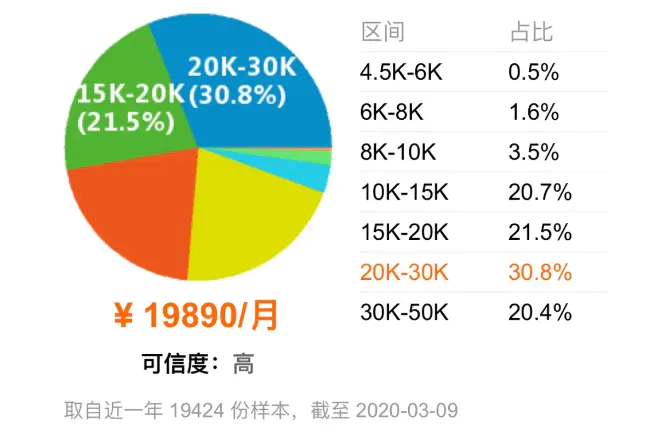
網上統計數據,上海Web前端開發工程師這一職位的月平均收入為1.5萬元,工作經驗達到3年的web前端工程師甚至達到3萬元。 而且Web前端工程師一般工作1年左右,年薪一般就都能有15W,工作5年以上的通常能成為互聯網公司技術總監或產品經理,年薪達到25W左右。 前端工程師發展路徑: 工作1~2 年後 ...
網上統計數據,上海Web前端開發工程師這一職位的月平均收入為1.5萬元,工作經驗達到3年的web前端工程師甚至達到3萬元。
而且Web前端工程師一般工作1年左右,年薪一般就都能有15W,工作5年以上的通常能成為互聯網公司技術總監或產品經理,年薪達到25W左右。
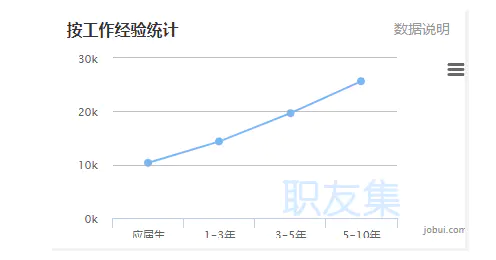
前端工程師發展路徑:
----工作1~2 年後可成為年薪15 萬以上的HTML5/Web前端高級軟體工程師;
----工作3-5年後可成為年薪30萬左右的高級工程師或團隊負責人。
----工作5 年後通常能成為互聯網公司的技術總監或產品經理,年薪將達到50 萬左右;

為什麼前端工程師薪資如此高?
1、市場需求多
現在是互聯網公司的時代,人們也離不開互聯網,可以說生活處處是IT。很多互聯網公司如雨後春筍般發展,所以對前端開發的需求很旺盛,都是處於供不應求的情況。隨便上招聘網一搜,北上廣深這些一線城市不說,二線省會城市一個月的招聘消息都成千上萬。
2、職位的不可或缺性
客戶需求的原因使web前端人員...一個詞來形容就就是:修改頻繁。
再加上現在混合app的流行,網站頁面更新速度快,也為前端代碼頻繁更新提供了“客觀條件”。
3、崗位的重要性
前端都是直面客戶的,客戶就是公司的上帝,重要程度...(此處可以想象)。
4、技術的多元化
知識點多越學習越發現,要做的一個頂尖的前端開發人員確實比較難。首先要掌握的技能知識很多很零散。不信可以看看技能樹(一百度就有)。前端又可以分為PC端、移動端、混合應用、js後端,然後有豐富的框架等著你選擇,碰到的坑又各不一樣,比如pc端要考慮瀏覽器的相容性問題,移動端要考慮屏幕適配等
重磅來啦!
我目前是在職前端開發,如果你現在也想學習前端開發技術, 在入門學習前端的過程當中有遇見任何關於學習方法,學習路線,學習效率等方面的問題, 你都可以申請加入我的前端學習交流裙:前面:603 中間:985 最後:993。裡面聚集了一些正在自學前端的初學者, 裙文件裡面也有我做前端技術這段時間整理的一些前端學習手冊,前端面試題, 前端開發工具,PDF文檔書籍教程,需要的話都可以自行來獲取下載。



