接上篇 https://www.cnblogs.com/chenyingying0/p/12608666.html 為什麼導航不使用fixed定位: 首先解釋下,手機端的頭部導航和底部導航,位置一般都是固定不變的 但是我們這裡不使用固定定位fixed,因為它在手機端的相容性並不好 我們可以設置總容器 ...
接上篇 https://www.cnblogs.com/chenyingying0/p/12608666.html
為什麼導航不使用fixed定位:
首先解釋下,手機端的頭部導航和底部導航,位置一般都是固定不變的
但是我們這裡不使用固定定位fixed,因為它在手機端的相容性並不好
我們可以設置總容器為relative,並且溢出隱藏,然後設置頭部導航和底部導航absolute
頁面中除去頭部和底部的部分作為滾動區域
在vue中,組件一般不包含位置信息,這樣不利用組件復用。
位置信息一般由父組件和頁面組件來提供
修改app.vue
<template>
<div id="app" class="g-container">
<div class="g-view-container">
<router-view></router-view>
</div>
<div class="g-footer-container"></div>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
新建_containers.scss(書寫app.vue中對應的全局樣式)
@import "mixins"; .g-container{ position: relative; width:100%; height:100%; max-width:640px; min-width:320px; margin:0 auto; overflow:hidden; } .g-view-container{ height:100%; padding-bottom:$tabbar-height; // 註意移動端在reset文件里要設置box-sizing:border-box } .g-footer-container{ position:absolute; left:0; bottom:0; width:100%; box-shadow:0 0 10px 0 hsla(0,6%,58%,0.6); z-index:$tabbar-z-index; }
_base.scss中添加html,body的溢出隱藏

補充一下,因為我開了格式檢驗,然後由於個人代碼風格的原因,vue老是因為一些空格或者空白或者空行的問題報一大堆錯誤
真的煩死了,雖然感覺不太好,但是我還是決定把它關掉
修改config--index.js
將useEslint的值改成false就好了

接下來開發底部導航條
在components目錄中創建目錄tabbar,裡面創建index.vue
<template>
<div class="g-tabbar">
<router-link class="g-tabbar-item" to="/home">
<i class="iconfont icon-home"></i>
<span>首頁</span>
</router-link>
<router-link class="g-tabbar-item" to="/category">
<i class="iconfont icon-category"></i>
<span>分類頁</span>
</router-link>
<router-link class="g-tabbar-item" to="/cart">
<i class="iconfont icon-cart"></i>
<span>購物車</span>
</router-link>
<router-link class="g-tabbar-item" to="/personal">
<i class="iconfont icon-personal"></i>
<span>個人中心</span>
</router-link>
</div>
</template>
<script>
export default {
name:"CTabbar"
}
</script>
// lang="scss"指定是scss,scoped只在該組件中有效
<style lang="scss" scoped>
@import "~assets/scss/mixins";//必須加波浪線才不會報錯,要問理由我也不清楚
.router-link-active{
color:$link-active-color;
}
</style>
新建_tabbar.scss
@import "mixins"; .g-tabbar{ display:flex; width:100%; height:$tabbar-height; background:#fff; &-item{ flex:1; @include flex-center(column); .iconfont{ margin-bottom:4px; font-size:$icon-font-size; } } }
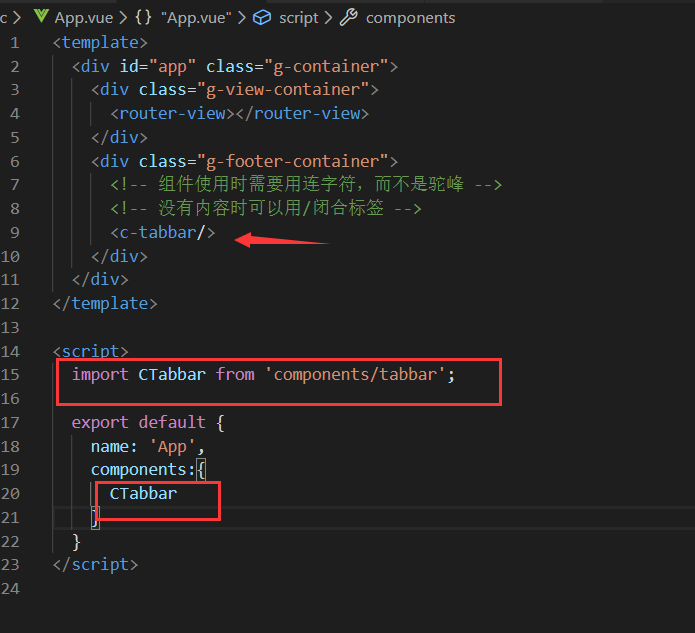
修改app.vue

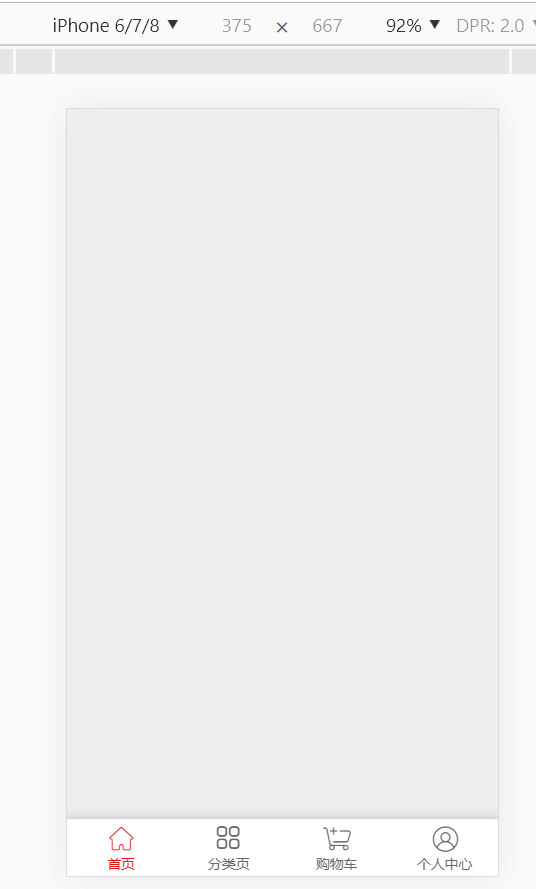
效果圖

vue-router
接下來創建頁面組件,使用路由來跳轉
首先在pages頁面下創建6個文件夾,命名分別是:home/category/cart/personal/search/product
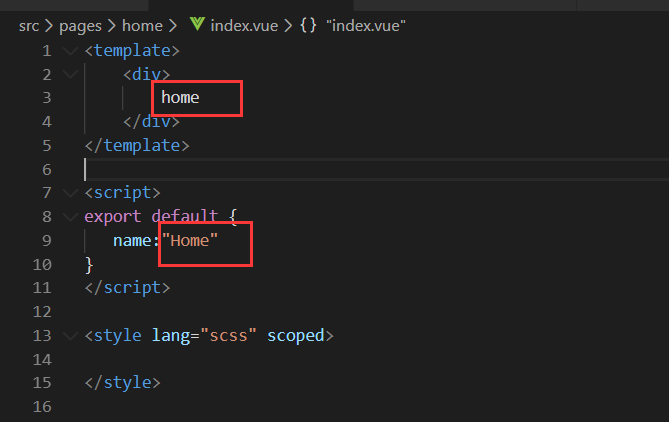
每個文件夾下都有對應的index.vue,代碼如下:
紅框內根據不同頁面進行調整

修改路由index.js
import Vue from 'vue' import Router from 'vue-router' //引入頁面組件,這裡不直接引入,而是使用路由的懶載入 // import Home from 'pages/home'; // import Category from 'pages/category'; // import Cart from 'pages/cart'; // import Personal from 'pages/personal'; // import Search from 'pages/search'; // import Product from 'pages/product'; Vue.use(Router) //使用ES6語法時,一般預設用const,只有當變數後面會變化時,使用let //這裡定義的都是一級路由 const routes=[ { name:'home', path:'/home', component:()=>import('pages/home'), //懶載入,對效率優化 children:[//二級路由 { name:'home-product', path:'product/:id',//一定不能加/ component:()=>import('pages/product') //懶載入,對效率優化 } ] }, { name:'category', path:'/category', component:()=>import('pages/category') //懶載入,對效率優化 }, { name:'cart', path:'/cart', component:()=>import('pages/cart') //懶載入,對效率優化 }, { name:'personal', path:'/personal', component:()=>import('pages/personal') //懶載入,對效率優化 }, { name:'search', path:'/search', component:()=>import('pages/search') //懶載入,對效率優化 }, {//url錯誤時預設返回home頁 path:'*', redirect:'/home' } ] export default new Router({ routes })
由於home中存在二級路由,需要定義鏈接
因此修改home目錄中的index.vue

瀏覽器訪問測試




