vertical-align屬性主要用於改變行內元素的對齊方式,對於行內佈局影響很大,如果不瞭解的話,我們開發調整樣式的時候很容易出錯。 網上關於這個屬性的原理說得很是複雜,看一眼就讓人覺得望而生畏,而且大可不必完全理解其原理,只要懂得其規律,我們足夠使用即可,下麵把我的理解分享給大家: 基線 要了 ...
vertical-align屬性主要用於改變行內元素的對齊方式,對於行內佈局影響很大,如果不瞭解的話,我們開發調整樣式的時候很容易出錯。
網上關於這個屬性的原理說得很是複雜,看一眼就讓人覺得望而生畏,而且大可不必完全理解其原理,只要懂得其規律,我們足夠使用即可,下麵把我的理解分享給大家:
基線
要瞭解vertical-align屬性,必須懂得基線,怎麼理解基線呢?
1、我們寫網頁是在一個矩形的顯示屏上,經常是一行一行來佈局,不可避免的是一行中會有多個內容,那麼這行內容是如何上下對齊的呢?答案就是預設讓他們的基線對齊。
2、各種字體、圖片、行內html元素等可展示的內容都有各自的基線,要想知道具體內容的基線我們可以找一個簡單的參照物:小寫字母“x”,為什麼找它呢?因為英文字母的基線恰好就是小寫"x"的最下方,比較容易看出。
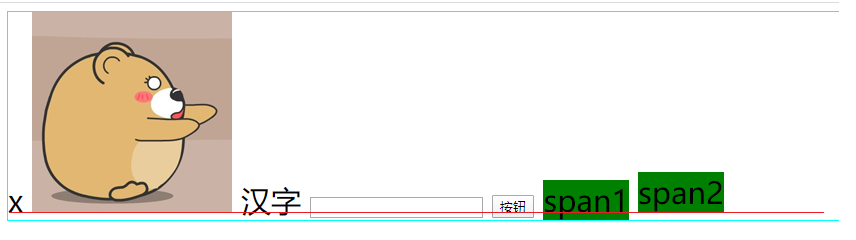
知道了以上兩點我們就可以很容易知道其他內容元素的基線位置了,把其他元素和小寫“x”放在一行展示一下就一眼可以看出了:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
border: 1px solid cyan;
font-size: 30px;
}
div .span1 {
display: inline-block;
background-color: green;
}
div .span2 {
display: inline-block;
overflow: hidden;
background-color: green;
}
</style>
</head>
<body>
<div>
x
<img src="./demo.jpg" alt="">
漢字
<input type="text">
<button>按鈕</button>
<span class="span1">span1</span>
<span class="span2">span2</span>
</div>
</body>
</html>

如上圖紅色為該行元素基線,可以發現圖片和overflow:hidden樣式的元素的基線位置是最下方,中文、輸入框和button按鈕的基線位置都在中下方的位置。可以看出,這些行內元素的排列是先按基線上下對齊,然後把父元素撐開。
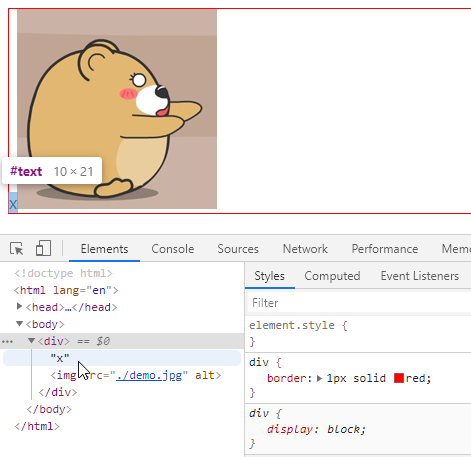
值得註意的一點是,如果我們直接往div中放入一個圖片,會發現圖片底部距離div的下方有一個空隙;這是因為行內元素各自基線對齊以後還要和父元素的字體基線保持一致,換句話說:每個行內元素的基線都要向父元素字體基線看齊。當父元素的行高和字體大小樣式改變的時候,會使得父元素字體基線位置改變,從而使得行內元素的位置整體上下移動。雖然我們只看到了一個圖片沒有看到字,但是父元素有預設的line-height和font-size,也會悄悄地影響佈局,你會發現再往div中放入了一個小寫字母“x”,如下圖,它的下方剛好占據了空隙的位置。所以知道了這個原因,想去掉這個空隙的話,只需要把父元素的line-height和font-size設置為0,或者把圖片設置成塊級元素,讓它獨占一行就可以了。同樣的,如果div中直接放入一個input輸入框,輸入框上方也會有個空隙,與此類似,只是圖片和輸入框的基線位置不同罷了。

vertical-align屬性
瞭解了上述行內元素的排序原則,我們可能會有個疑問:如果我們需要某些行內元素不按照基線排列怎麼辦?答案就是使用vertical-align屬性。
首先,vertical-align屬性是針對行內元素才有效果,它改變了當前行內元素和父元素字體兩者之間的對齊方式,預設值是baseline,即兩者基線對齊,如上面我們測試的一樣。
關於各個屬性值可參考https://developer.mozilla.org/zh-CN/docs/Web/CSS/vertical-align,可簡單在div中加入小寫字母“x”和一張圖片分別切換屬性進行驗證即可。
回到上面提到的div中圖片下方空隙的問題,只需要設置圖片的vertical-align:bottom,這樣會使得圖片的底部和整行的底部對齊,也就不會有空隙了。
有兩個屬性稍作解釋:
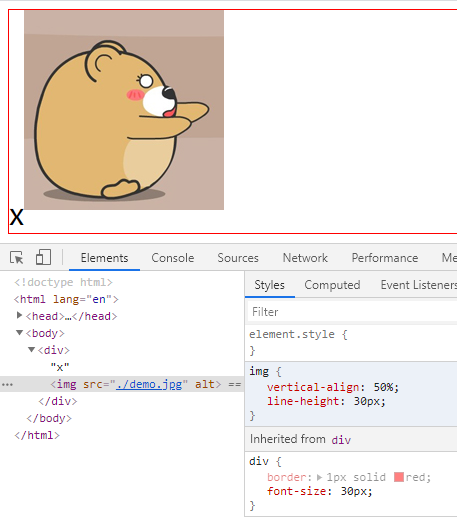
1、當設置屬性為"%"的時候,指的是當前行內元素的line-height屬性值的占比,可以設置成正負值,行內元素基線相對父元素字體基線上下移動這個百分比的距離。如下圖,設置圖片vertical-align: 50%; line-height: 30px; 本來圖片最下方應該和"x"底部對齊的,現在上移了15px,如果是-50%,就會相對下移15px。當然也可以直接設置為length,vertical-align:15px;效果也是一樣的。

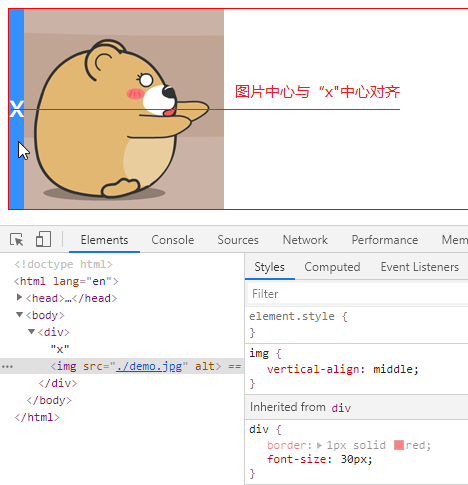
2、當設置屬性為“middle”的時候,行內元素中間位置會和父元素字體基線上方1/2"x-height"位置對齊,“x-height”其實就是父元素中小寫字母“x”的高度,簡單來說,就是行內元素的中間位置會和父元素中的小寫字母“x”的中間位置(x的交叉點)對齊,就相當於兩者中間對齊了。