number類型 編譯後 color類型: 編譯後 string類型 編譯後 list數組類型 nth(list, num) 獲取list數組中的下標為num的元素 註意num下標是從1開始的 編譯後 index(list, str) 返回str在list數組中的下標 編譯後 map 數組類型(有點 ...
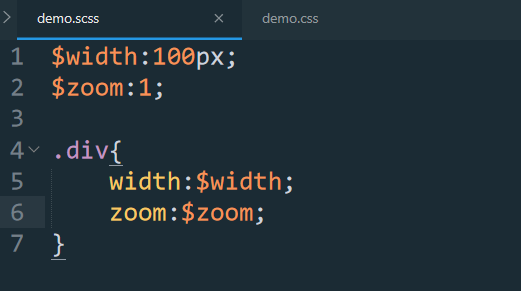
number類型

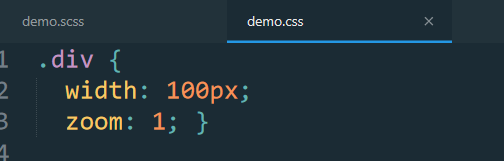
編譯後

color類型:

編譯後

string類型

編譯後

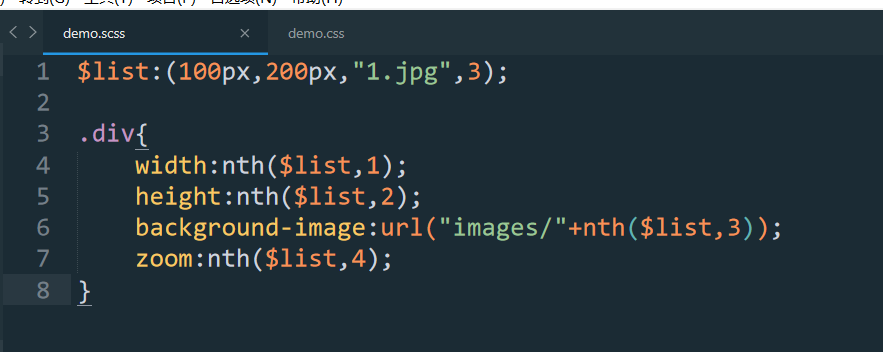
list數組類型
nth(list, num) 獲取list數組中的下標為num的元素
註意num下標是從1開始的

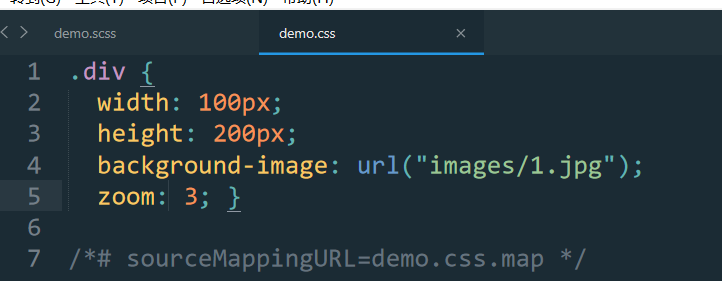
編譯後

index(list, str) 返回str在list數組中的下標

編譯後

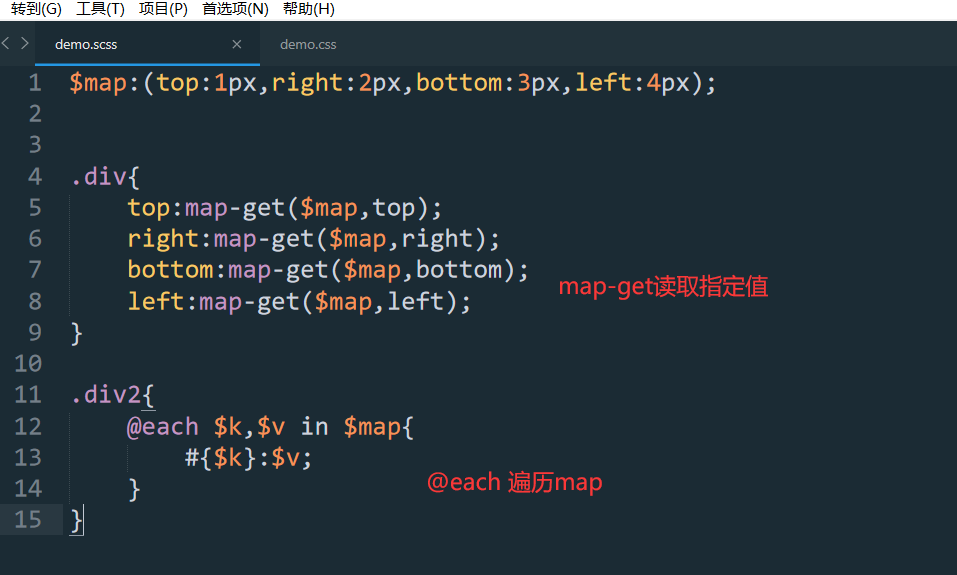
map 數組類型(有點類似js中的對象)
map-get(map, key) 獲取指定key對應的屬性值
@each $key,$value in map{ } 遍歷map數組

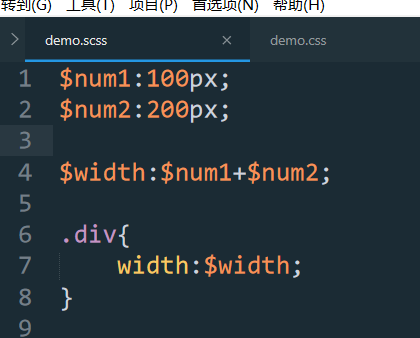
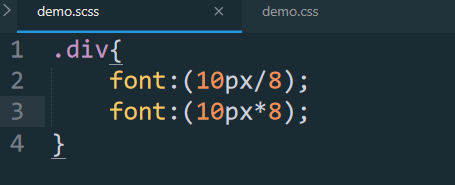
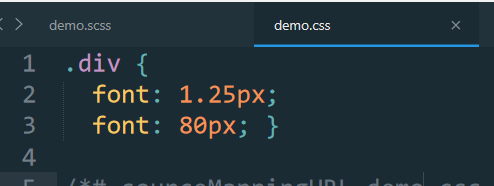
sass加減乘除基本運算

編譯後

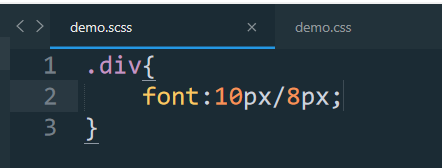
除法常見問題:
這種寫法無法正常計算

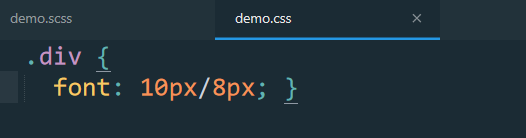
編譯後:

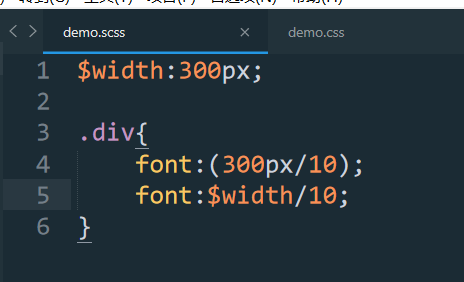
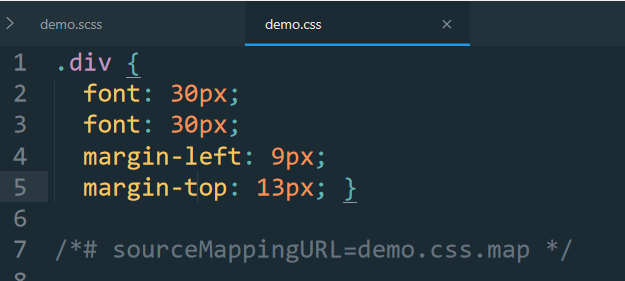
正確寫法:
運算用圓括弧括起來
在乘法和除法中,多個數值只要寫一個單位即可

編譯後

通過變數方式運算可以不加括弧

編譯後

混合運算:

編譯後

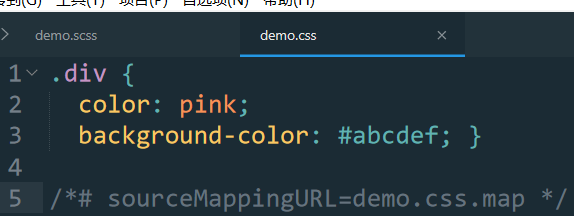
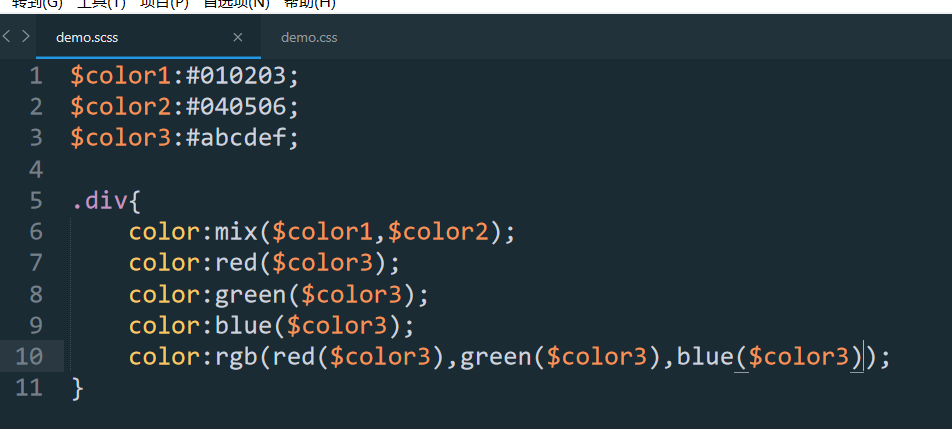
顏色運算:
mix() 混合色
red() 取紅色值
rgb() 拼接成rgb色

編譯後

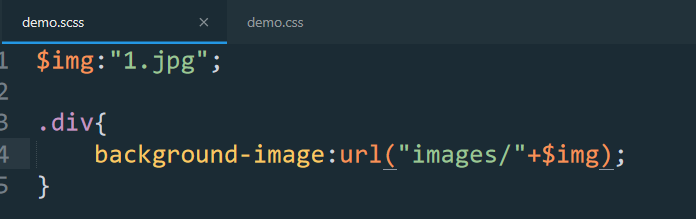
字元串運算:
字元串拼接 加號
混合巨集 mixin
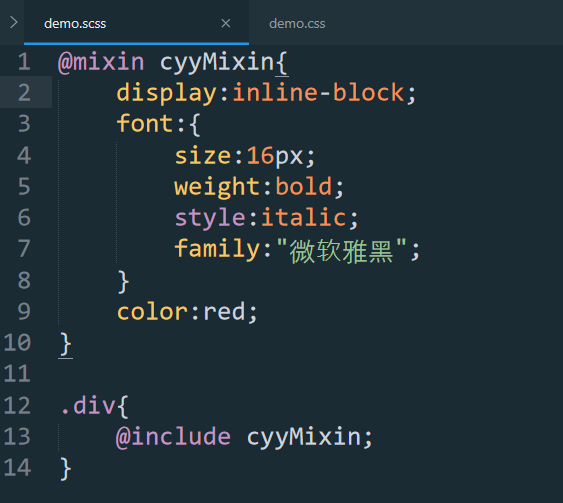
一般mixin(簡單)

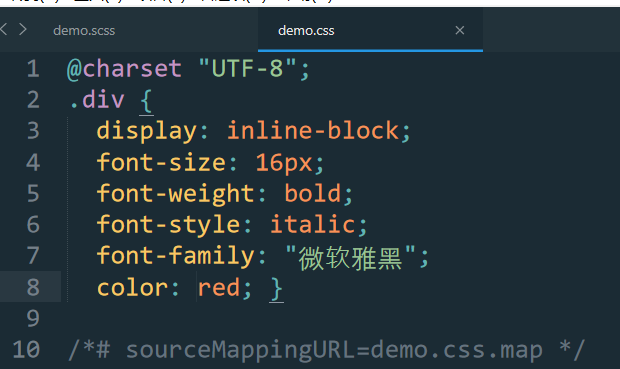
編譯後

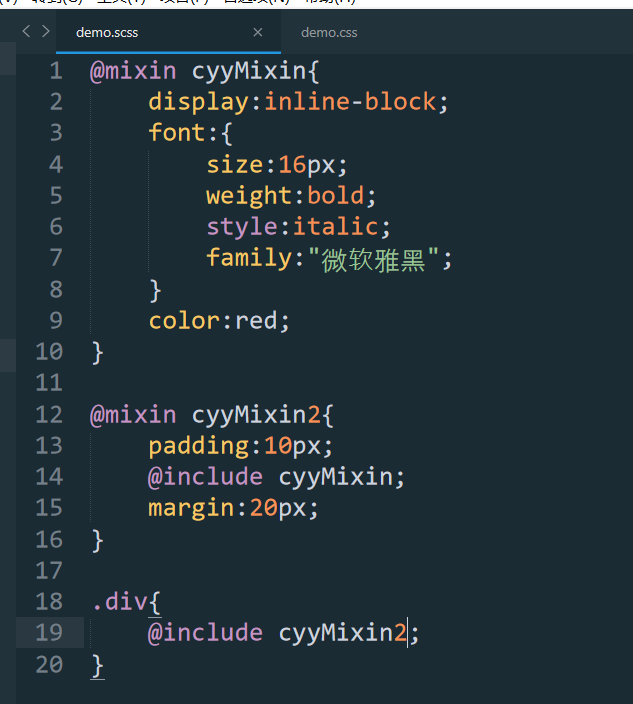
嵌套mixin

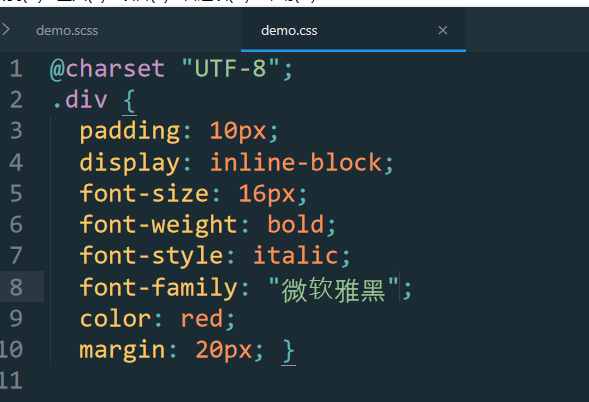
編譯後

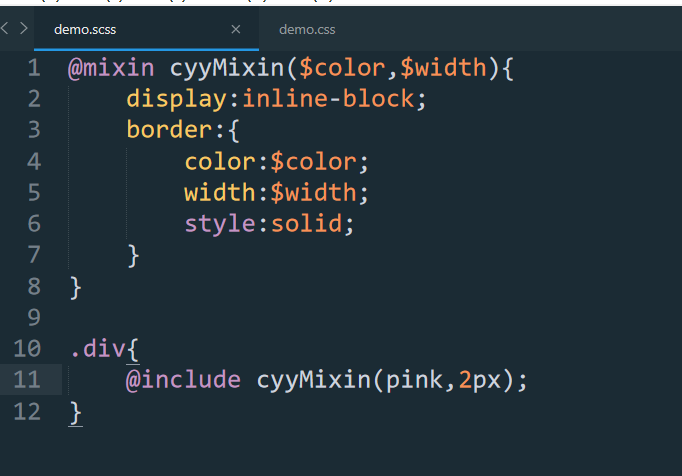
參數mixin

編譯後




