一開始我們接觸網頁製作的時候,就瞭解到html代表結構、css代表樣式、javascript代表行為,網頁製作中,我們一直強調結構與表現相分離的原則,這裡面的結構一般指HTML,此外分離是說把它們寫在不同的文件加以引用嗎?當然不是,在這裡的學習中瞭解到,分離不單是一種方法更是一種思想,簡而言之,一個... ...
一開始我們接觸網頁製作的時候,就瞭解到html代表結構、css代表樣式、javascript代表行為,網頁製作中,我們一直強調結構與表現相分離的原則,這裡面的結構一般指HTML,此外分離是說把它們寫在不同的文件加以引用嗎?當然不是,在這裡的學習中瞭解到,分離不單是一種方法更是一種思想,簡而言之,一個平面二維坐標,其中x軸代表技術發展,y軸代表網頁製作需求,分離就是根據根據技術發展和我們的網頁製作需求完成的!
舉例:比方說我們蓋房子,html就相當房子的結構,css相當於後期的裝修,網頁都是基於一張效果來完成的,在我們瀏覽網頁的時候,根據效果圖不同,樣式不同,所以我們瀏覽的頁面是五花八門的,那麼我們如何來佈局好網頁?首先不要考慮過多的css樣式,儘量讓我們的html結構合理簡潔和語義化,然後再添加完善css樣式!
當我們拿到頁面時,不同的製作者對結構結構樣式有不同的鏈接,根據這個結構樣式瞭解深度的不同,暫定劃分為:初級、中級、高級三個不同的層次;

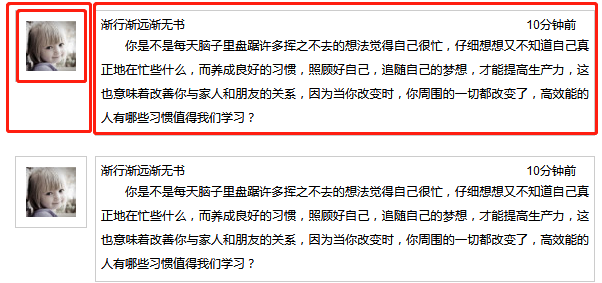
比方說這樣一個常見的對話框,有3個單元,首先我們需要完成一個單元,另外的進行CTRL+V;如果是初級製作者拿到頁面後,一般按照上面的方框進行劃分,一個大的div裡面包含2個小的div,左右浮動,左側放img,右側放p,h等標簽,至於時間因數通過 position屬性定位實現,那下麵就用代碼說明下
1 <div class="demo1"> 2 <div class="fl"> 3 <img src="../../images/head02.jpg" alt=""> 4 </div> 5 <div class="fr"> 6 <span>10分鐘前</span> 7 <h6>漸行漸遠漸無書</h6> 8 <p> 9 你是不是每天腦子裡盤踞許多揮之不去的想法覺得自己很忙,仔細想想又不知道自己真正地在忙些什麼,而養成良好的習慣,照顧好自己,追隨自己的夢想,才能提高生產力,這也意味著改善你與家人和朋友的關係,因為當你改變時,你周圍的一切都改變了,高效能的人有哪些習慣值得我們學習? 10 </p> 11 </div> 12 </div> 13 <div class="demo2"> 14 <img src="../../images/head02.jpg" alt=""> 15 <div class="fr"> 16 <span>10分鐘前</span> 17 <h6>漸行漸遠漸無書</h6> 18 <p> 19 你是不是每天腦子裡盤踞許多揮之不去的想法覺得自己很忙,仔細想想又不知道自己真正地在忙些什麼,而養成良好的習慣,照顧好自己,追隨自己的夢想,才能提高生產力,這也意味著改善你與家人和朋友的關係,因為當你改變時,你周圍的一切都改變了,高效能的人有哪些習慣值得我們學習? 20 </p> 21 </div> 22 </div> 23 <div class="demo3"> 24 <img src="../../images/head02.jpg" alt=""> 25 <span class="time">10分鐘前</span> 26 <h6>漸行漸遠漸無書</h6> 27 <p> 28 你是不是每天腦子裡盤踞許多揮之不去的想法覺得自己很忙,仔細想想又不知道自己真正地在忙些什麼,而養成良好的習慣,照顧好自己,追隨自己的夢想,才能提高生產力,這也意味著改善你與家人和朋友的關係,因為當你改變時,你周圍的一切都改變了,高效能的人有哪些習慣值得我們學習? 29 </p> 30 </div> 31 </div>
=>3個不同的demo代表3種不同的頁面結構||書寫頁面結構公共部分展示:
1 /*reset*/ 2 body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td{margin: 0;padding: 0;list-style: none;font:12px/1.5 "Arial", "sans-serif", "微軟雅黑", "宋體", "Tahoma"} 3 4 /*公共樣式*/ 5 .demo1,.demo2{ 6 width: 600px; 7 margin-top: 20px; 8 overflow: hidden; 9 margin-bottom: 20px; 10 } 11 p{ 12 text-align: justify; 13 text-indent: 2em; 14 line-height: 24px; 15 }
=>初級製作者css
1 /*初級*/ 2 .demo1{ 3 width: 600px; 4 margin-top: 20px; 5 overflow: hidden; 6 } 7 .demo1 .fl{ 8 width: 100px; 9 float: left; 10 } 11 .demo1 .fl img{ 12 margin-left: 20px; 13 padding: 10px; 14 border: 1px solid #ccc; 15 } 16 .demo1 .fr{ 17 width:488px; 18 float: right; 19 border: 1px solid #ccc; 20 position: relative; 21 padding: 5px; 22 } 23 .demo1 .fr span{ 24 position: absolute; 25 right:18px; 26 top: 5px; 27 }
=>中級製作者css,相較於初級進行了結構簡化,去掉了左側的div,保留了右邊的部分;
1 /*中級*/ 2 .demo2 .fr{ 3 width:488px; 4 float: right; 5 border: 1px solid #ccc; 6 position: relative; 7 padding: 5px; 8 } 9 .demo2 .fr span{ 10 position: absolute; 11 right:18px; 12 top: 5px; 13 } 14 .demo2 img{ 15 margin-left: 20px; 16 padding: 10px; 17 border: 1px solid #ccc; 18 }
=>高級製作者css:先按照結構和語義編寫代碼,然後再進行css樣式設置,減少了css與html的契合度(文檔移動,圖像移出,定位屬性)
1 /*高級*/ 2 .demo3{ 3 border: 1px solid #ccc; 4 width: 488px; 5 margin-left: 100px; 6 padding: 5px; 7 position: relative; 8 } 9 .demo3 img{ 10 float: left; 11 margin:-6px 0 0 -86px; 12 padding: 10px; 13 border: 1px solid #CCCCCC; 14 } 15 .demo3 span{ 16 position: absolute; 17 top: 10px; 18 right: 20px; 19 }
結論:拿到一張網頁設計圖的時候,首先要觀察文字和內容模塊之間的關係,重點放在編寫語義化html代碼上,而不要過多地考慮設計間的佈局樣式,等到html代碼編輯完成,再考慮如何實現,力求在不改變現有頁面結構的基礎上完成設計圖稿要求呈現的視覺效果!(點擊下載完整網頁簡單佈局之結構與表現原則代碼)



