目前室內三維地圖如何輕量化,能夠在手機微信、電腦瀏覽器等平臺快速顯示地圖,顯示的地圖性能好,轉動地圖不卡是大家都要面對的問題, 使用室內三維地圖引擎ESMap後目前可以不用操心這方面的問題,開發只需要關心設備如何加到地圖上進行管理,本文章主要介紹攝像頭圖層、消防設備圖層和人員軌跡圖層進行介紹,方便大... ...
目前室內三維地圖如何輕量化,能夠在手機微信、電腦瀏覽器等平臺快速顯示地圖,顯示的地圖性能好,轉動地圖不卡是大家都要面對的問題,
使用室內三維地圖引擎ESMap後目前可以不用操心這方面的問題,開發只需要關心設備如何加到地圖上進行管理,本文章主要介紹攝像頭圖層、消防設備圖層和人員軌跡圖層進行介紹,方便大家直接整合到自己的項目中。
本文簡單的介紹使用ESmap的SDK開發地圖簡單的設備圖層管理的過程。若有不足,歡迎指正。
開發過程如下:
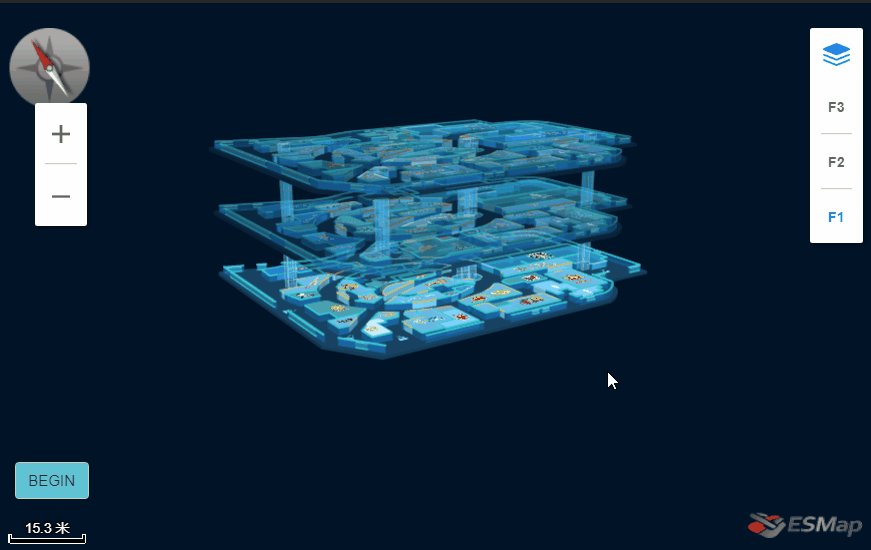
首先創建好地圖後,我在地圖上增加了樓層控制控制項、放大縮小控制項和二三維切換控制項。如下圖:

利用ESMap地圖平臺的地圖點擊事件在地圖上選取所有設備的位置坐標,然後整理成自己需要的json數據。
//地圖載入完成回調
//地圖載入完成回調
map.on('loadComplete', function () {
floorControl = new esmap.ESScrollFloorsControl(map, ctlOpt);//創建樓層控制項
var zoomControl = new esmap.ESZoomControl(map, ctlOpt1);//創建放大縮小控制項
bingEvents();//綁定按鈕點擊事件
loadDeviceData();//載入自己構造好的json格式數據
});
1.創建後臺json數據,並引入數據
所有的設備真實項目中都採用資料庫後臺來管理,我們演示就直接省去後臺管理,直接使用設備基本信息數據存儲在JSON文件中,這樣就可以直接方便演示;
在地圖載入完成後獲取自己需要的數據:
json數據格式如下圖:

//載入圖層數據
function loadDeviceData(){ $.getJSON("device.json", function (data) { if(data){ var devices = data.devices; for (let i = 0; i < devices.length; i++) { const obj = devices[i]; addDeviceMarker(obj);//在地圖上添加設備marker } } }); $.getJSON("baoan.json", function (data) { if(data){ var baoan = data.data; for (let i = 0; i < baoan.length; i++) { const obj = baoan[i]; addTextMarker(obj); //在地圖上添加安保人員marker } } }); }
2.封裝載入設備圖層marker方法
將上面的數據解析後,直接寫代碼在室內三維地圖上進行相關圖片marker展示。
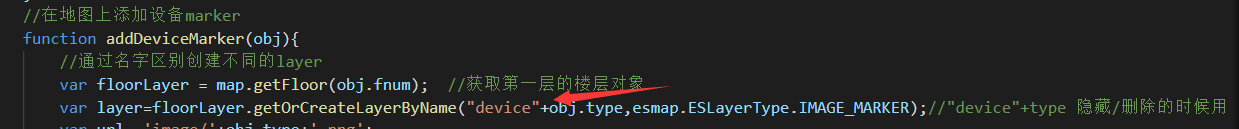
//在地圖上添加設備marker function addDeviceMarker(obj){ //通過名字區別創建不同的layer var floorLayer = map.getFloor(obj.fnum); //獲取第一層的樓層對象 var layer=floorLayer.getOrCreateLayerByName("device"+obj.type,esmap.ESLayerType.IMAGE_MARKER);//"device"+type 隱藏/刪除的時候用 var url= 'image/'+obj.type+'.png'; var angle=null; if(obj.hasOwnProperty("angle"))angle=obj.angle; im = new esmap.ESImageMarker({ x:obj.x, //坐標x y:obj.y, //坐標y url:url, //圖片標註的圖片地址 size: obj.size, //圖片大小 或者 size:{w:32,h:64}, angle:angle, spritify:true, //跟隨地圖縮放變化大小,預設為true,可選參數 height:1, //距離地面高度 showLevel: 20, //地圖縮放等級達到多少時隱藏,可選參數 seeThrough: false, //是否可以穿透樓層一直顯示,可選參數 id: obj.id, //id,可自定義 name:obj.name //name可自定義 }); im.deviceType=obj.type; //自定義屬性-用於點擊事件中區分點擊的是什麼類型的設備 layer.addMarker(im); //將imageMarker添加到圖層 floorLayer.addLayer(layer); //將圖層添加到樓層對象 }
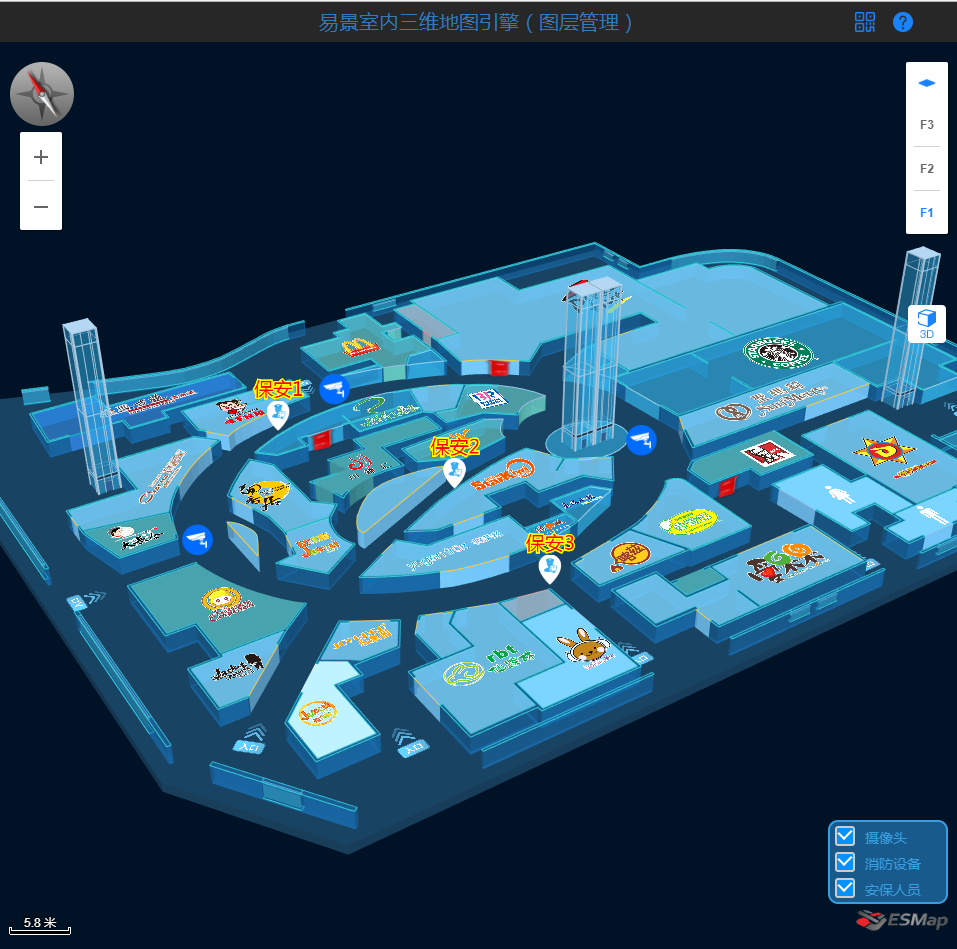
效果如下圖:

3.封裝文字加圖片marker方法
//在地圖上添加安保人員marker function addTextMarker(obj){ //通過名字區別創建不同的layer var floorLayer = map.getFloor(obj.fnum); //獲取第一層的樓層對象 var layer=floorLayer.getOrCreateLayerByName("device"+obj.type,esmap.ESLayerType.TEXT_MARKER);//"device"+type 隱藏/刪除的時候用 var url= 'image/'+obj.type+'.png'; var tm = new esmap.ESTextMarker({ x:obj.x, //坐標x y:obj.y, //坐標y id: obj.id, //id,可自定義 image: url, //圖片標註的圖片地址 imageAlign:'bottom', //圖片方位left,top,right,bottom imageSize:obj.size, //圖片大小 name:obj.name, //文字名稱 spritify:true, //跟隨地圖縮放變化大小,預設為true,可選參數 scale:1, //文字等級縮放預設為1,可選參數,0.1表明縮小10倍 height:1, //距離地面高度 showLevel: 20, //地圖縮放等級達到多少時隱藏,可選參數 fillcolor: "255,0,0", //填充色 fontsize: "18", //字體大小 strokecolor: "255,255,0", //邊框色 strokewidth:2 //邊框厚度 0表示無邊框 }); tm.deviceType=obj.type; //自定義屬性-用於點擊事件中區分點擊的是什麼類型的設備 tm.routePoints=obj.routePoints; //人員的移動路徑 baoanMakrker.push(tm); layer.addMarker(tm); //將imageMarker添加到圖層 floorLayer.addLayer(layer); //將圖層添加到樓層對象 baoanMoveRoute();//控制保全的移動 }
效果如下圖:

4.控制地圖marker移動
//控制保全的移動 function baoanMoveRoute(){ if(baoanMakrker && baoanMakrker.length>0){ var index=0; setInterval(function(){ for (let i = 0; i < baoanMakrker.length; i++) { const bamarker = baoanMakrker[i]; var routePoints=bamarker.routePoints; var point=routePoints[index]; bamarker.moveTo({x: point.x,y: point.y,time:0})//移動marker } index++; if(index==5){ index=0; } },2000); } }
以上是將設備添加到地圖上的過程。
5.控製圖層的顯示和隱藏
在添加設備Marker的時候會取一個圖層name,可以根據這個name控製圖層的顯示和隱藏

封裝方法為:
//根據名字顯示或隱藏設備圖層 function hideOrShowLayer(params,isshow){//params格式['device1','device2',...] isshow:true/fasle var fnums = map.floorNums;//獲取地圖所有樓層[1,2,3] for(var i=0;i<fnums.length;i++){ var floor = map.getFloor(fnums[i]); var res = floor.getLayersByNames(params); if(res) res.visible = isshow; } };
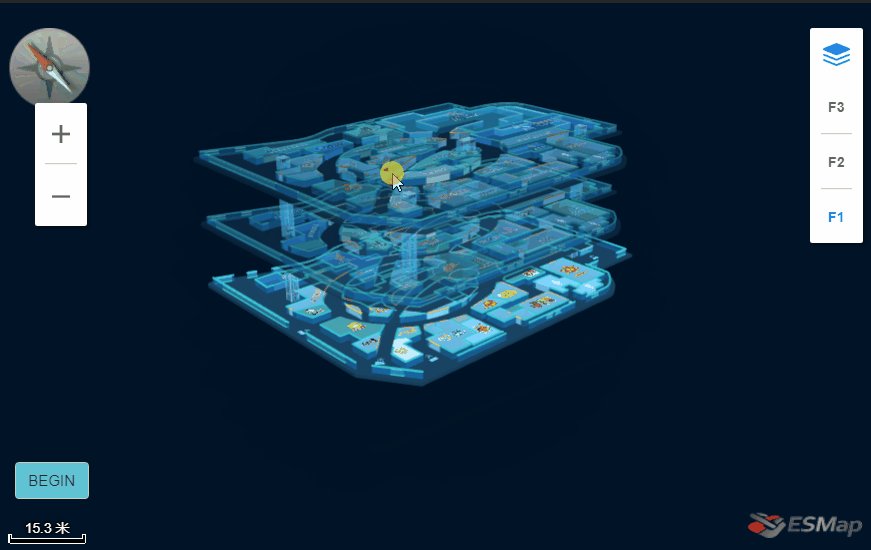
全部圖層顯示:

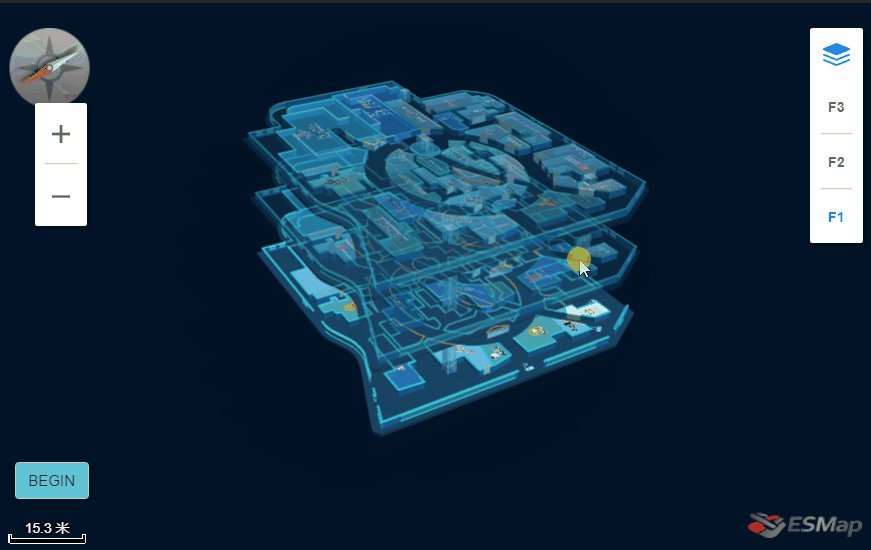
隱藏攝像頭:

6.點擊地圖marker彈出氣泡信息
首先在點擊事件回調中判斷點擊的是否是自己添加的marker
//地圖點擊事件回調 map.on('mapClickNode', function(event) { console.log(event); if(event && event.hasOwnProperty("deviceType")){//這裡判斷點擊的是否是自己新增的設備marker showPop(event); } });
封裝彈出氣泡標註方法:
var popMarker=null; function showPop(data) {//點擊marker 彈出基本信息 if(popMarker) popMarker.close(); var types={"1":"攝像頭","2":"消防設備","3":"保全"}; var className = "close-"+data.ID; //生成唯一的class,用於關閉 if(data.deviceType!=1){//如果點擊的不是攝像頭 popMarker = new esmap.ESPopMarker({ mapCoord: { //設置彈框的x軸 x: data.x, //設置彈框的y軸 y:data.y, height: 3.5, //控制信息窗的高度 //設置彈框位於的樓層 fnum: data.FloorNum }, className:"rock-box m-pop", //自定義popMarker樣式。在css里配置 //設置彈框的寬度 width: 300, //設置彈框的高度 height: 150, // marginTop:10, //彈框距離地面的高度 //設置彈框的內容 content: ` <div class="title"><span style="margin: 20px;">信息彈框</span></div> <div class="m-box"> <div class="m-text"> <p>
<span class="m-span">id</span> <span class="m-span">名稱</span> <span class="m-span">類型</span> </p> <p> <span class="m-span2">${data.ID}</span> <span class="m-span2 status">${data.name}</span> <span class="m-span2 ">${types[data.deviceType]}</span> </p> </div> </div> <div class="myPopClose ${className}"></div> `, closeCallBack: function () { //信息窗點擊關閉操作 }, created: function (e) { //創建完成鉤子 $("."+className).on('click',function(){ //為自定義關閉按鈕綁定隱藏事件 popMarker.close(); }) } }); }else{//點擊攝像頭 popMarker = new esmap.ESPopMarker({ mapCoord: { //設置彈框的x軸 x: data.x, //設置彈框的y軸 y:data.y, height: 3.5, //控制信息窗的高度 //設置彈框位於的樓層 fnum: data.FloorNum }, className:"rock-box m-pop", //自定義popMarker樣式。在css里配置 //設置彈框的寬度 width: 300, //設置彈框的高度 height: 220, // marginTop:10, //彈框距離地面的高度 //設置彈框的內容 content: ` <div class="title"><span>${data.name}</span></div> <div class="m-box"> <video style="width: 100%;height: 100%;" controls autoplay> <source src="1.mp4" type="video/mp4"> </video> </div> <div class="myPopClose ${className}"></div> `, closeCallBack: function () { //信息窗點擊關閉操作 }, created: function (e) { //創建完成鉤子 $("."+className).on('click',function(){ //為自定義關閉按鈕綁定隱藏事件 popMarker.close(); }) } }); } }
彈框樣式可以自定義修改
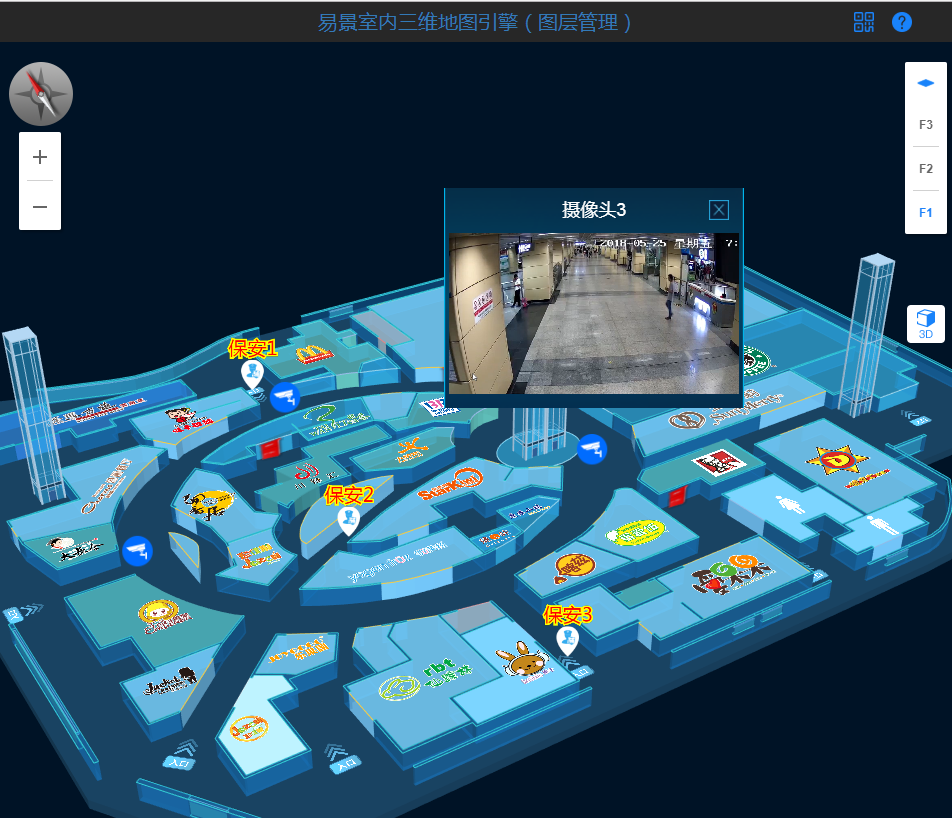
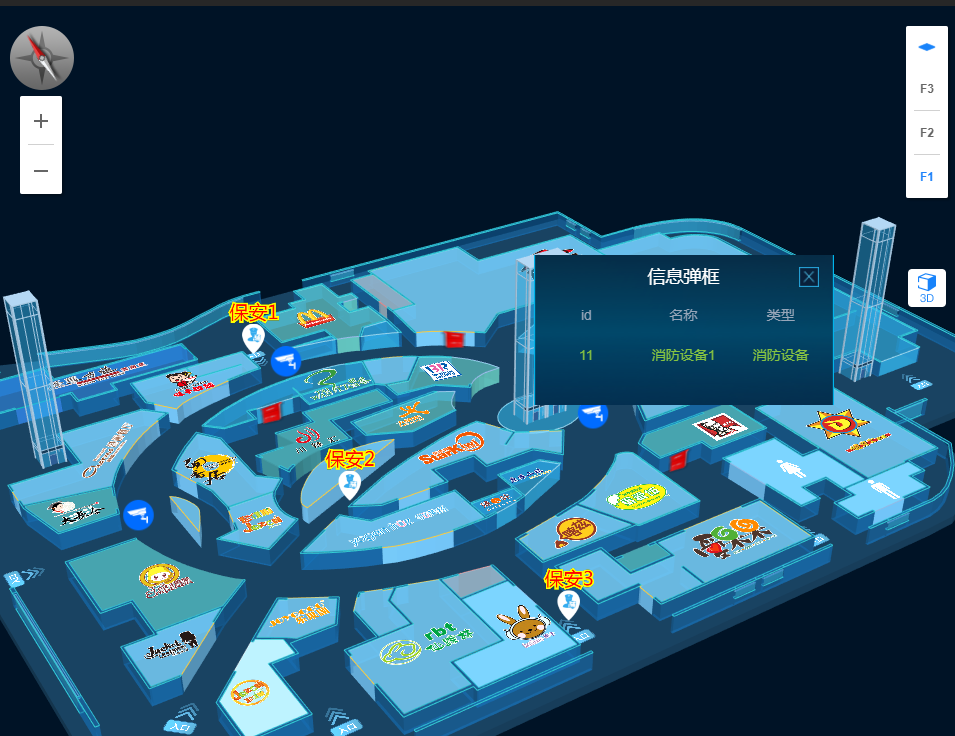
彈框效果如下:


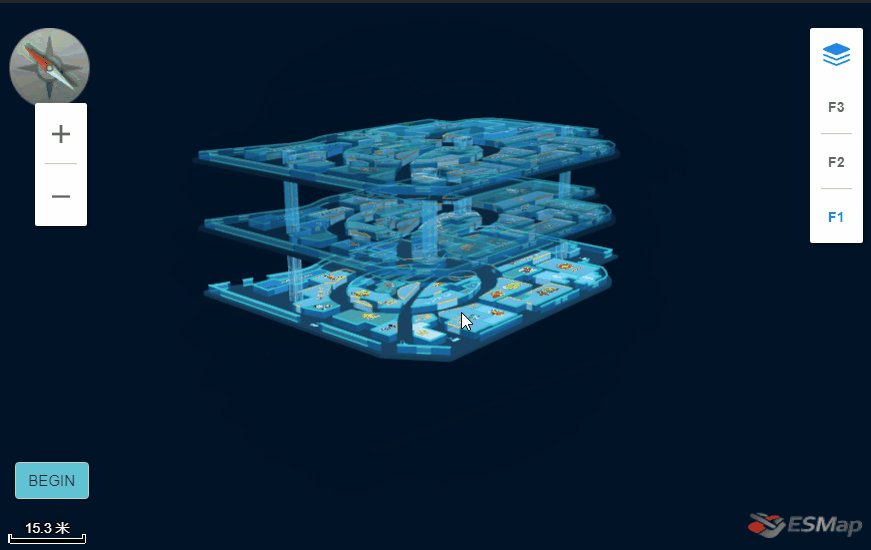
以下是整體效果圖:

以上就是我用ESMap的地圖開發的圖層控制功能,感興趣的小伙伴快試一下吧!
以上內容體驗鏈接:訪問鏈接
可用使用手機微信測試我們的室內三維地圖載入速度和展示性能。
Thank you for reading!



