註意:無特殊說明,Flutter版本及Dart版本如下: Flutter版本: 1.12.13+hotfix.5 Dart版本: 2.7.0 Flutter內置了10多種Button(按鈕)類控制項供我們使用,瞭解這些控制項有助於提高我們的開發速度。 RaisedButton RaisedButton是 ...

註意:無特殊說明,Flutter版本及Dart版本如下:
- Flutter版本: 1.12.13+hotfix.5
- Dart版本: 2.7.0
Flutter內置了10多種Button(按鈕)類控制項供我們使用,瞭解這些控制項有助於提高我們的開發速度。
RaisedButton
RaisedButton是一個material風格”凸起“的按鈕,基本用法:
RaisedButton(
child: Text('Button'),
onPressed: (){
},
)效果:

onPressed為null或不設置時,按鈕是禁用狀態。
onHighlightChanged為高亮變化回調,按下時處於高亮狀態,抬起處於不高亮狀態,用法如下:
RaisedButton(
onHighlightChanged: (high){
},
...
)按鈕可以設置字體及各種狀態顏色,總結如下:
| 屬性 | 說明 |
|---|---|
| textColor | 字體顏色 |
| disabledTextColor | 禁用狀態下字體顏色 |
| color | 背景顏色 |
| disabledColor | 禁用狀態下背景顏色 |
| highlightColor | 高亮顏色,按下時的顏色 |
| splashColor | 水波紋顏色,按下鬆開會有水波紋效果 |
以textColor為例,用法如下:
RaisedButton(
textColor: Colors.red,
...
)也可以通過textTheme設置字體樣式,用法如下:
RaisedButton(
textTheme: ButtonTextTheme.primary,
...
)ButtonTextTheme的值介紹如下:
- normal:黑色或者白色字體,依賴於
ThemeData.brightness - accent:字體顏色依賴於
ThemeData.accentColor - primary :字體顏色依賴於
ThemeData.primaryColor
這3個值在MaterialApp控制項中進行全局設置,設置如下:
MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primaryColor: Color(0xFF42A5F5),
accentColor: Colors.yellow,
brightness: Brightness.light
),
...
)設置按鈕陰影、高亮陰影、禁用陰影,用法如下:
RaisedButton(
elevation: 5.0,
highlightElevation: 5.0,
disabledElevation: 5.0,
...
)shape設置按鈕的形狀,比如設置為圓形,代碼如下:
RaisedButton(
shape: CircleBorder(),
...
)效果如下:

和hover相關的屬性是指滑鼠懸停時的狀態,移動端沒有效果,focus相關的屬性為獲取焦點時的狀態。
FlatButton
FlatButton是一個扁平的按鈕,用法和RaisedButton一樣,代碼如下:
FlatButton(
child: Text('Button'),
color: Colors.blue,
onPressed: () {},
)效果如下:

OutlineButton
OutlineButton 是一個帶邊框的按鈕,用法和RaisedButton一樣,代碼如下:
OutlineButton(
child: Text('Button'),
onPressed: () {},
)效果如下:

設置其邊框樣式,代碼如下:
OutlineButton(
borderSide: BorderSide(color: Colors.blue,width: 2),
disabledBorderColor: Colors.black,
highlightedBorderColor: Colors.red,
child: Text('Button'),
onPressed: () {},
)效果如下:

DropdownButton
DropdownButton為下拉選擇按鈕,基本用法如下:
var _dropValue = '語文';
_buildButton() {
return DropdownButton(
value: _dropValue,
items: [
DropdownMenuItem(child: Text('語文'),value: '語文',),
DropdownMenuItem(child: Text('數學'),value: '數學'),
DropdownMenuItem(child: Text('英語'),value: '英語'),
],
onChanged: (value){
setState(() {
_dropValue = value;
});
},
);
}items是點擊時彈出選項,onChanged選項發生變化時回調。效果如下:

如果你對選中的選項的樣式不滿意,可以自定義,用法如下:
DropdownButton(
selectedItemBuilder: (context){
return [
Text('語文',style: TextStyle(color: Colors.red),),
Text('數學',style: TextStyle(color: Colors.red),),
Text('英語',style: TextStyle(color: Colors.red),)
];
},
...
)selectedItemBuilder返回的組件要和items中一一對應,選中樣式如下:

當用戶未選中時,即value 為null,顯示''請選中",用法如下:
DropdownButton(
hint: Text('請選擇'),
value: null,
...
)效果如下:

預設情況下,下拉選項的圖標是倒立的三角,也可以進行自定義,用法如下:
DropdownButton(
icon: Icon(Icons.add),
iconSize: 24,
iconDisabledColor: Colors.red,
iconEnabledColor: Colors.red,
...
)效果如下:

RawMaterialButton
RawMaterialButton是基於Semantics, Material和InkWell創建的組件,它不使用當前的系統主題和按鈕主題,用於自定義按鈕或者合併現有的樣式,而RaisedButton和FlatButton都是基於RawMaterialButton配置了系統主題和按鈕主題,相關屬性可以參考RaisedButton,參數基本一樣,基本用法如下:
RawMaterialButton(
onPressed: (){},
fillColor: Colors.blue,
child: Text('Button'),
)效果如下:

PopupMenuButton
PopupMenuButton是一個菜單選中控制項,用法如下:
PopupMenuButton<String>(
itemBuilder: (context) {
return <PopupMenuEntry<String>>[
PopupMenuItem<String>(
value: '語文',
child: Text('語文'),
),
PopupMenuItem<String>(
value: '數學',
child: Text('數學'),
),
PopupMenuItem<String>(
value: '英語',
child: Text('英語'),
),
PopupMenuItem<String>(
value: '生物',
child: Text('生物'),
),
PopupMenuItem<String>(
value: '化學',
child: Text('化學'),
),
];
},
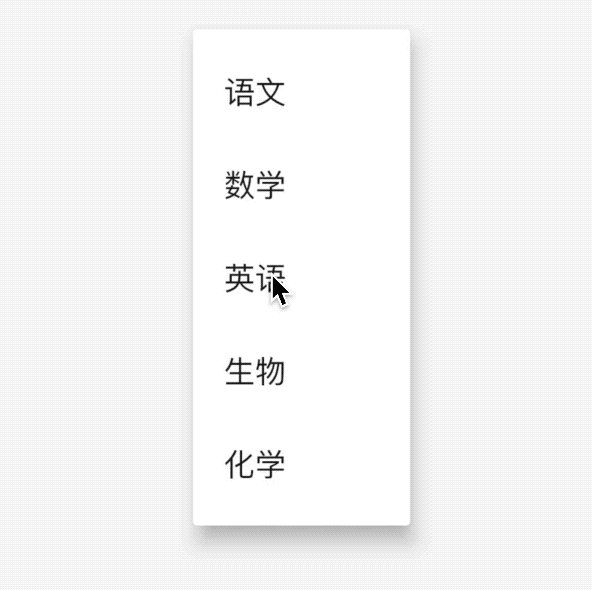
)效果如下:

設置其初始值:
PopupMenuButton<String>(
initialValue: '語文',
...
)設置初始值後,打開菜單後,設置的值將會高亮,效果如下:

獲取用戶選擇了某一項的值,或者用戶未選中,代碼如下:
PopupMenuButton<String>(
onSelected: (value){
print('$value');
},
onCanceled: (){
print('onCanceled');
},
...
)tooltip是長按時彈出的提示,用法如下:
PopupMenuButton<String>(
tooltip: 'PopupMenuButton',
...
)效果如下:

設置其陰影值、內邊距和彈出菜單的背景顏色:
PopupMenuButton<String>(
elevation: 5,
padding: EdgeInsets.all(5),
color: Colors.red,
...
)預設情況下,PopupMenuButton顯示3個小圓點,我們也可以對齊進行設置,設置文字如下:
PopupMenuButton<String>(
child: Text('學科'),
...
)child組件將會被InkWell包裹,點擊彈出菜單,效果如下:

也可以設置其他圖標:
PopupMenuButton<String>(
icon: Icon(Icons.add),
...
)效果如下:

設置彈出菜單邊框:
PopupMenuButton<String>(
shape: RoundedRectangleBorder(
side: BorderSide(
color: Colors.red
),
borderRadius: BorderRadius.circular(10)
),
...
)效果如下:

IconButton
IconButton是一個圖標按鈕,用法如下:
IconButton(
icon: Icon(Icons.person),
iconSize: 30,
color: Colors.red,
onPressed: () {},
)設置提示屬性:
IconButton(
tooltip: '這是一個圖標按鈕',
icon: Icon(Icons.person),
iconSize: 30,
color: Colors.red,
onPressed: () {},
)當長按時顯示提示,效果如下:

BackButton
BackButton是一個material風格的返回按鈕,本身是一個IconButton,點擊時預設執行Navigator.maybePop即如果路由棧有上一頁則返回到上一頁。
BackButton()Android和IOS平臺顯示的圖標是不一樣的,ios效果如下:

Android效果如下:

CloseButton
CloseButton是一個material風格的關閉按鈕,本身是一個IconButton,點擊時預設執行Navigator.maybePop即如果路由棧有上一頁則返回到上一頁。
和BackButton適用場景不同,BackButton適用於全屏的頁面,而CloseButton適用於彈出的Dialog。
用法如下:
CloseButton()效果如下:

ButtonBar
ButtonBar並不是一個單獨的按鈕控制項,而是末端對齊的容器類控制項,當在水平方向上沒有足夠空間時候,按鈕將整體垂直排列,而不是換行。基本用法如下:
ButtonBar(
children: <Widget>[
RaisedButton(),
RaisedButton(),
RaisedButton(),
RaisedButton(),
],
)效果如下:

設置主軸的對齊方式及主軸的尺寸:
ButtonBar(
alignment: MainAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
...
)效果如下:

ToggleButtons
ToggleButtons組件將多個組件組合在一起,並讓用戶從中選擇,ToggleButtons基礎用法如下:
List<bool> _selecteds = [false, false, true];
ToggleButtons(
isSelected: _selecteds,
children: <Widget>[
Icon(Icons.local_cafe),
Icon(Icons.fastfood),
Icon(Icons.cake),
],
onPressed: (index) {
setState(() {
_selecteds[index] = !_selecteds[index];
});
},
);isSelected 屬性是bool類型集合,數量和children的數量一致,onPressed是點擊回調,這時就有了不錯了切換按鈕行,效果如下:

我們還可以自定義外觀,比如設置按鈕的顏色:
ToggleButtons(
color: Colors.green,
selectedColor: Colors.orange,
fillColor: Colors.red,
...
)效果如下:

fillColor是選中按鈕的背景顏色。
如果不需要邊框,可以將renderBorder設置為false:
ToggleButtons(
renderBorder: false,
)效果如下:

當然我們也可以設置邊框的圓角半徑、寬度、顏色等:
ToggleButtons(
borderRadius: BorderRadius.circular(30),
borderColor: Colors.orange,
borderWidth: 3,
selectedBorderColor: Colors.deepOrange,
)效果如下:

甚至可以設置點擊水波紋顏色(splashColor)和按下時的高亮顏色(highlightColor):
ToggleButtons(
splashColor: Colors.purple,
highlightColor: Colors.yellow,
)效果如下:

如果按鈕處於禁用狀態,可以設置禁用狀態下按鈕及邊框的顏色:
ToggleButtons(
onPressed: null,
disabledColor: Colors.grey[300],
disabledBorderColor: Colors.blueGrey,
)效果如下:

如果開發的是web程式,我們可以設置滑鼠懸停顏色:
ToggleButtons(
hoverColor: Colors.cyan,
)歡迎加入Flutter的微信交流群(mqd_zzy),一起學習,一起進步,生活不止眼前的苟且,還有詩和《遠方》。
當然我也非常希望您關註我個人的公眾號,裡面有各種福利等著大家哦。




