通過對touch的基礎事件的封裝,可以完成高級事件 hammer.js http://hammerjs.github.io/ 方便使用移動端高級事件 (而且相容性很好) 中文文檔 https://www.cnblogs.com/qianduanjingying/p/5812139.html swip ...
通過對touch的基礎事件的封裝,可以完成高級事件
hammer.js http://hammerjs.github.io/
方便使用移動端高級事件 (而且相容性很好)

中文文檔 https://www.cnblogs.com/qianduanjingying/p/5812139.html
swipe 快速滑
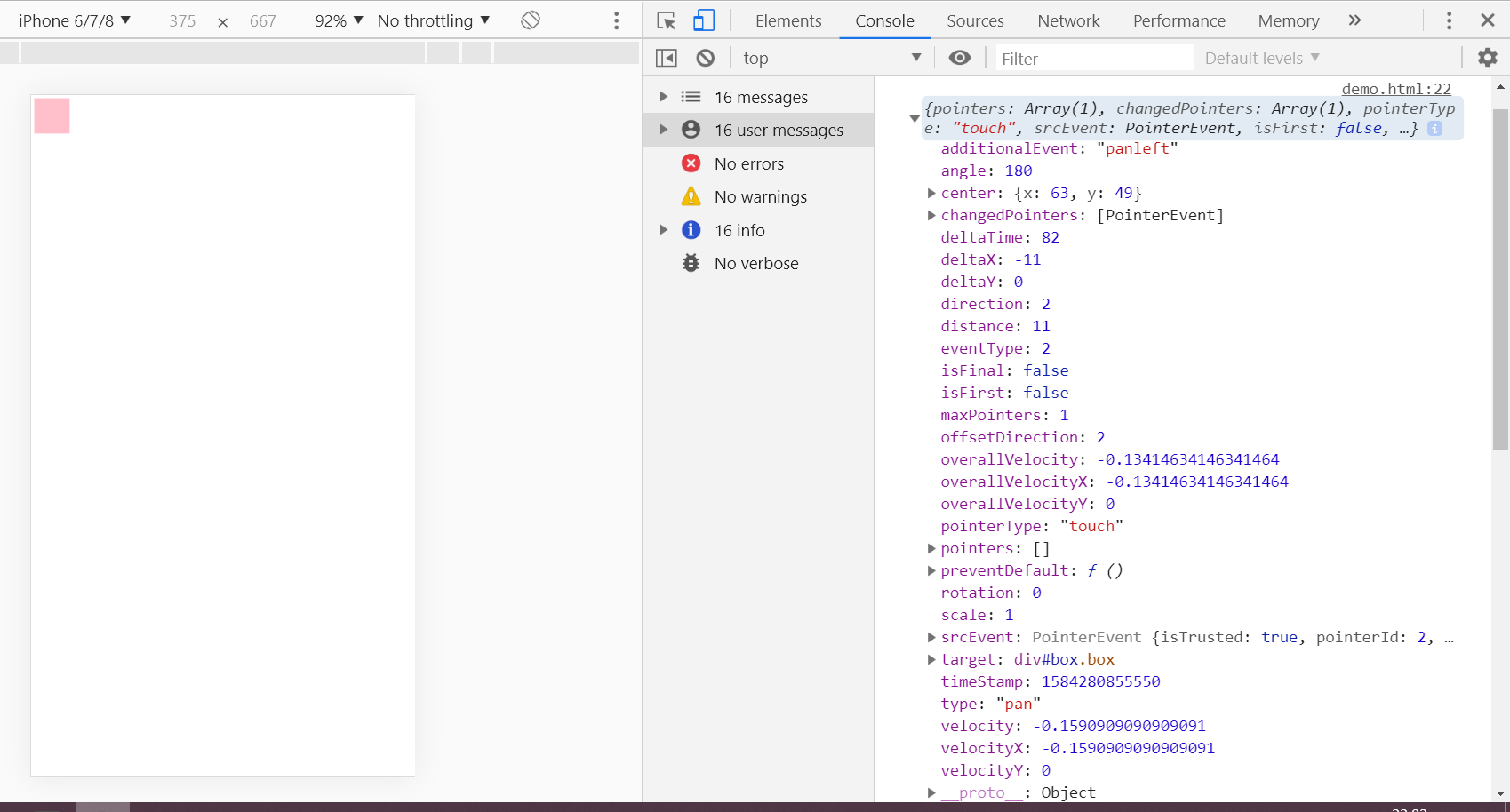
pan 慢慢滑
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>touch</title> <style> .box{ width:90px; height:90px; background:pink; } </style> </head> <body> <div class="box" id="box"></div> <script src="hammer.min.js"></script> <script> var hammer=new Hammer(box); hammer.on("swipe pan tap doubletap press pinch rotate",function(e){ console.log(e.type); console.log(e); }); //可用於幻燈片 hammer.on("swiperight",function(e){ console.log("prev"); }); hammer.on("swipeleft",function(e){ console.log("next"); }); </script> </body> </html>