本文告訴大家一個有趣的動畫,在滑鼠點擊的時候,在點擊所在的點顯示一個圓圈,然後這個圓圈做動畫變大,但是顏色變淡的效果。本文的控制項可以讓大家將對應的容器放在自己應用裡面就能實現這個效果 這個效果特別簡單,屬於入門級的動畫,代碼也很少,請看效果 本文的控制項只是一個簡單的 Canvas 控制項,可以將本文的 ...
本文告訴大家一個有趣的動畫,在滑鼠點擊的時候,在點擊所在的點顯示一個圓圈,然後這個圓圈做動畫變大,但是顏色變淡的效果。本文的控制項可以讓大家將對應的容器放在自己應用裡面就能實現這個效果
這個效果特別簡單,屬於入門級的動畫,代碼也很少,請看效果

本文的控制項只是一個簡單的 Canvas 控制項,可以將本文的這個控制項替換為你自己需要的控制項。或者複製本文的代碼,放在你自己的項目裡面,只需要讓你的項目裡面有一個 Canvas 同時這個 Canvas 能接收滑鼠事件就能作出本文效果
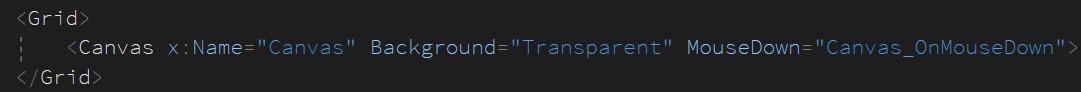
先在界面放一個 Canvas 控制項

上面代碼有一個細節是 Background="Transparent" 預設的 Canvas 的背景是 null 也就是不接收命中測試,也就是設置 MouseDown 沒有反映。什麼是命中測試?就是點擊的時候,看命中到哪個元素,如果容器沒有設置背景,那麼這個容器就不能接收命中測試,也就是點擊的時候不會判斷點擊到這個容器
在後臺代碼添加滑鼠點擊的代碼
如何在 WPF 中顯示一個圓圈? 在 WPF 可以通過 Ellipse 控制項顯示橢圓,如果設置他的寬度和高度相同,那麼就是一個圓,添加一個 Ellipse 的代碼請看下麵
var currentSize = 10;
var ellipse = new Ellipse()
{
Width = currentSize,
Height = currentSize,
Fill = Brushes.Gray
};
上面代碼的 Fill 是設置填充顏色,而要設置圓圈的邊框顏色可以使用 Stroke 屬性,設置邊框粗細使用 StrokeThickness 屬性
如何在滑鼠點擊的地方顯示一個圓圈? 在 WPF 中,可以通過 GetPosition 方法拿到滑鼠相對於某個元素的坐標,或者說滑鼠點擊到某個元素的坐標。通過 TranslateTransform 的方法可以設置某個元素的坐標
獲取滑鼠相對於 Canvas 的坐標的方法如下
var point = e.GetPosition(Canvas);
為什麼需要有滑鼠獲取的時候,是相對於某個控制項?原因是不同的控制項的坐標是不同的,滑鼠點擊的絕對坐標是屏幕,但是應用的控制項一般都是相對於上一層容器,如視窗等。假設此時的滑鼠點擊屏幕坐標是 (100,100) 而應用視窗坐標是 (10,10) 那麼視窗裡面的 x 元素想要知道此時滑鼠點擊在哪,難道還需要 x 控制項自己去拿到當前視窗坐標在哪,然後換算出滑鼠點擊到 x 空控制項的哪裡?這樣的做法太渣了,所以 WPF 框架就提供了 GetPosition 拿到相對於某個元素的滑鼠點擊
在拿到滑鼠點擊到 Canvas 的坐標時如何設置剛纔創建的圓圈的坐標,可以通過 TranslateTransform 方法,請看代碼
var translateTransform = new TranslateTransform(point.X, point.Y);
ellipse.RenderTransform = translateTransform;
註意 TranslateTransform 的作用是設置水平和垂直平移,需要設置到對應元素的 RenderTransform 裡面。這些變換的方法包括了縮放和旋轉等。用變換的方法做動畫的效率相對會比較高
接下來就是動畫的部分了,在 WPF 中的動畫需要通過 Storyboard 故事板觸發,而通過具體的 Animation 執行對不同的屬性的更改。也就是一個 Storyboard 裡面包含多個不同的動畫,而每個動畫都對特定的某個對象的某個屬性的更改,通過更改屬性的方式做到讓某個對象做動畫
本文需要做的動畫包括讓圓圈變大,修改圓圈透明度
讓圓圈變大的方法就是修改 Ellipse 的寬度和高度,可以試試下麵的方法
var storyboard = new Storyboard();
var widthAnimation = new DoubleAnimation(toValue: toSize, new Duration(TimeSpan.FromSeconds(1)));
Storyboard.SetTargetProperty(widthAnimation, new PropertyPath("Width"));
Storyboard.SetTarget(widthAnimation, ellipse);
storyboard.Children.Add(widthAnimation);
var heightAnimation = new DoubleAnimation(toValue: toSize, new Duration(TimeSpan.FromSeconds(1)));
Storyboard.SetTargetProperty(heightAnimation, new PropertyPath("Height"));
Storyboard.SetTarget(heightAnimation, ellipse);
storyboard.Children.Add(heightAnimation);
storyboard.Begin();
上面代碼使用 DoubleAnimation 作出連續的動畫,在使用 DoubleAnimation 時將會從對應屬性的當前值修改到指定值,修改的速度可以通過速度函數設置,預設使用勻速動畫。動畫的時間通過 Duration 設置
設置完成之後通過 Storyboard.SetTargetProperty 這個靜態方法,將 Animation 和對應的元素的屬性路徑關聯起來,也就是 PropertyPath 的作用。關聯的時候需要關聯屬性路徑和作用的元素,也就是下麵兩句代碼
Storyboard.SetTargetProperty(widthAnimation, new PropertyPath("Width"));
Storyboard.SetTarget(widthAnimation, ellipse);
將 Animation 添加到 storyboard 才能在 storyboard 開始的時候執行
通過相同的方法設置高度,然後嘗試開啟動畫
storyboard.Begin();
此時點擊 Canvas 容器的時候,就可以看到在滑鼠點擊顯示圓圈,然後圓圈不斷變大
當然,還有下一步就是讓圓圈變淡,在 WPF 中可以通過修改圓圈的透明度做動畫,請看代碼
var opacityAnimation = new DoubleAnimation(toValue: 0, new Duration(TimeSpan.FromSeconds(1)));
Storyboard.SetTargetProperty(opacityAnimation, new PropertyPath("Opacity"));
Storyboard.SetTarget(opacityAnimation, ellipse);
storyboard.Children.Add(opacityAnimation);
在 WPF 中使用 Opacity 表示透明度,準確說是不透明度,使用 1 表示完全不透明,使用 0 表示全透明。小伙伴都知道,如果是全透明,也就是看不見
在 Animation 類提供了兩個屬性,一個是 From 另一個是 To 分別表示讓屬性從哪裡什麼值開始修改到哪個值。而 From 屬性不設置的話就是從當前值開始
註意上面代碼需要放在 storyboard.Begin(); 前面,不要在動畫開始之後再添加 Animation 不然動畫沒有執行
此時運行代碼大概可以看到本文的效果,但是還有一點細節是,剛纔只是修改元素的大小,但是元素的左上角不變,也就是在做元素變大的動畫時候,其實可以看到不是通過圓心開始變大的
一個優化的方法是在元素做變大的動畫的時候,同時修改元素的左上角的坐標,修改左上角移動多少?可以修改移動變大的一半,如從 10 到 15 也就是移動 2.5 單位。在 WPF 中的單位不一定是像素,因為 WPF 和屏幕具體解析度等有很複雜的關係,詳細請看本文最後的參考文檔
還記得剛纔是如何修改元素的坐標?通過 TranslateTransform 方法修改圓圈的坐標,也就是動畫也可以通過修改 TranslateTransform 的 X 和 Y 屬性做動畫
和上面代碼相同,設置 DoubleAnimation 設置 X 和 Y 屬性的值。只是這裡的屬性不是一級的,因為是通過 TranslateTransform 放到 RenderTransform 裡面,此時的屬性路徑相對就長一點
// ( ToWidth(15) - CurrentWidth(10) ) / 2 = 2.5
var translateTransformX = translateTransform.X - (toSize - currentSize) / 2;
var xAnimation = new DoubleAnimation(toValue: translateTransformX, new Duration(TimeSpan.FromSeconds(1)));
Storyboard.SetTargetProperty(xAnimation,
new PropertyPath("(UIElement.RenderTransform).(TranslateTransform.X)"));
Storyboard.SetTarget(xAnimation, ellipse);
storyboard.Children.Add(xAnimation);
如上文說的,設置 translateTransformX 的坐標為放大的寬度減去原先的一半,也就是從原先的 10 修改為 15 的一半
而PropertyPath的就是拿到對應的 RenderTransform 屬性的值,強行轉換為 TranslateTransform 然後拿到 X 屬性
對另一個屬性也做相同的動畫
var translateTransformY = translateTransform.Y - (toSize - currentSize) / 2;
var yAnimation = new DoubleAnimation(toValue: translateTransformY, new Duration(TimeSpan.FromSeconds(1)));
Storyboard.SetTargetProperty(yAnimation,
new PropertyPath("(UIElement.RenderTransform).(TranslateTransform.Y)"));
Storyboard.SetTarget(yAnimation, ellipse);
此時運行代碼就能看到本文的效果了
但是點擊了很多次之後,會在實時可視化樹裡面看到 Canvas 存在很多看不到的圓圈元素,原因是這些元素只是透明度是 0 看不到,但是依然在視覺樹上面,可以在動畫播放完成之後,刪除這個元素,請看代碼
storyboard.Completed += (o, args) => { Canvas.Children.Remove(ellipse); };
本文滑鼠點擊的代碼如下
private void Canvas_OnMouseDown(object sender, MouseButtonEventArgs e)
{
var toSize = 15;
var currentSize = 10;
var ellipse = new Ellipse()
{
Width = currentSize,
Height = currentSize,
Fill = Brushes.Gray
};
var point = e.GetPosition(Canvas);
var translateTransform = new TranslateTransform(point.X, point.Y);
ellipse.RenderTransform = translateTransform;
Canvas.Children.Add(ellipse);
var storyboard = new Storyboard();
var widthAnimation = new DoubleAnimation(toValue: toSize, new Duration(TimeSpan.FromSeconds(1)));
Storyboard.SetTargetProperty(widthAnimation, new PropertyPath("Width"));
Storyboard.SetTarget(widthAnimation, ellipse);
storyboard.Children.Add(widthAnimation);
var heightAnimation = new DoubleAnimation(toValue: toSize, new Duration(TimeSpan.FromSeconds(1)));
Storyboard.SetTargetProperty(heightAnimation, new PropertyPath("Height"));
Storyboard.SetTarget(heightAnimation, ellipse);
storyboard.Children.Add(heightAnimation);
var opacityAnimation = new DoubleAnimation(toValue: 0, new Duration(TimeSpan.FromSeconds(1)));
Storyboard.SetTargetProperty(opacityAnimation, new PropertyPath("Opacity"));
Storyboard.SetTarget(opacityAnimation, ellipse);
storyboard.Children.Add(opacityAnimation);
// ( ToWidth(15) - CurrentWidth(10) ) / 2 = 2.5
var translateTransformX = translateTransform.X - (toSize - currentSize) / 2;
var xAnimation = new DoubleAnimation(toValue: translateTransformX, new Duration(TimeSpan.FromSeconds(1)));
Storyboard.SetTargetProperty(xAnimation,
new PropertyPath("(UIElement.RenderTransform).(TranslateTransform.X)"));
Storyboard.SetTarget(xAnimation, ellipse);
storyboard.Children.Add(xAnimation);
var translateTransformY = translateTransform.Y - (toSize - currentSize) / 2;
var yAnimation = new DoubleAnimation(toValue: translateTransformY, new Duration(TimeSpan.FromSeconds(1)));
Storyboard.SetTargetProperty(yAnimation,
new PropertyPath("(UIElement.RenderTransform).(TranslateTransform.Y)"));
Storyboard.SetTarget(yAnimation, ellipse);
storyboard.Children.Add(yAnimation);
storyboard.Completed += (o, args) => { Canvas.Children.Remove(ellipse); };
storyboard.Begin();
}
如果有看不懂的,歡迎在下方評論
本文的全部代碼放在github歡迎小伙伴訪問
將 UWP 的有效像素(Effective Pixels)引入 WPF - 雲+社區 - 騰訊雲
支持 Windows 10 最新 PerMonitorV2 特性的 WPF 多屏高 DPI 應用開發 - walterlv

本作品採用知識共用署名-非商業性使用-相同方式共用 4.0 國際許可協議進行許可。歡迎轉載、使用、重新發佈,但務必保留文章署名林德熙(包含鏈接:http://blog.csdn.net/lindexi_gd ),不得用於商業目的,基於本文修改後的作品務必以相同的許可發佈。如有任何疑問,請與我聯繫。



