如果你要問我WebApi是幹嘛,我只能說它是的給數據。哈哈哈哈哈,這幾天也才剛剛瞭解瞭解關於WebApi的知識,今天就來談談吧。 1.創建WebApi項目 第一步:選擇ASP.NET Web應用程式 第二步:選擇WebApi,記得要取消勾選Https配置,點擊創建 第三步:創建完成後形成的項目結構 ...
如果你要問我WebApi是幹嘛,我只能說它是的給數據。哈哈哈哈哈,這幾天也才剛剛瞭解瞭解關於WebApi的知識,今天就來談談吧。
1.創建WebApi項目
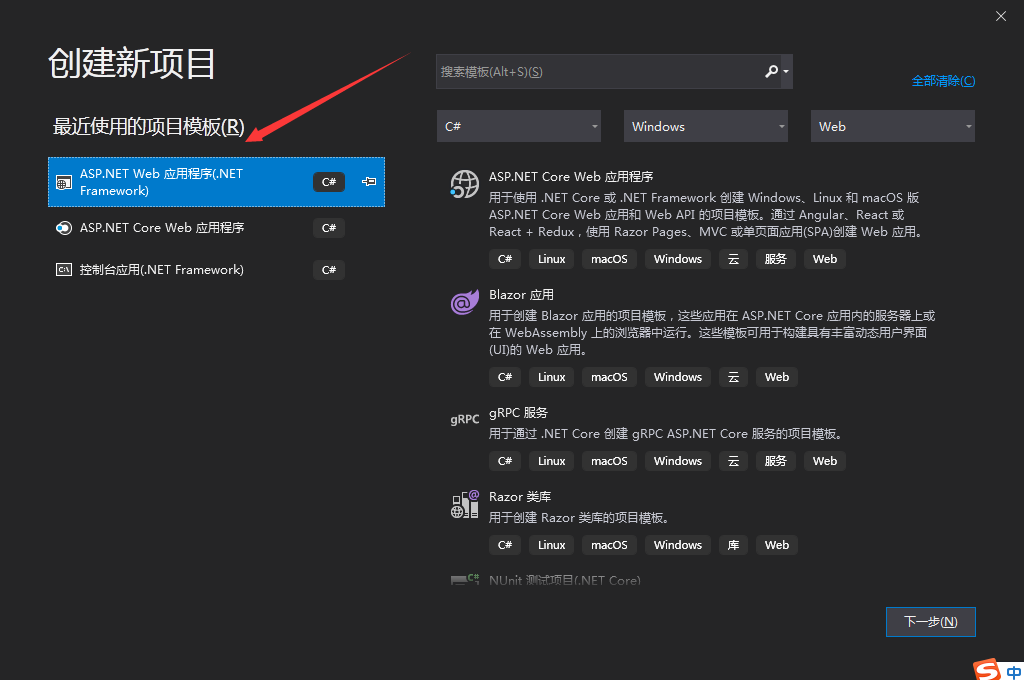
第一步:選擇ASP.NET Web應用程式

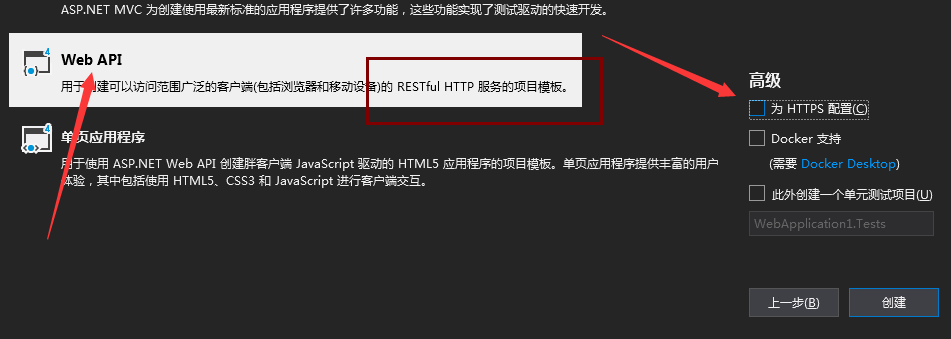
第二步:選擇WebApi,記得要取消勾選Https配置,點擊創建

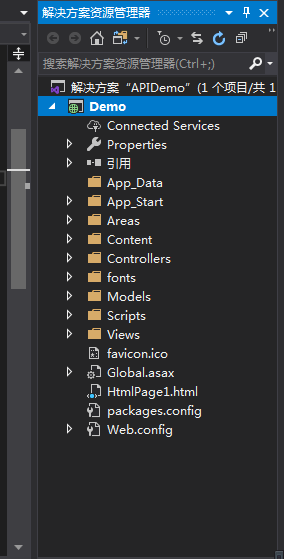
第三步:創建完成後形成的項目結構
這裡和ASP.NET MVC的目錄結構看起來有點類似,其實還是有很大的不同的
在這裡View視圖其實不起什麼作用。

下麵來看看目錄結構中有什麼東西。

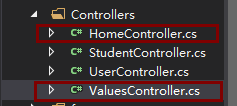
可以看到自動創建了兩個控制器分別是Home和Values(這裡的Student和User是我自己創建的)
進去看看。需要註意的是這裡Home和下麵介紹的Values是不同的控制器,哪裡不同呢?等一下就知道啦
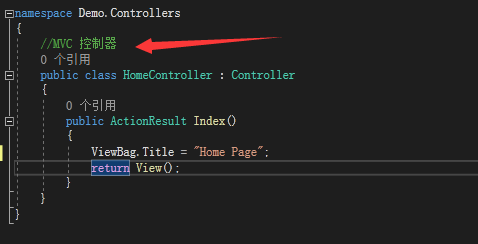
Home控制器:

Values控制器:
與Home控制器最大的區別就在於繼承的控制器前者是Controller、後者是ApiController
可以看到這裡分別有幾個方法:Get(查詢)、Post(新增)、Put(修改)、以及Delete(刪除)
[FromBody]在這裡的作用就是只接受從data中傳遞過來的參數,也就是其他傳參方法比如QueryString形式的方法無法獲取。
為什麼系統自動幫我們創建了這四個方法呢?
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Net; 5 using System.Net.Http; 6 using System.Web.Http; 7 8 namespace Demo.Controllers 9 { 10 //WebAPI控制器 11 public class ValuesController : ApiController 12 { 13 // GET api/values 14 public IEnumerable<string> Get() 15 { 16 return new string[] { "value1", "value2" }; 17 } 18 19 // GET api/values/5 20 public string Get(int id) 21 { 22 return "value"; 23 } 24 25 // POST api/values 26 public void Post([FromBody]string value) 27 { 28 } 29 //FromBody指定數據來源必須是data中的數據而不是從QueryString過來的 30 // PUT api/values/5 31 public void Put(int id, [FromBody]string value) 32 { 33 } 34 35 // DELETE api/values/5 36 public void Delete(int id) 37 { 38 } 39 } 40 }
這裡的原有還有追溯到創建WebApi項目的時候
那就是RESTful HTTP服務模板
通過RESTful語義定義的四個方法,可以通過ajax請求進行調用並獲得數據。

下麵我們去創建一個普通的Html頁面和一個Student Api控制器以及一個Student類
Student類:
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 6 namespace Demo.Models 7 { 8 public class Student 9 { 10 public int Id { get; set; } 11 public string Name { get; set; } 12 } 13 }
Student控制器方法:
在註釋中我也備註了RESTful使用規則和約束
1 using Demo.Models; 2 using System; 3 using System.Collections.Generic; 4 using System.Linq; 5 using System.Net; 6 using System.Net.Http; 7 using System.Web.Http; 8 9 namespace Demo.Controllers 10 { 11 //WebAPI控制器 12 public class StudentController : ApiController 13 { 14 /// <summary> 15 /// Restful格式的數據提供方式 方法名要帶著Get 16 /// Restful風格節省了方法名的編寫,但是不適合~Login登錄、上傳 、修改頭像、點贊等業務功能的實現 17 /// Restful只適合對某一個表的增刪改查 18 /// </summary> 19 /// <returns></returns> 20 public Student Get() 21 { 22 return new Student() { Id = 1, Name = "黃朝" }; 23 } 24 /// <summary> 25 ///Get不能省略 26 /// </summary> 27 /// <param name="name"></param> 28 /// <returns></returns> 29 public string Get(string name) 30 { 31 return "參數是:" + name; 32 } 33 34 public string GetAddress(string addname) { 35 return "地址參數是:" + addname; 36 } 37 /// <summary> 38 /// 在這裡post是做新增操作 39 /// </summary> 40 /// <param name="stu">學生對象</param> 41 public void Post(Student stu) 42 { 43 44 } 45 /// <summary> 46 /// 修改操作 47 /// </summary> 48 /// <param name="id">修改的id</param> 49 /// <param name="stu">修改的對象</param> 50 public void Put(int id,Student stu) 51 { 52 53 } 54 /// <summary> 55 /// 刪除 56 /// </summary> 57 /// <param name="id">根據id的刪除</param> 58 public void Delete(int id) 59 { 60 61 62 } 63 } 64 }
Html頁:
根據type不同的參數,調用後臺Api的數據。可以作為對象參數傳遞也可以根據id作為參數傳遞
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="Scripts/jquery-3.3.1.js"></script>
<script>
$.ajax({
url: "/api/Student",
type: "get"
}).done(function (data) { console.log(data) })
//$.ajax({
// url: "/api/Student",
// type: "post",
// data: {
// ID: 1,
// Name:"abc"
// }
//}).done(function () {
// console.info("成功");
//}).fail(function () {
// console.info("失敗");
//})
///api/Student/1 1為Id
//$.ajax({
// url: "/api/Student/1",
// type: "put",
// data: {
// ID: 12,
// Name:"lisi"
// }
//}).done(function () {
// console.info("成功")
//}).fail(function () {
// console.info("失敗")
//})
//$.ajax({
// url:"/api/Student/1"
// type: "delete"
//}).done(function () {rl: "/api/Student/1",
// console.info("成功")
//}).fail(function () {
// console.info("失敗")
//})
</script>
</head>
<body>
</body>
</html>
以上就是我對初次瞭解WebApi的一個學習總結,如果以上內容存在不足或錯誤代碼,請指出,謝謝。


