擴展運算符的巧妙應用 這個template模板,綁定的數據帶item首碼 那麼使用模板的時候,也必須保證是item data幫綁定數據用雙花括弧包住item 還有wx:for-item預設也是item,因此可省略 這樣帶有item不利於代碼復用,解決方法: 將template模板中的item首碼都去 ...
擴展運算符的巧妙應用
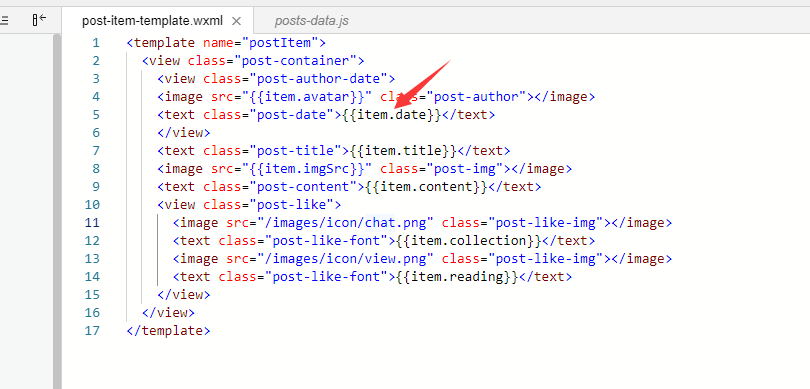
這個template模板,綁定的數據帶item首碼

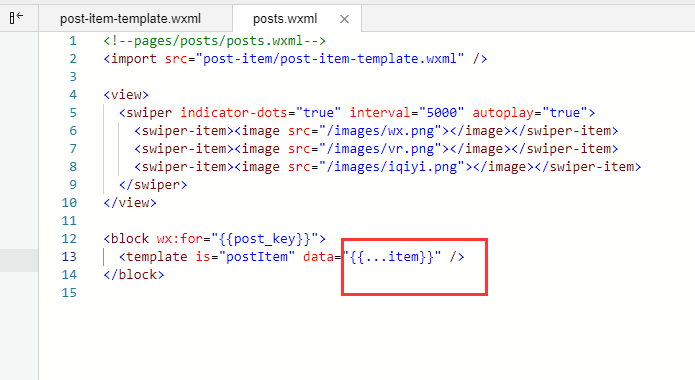
那麼使用模板的時候,也必須保證是item
data幫綁定數據用雙花括弧包住item
還有wx:for-item預設也是item,因此可省略

這樣帶有item不利於代碼復用,解決方法:
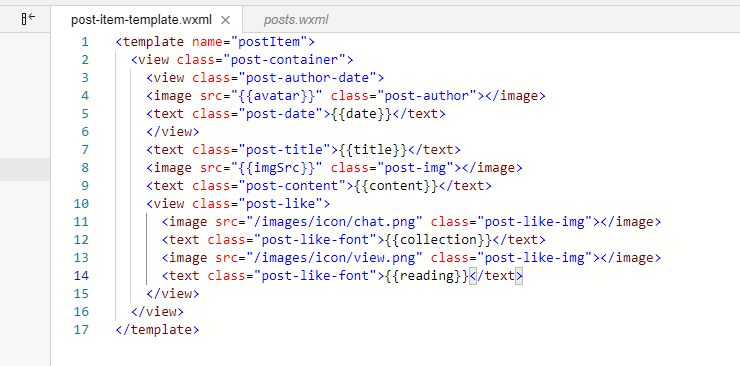
將template模板中的item首碼都去掉

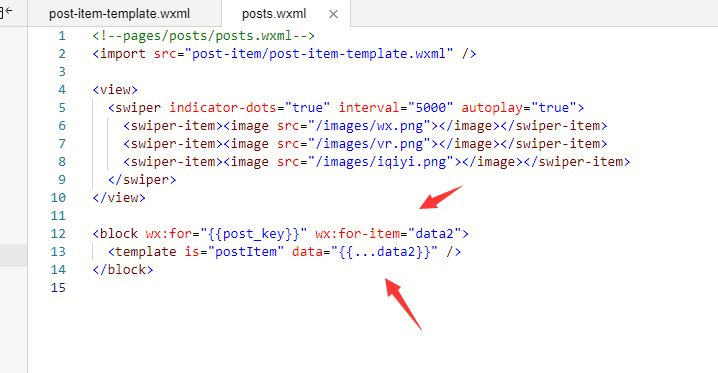
然後使用模板時,在數據綁定前加...(ES6語法)

這樣的好處是:
可以改變wx:for-item的屬性值和data屬性值(這兩個必須保持一致),但不需要再去修改模板中的數據首碼

依然能夠正常顯示

組件的自定義屬性及獲取屬性
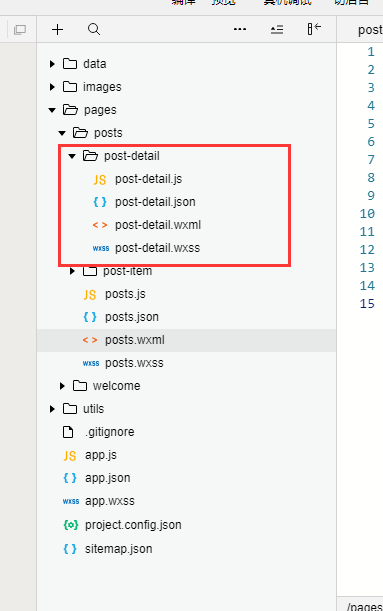
創建新聞詳情頁

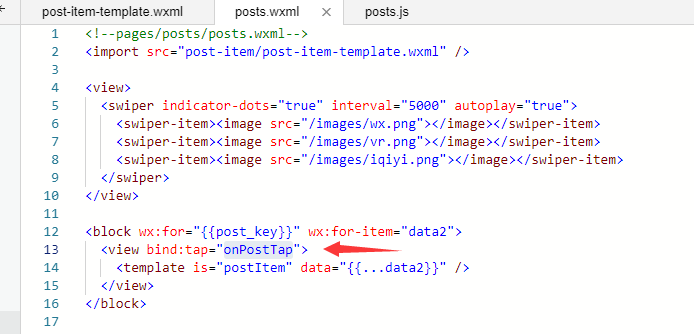
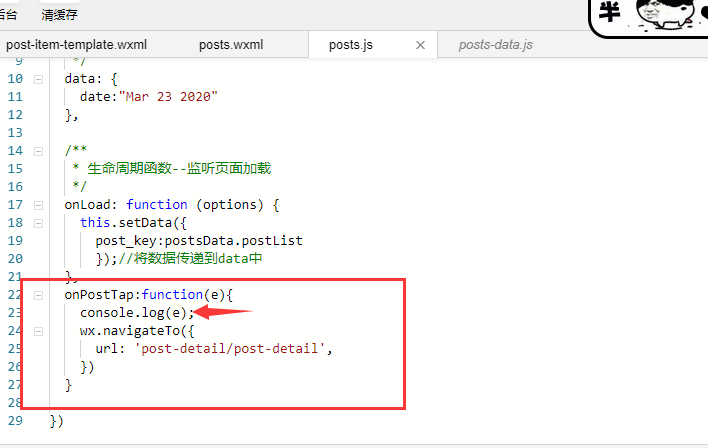
給新聞綁定點擊事件,註意template和block是不能綁定事件的,所以我在template外麵包裹了一個view,然後在view上綁定事件

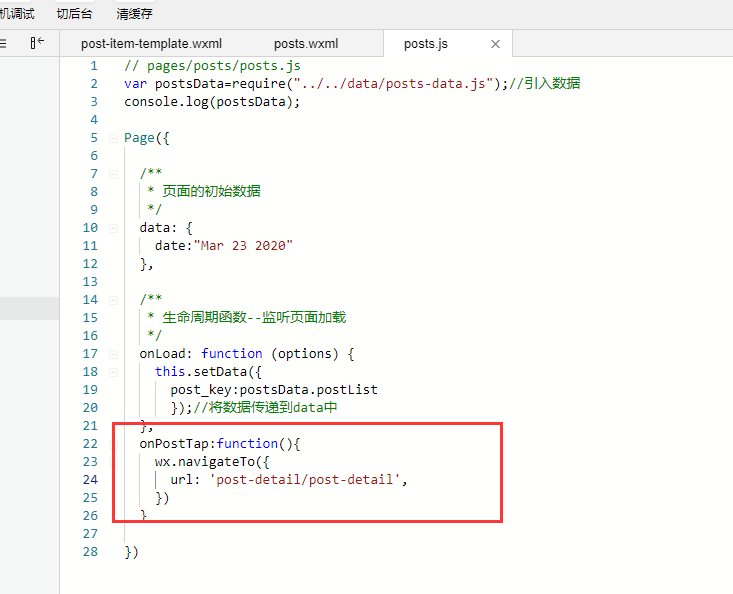
在函數里定義好跳轉到新聞詳情頁

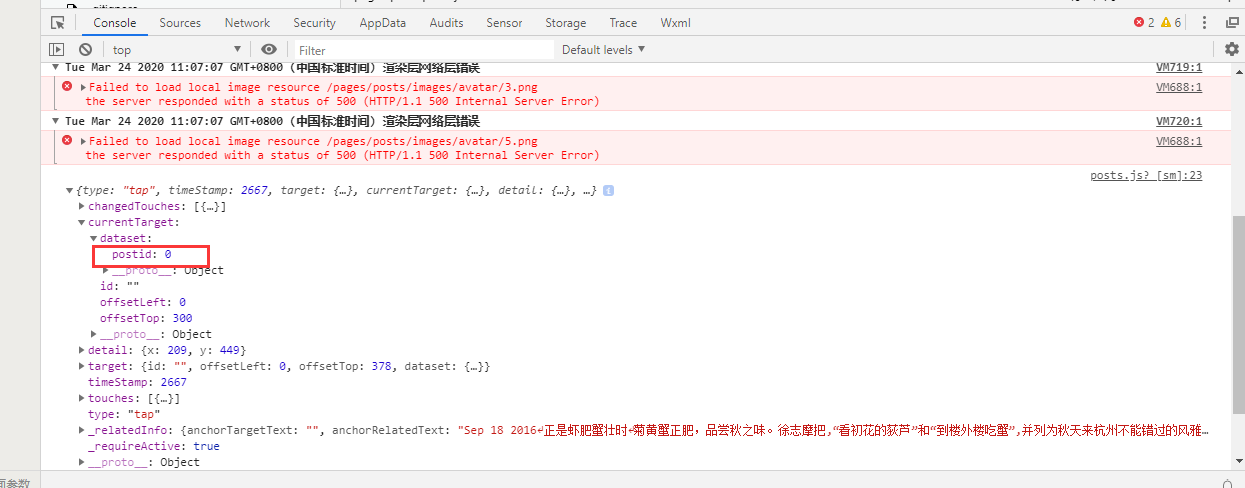
查看數據可以看到,每篇新聞都有對應的postId

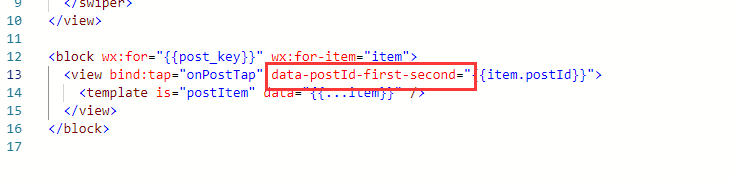
給每篇新聞自定義屬性,傳遞postId
小程式中,自定義屬性必須以data-開頭,否則是無效的

可以看到已經傳遞成功

在js中使用小程式的事件對象獲取到元素的屬性
posts.js

在currentTarget--dataset中,存放了自定義屬性

補充一個知識點
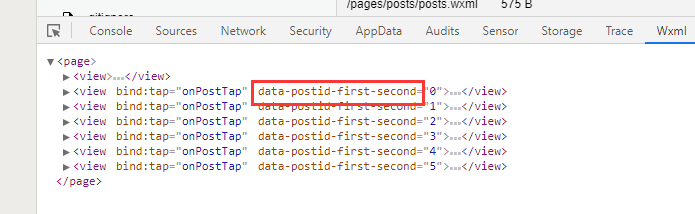
如果你設置的自定義屬性名是用連字元拼接

可以看到實際結構是全部會轉小寫的,用連字元拼接

而在js中通過事件對象獲取到屬性,則會轉換為駝峰形式

先靜後動,先樣式再數據
為了方便查看實時效果,首先將新聞詳情頁設置為預設頁面


這樣每次刷新都是這個頁面

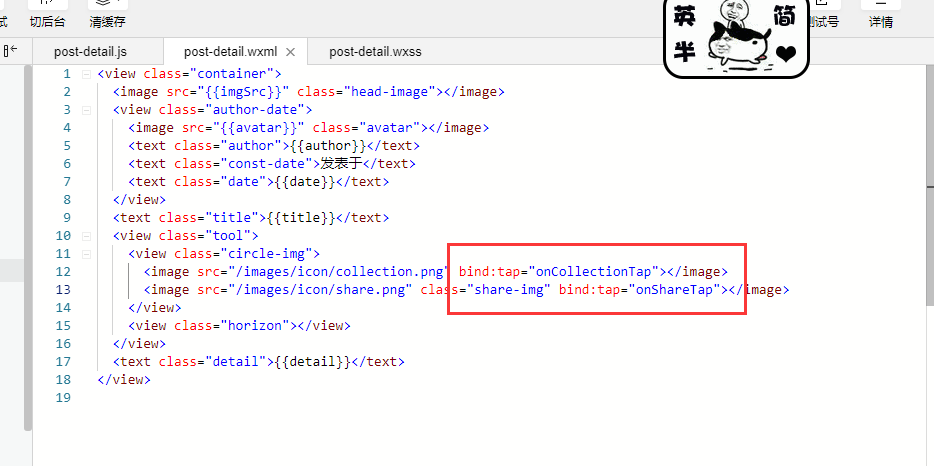
現在來編寫新聞詳情頁 post-detail.wxml
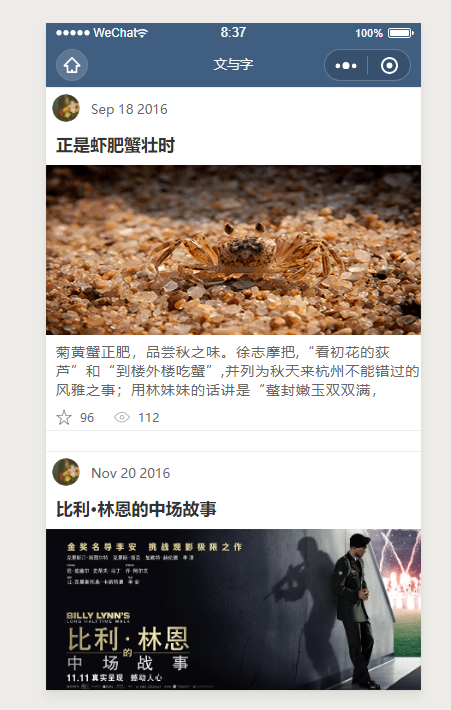
<view class="container"> <image src="/images/post/crab.png" class="head-image"></image> <view class="author-date"> <image src="/images/avatar/3.png" class="avatar"></image> <text class="author">cyy</text> <text class="const-date">發表於</text> <text class="date">3天前</text> </view> <text class="title">正是蝦肥蟹壯時</text> <view class="tool"> <view class="circle-img"> <image src="/images/icon/collection.png"></image> <image src="/images/icon/share.png" class="share-img"></image> </view> <view class="horizon"></view> </view> <text class="detail"> 菊黃蟹正肥,品嘗秋之味。徐志摩把“看初花的荻蘆”和“到樓外樓吃蟹”併列為秋天來杭州不能錯過的風雅之事;用林妹妹的話講是“螯封嫩玉雙雙滿,殼凸紅脂塊塊香”;在《世說新語》里,晉畢卓更是感嘆“右手持酒盃,左手持蟹螯,拍浮酒船中,便足了一生矣。”漫漫人生長路,美食與愛豈可辜負?於是作為一個吃貨,突然也很想回味一下屬於我的味蕾記憶。記憶中的秋蟹,是家人的味道,瀰漫著濃濃的親情。\n\n是誰來自山川湖海,卻囿於晝夜,廚房與愛? 是母親,深思熟慮,聰明耐心。吃蟹前,總會拿出幾件工具,煞有介事而樂此不疲。告訴我們螃蟹至寒,需要佐以薑茶以祛寒,在配備的米醋小碟里,亦添入姜絲與紫蘇,前者驅寒後者增香。泡好菊花茶,歲月靜好,我們靜等。 </text> </view>
post-detail.wxss
/* pages/posts/post-detail/post-detail.wxss */ .container{ display: flex; flex-direction:column; } .head-image{ width:100%; height:460rpx; } .author-date{ display: flex; margin:20rpx 20rpx 0 30rpx; align-items:center; } .avatar{ width:64rpx; height:64rpx; } .author{ font-size:30rpx; font-weight:300; margin-left:20rpx; color:#666; } .const-date{ font-size:24rpx; color:#999; margin-left:20rpx; } .date{ font-size:24rpx; margin-left:30rpx; } .title{ margin-left:40rpx; font-size:36rpx; font-weight:700; margin-top:30rpx; letter-spacing: 2rpx; color:#4b556c; } .tool{ margin-top:20rpx; } .circle-img{ display: flex; justify-content: flex-end; margin-right:40rpx; } .circle-img image{ width:90rpx; height:90rpx; } .horizon{ width:660rpx; height:1rpx; background-color: #e5e5e5; position: relative; bottom:45rpx; z-index:-99; margin:0 auto;/* 讓線水平居中 */ } .share-img{ margin-left:30rpx; } .detail{ color:#666; margin:20rpx 30rpx; line-height: 44rpx; letter-spacing: 2rpx; }
公共樣式可以寫在app.wxss里
text{ font-family: MicroSoft Yahei; font-size: 24rpx; color: #666; } input{ font-family: MicroSoft YaHei; }
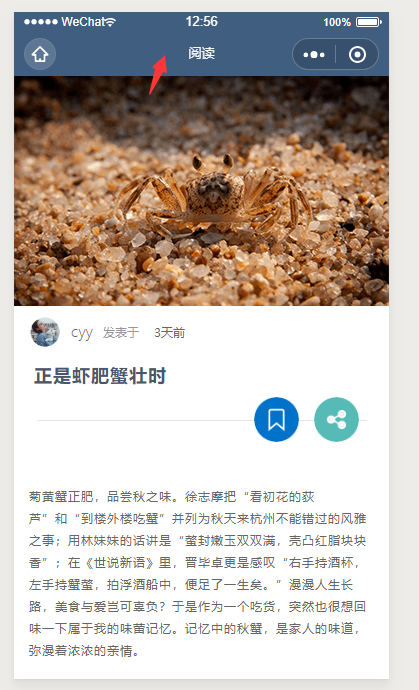
設置頂部文字


使用數據填充新聞詳情頁面
在posts.js中已經獲取到了postId,傳遞少量數據可以在url後面直接加參數
多個參數之間使用&符號分割

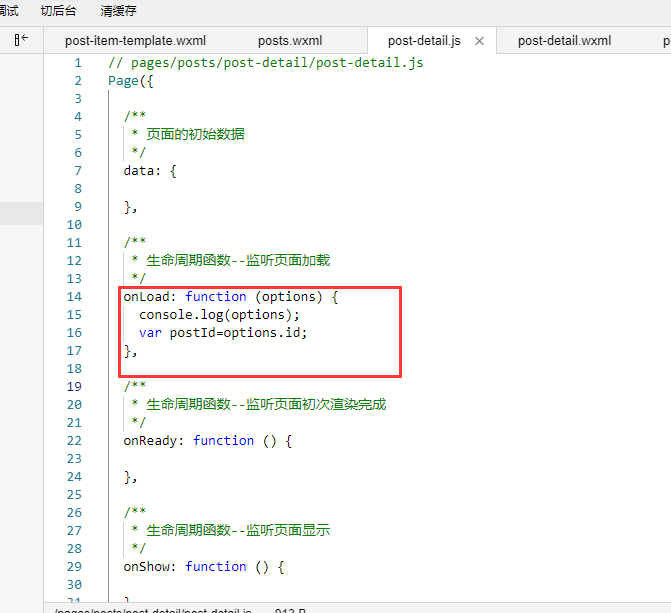
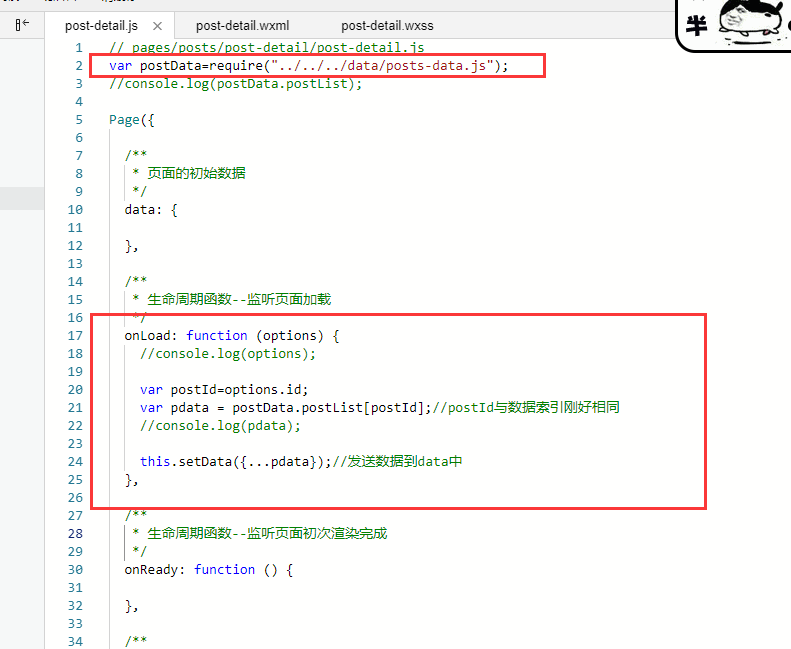
在post-detail.js的onload函數中,可以用options接收到傳遞過來的參數


使用require引入數據文件
在onload函數中使用id獲取到需要的數據,發送到data中

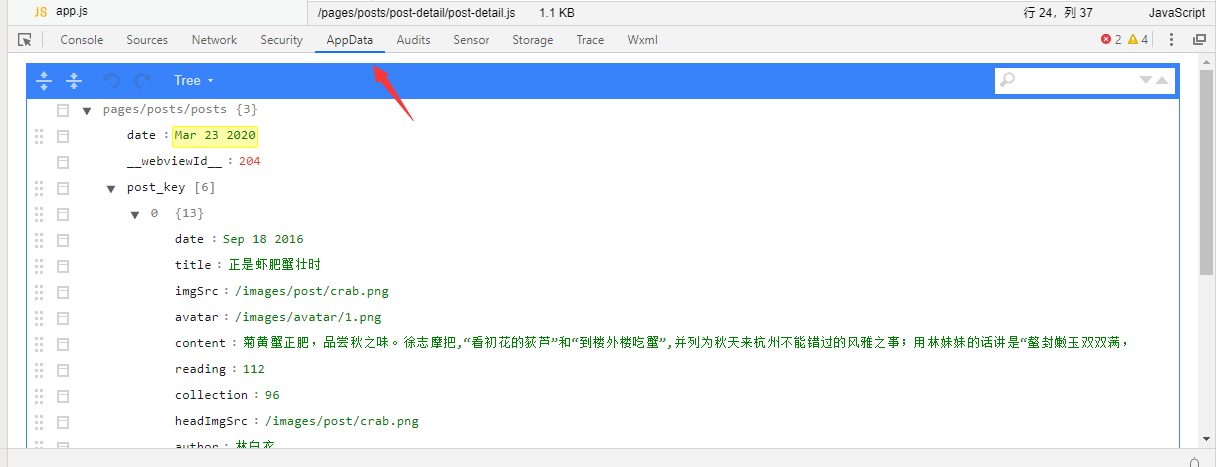
註意,所有setData的數據,可以在控制台的AppData中查看數據結構

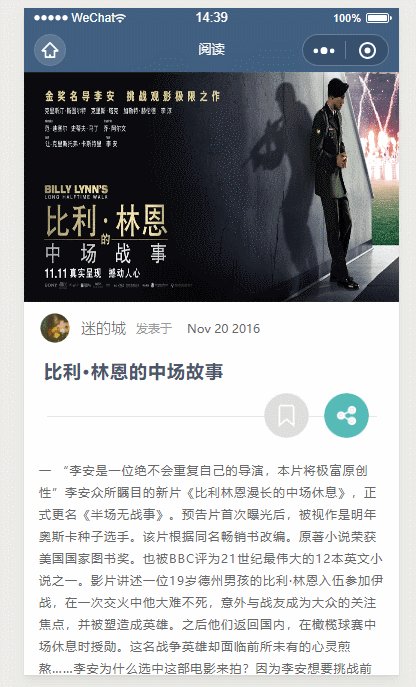
將post-detail.wxml中的靜態數據改為動態數據

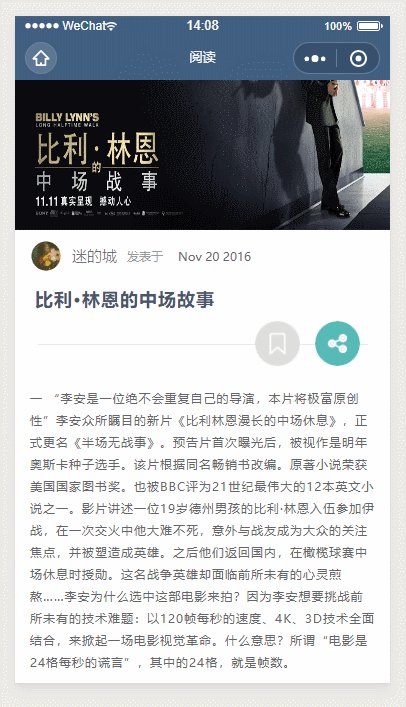
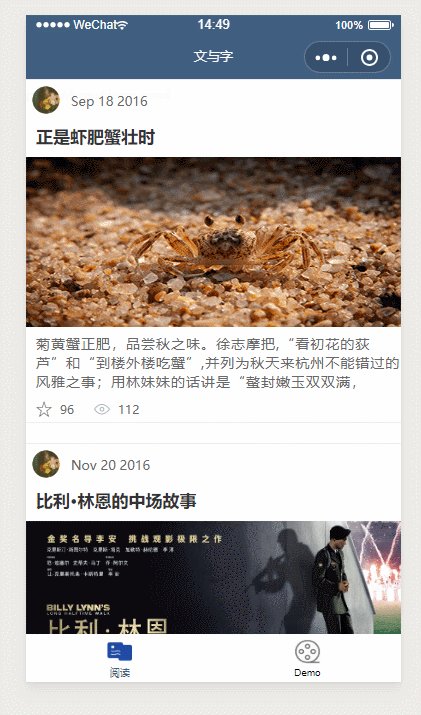
效果圖

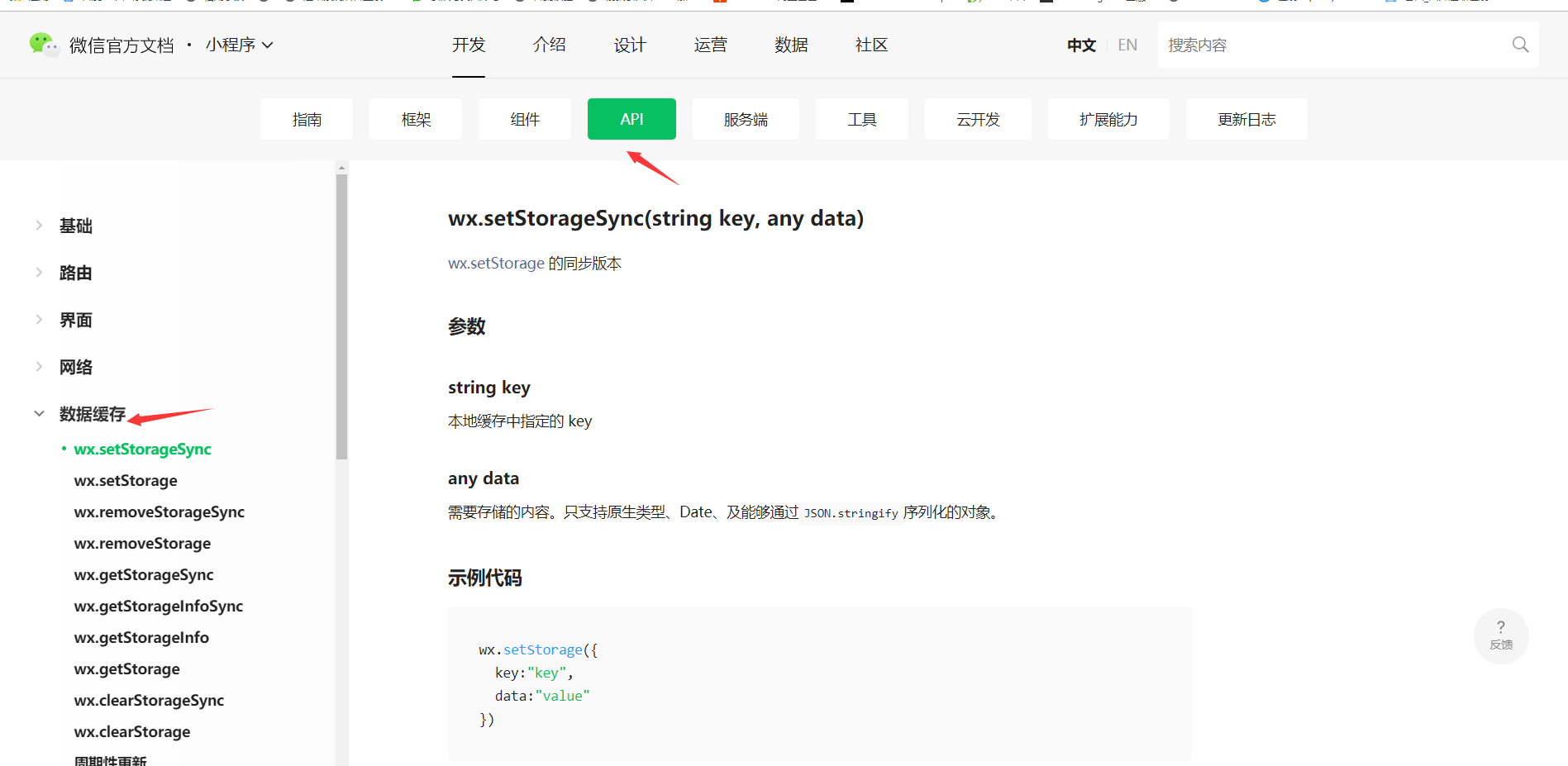
Storage緩存的基本用法
收藏功能,需要用伺服器來記錄(現在可以用緩存來暫時代替)

在控制台-storage可以查看緩存

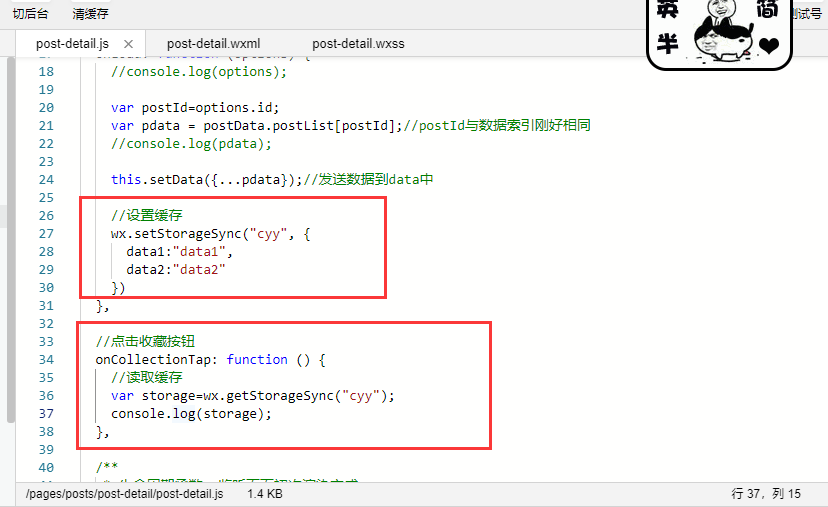
綁定事件(作用演示,非實際功能)

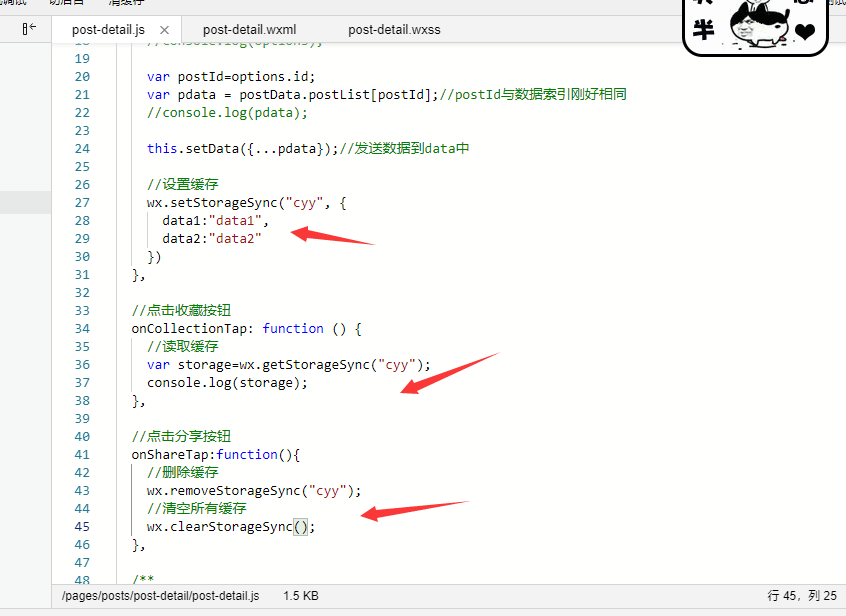
常見緩存操作(小程式緩存大小不能超過10M)

更多用法還是翻文檔

帶sync的是同步,不帶sync的是非同步,一般來說,非同步不容易阻塞,同步更簡單些
使用緩存實現文字收藏的功能
post-details.js
onload函數中實現的效果是:
讀取緩存,如果存在緩存則發送到data中;如果不存在則設置為false,並更新緩存
onLoad: function (options) { var postId=options.id; this.data.postId = postId;//把postId發送到data中,方便其他函數中調用(由於不需要進行數據綁定,因此沒必要使用setData) var pdata = postData.postList[postId];//postId與數據索引剛好相同,獲取單篇文章的數據 this.setData({...pdata});//發送數據到data中 var postcollected = wx.getStorageSync("postcollected");//讀取緩存 //如果存在緩存則發送到data if (postcollected){ var collected = postcollected[postId];//存在單篇文章緩存 if (collected){ this.setData({collected}); } }else{ postcollected={}; postcollected[postId]=false; //設置緩存 wx.setStorageSync("postcollected", postcollected); } },
onCollectionTap函數中實現的效果是: 讀取到這篇文章是否收藏的緩存,取反(點擊之後狀態與之間相反) 更新緩存,並將數據發送到data
//點擊收藏按鈕 onCollectionTap: function () { //讀取緩存 var postcollected = wx.getStorageSync("postcollected"); var collected = postcollected[this.data.postId]; collected = !collected; postcollected[this.data.postId] = collected;//更新緩存 wx.setStorageSync("postcollected", postcollected); this.setData({ collected });//發送數據到data },
這樣的話,data中是肯定有collected屬性的,值是true或者false

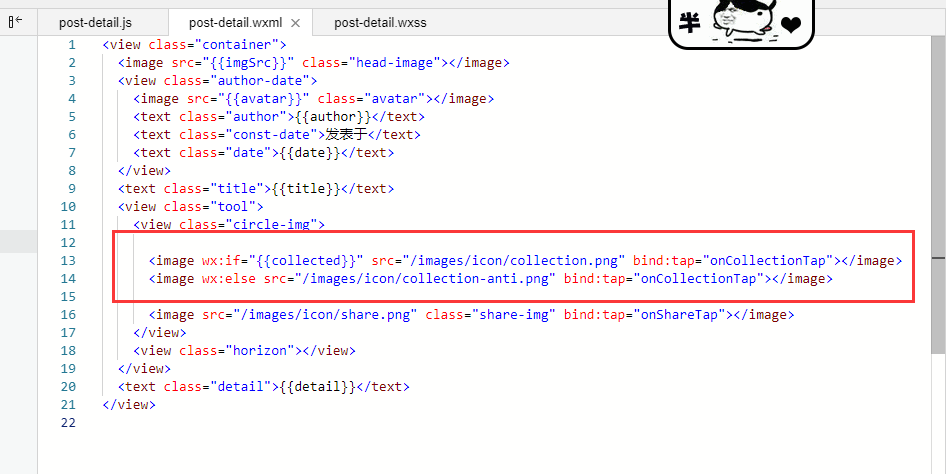
在頁面中用wx:if和wx:else來實現


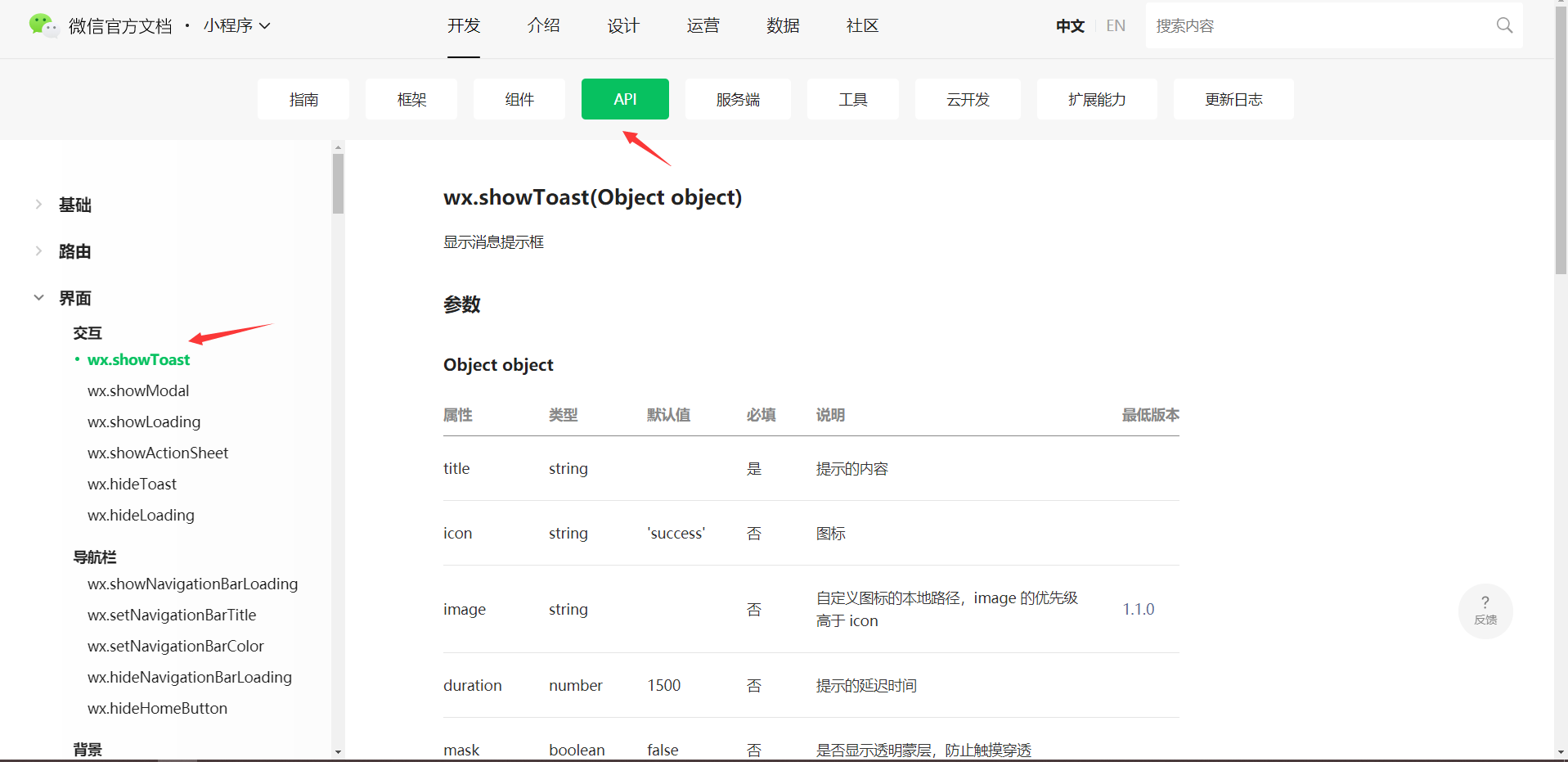
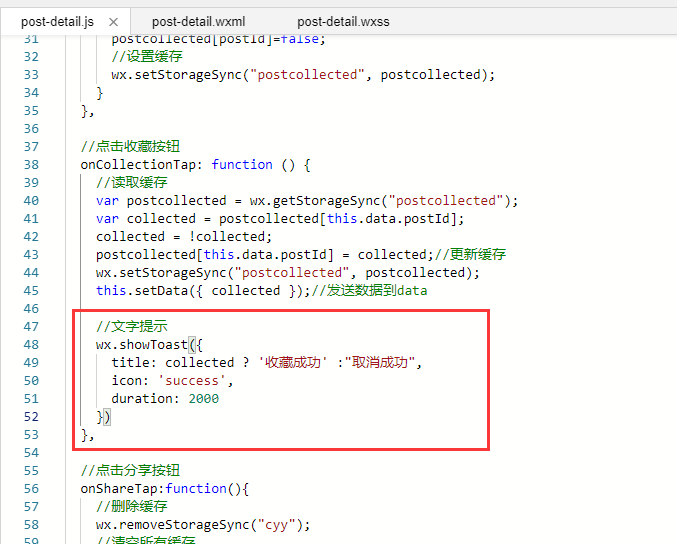
交互反饋wx.showToast
收藏與否的文字提醒


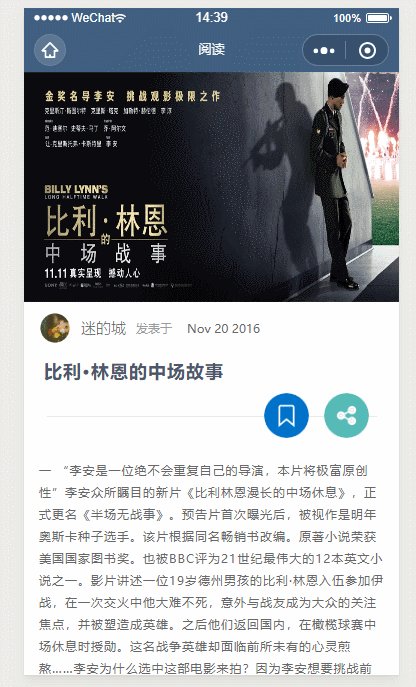
效果圖

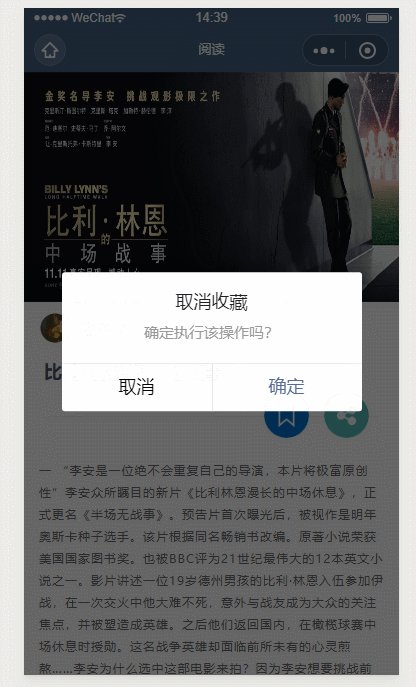
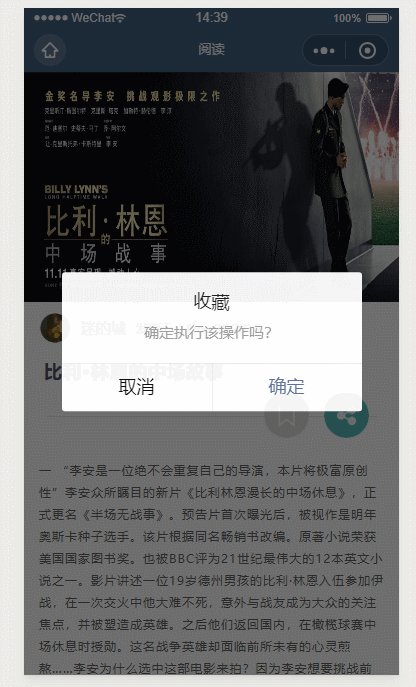
交互反饋wx.showModal
使用wx.showModal改寫剛纔的wx.showToast(功能一樣,實現效果不一樣)
//點擊收藏按鈕 onCollectionTap: function () { //讀取緩存 var postcollected = wx.getStorageSync("postcollected"); var collected = postcollected[this.data.postId]; wx.showModal({ title: collected ? '取消收藏' : "收藏", content: '確定執行該操作嗎?', success:(res) =>{//箭頭函數可以保留之前的this指向 if (res.confirm) {//點擊確定 collected = !collected; postcollected[this.data.postId] = collected;//更新緩存 wx.setStorageSync("postcollected", postcollected); this.setData({ collected });//發送數據到data } else if (res.cancel) {//點擊取消 console.log('取消操作') } } }); },
上面是用的ES6的箭頭函數,保留了this指向,也可以使用變數保存之前的this指向
//點擊收藏按鈕 onCollectionTap: function () { //讀取緩存 var postcollected = wx.getStorageSync("postcollected"); var collected = postcollected[this.data.postId]; var self=this;//保留this指向 wx.showModal({ title: collected ? '取消收藏' : "收藏", content: '確定執行該操作嗎?', success(res){ if (res.confirm) {//點擊確定 collected = !collected; postcollected[self.data.postId] = collected;//更新緩存 wx.setStorageSync("postcollected", postcollected); self.setData({ collected });//發送數據到data } else if (res.cancel) {//點擊取消 console.log('取消操作') } } }); },
效果圖

加入tabbar選項卡
使用tabbar最起碼需要兩個頁面,因此我們再創建demo頁面方便演示

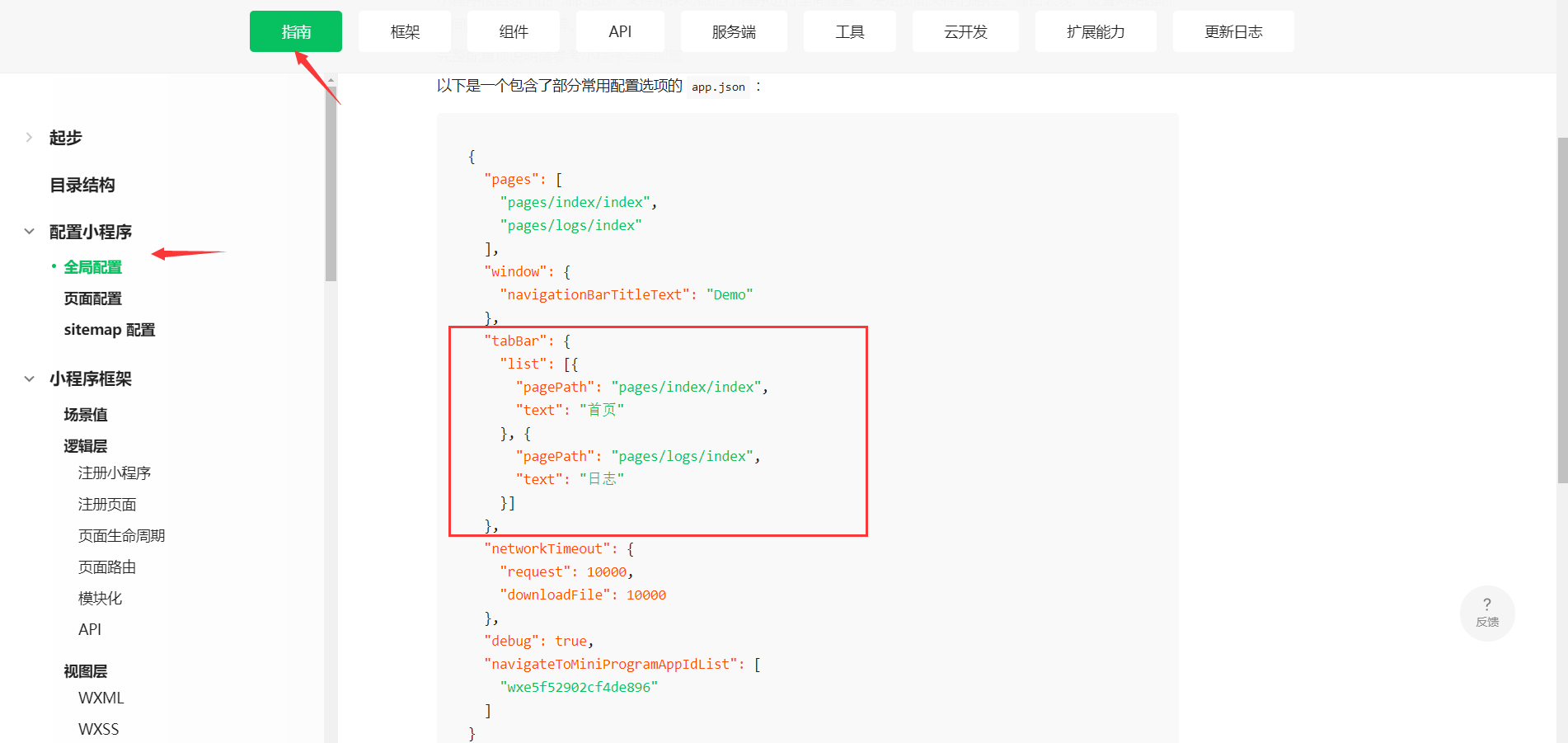
查看文檔

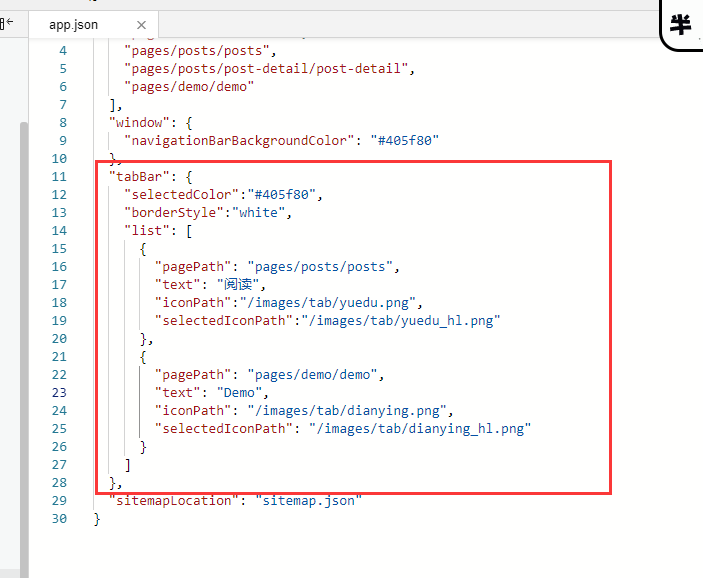
在app.json中添加:

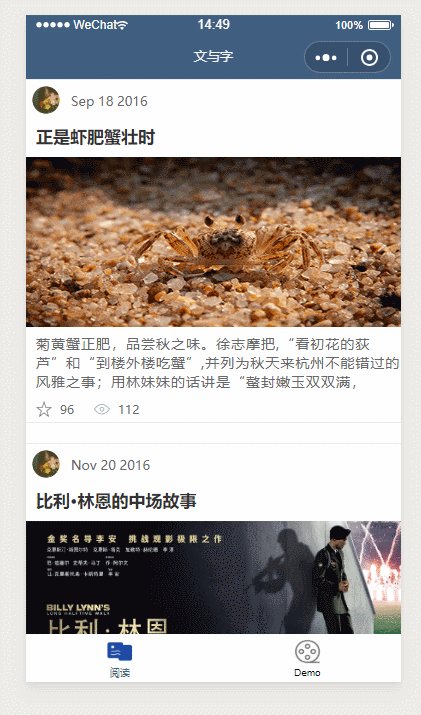
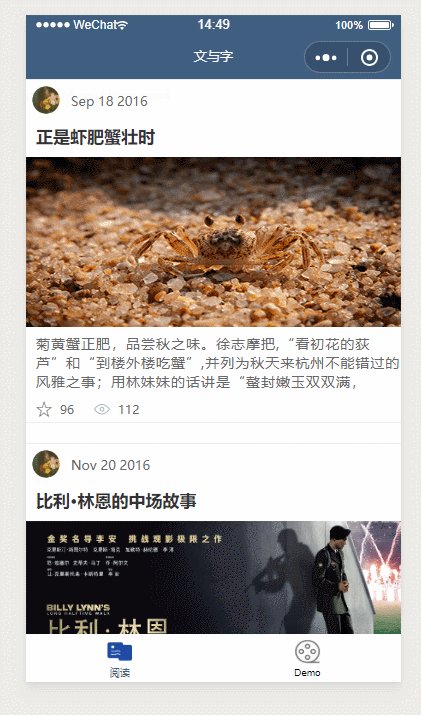
效果圖

如果這些組件無法滿足需求,小程式有很多自定義組件,可以使用別人寫好的組件
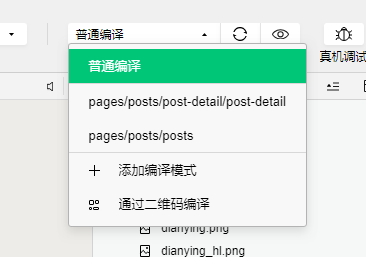
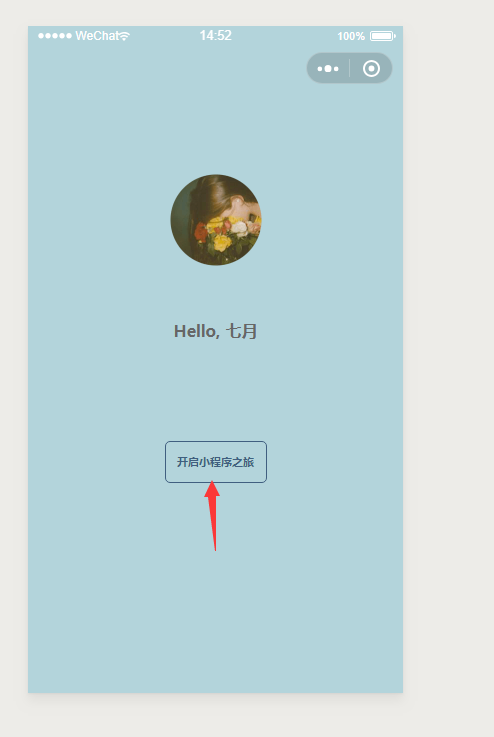
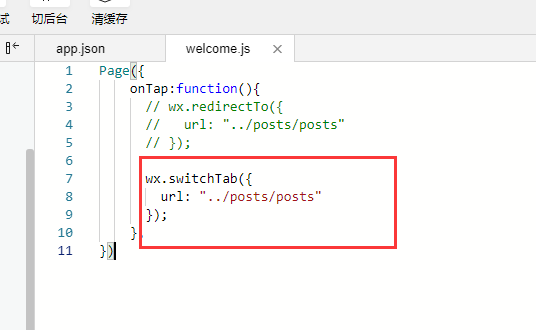
此時選擇普通編輯,回到welcome頁面,你會發現點擊按鈕無法跳轉頁面,這是因為受到tabBar的影響


小程式規定,如果要跳轉到一個帶有tabBar的頁面,必須使用wx.switchTab

一些好用的小程式框架
推薦lin ui http://doc.mini.7yue.pro/

喜歡用vue編寫小程式的,推薦 mpvue
喜歡用react編寫小程式的,推薦 taro



