本文通過Html+CSS+jQuery開發仿QQ版的音樂播放器,是前端技術的綜合應用,所用素材來源於網路,僅供學習分享使用,如有不足之處,還請指正。 ...
本文通過Html+CSS+jQuery開發仿QQ版的音樂播放器,是前端技術的綜合應用,所用素材來源於網路,僅供學習分享使用,如有不足之處,還請指正。
涉及知識點
在本例中用到的知識點如下,按jQuery和CSS進行區分:
jQuery 是一個 JavaScript 庫, 極大地簡化了 JavaScript 編程,常見知識點如下:
- 通過標簽獲取jQuery對象:var $audio =$("audio");
- 通過選擇符獲取jQuery對象並設置文本內容:$(".music_progrss_time").text(timeStr);
- 通過選擇符,標簽名獲取對象並獲取第i個子元素:$(".song_lyric ul li").eq(index);
- 通過ajax非同步獲取數據並刷新頁面:$.ajax({});
- 通過類選擇符獲取元素併進行隱藏或顯示:$(this).find(".list_menu").stop().fadeIn(100);
- 通過委托動態設置單擊事件,主要針對動態生成元素:$(".content_list").delegate(".list_check", "click", function() {});
- 通過addClass添加類,removeClass刪除類,toggleClass切換類,hasClass是否包含類
- 獲取與對象同級的兄弟節點:$musicList.siblings();
- 觸發相關事件:$(".music_next").trigger("click");
CSS通過使用 CSS 我們可以大大提升網頁開發的工作效率!本例使用知識點如下:
- 設置距離左邊的距離:margin-left: 20px; 設置距離右邊的距離:margin-right: 20px;
- 設置透明度:opacity: 0.6; 值[0,1]從透明到全不透明
- 設置背景圖片:background: url(../img/player_logo.png) no-repeat 0 0;設置背景顏色和透明度:background: rgba(255,255,255,0.5);
- 設置li的樣式:list-style: none;
- 設置顯示樣式為行內塊:display: inline-block;
- 設置圓角:border-radius: 5px;
- 設置相對位置:position: relative;
- 背景圖片的起始坐標:background-position: 0 -75px;
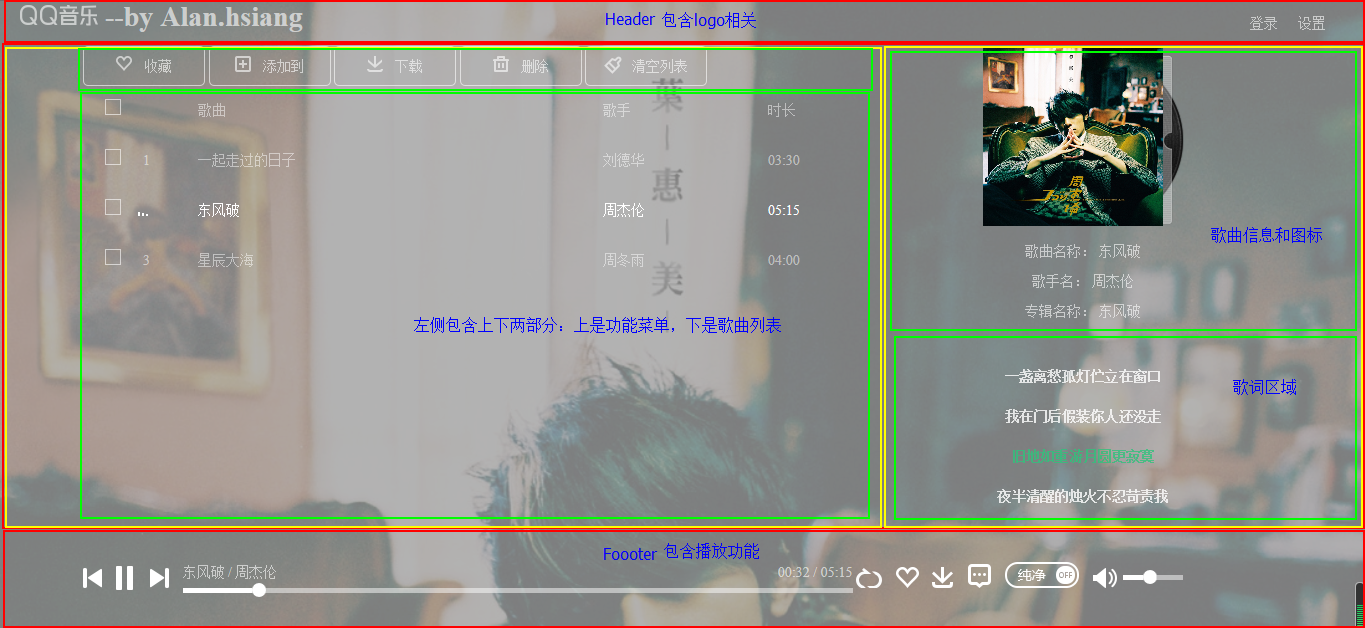
示例效果圖及結構劃分
本例的示例效果圖及結構劃分如下所示:

Html核心代碼
Header部分代碼:主要用於顯示logo和登錄顯示,如下所示:
1 <div class="header"> 2 <h1 class="logo"> 3 <a href="#"></a> --by Alan.hsiang 4 </h1> 5 <ul class="register"> 6 <li>登錄</li> 7 <li>設置</li> 8 </ul> 9 </div>
中間區域部分:主要包括坐邊的列表和右邊的歌曲相關,如下所示:
1 <div class="content"> 2 <div class="content_in"> 3 <div class="content_left"> 4 <div class="content_toolbar"> 5 <span><i></i>收藏</span> 6 <span><i></i>添加到</span> 7 <span><i></i>下載</span> 8 <span><i></i>刪除</span> 9 <span><i></i>清空列表</span> 10 </div> 11 <div class="content_list"> 12 <ul> 13 <li class="list_title"> 14 <div class="list_check"><i></i></div> 15 <div class="list_number"></div> 16 <div class="list_name">歌曲</div> 17 <div class="list_singer">歌手</div> 18 <div class="list_time">時長</div> 19 </li> 20 </ul> 21 </div> 22 </div> 23 <div class="content_right"> 24 <div class="song_info"> 25 <a href="javascript:;" class="song_info_pic"> 26 <img src="" alt="" /> 27 </a> 28 <div class="song_info_name">歌曲名稱:<a href="javascript:;" class=""></a></div> 30 <div class="song_info_singer">歌手名:<a href="javascript:;" class=""></a></div> 32 <div class="song_info_album">專輯名稱:<a href="javascript:;" class=""></a></div> 34 </div> 35 <div class="song_lyric"><ul></ul></div> 37 </div> 38 </div> 39 </div> 40
底部區域代碼,主要用於播放相關內容,如下所示:
1 <div class="footer"> 2 <div class="footer_in"> 3 <a href="javascript:;" class="music_pre" title="上一首"></a> 4 <a href="javascript:;" class="music_play" title="播放"></a> 5 <a href="javascript:;" class="music_next" title="下一首"></a> 6 <div class="music_progress_info"> 7 <div class="music_progress_top"> 8 <span class="music_progrss_name"></span> 9 <span class="music_progrss_time"></span> 10 </div> 11 <div class="music_progress_bar"> 12 <div class="music_progress_line"> 13 <div class="music_progress_dot"></div> 16 </div> 17 </div> 18 </div> 19 <a href="javascript:;" class="music_mode" title="播放模式"></a> 20 <a href="javascript:;" class="music_fav" title="收藏"></a> 21 <a href="javascript:;" class="music_down" title="下載"></a> 22 <a href="javascript:;" class="music_comment" title="評論"></a> 23 <a href="javascript:;" class="music_only" title="純凈模式"></a> 24 <div class="music_voice"> 25 <a href="javascript:;" class="music_voice_info" title="聲音"></a> 26 <div class="music_voice_bar"> 27 <div class="music_voice_line"> 28 <div class="music_voice_dot"></div> 29 </div> 30 </div> 31 </div> 32 </div> 33 </div> 34
jQuery功能性核心代碼
在本示例中,從功能上區分,主要分為播放模塊,進度條模塊,歌詞模塊,各個模塊相互獨立,所以進行了適當的封裝。
播放模塊【Play】主要包括歌曲的初始化,播放與暫停,上一首,下一首,播放同步,跳轉等功能,核心代碼如下:

1 (function(window){ 2 function Player($audio){ 3 return new Player.prototype.init($audio); 4 } 5 Player.prototype={ 6 constructor :Player, 7 musicList:[], 8 currIndex:-1, 9 $audio:null, 10 audio:null, 11 init:function($audio){ 12 this.$audio=$audio;//jQuey包裝對象 13 this.audio=$audio.get(0);//原生audio對象 14 }, 15 play:function(index,music){ 16 console.log(index,music); 17 console.log(this.$audio); 18 if(this.currIndex==index){ 19 //同一首音樂,則是暫停,播放之間切換 20 21 if(this.audio.paused){ 22 this.audio.play(); 23 }else{ 24 this.audio.pause(); 25 } 26 }else{ 27 //不是同一首,重新播放 28 this.$audio.attr('src',music.link_url); 29 this.audio.play(); 30 this.currIndex=index; 31 } 32 }, 33 preIndex:function(){ 34 var index=this.currIndex-1; 35 if(index<0){ 36 index=this.musicList.length-1; 37 } 38 return index; 39 }, 40 nextIndex:function(){ 41 var index=this.currIndex+1; 42 if(index>this.musicList.length-1){ 43 index=0; 44 } 45 return index; 46 }, 47 del:function(index){ 48 this.musicList.splice(index,1); 49 if(index<this.currIndex){ 50 this.currIndex=this.currIndex-1; 51 } 52 }, 53 musicTimeUpdate:function(callBack){ 54 //需要一個回調函數作為參數 55 var that=this; 56 //監聽audio播放事件 57 this.$audio.on("timeupdate",function(){ 58 var duration=that.audio.duration; 59 var currentTime=that.audio.currentTime; 60 var timeStr=that.formatTime(currentTime,duration); 61 //參數是一個回調函數 62 callBack(duration,currentTime,timeStr); 63 }); 64 }, 65 //定義一個格式化時間的方法 66 formatTime:function (currentTime,duration){ 67 //總時長 68 var endMin=parseInt(duration/60); 69 var endSec=parseInt(duration%60); 70 endMin=endMin<10?"0"+endMin:endMin; 71 endSec=endSec<10?"0"+endSec:endSec; 72 //當前時長 73 var curMin=parseInt(currentTime/60); 74 var curSec=parseInt(currentTime%60); 75 curMin=curMin<10?"0"+curMin:curMin; 76 curSec=curSec<10?"0"+curSec:curSec; 77 return curMin+":"+curSec+" / "+endMin+":"+endSec; 78 }, 79 musicSeekTo:function(value){ 80 var that=this; 81 var duration=that.audio.duration; 82 if(isNaN(duration))return; 83 if(isNaN(value))return; 84 that.audio.currentTime=duration*value ; 85 }, 86 musicVoiceSeekTo:function(value){ 87 if(isNaN(value))return; 88 if(value<=0 || value>=1) return; 89 this.audio.volume=value; 90 } 91 }; 92 Player.prototype.init.prototype=Player.prototype; 93 window.Player=Player; 94 })(window);View Code
歌詞模塊【lyric】,主要包括歌詞的載入,解析,同步等功能,核心代碼如下:

1 (function(window){ 2 function Lyric(path){ 3 return new Lyric.prototype.init(path); 4 } 5 Lyric.prototype={ 6 constructor :Lyric, 7 times:[], 8 lyrics:[], 9 index:-1, 10 init:function(path){ 11 this.path=path; 12 }, 13 loadLyric:function(callBack){ 14 var that=this; 15 $.ajax({ 16 type: "get", 17 dataType:"text", 18 contentType: "application/text; charset=utf-8", 19 url: that.path, 20 success: function(data) { 21 //console.log(data); 22 that.parseLyric(data); 23 callBack(); 24 }, 25 error: function(e) { 26 console.log(e); 27 } 28 }); 29 }, 30 parseLyric:function(data){ 31 var that=this; 32 //初始化歌詞和時間 33 that.times=[]; 34 that.lyrics=[]; 35 that.index=-1; 36 // 37 var array=data.split("\n"); 38 //console.log(array); 39 var timeReg=/\[(\d*:\d*\.\d*)\]/; 40 $.each(array, function(index,ele) { 41 //console.log(ele); 42 // 43 var lyc=ele.split("]")[1]; 44 if(lyc==null || lyc.length==1){ 45 return true;//排除空字元串 46 } 47 that.lyrics.push(lyc); 48 49 var res=timeReg.exec(ele); 50 //console.log(res); 51 if(res==null){ 52 return true; //排除空時間 53 } 54 var timeStr=res[1]; 55 var res2=timeStr.split(":"); 56 var min=parseInt(res2[0]) *60; 57 var sec=parseFloat(res2[1]) ; 58 var res3=parseFloat( Number(min+sec).toFixed(2)); 59 //console.log(res3); 60 that.times.push(res3); 61 }); 62 console.log(that.times.length +" , "+ that.lyrics.length); 63 }, 64 currentLyric:function(currentTime){ 65 //console.log(currentTime); 66 if(currentTime>this.times[0]){ 67 this.index++; 68 this.times.shift();//刪除第一個元素,並返回剩餘的數組 69 } 70 return this.index; 71 } 72 }; 73 Lyric.prototype.init.prototype=Lyric.prototype; 74 window.Lyric=Lyric; 75 })(window);View Code
進度條模塊【Progress】主要包括:進度條的初始化,單擊,拖動,回調等功能,核心代碼如下:

1 (function(window){ 2 function Progress($progressBar,$progressLine,$progressDot){ 3 return new Progress.prototype.init($progressBar,$progressLine,$progressDot); 4 } 5 Progress.prototype={ 6 constructor :Progress, 7 isMove:false, 8 init:function($progressBar,$progressLine,$progressDot){ 9 this.$progressBar=$progressBar; 10 this.$progressLine=$progressLine; 11 this.$progressDot=$progressDot; 12 }, 13 progressClick:function(callBack){ 14 //console.log(this.$progressBar); 15 var that=this;//此時的this表示Progress 16 this.$progressBar.click(function(event){ 17 //此時的this表示progrssBar點擊的對象 18 var normalLeft = $(this).offset().left;//控制項預設距左邊的位置 19 var eventLeft = event.pageX;//當前滑鼠點擊的距左邊的位置 20 that.$progressLine.css("width",eventLeft-normalLeft); 21 that.$progressDot.css("left",eventLeft-normalLeft); 22 //計算進度條的比例 23 var value=(eventLeft-normalLeft)/$(this).width(); 24 callBack(value); 25 }); 26 }, 27 progressMove:function(callBack){ 28 var that=this;//此時的this表示Progress 29 var normalLeft =-1; 30 var eventLeft=-1; 31 var barWidth=this.$progressBar.width(); 32 this.$progressBar.mousedown(function(){ 33 that.isMove=true; 34 normalLeft = $(this).offset().left;//控制項預設距左邊的位置 35 36 $(document).mousemove(function(){ 37 //此時的this表示progrssBar點擊的對象 38 eventLeft = event.pageX;//當前滑鼠點擊的距左邊的位置 39 var v=eventLeft-normalLeft; 40 if(v>=0 && v<=barWidth){ 41 //判斷值的有效範圍再賦值 42 that.$progressLine.css("width",eventLeft-normalLeft); 43 that.$progressDot.css("left",eventLeft-normalLeft); 44 } 45 }); 46 }); 47 $(document).mouseup(function(){ 48 $(document).off("mousemove"); 49 that.isMove=false; 50 //計算進度條的比例 51 var value=(eventLeft-normalLeft)/that.$progressBar.width(); 52 //滑鼠抬起時觸發,防止音樂斷斷續續 53 callBack(value); 54 }); 55 }, 56 setProgress:function(value){ 57 if(this.isMove)return; 58 if(value<0 || value>100){ 59 return; 60 } 61 this.$progressLine.css("width",value+"%"); 62 this.$progressDot.css("left",value+"%"); 63 } 64 }; 65 Progress.prototype.init.prototype=Progress.prototype; 66 window.Progress=Progress; 67 })(window);View Code
載入流程,包括初始化歌曲列表,歌詞信息,註冊事件,初始化進度條等功能,本例中的歌曲列表和歌詞信息,均是通過ajax從本地文件中獲取,核心代碼如下:

1 $(function() { 2 var $audio =$("audio"); 3 var player=new Player($audio); 4 var progress=null; 5 var voiceProgress=null; 6 var lyric=null; 7




