BFC是什麼? BFC(Block Fomatting Context)為塊級格式化上下文的的簡稱。 簡單點說,把BFC看成一個渲染區域或者容器,在BFC這個容器內部的的元素無論如何佈局都不會影響其外部的元素。 並且BFC還有它自己的一些特性,下麵會說到。 BFC模式的形成條件如下(滿足以下任意一條 ...
BFC是什麼?
BFC(Block Fomatting Context)為塊級格式化上下文的的簡稱。
簡單點說,把BFC看成一個渲染區域或者容器,在BFC這個容器內部的的元素無論如何佈局都不會影響其外部的元素。
並且BFC還有它自己的一些特性,下麵會說到。
BFC模式的形成條件如下(滿足以下任意一條均可形成BFC):
- 根元素
- 浮動元素:float 除 none 以外的值
- 絕對定位元素:position (absolute、fixed)
- display 為 inline-block、table-cells、table、flex
- overflow 除了 visible 以外的值 (hidden、auto、scroll)
直接說應用場景:
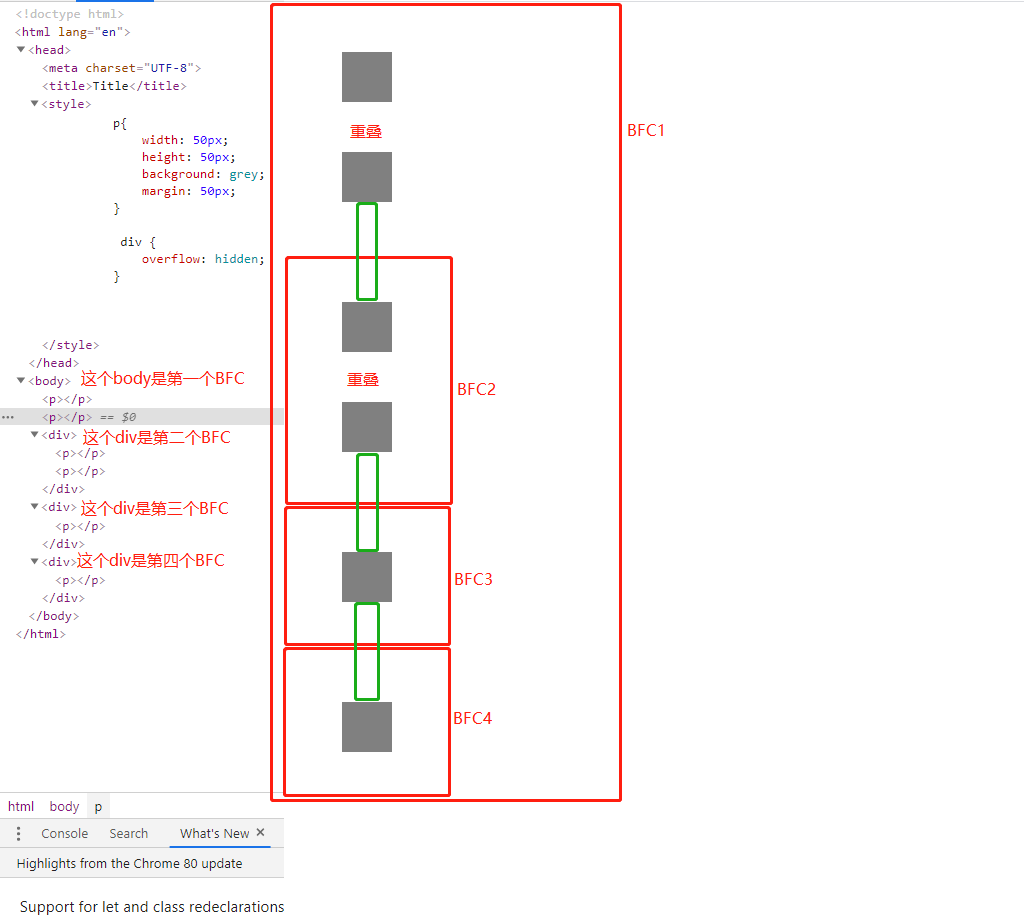
1、同一個BFC容器內元素外邊距重疊。

簡單的描述下,綠色框框為外邊距沒有重疊的情況,因為這些元素不在同一個BFC內。
還有水平外邊距重疊、嵌套外邊距重疊等情況,思路一樣,應用上面幾條BFC模式的形成條件,使元素不在同一BFC下即可。
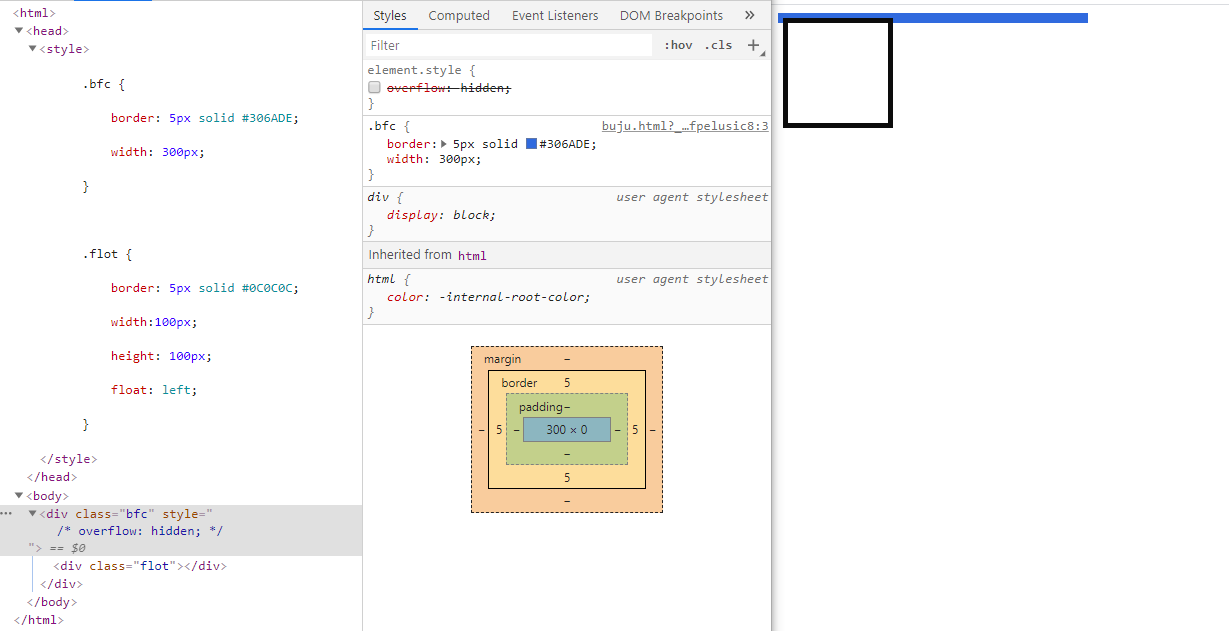
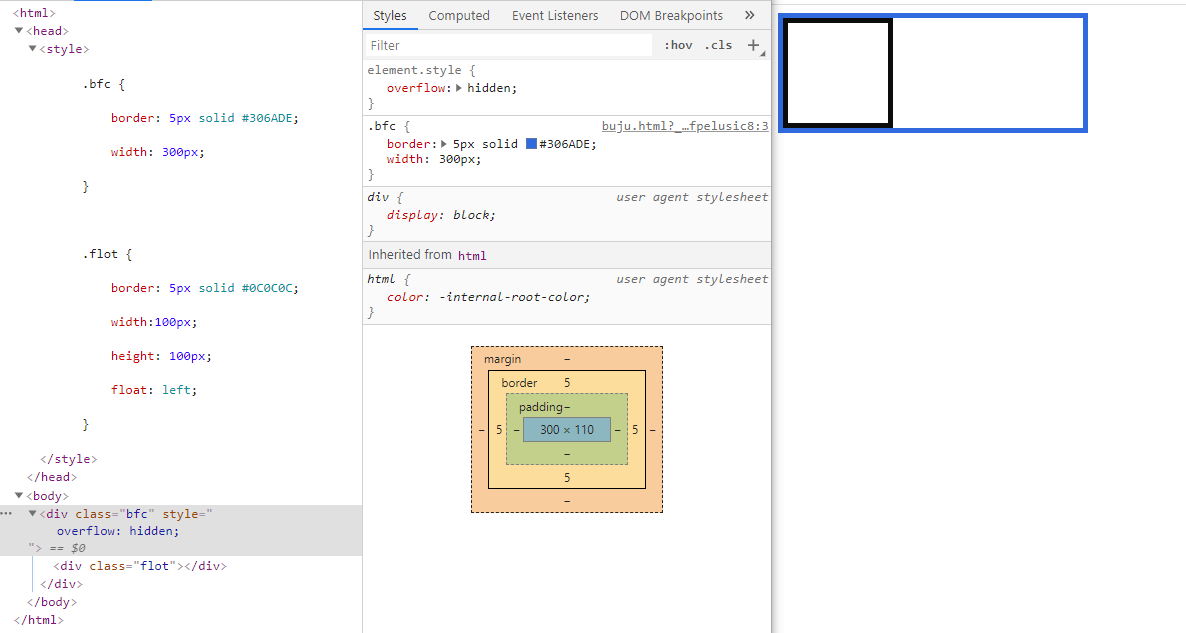
2、清除內部浮動。
BFC計算高度的時候 ,內部的浮動元素也會參與計算,來兩張圖對比下:


簡單的說,藍色邊框div,增加了overflow: hidden;樣式,使它變成了BFC。
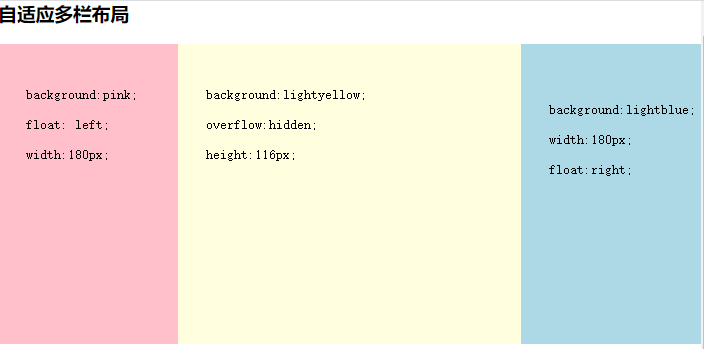
3、自適應多欄佈局