事件冒泡通俗講以整個文檔體doucment參照就是從裡到外(可以自行腦補一下水裡冒泡現象) 說到事件冒泡就不得不提一下dom0級事件與dom2及事件 dom0級事件會覆蓋,如下控制台只會輸出結果 2: var oDiv=document.getElementById('div'); oDiv.onc ...
事件冒泡通俗講以整個文檔體doucment參照就是從裡到外(可以自行腦補一下水裡冒泡現象)
說到事件冒泡就不得不提一下dom0級事件與dom2及事件
dom0級事件會覆蓋,如下控制台只會輸出結果 2:
var oDiv=document.getElementById('div'); oDiv.onclick=function(){ console.log(1) } oDiv.onclick=function(){ console.log(2) }
dom0級事件只有事件冒泡,沒有事件捕獲
dom2級事件不會覆蓋,如控制台只會輸出結果 1,2:
var oDiv=document.getElementById('div');
oDiv.addEventListener('click',function(){
console.log(1)
},true)
oDiv.addEventListener('click',function(){
console.log(2)
},true)
dom2級事件涉及到事件捕獲,第三個參數布爾值如果為false,就是事件冒泡,否則就是事件捕獲
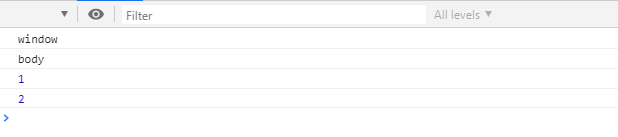
冒泡
var body=document.getElementsByTagName('body')[0]; window.addEventListener('click',function(){ console.log('window') },false) body.addEventListener('click',function(){ console.log('body') },false) var oDiv=document.getElementsByTagName('div')[0]; oDiv.addEventListener('click',function(){ console.log(1) },false) oDiv.addEventListener('click',function(){ console.log(2) },false)
點擊div運行結果

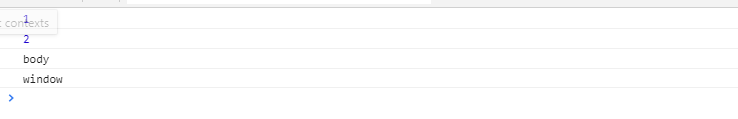
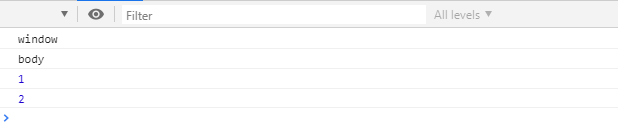
捕獲
var body=document.getElementsByTagName('body')[0];
window.addEventListener('click',function(){
console.log('window')
},true)
body.addEventListener('click',function(){
console.log('body')
},true)
var oDiv=document.getElementsByTagName('div')[0];
oDiv.addEventListener('click',function(){
console.log(1)
},true)
oDiv.addEventListener('click',function(){
console.log(2)
},true)
點擊運行結果


事件捕獲就是從上往下一級一級往下找,先找父級在找子級
這張圖大家看起來更加清晰



