圖解Java設計模式之命令模式 智能生活項目需求 命令模式基本介紹 命令模式的原理類圖 命令模式在Spring框架中JdbcTemplate應用源碼分析 命令模式的註意事項和細節 智能生活項目需求 看一個具體的需求 我們買類一套智能家電,有照明燈、風扇、冰箱、洗衣機,我們只要在手機上安裝app就可以 ...
圖解Java設計模式之命令模式
智能生活項目需求
看一個具體的需求
- 我們買類一套智能家電,有照明燈、風扇、冰箱、洗衣機,我們只要在手機上安裝app就可以控制對這些家電工作。
- 這些智能家電來自不同的廠家,我們不想針對每一種家電都安裝一個App,分別控制,我們希望只要一個App就可以控制全部智能家電。
- 要實現一個app控制所有智能家電的需要,則每個智能家電廠家都要提供一個統一的介面給app調用,這時就可以考慮使用命令模式。
- 命令模式可將“動作的請求者”從“動作的執行者”對象中解耦出來。
- 在我們的例子中,動作的請求者是手機app,動作的執行者是每個廠商的一個家電產品。
命令模式基本介紹
- 命令模式(Command Pattern):在軟體設計中,我們經常需要向某些對象發送請求,但是並不知道請求的接收者是誰,也不知道被請求的操作是那個,我們只需在程式運行時具體的請求接收者即可,此時,可以使用命令模式來進行設計
- 命令模式使得請求發送者與請求接收者消除彼此之間的耦合,讓對象之間的調用關係更加靈活,實現解耦。
- 在命令模式中,會將一個請求封裝為一個對象,以便使用不同參數來表示不同的請求(即命名),同時命令模式也支持可撤銷的操作。
- 通俗易懂的理解 :將軍發佈命令,士兵去執行。其中有幾個角色 :將軍(命令發佈者)、士兵(命令的具體執行者)、命令(連接將軍和士兵)。
Invoker 是調用者(將軍),Receiver 是被調用者(士兵),MyCommand 是命令,實現來Command介面,持有接收對象
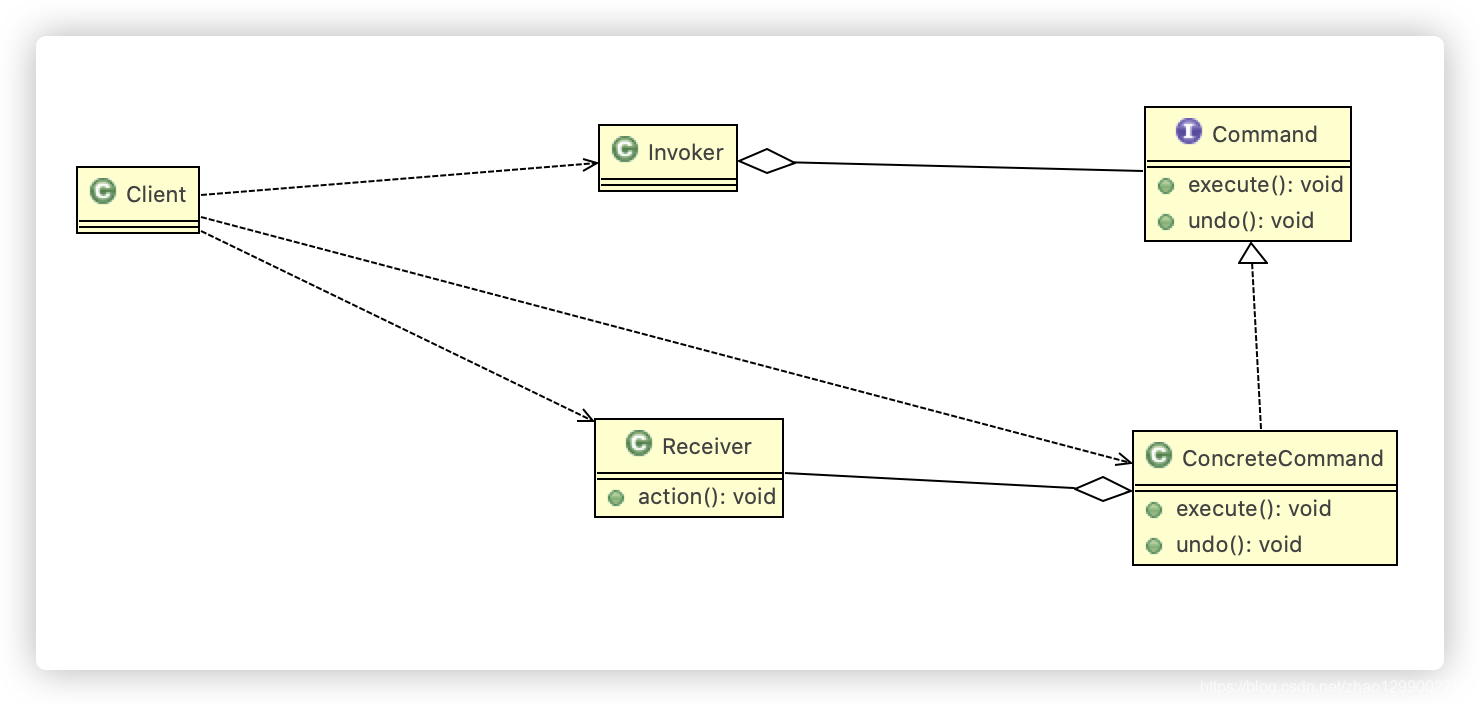
命令模式的原理類圖

對原理類圖的說明 :
1)Invoker 是調用者角色
2)Command :是命令角色,需要執行的所有命令都在這裡,可以是或抽象類
3)Receiver :接受者角色,知道如何實施和執行一個請求相關的操作
4)ConcreteCommand :將一個接受者對象與一個動作綁定,調用接受者相應的操作,實現execute
package com.example.demo.command;
/**
* 創建命令介面
* @author zhaozhaohai
*
*/
public interface Command {
/**
* 執行動作(操作)
*/
public void execute();
/**
* 撤銷動作(操作)
*/
public void undo();
}
package com.example.demo.command;
public class LightOffCommand implements Command{
/**
* 聚合LightReceiver
*/
private LightReceiver LightReceiver;
public LightOffCommand(LightReceiver lightReceiver) {
this.LightReceiver = lightReceiver;
}
@Override
public void execute() {
// TODO Auto-generated method stub
LightReceiver.off();
}
@Override
public void undo() {
// TODO Auto-generated method stub
LightReceiver.on();
}
}
package com.example.demo.command;
public class LightOnCommand implements Command{
/**
* 聚合LightReceiver
*/
private LightReceiver LightReceiver;
public LightOnCommand(LightReceiver lightReceiver) {
this.LightReceiver = lightReceiver;
}
@Override
public void execute() {
// TODO Auto-generated method stub
// 調用接收者方法
LightReceiver.on();
}
@Override
public void undo() {
// TODO Auto-generated method stub
// 調用接收者方法
LightReceiver.off();
}
}
package com.example.demo.command;
public class LightReceiver {
public void on() {
System.out.println(" 電燈打開了。。。 ");
}
public void off() {
System.out.println(" 電燈關閉了。。。 ");
}
}
package com.example.demo.command;
/**
* 沒有任何命令,即空執行 :用於初始化每個按鈕,當調用空命令時,對象什麼都不做其實,這樣是一種設計模式,可以省掉對空判斷
* @author zhaozhaohai
*
*/
public class NoCommand implements Command{
@Override
public void execute() {
// TODO Auto-generated method stub
}
@Override
public void undo() {
// TODO Auto-generated method stub
}
}
package com.example.demo.command;
public class RemoteController {
// 開 按鈕的命令數組
private Command[] onCommands;
private Command[] offCommands;
// 執行撤銷的命令
private Command undoCommand;
/**
* 構造器,完成對按鈕初始化
*/
public RemoteController() {
onCommands = new Command[5];
offCommands = new Command[5];
for (int i = 0;i < 5; i++) {
onCommands[i] = new NoCommand();
offCommands[i] = new NoCommand();
}
}
/**
* 給我們的按鈕設置你需要的命令
* @param no
* @param onCommand
* @param offCommand
*/
public void setCommand(int no, Command onCommand, Command offCommand) {
onCommands[no] = onCommand;
offCommands[no] = offCommand;
}
/**
* 按下開按鈕
* @param no
*/
public void onButtonWasPushed(int no) {
// 找到你按下的開的按鈕,並調用對應的方法
onCommands[no].execute();
// 記錄這次的操作,用於撤銷
undoCommand = onCommands[no];
}
/**
* 按下關的按鈕
* @param no
*/
public void offButtonWasPushed(int no) {
// 找到你按下的關的按鈕,並調用對應方法
offCommands[no].execute();
// 記錄這次的操作,用於撤銷
undoCommand = offCommands[no];
}
/**
* 按下撤銷按鈕
*/
public void undoButtonWasPushed() {
undoCommand.undo();
}
}
package com.example.demo.command;
public class TVOffCommand implements Command{
/**
* 聚合TVReceiver
*/
private TVReceiver tvReceiver;
public TVOffCommand(TVReceiver tvReceiver) {
this.tvReceiver = tvReceiver;
}
@Override
public void execute() {
// TODO Auto-generated method stub
tvReceiver.off();
}
@Override
public void undo() {
// TODO Auto-generated method stub
tvReceiver.on();
}
}
package com.example.demo.command;
public class TVOnCommand implements Command{
/**
* 聚合TVReceiver
*/
private TVReceiver tvReceiver;
public TVOnCommand(TVReceiver tvReceiver) {
this.tvReceiver = tvReceiver;
}
@Override
public void execute() {
// TODO Auto-generated method stub
tvReceiver.on();
}
@Override
public void undo() {
// TODO Auto-generated method stub
tvReceiver.off();
}
}
package com.example.demo.command;
public class TVReceiver {
public void on() {
System.out.println(" 電視機打開了。。。 ");
}
public void off() {
System.out.println(" 電視機關閉了。。。 ");
}
}
package com.example.demo.command;
public class Client {
public static void main(String[] args) {
// 使用命令設計模式,完成通過遙控器,對電燈的操作
// 創建電燈的對象(接受者)
LightReceiver lightReceiver = new LightReceiver();
// 創建電燈相關的開關命令
LightOnCommand lightOnCommand = new LightOnCommand(lightReceiver);
LightOffCommand lightOffCommand = new LightOffCommand(lightReceiver);
// 需要一個遙控器
RemoteController remoteController = new RemoteController();
// 給遙控器設置命令,比如 no = 0 是電燈的開和關的操作
remoteController.setCommand(0, lightOnCommand, lightOffCommand);
System.out.println("----------按下開的按鈕------------");
remoteController.onButtonWasPushed(0);
System.out.println("----------按下關的按鈕------------");
remoteController.offButtonWasPushed(0);
System.out.println("----------按下撤銷的按鈕------------");
remoteController.undoButtonWasPushed();
System.out.println("----------使用遙控器操作電視機-------");
TVReceiver tvReceiver = new TVReceiver();
TVOffCommand tvOffCommand = new TVOffCommand(tvReceiver);
TVOnCommand tvOnCommand = new TVOnCommand(tvReceiver);
// 給遙控器設置命令,比如 no = 1 是電視機的開和關的操作
remoteController.setCommand(1, tvOnCommand, tvOffCommand);
System.out.println("----------按下開的按鈕------------");
remoteController.onButtonWasPushed(1);
System.out.println("----------按下關的按鈕------------");
remoteController.offButtonWasPushed(1);
System.out.println("----------按下撤銷的按鈕------------");
remoteController.undoButtonWasPushed();
}
}
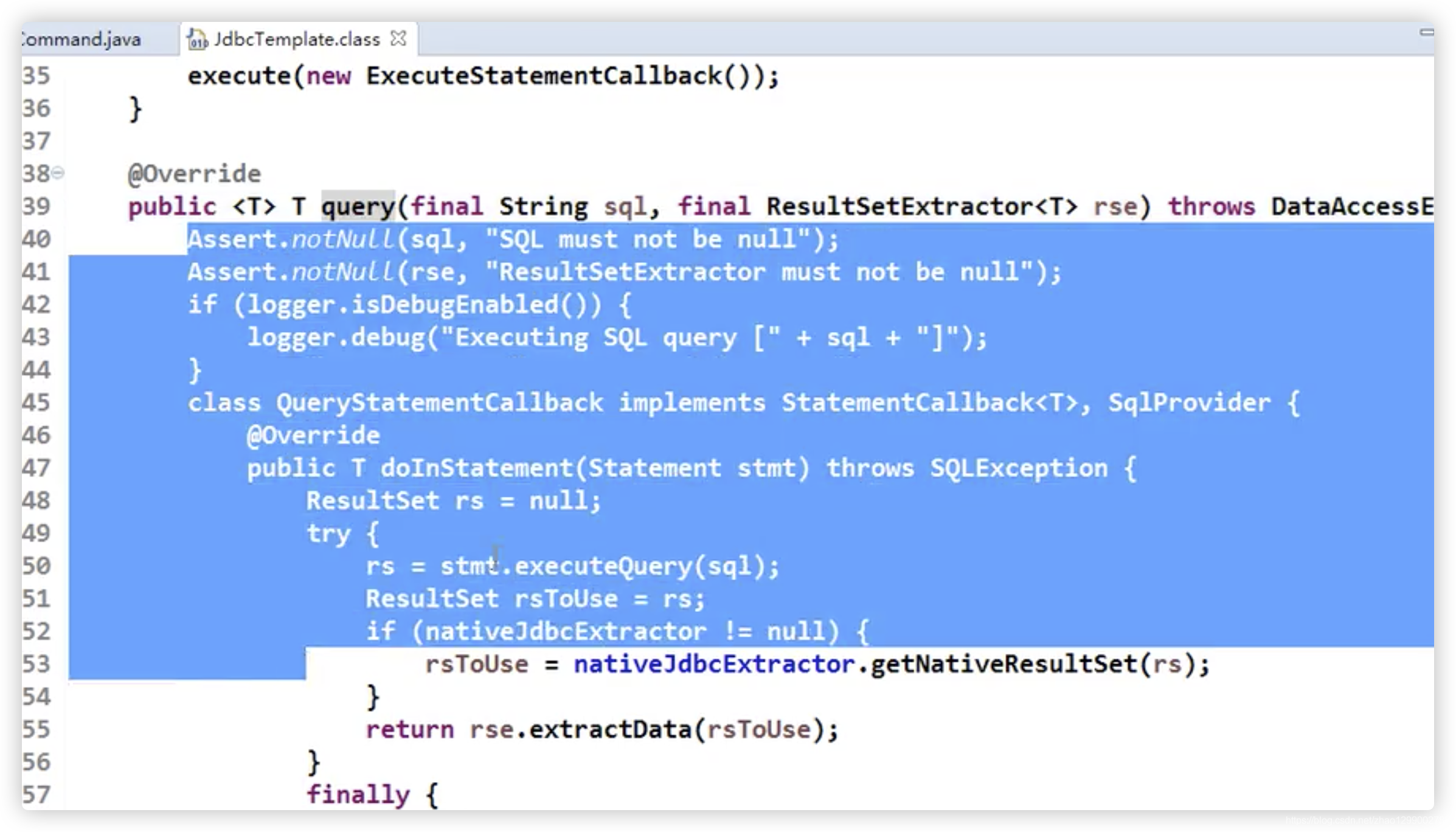
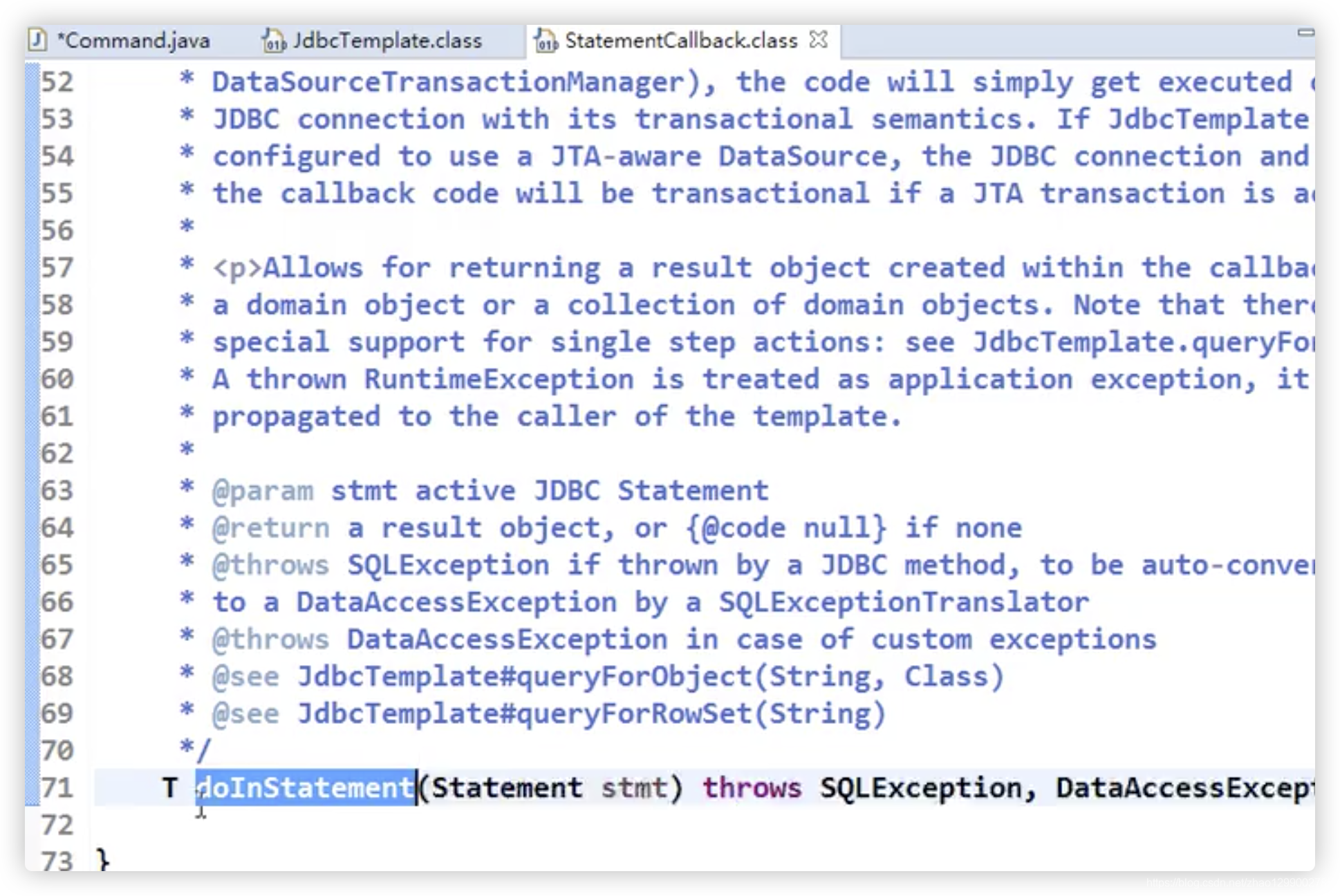
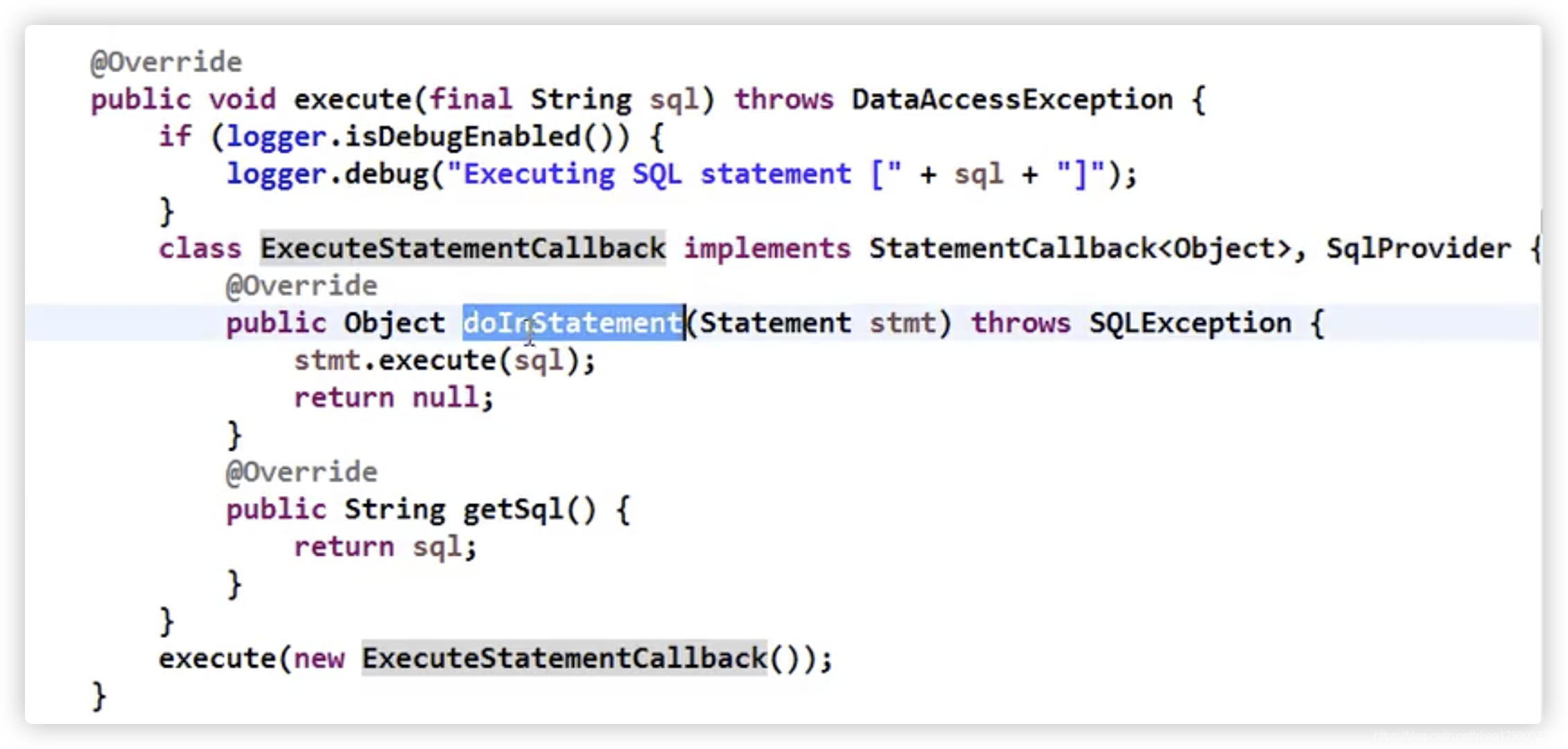
命令模式在Spring框架中JdbcTemplate應用源碼分析



說明 :
- StatementCallback 介面,類似命令介面(Command)
- class QueryStatementCallback implements StatementCallback, SqlProvider,匿名內部類,實現了命令介面,同時也充當命令接收者
- 命令調用者是JdbcTemplate,其中execute(StatementCallback action)方法中,調用action.doInStatement 方法,不同的實現StatementCallback介面的對象,對應不同的doInStatement實現邏輯
- 另外實現StatementCallback命令介面的子類還有QueryStatementCallback、BatchUpdateStatementCallback、ExecuteStatementCallback、UpdateStatementCallback
命令模式的註意事項和細節
1)將發起請求的對象與執行請求的對象解耦。發起請求的對象是調用者,調用者只要命令對象的execute()方法就可以讓接收者工作,而不必知道具體的接收者對象是誰、是如何實現的,命令對象會負責讓接收者執行請求的動作,也就是說 :“請求發起者”和“請求執行者”之間的解耦是通過命令對象實現的,命令對象起到了紐帶橋梁的作用。
2)容易設計一個命令隊列。只要把命令對象放到列隊,就可以多線程的執行命令。
3)容易實現對請求的撤銷和重做
4)命令模式不足 :可能導致某些系統有過多的具體命令類,增加類系統的複雜度,這點在使用的時候要註意
5)空命令也是一種設計模式,它為我們省去判空的操作。在上面的實例中,如果沒有空命令,每按下一個按鍵都要判空,這會給編碼帶來一定麻煩。
6)命令模式經典的應用場景 :界面的一個按鈕都是一條命令、模擬CMD(DOS命令)訂單的撤銷/恢復、觸發-反饋機制



