1、關於路徑簡寫:@是一個簡寫,指代src目錄 設置簡寫的文件 build/webpack.base.config.js 2、我們也可以自己給常用的目錄添加簡寫 3、在 src/main.js 中給主頁添加index.scss樣式,使用簡寫的路徑表示 4、配置路由 src/app.vue <temp ...
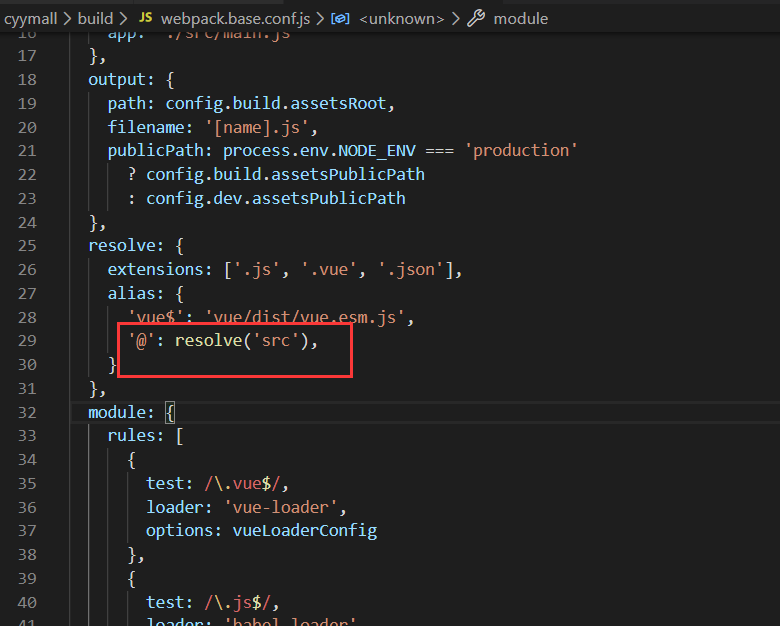
1、關於路徑簡寫:@是一個簡寫,指代src目錄
設置簡寫的文件 build/webpack.base.config.js

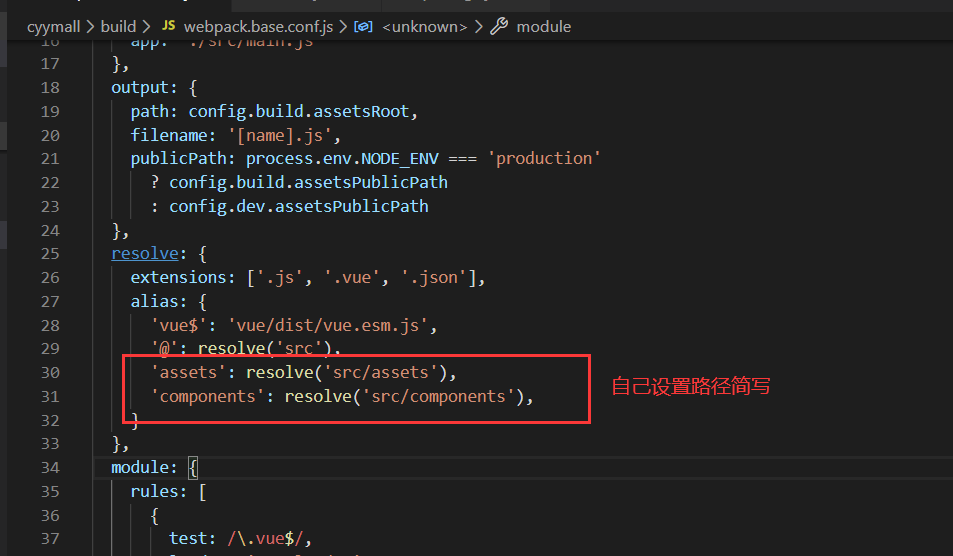
2、我們也可以自己給常用的目錄添加簡寫

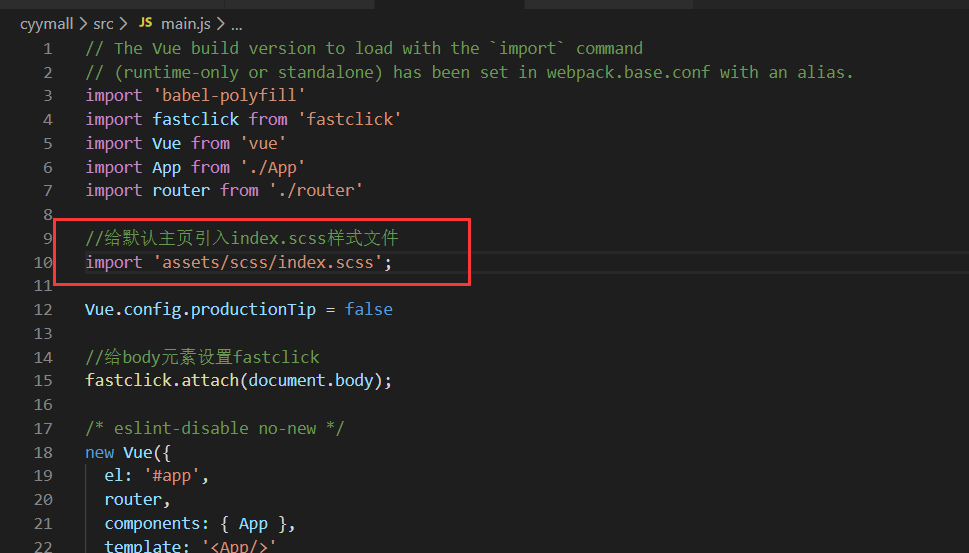
3、在 src/main.js 中給主頁添加index.scss樣式,使用簡寫的路徑表示

4、配置路由
src/app.vue
<template>
<div id="app" class="g-container">
<div class="g-header-container">
頭部導航
</div>
<div class="g-view-container">
<!-- 一級路由切換 -->
<router-view></router-view>
</div>
<div class="g-footer-container">
<tabbar />
</div>
</div>
</template>
<script>
import Tabbar from 'components/tabbar';
export default {
name: 'App',
components:{
Tabbar
}
}
</script>
<style scoped>
.g-container{
position: relative;
width:100%;
height:100%;
max-width:640px;
min-width:320px;
margin:0 auto;
overflow:hidden;
}
.g-header-container{
position:absolute;
left:0;
top:0;
width:100%;
z-index:999;
height:64px;
background:pink;
}
.g-view-container{
height:100%;
padding-bottom:50px;
background:lightblue;
overflow:auto;
}
.content{
height:2000px;
}
.g-footer-container{
position:absolute;
left:0;
bottom:0;
width:100%;
box-shadow:0 0 10px 0 hsla(0,6%,58%,0.6);
height:50px;
z-index:999;
background:lightgreen;
}
</style>
src/pages/home/index.vue
<template>
<div class="home">
<slider/>
<!-- 該頁面自己的子路由 -->
<router-view></router-view>
</div>
</template>
<script>
import Slider from 'components/slider';
export default {
name:"Home",
components:{
Slider
}
}
</script>
src/pages/product/index.vue
<template>
<div class="product">
product
</div>
</template>
<script>
export default {
name:"Product"
}
</script>
<style lang="scss" scoped>
.product{
overflow:hidden;
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
background:#fff;
z-index:1200;
}
</style>
router/index.js
import Vue from 'vue' import Router from 'vue-router' import Home from 'pages/home' import Product from 'pages/product' Vue.use(Router) export default new Router({ routes: [ { path: '/home', name: 'Home', component: Home, children:[//二級路由 { name: 'home-product', path: 'product/:id', component: Product } ] }, {//其他路徑全部統一跳轉到首頁 path: '*', redirect: '/home' } ] })
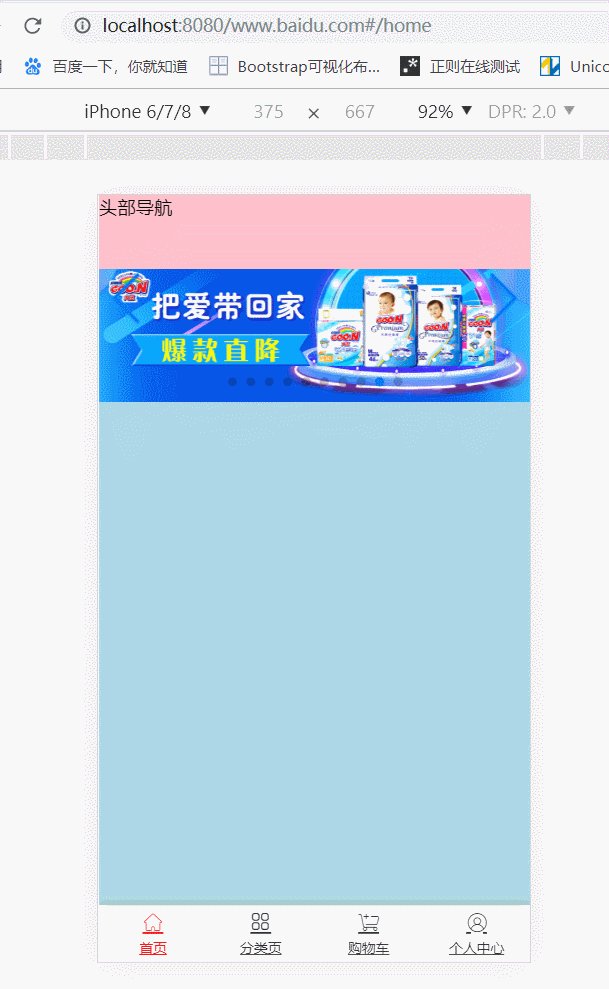
效果圖

5、當頁面比較多的時候,直接顯示可能有時並不太理想,可以考慮使用按需載入
修改router/index.js
import Vue from 'vue' import Router from 'vue-router' Vue.use(Router) export default new Router({ routes: [ { path: '/home', name: 'Home', component: ()=>import('pages/home'),//使用import動態引入,實現按需載入導航 children:[//二級路由 { name: 'home-product', path: 'product/:id', component: ()=>import('pages/product') } ] }, {//其他路徑全部統一跳轉到首頁 path: '*', redirect: '/home' } ] })



