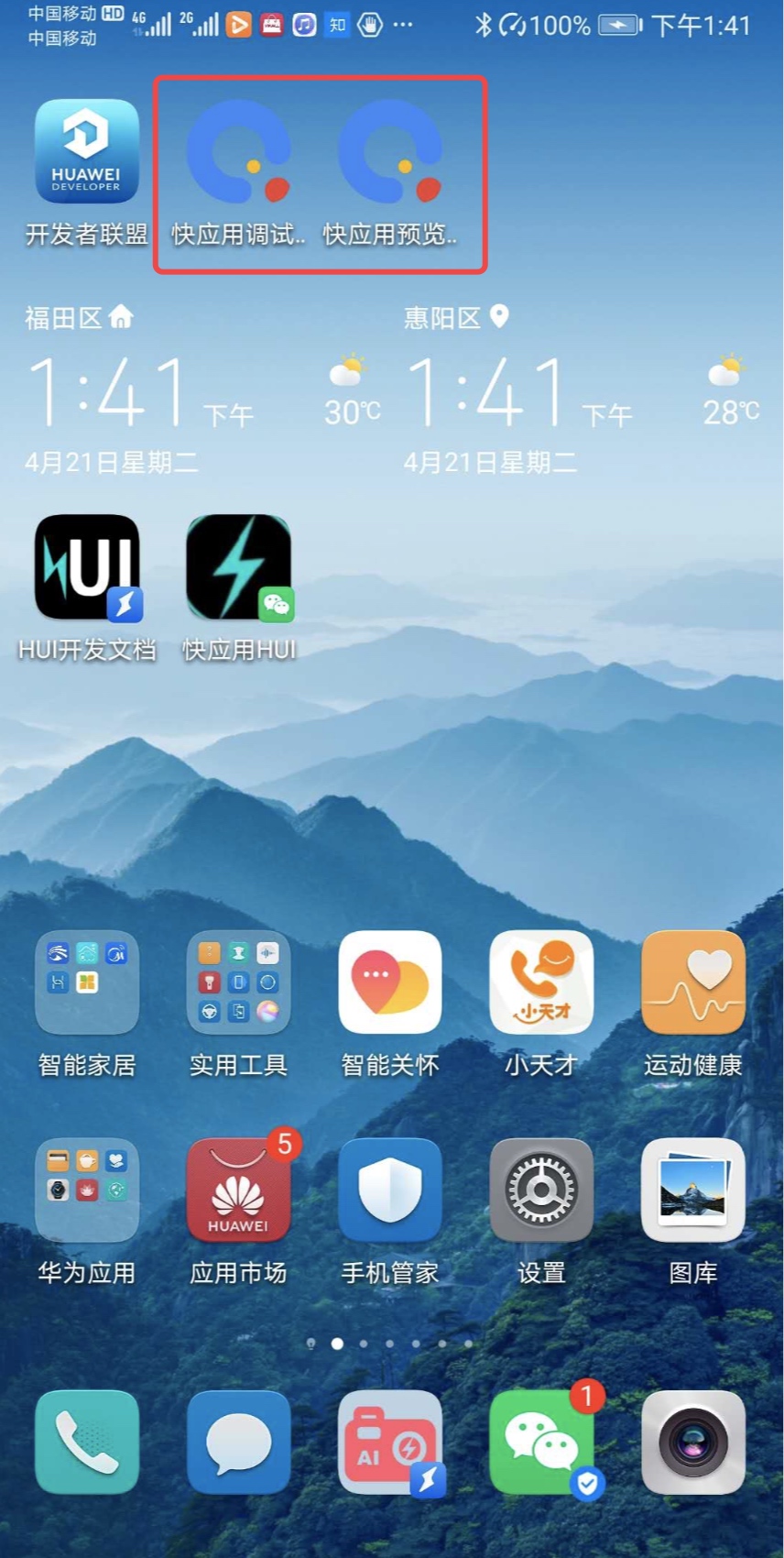
在手機端授權安裝引擎,安裝好後如下:
 

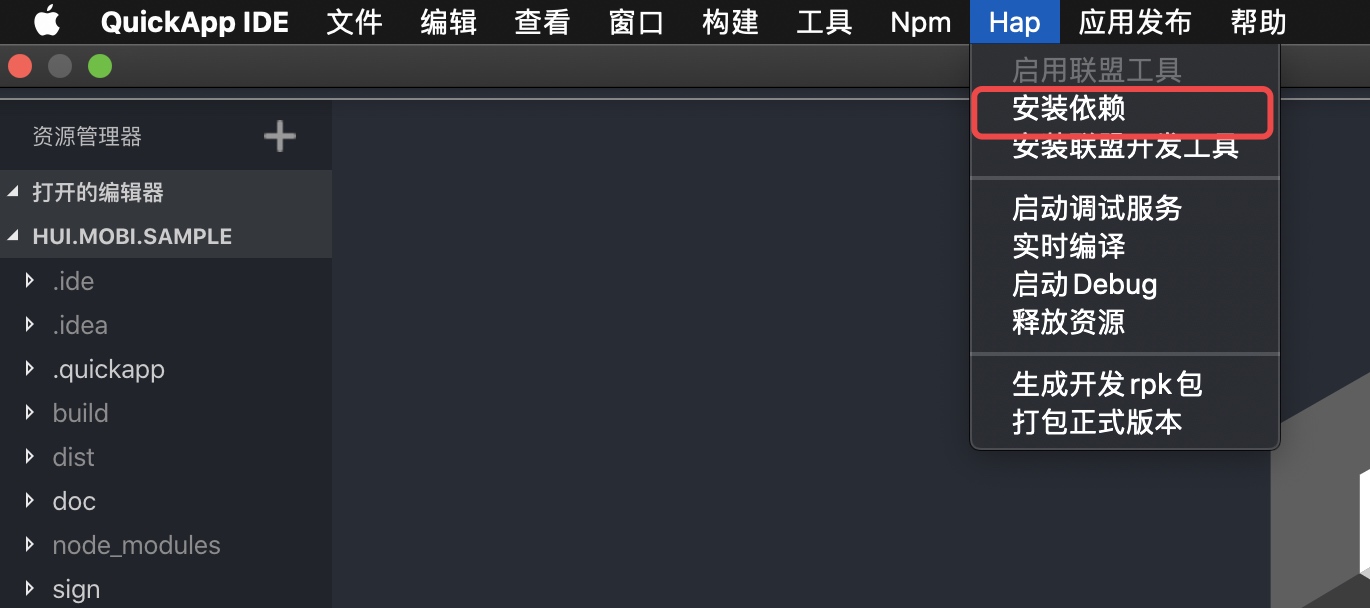
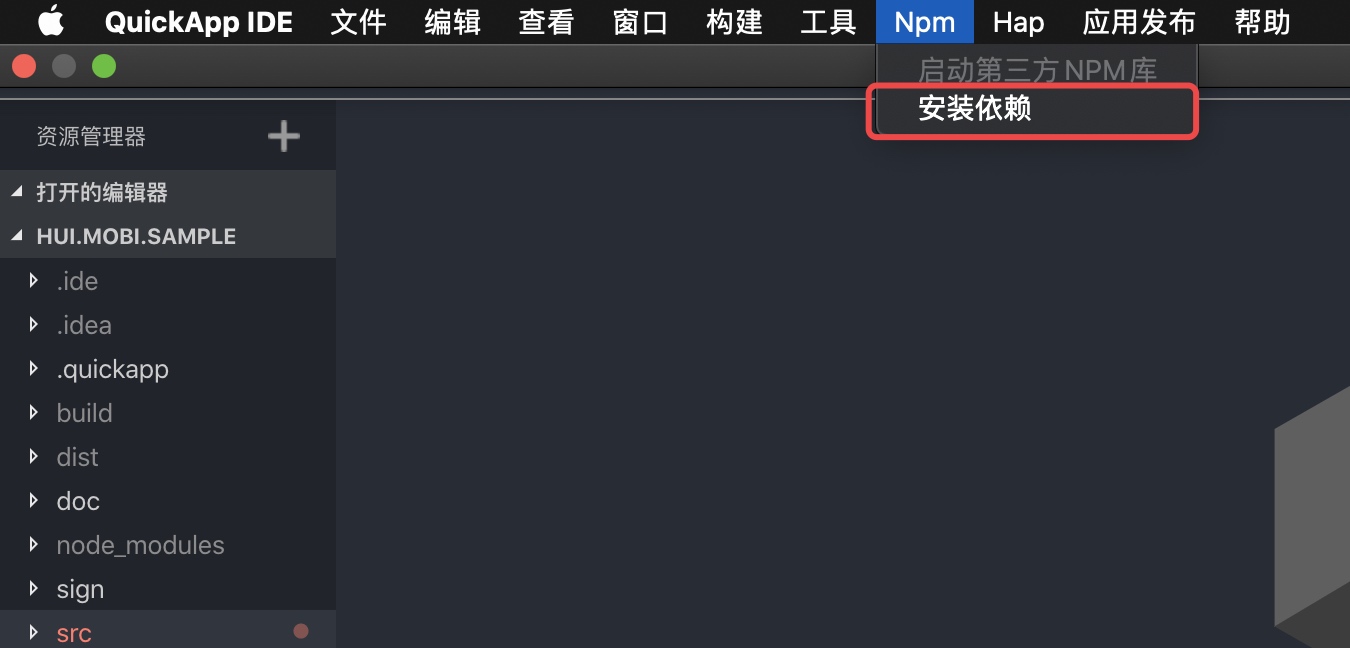
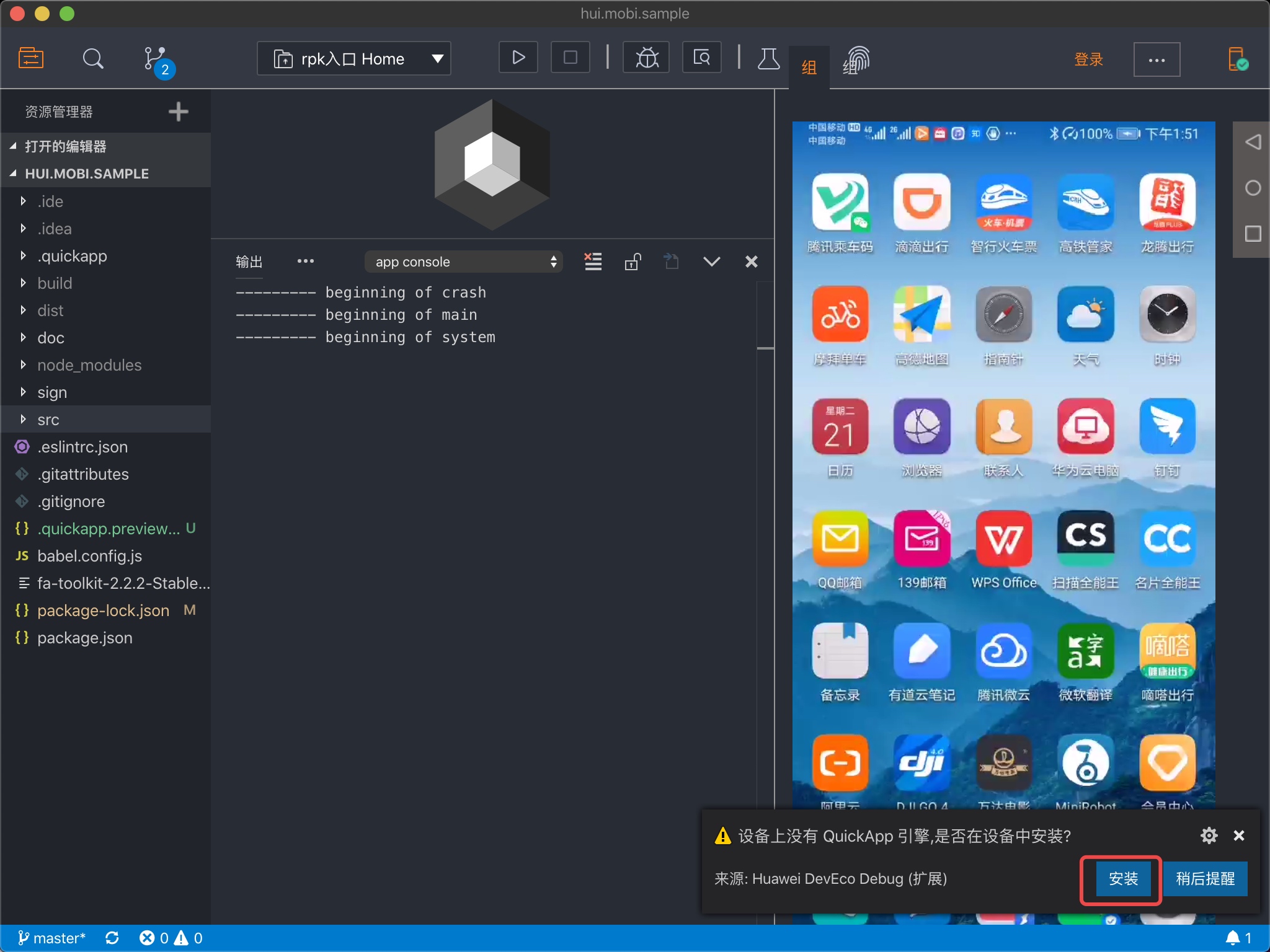
2.華為快應用開發手機端工具安裝:
安裝依賴:
 

 

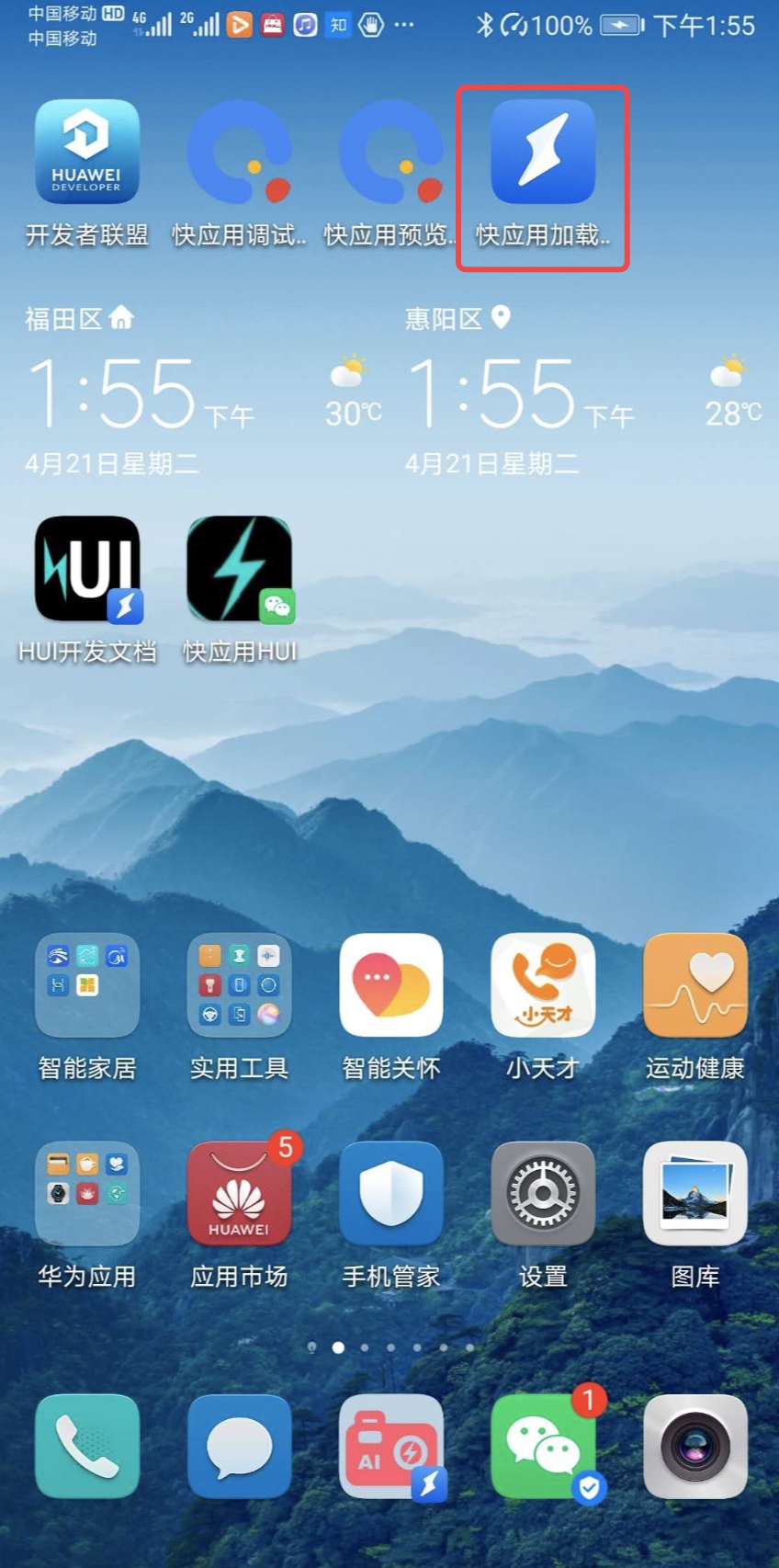
安裝“快應用載入器”:
 

 

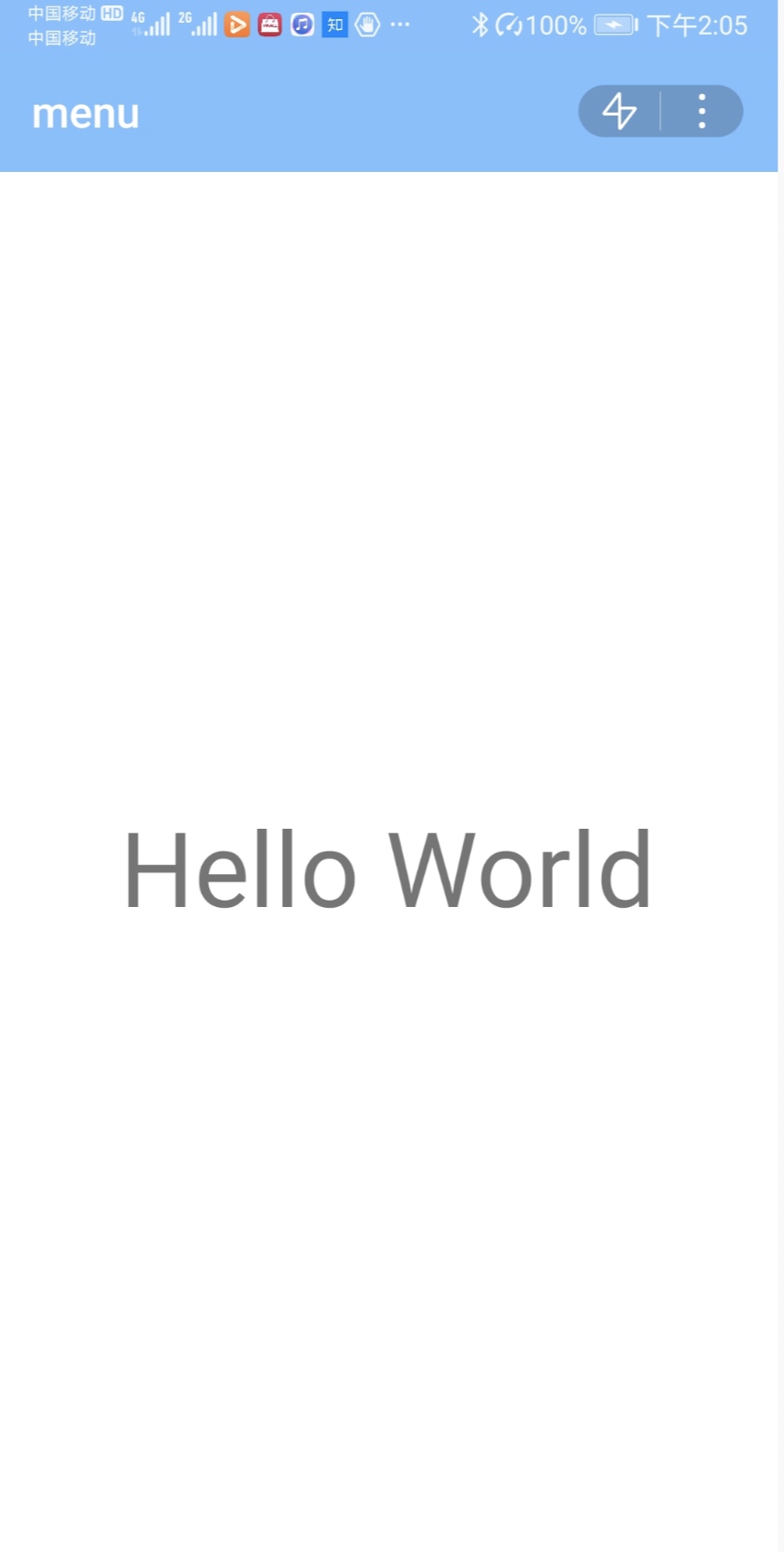
七、第一個快應用項目:Hello World
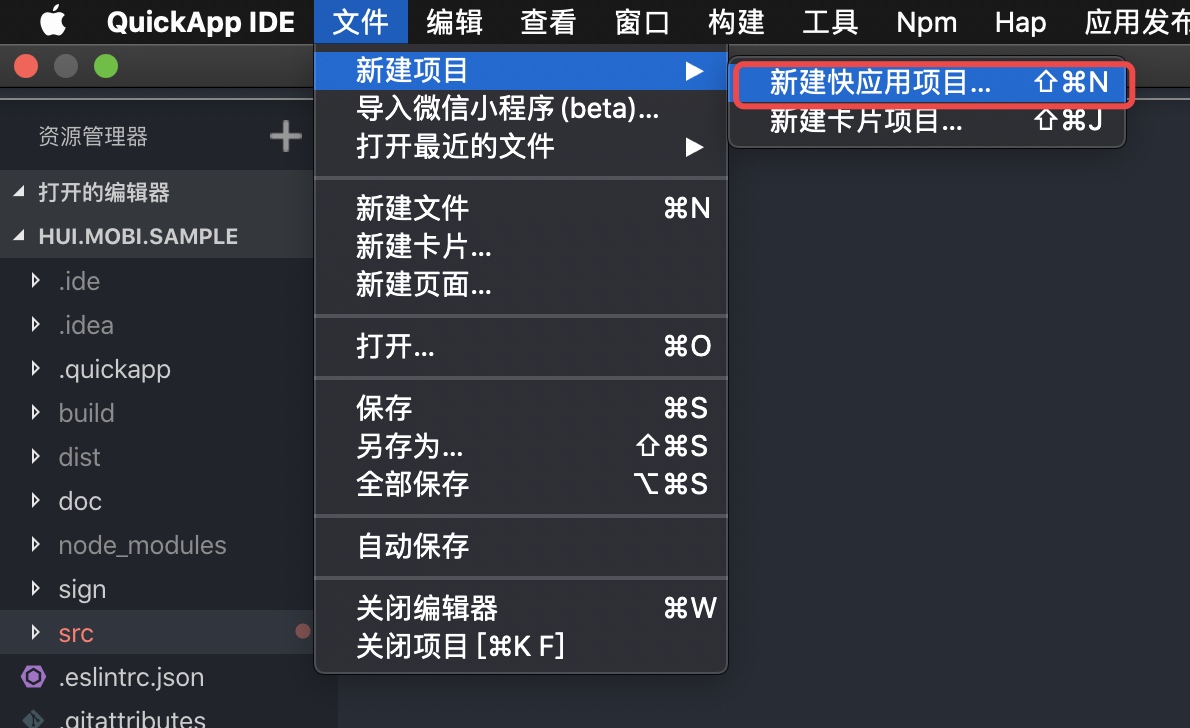
以華為快應用IDE為例:
 

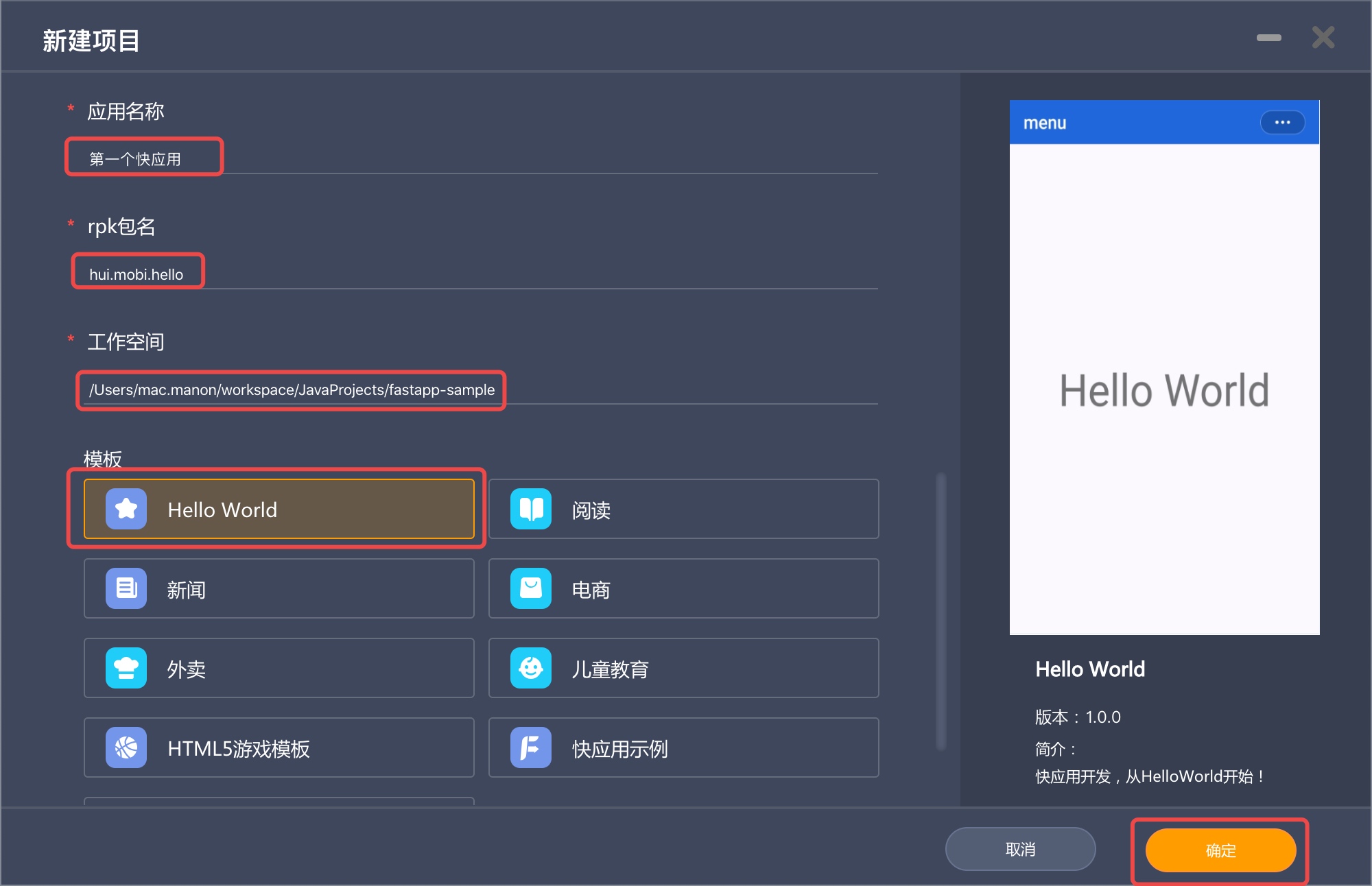
如下所示,根據自己的情況,填寫應用名稱、rpk包名,選擇存儲路徑、模板,點“確定”:
 

點擊“運行”按鈕(確保已根據“五、激活手機開發者調試模式”的方式連接好手機和電腦),看到手機手已運行了你的第一個快應用:
 

八、快應用高效開發相關資源
1.快應用UI組件庫“H-UI”
目前全國最全快應用UI組件庫“H-UI”,全面相容快應用聯盟和華為快應用!提供150+精品組件,包含:基礎組件、文本組件、媒體組件、高階組件、表單組件、數據組件、導航組件、代碼組件、操作反饋、圖表組件、高頻場景、人工智慧。
Github開源:https://github.com/H-UI-quickapp/H-UI
2.HUI開發文檔
直接在快應用環境中體驗HUI各組件的表現,提供詳盡的組件調用特性說明:
華為應用市場 > 快應用 > HUI開發文檔
OPPO應用市場 > 快應用 > HUI開發文檔
小米應用市場 > 快應用 > HUI開發文檔(上架審核中)
掃碼體驗:
 

3.官方博客
https://h-ui-mobi.blog.csdn.net
4.公眾號
快應用HUI
 

5.教學視頻
抖音號:QuickApp
抖音名:快應用H-UI