一、這一節講解的是背景圖片開始的位置也是可以設置的: background-orgin:數值值; 這裡的屬性值就是開始的位置,可分為: padding-left(預設);content-box;border-box <style> *{ margin:0; padding;0; } ul li{ l ...
一、這一節講解的是背景圖片開始的位置也是可以設置的:
background-orgin:數值值;
這裡的屬性值就是開始的位置,可分為:
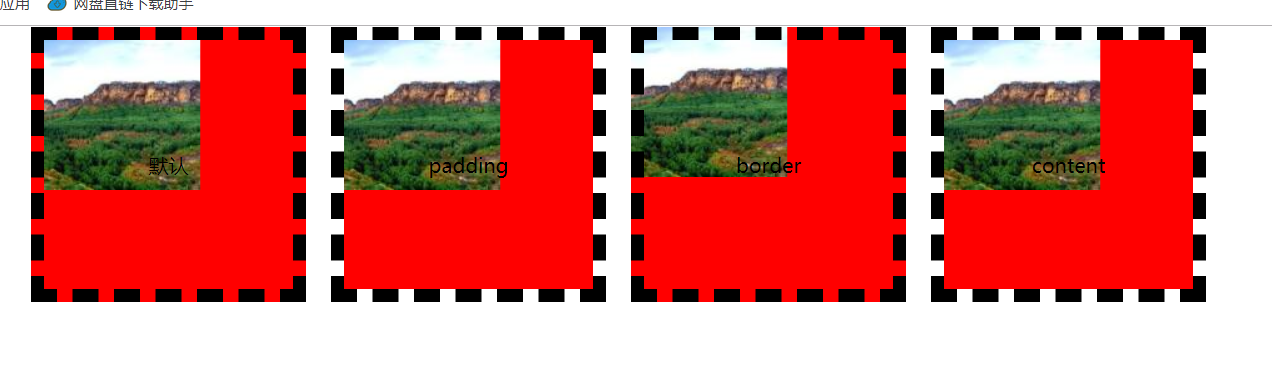
padding-left(預設);content-box;border-box <style> *{ margin:0; padding;0; } ul li{ list-style: none; float:left; width: 200px; height: 200px; text-align:center; line-height:100px; border:10px dashed black; margin-left: 20px; background:url("image/mountain.jpg") no-repeat; } ul li:nth-child(2){ background-origin: padding-box;/*背景圖片預設從什麼區域開始顯示,預設就是從padding區域開始顯示*/ } ul li:nth-child(3){ background-origin: border-box; } ul li:nth-child(4){ background-origin: content-box; } ...............省略代碼............ <ul> <li>預設</li> <li>padding</li> <li>border</li> <li>content</li>

二、背景繪製區域屬性
與剛纔的背景圖片繪製區域定位類似,我們只需要修改一個屬性就可以達到定位背景顏色的目的
backgroud-clip:數值值;
這裡的屬性值就是開始的位置,可分為:
padding-left(預設);content-box;border-box <style> *{ margin:0; padding;0; } ul li{ list-style: none; float:left; width: 200px; height: 200px; text-align:center; line-height:200px; border:10px dashed black; margin-left: 20px; background:url("image/mountain.jpg") no-repeat; background-color:red; } ul li:nth-child(2){ background-origin: padding-box;/*背景圖片預設從什麼區域開始顯示,預設就是從padding區域開始顯示*/ background-clip:padding-box;/*背景繪製區域的屬性是專門用於制定從哪個區域開始繪製背景的,預設情況下就是從 border區域開始繪製*/ } ul li:nth-child(3){ background-origin: border-box; background-clip:border-box; } ul li:nth-child(4){ background-origin: content-box; background-clip:content-box; } </style> </head> <body> <ul> <li>預設</li> <li>padding</li> <li>border</li> <li>content</li> </ul>

三、源碼:
D190_BackgroundImageLocation.html
D191_BackgroudDrawingAttribute.html
D192_MoreBackgroundImage.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/D190_BackgroundImageLocation.html
https://github.com/ruigege66/HTML_learning/blob/master/D191_BackgroudDrawingAttribute.html
https://github.com/ruigege66/HTML_learning/blob/master/D192_MoreBackgroundImage.html
2.CSDN:https://blog.csdn.net/weixin_44630050
3.博客園:https://www.cnblogs.com/ruigege0000/
4.歡迎關註微信公眾號:傅里葉變換,個人賬號,僅用於技術交流,後臺回覆“禮包”獲取Java大數據學習視頻禮包




