本文直接從防禦方式開始討論,防禦CSRF有4種方法: 使用POST替代GET 檢驗HTTP Referer 驗證碼 Token 使用POST替代GET 一些程式員在開發的時候都是用GET、POST通用的函數來接收客戶端的數據,這樣也是某些介面有CSRF的原因之一,但是將全部介面都改成只允許POST方 ...
本文直接從防禦方式開始討論,防禦CSRF有4種方法:
- 使用POST替代GET
- 檢驗HTTP Referer
- 驗證碼
- Token
使用POST替代GET
一些程式員在開發的時候都是用GET、POST通用的函數來接收客戶端的數據,這樣也是某些介面有CSRF的原因之一,但是將全部介面都改成只允許POST方式訪問,就能防範CSRF了嗎?答案是:不能。只能說提高了一些成本。
原本是GET方式訪問的介面,攻擊者只需要構造介面的URL參數讓受害者點擊即可。現在改成使用POST方式訪問,攻擊者只需要利用其他站點,在站點上佈置一個POST請求,讓用戶點擊。
檢驗HTTP Referer
HTTP Referer真是一個用於安全的欄位,除了能防範CSRF,還能防JSONP劫持、盜鏈、站外提交等安全問題。但是HTTP Referer就一點問題都沒有了嗎?答案是:否定的,HTTP Referer只能檢查點擊的鏈接來源是來自站內還是站外,如果是GET方式的CSRF,那鏈接本身就是站內的,也就意味著檢驗HTTP Referer是無效的。
驗證碼
上面說的兩種防禦CSRF的方式,都有一定缺陷。但是使用驗證碼是完全可以做到防止CSRF的,因為驗證碼是用戶在提交表單的時候,必須輸入圖片驗證碼,保證了伺服器收到的是來自預期的請求。這裡我補充一下,驗證碼功能必須沒有缺陷才行,我之前測試過很多WEB站點,驗證碼或多或少有問題,這樣不但不能防止CSRF,甚至會引發出其他漏洞被利用。
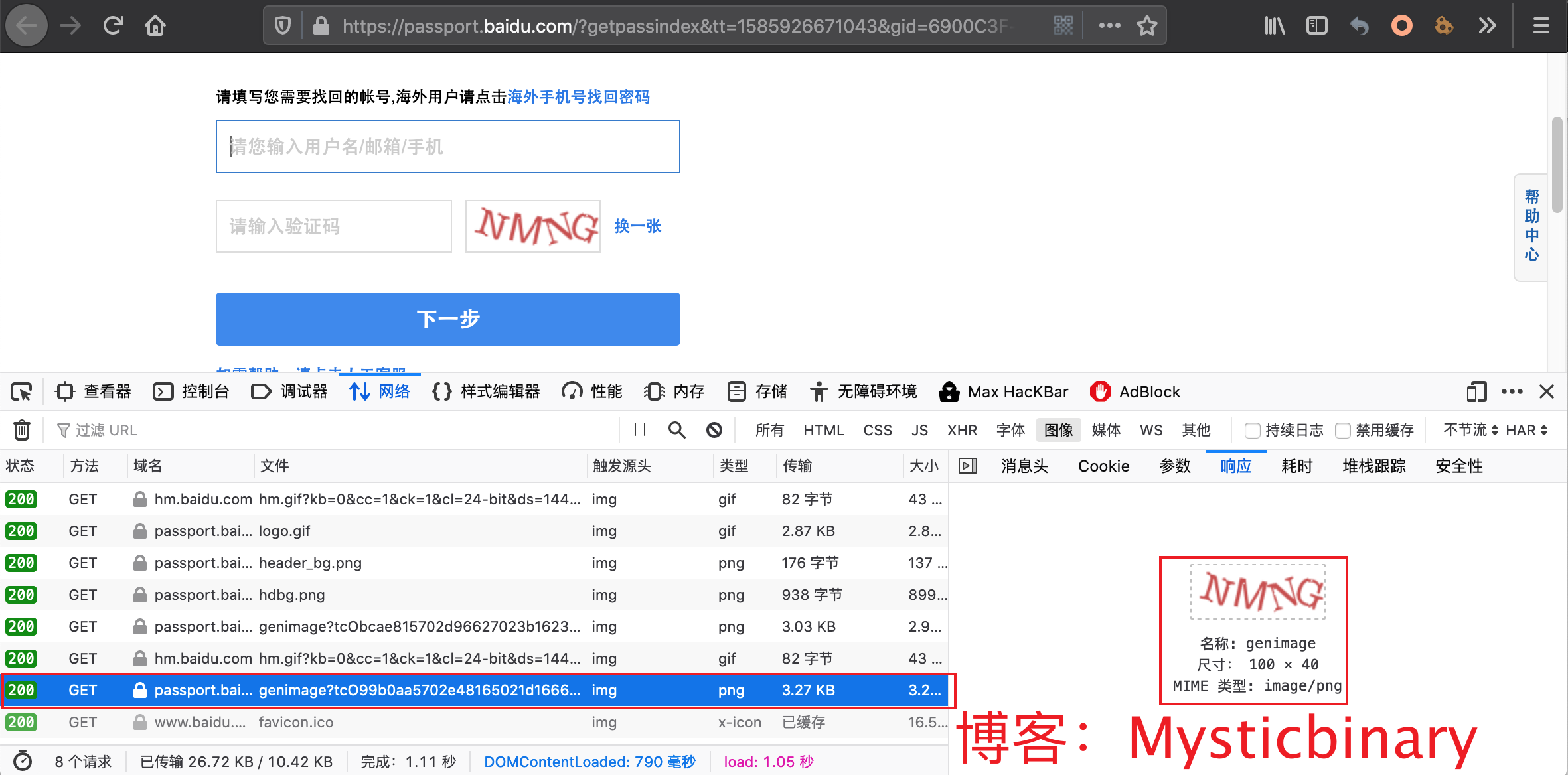
下麵我用前端抓包的方式來觀察百度的發送圖片驗證碼的流程:

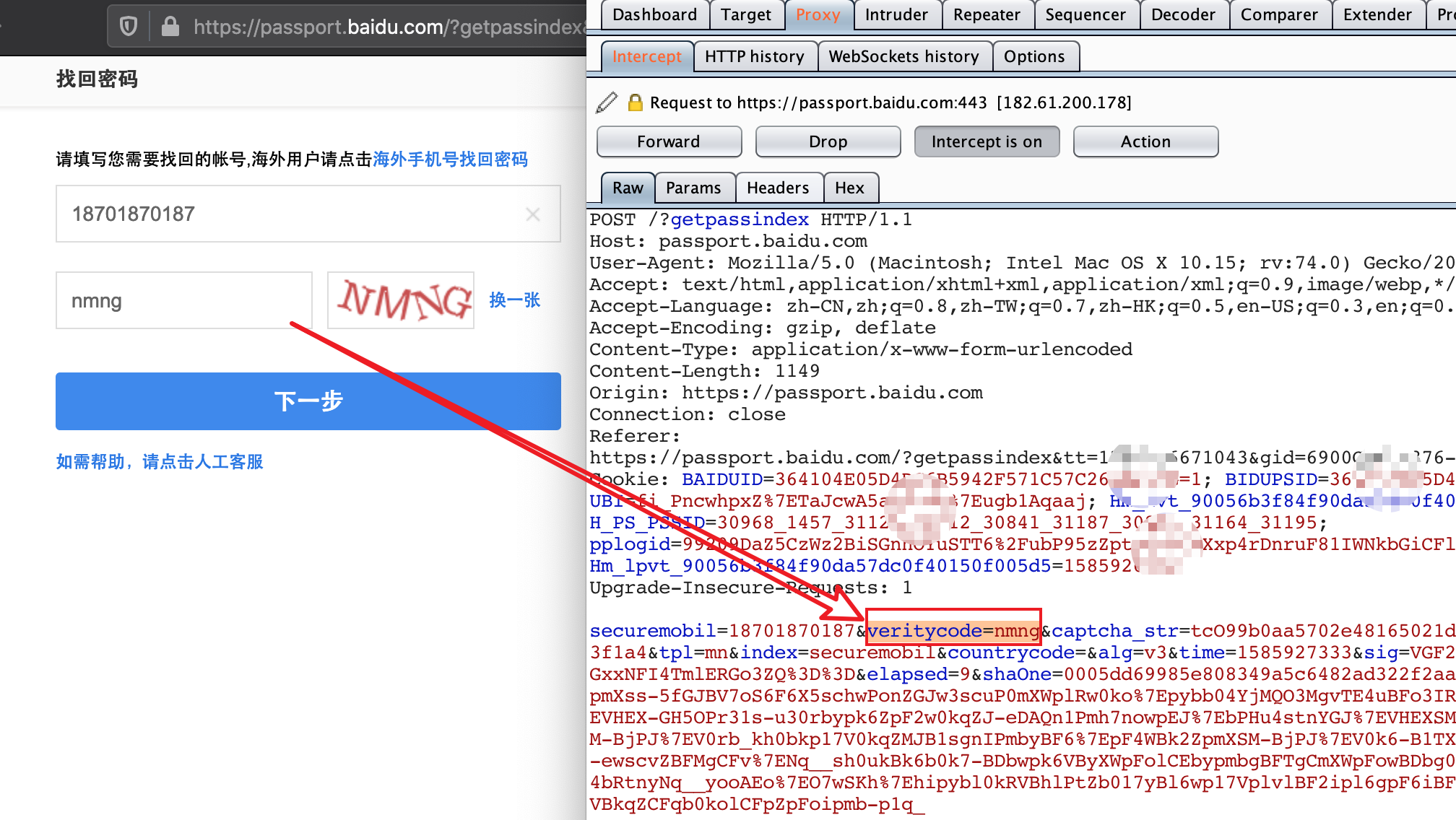
(假設我這裡操作一個修改密碼操作)我請求了一次修改密碼介面後,該介面就會返回圖片驗證碼資源回到瀏覽器並展示出來,發送修改密碼表單時需要用戶填寫圖片驗證碼,然後將修改的一起發送到伺服器去校驗。

這樣就保證了攻擊者無法預知與偽造請求中的veritycode參數。
那麼驗證碼有什麼缺點嗎?在用戶體驗上,如果一個網站很多功能都需要輸入驗證碼才能發送,那麼無疑非常影響用戶體驗。
Token
Token和驗證碼的原理非常相似,只不過在使用上,驗證碼是非常需要用戶交互的,但是Token基本是無感知的。
根據Token加入請求的方式,又可以分為三種類型:
- Cookie Token
- HTTP頭自定義屬性Token
- 表單Token
Cookie Token
類似圖片驗證碼一樣,每次請求的功能介面時,都通過響應頭的Set-Cookie,將token存儲到本地cookie中。
Set-Cookie: RePassToken=0123456789 expires=Thu, 04-Apr-2019 15:11:32 GMT; path=/; domain=passport.baidu.com; httponly
HTTP頭自定義屬性Token
先申明前端要在請求頭裡面添加自定義參數,必須後臺允許,否則請求會報錯。
這裡以vue-resource請求為例,前端的方法,全局配置請求頭,在main.js裡面設置:
Vue.http.interceptors.push((request, next) => {
request.headers.set('HTTP_Token', '1234567890'); // 在請求裡面添加了token
next((response) => { return response })
})
這裡以PHP舉例,伺服器端將http頭數據都放在全局數據_SERVER里,參數都以HTTP開頭,例如:
# 客戶端在http頭裡添加了HTTP_Token參數, 伺服器端可這樣讀取
if(array_key_exists('HTTP_Token', $_SERVER)) {
$token = $_SERVER['HTTP_Token'];
}
我直接講這個方式的缺點,使用HTTP頭定義屬性的方式來修複CSRF還是比較少的,因為現在的前端和後端的開發基本都是兩個獨立的團隊,安全部門為了修複一個低位漏洞CSRF就要溝通兩個部門,還是修改前端和後端兩處地方,顯然不是一個最優解。畢竟還是有很多其他低成本的方式可以使用。
表單Token
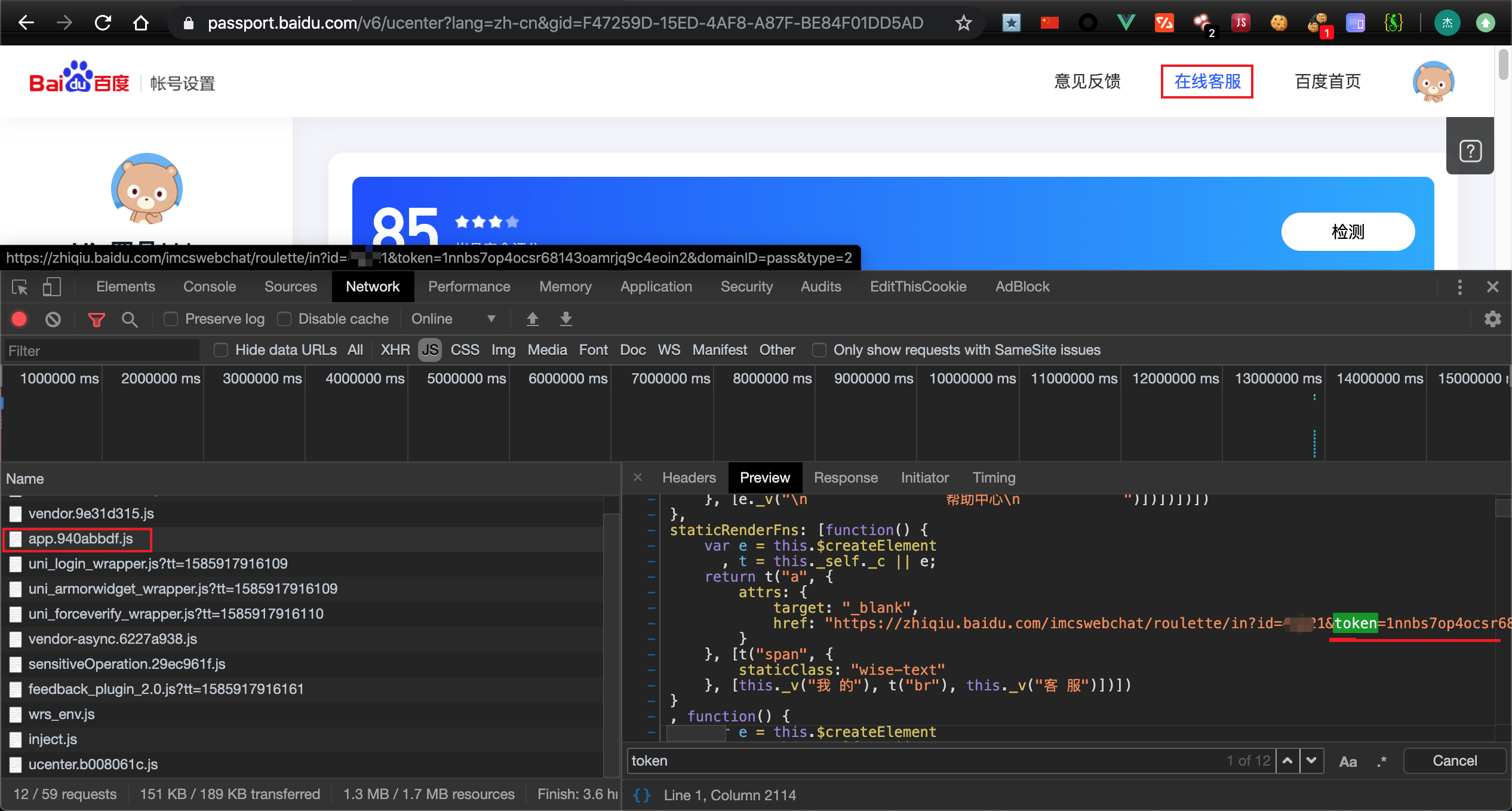
這個表單可以是GET、POST,每個表單,請求都得包含一個token,才能使用功能。下麵觀察一下百度的個人中心的token使用流程。

如果修改了token發 請求,那麼將不能得到正常的響應文了。
總結
以上說的幾種防護方式各有利弊,需要註意的是,如果網站還存在著其他安全漏洞,比如XSS,那麼攻擊者還是能夠通過JS取到Token進行攻擊的。


