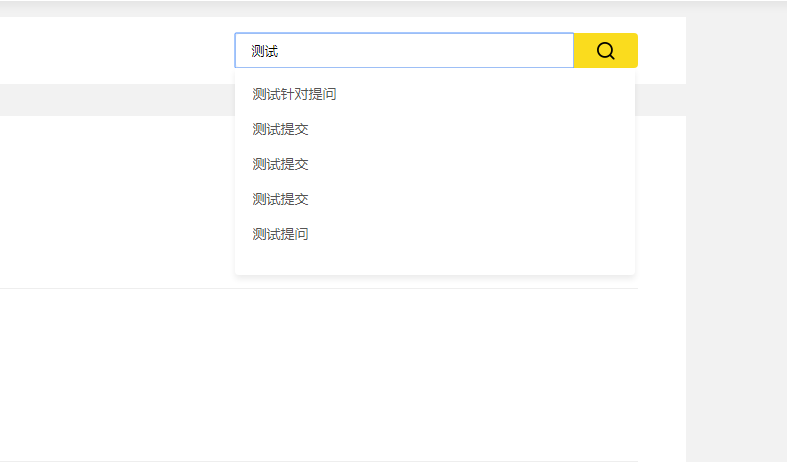
如圖,想實現模糊查詢點擊文字賦值到搜索框,離開則關閉模糊查詢提示,但失去焦點時模糊查詢div隱藏就無法實現點擊賦值的事件了,這時候需要隱藏時判斷是否離開模糊查詢,附上代碼 //全局變數 var x,y; $(document).mousemove(function(e){ x = e.pageX; ...
如圖,想實現模糊查詢點擊文字賦值到搜索框,離開則關閉模糊查詢提示,但失去焦點時模糊查詢div隱藏就無法實現點擊賦值的事件了,這時候需要隱藏時判斷是否離開模糊查詢,附上代碼

//全局變數 var x,y; $(document).mousemove(function(e){ x = e.pageX; y = e.pageY; });
// 離開和焦點(判斷滑鼠停留) $("#searchText").blur(function () { var div = $('.mohu');//獲取你想要的DIV var y1 = div.offset().top; //div上面兩個的點的y值 var y2 = y1 + div.height();//div下麵兩個點的y值 var x1 = div.offset().left; //div左邊兩個的點的x值 var x2 = x1 + div.width(); //div右邊兩個點的x的值 if( x < x1 || x > x2 || y < y1 || y > y2){ // 滑鼠不在該DIV中 $('.mohu').hide() }else{ console.log('滑鼠在div中',x,x1,x2,y,y1,y2) } })



