box-sizing 在pc端一般使用預設值 content-box 在移動端一般使用 border-box <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="w ...
box-sizing
在pc端一般使用預設值 content-box
在移動端一般使用 border-box
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no,maximum-scale=1,minimum-scale=1"> <title>Document</title> <style> .parent{width:100%;} .child{width:50%;height:30px;float:left;} .parent .child{background-color: pink;border:1px solid #333;box-sizing:content-box;} .parent2 .child{background-color: #abcdef;border:1px solid #333;box-sizing:border-box;} </style> </head> <body> <div class="parent"> <div class="child"></div> <div class="child"></div> </div> <div class="parent2"> <div class="child"></div> <div class="child"></div> </div> <script> </script> </body> </html>
移動端通用寫法:
*{margin:0;padding:0;box-sizing:border-box;}
圖標字體:
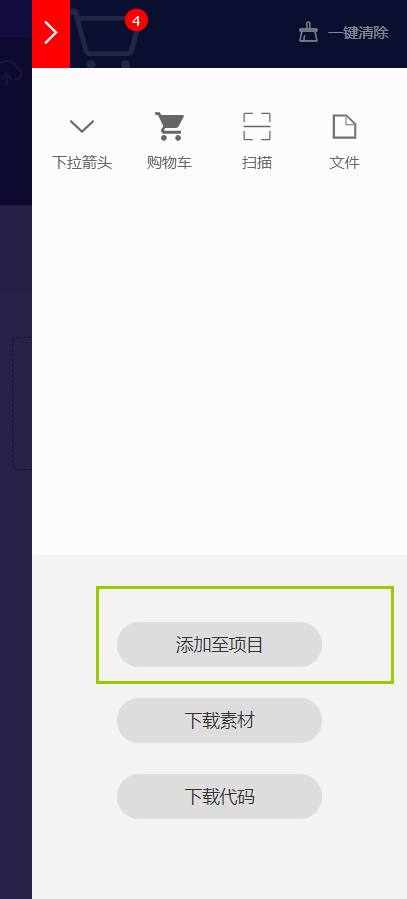
阿裡巴巴矢量圖標庫 https://www.iconfont.cn/
選中圖標後添加至項目,然後下載至本地

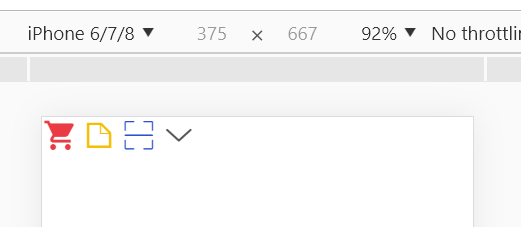
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no,maximum-scale=1,minimum-scale=1"> <title>Document</title> <link rel="stylesheet" href="font/iconfont.css"> <style> *{margin:0;padding:0;box-sizing:border-box;} .iconfont{font-size:30px;} .icon-gouwuche{color:rgb(234,58,67);} .icon-file{color:rgb(244,189,0);} .icon-saomiao{color:rgb(42,83,205)} .icon-xialajiantou{color:rgb(85,85,85);} </style> </head> <body> <div class="parent"> <i class="iconfont icon-gouwuche"></i> <i class="iconfont icon-file"></i> <i class="iconfont icon-saomiao"></i> <i class="iconfont icon-xialajiantou"></i> </div> </div> <script> </script> </body> </html>

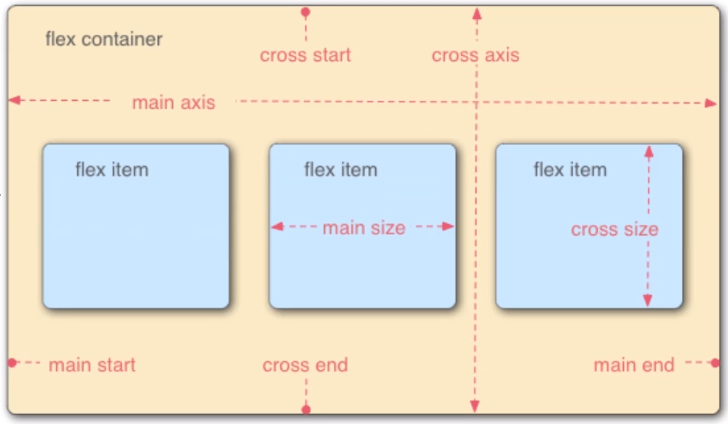
flex佈局
彈性佈局 彈性盒子佈局
flex容器(flex container):父元素 display:flex | inline-flex;
flex項目(flex item):子元素(不包括孫子元素)

flex容器的屬性:
div元素預設是塊元素,垂直排列
使用flex或者inline-flex佈局之後,會自動水平排列
在沒有設置容器寬度的情況下,flex的寬度是100%,而inline-flex的寬度取決於項目總寬度
在設置容器寬度的情況下,二者的容器寬度相同
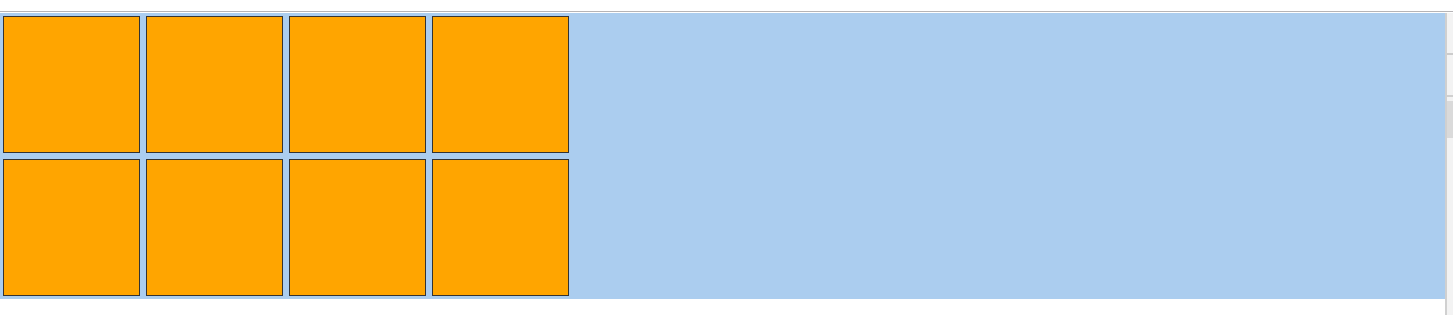
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no,maximum-scale=1,minimum-scale=1"> <title>Document</title> <link rel="stylesheet" href="font/iconfont.css"> <style> *{margin:0;padding:0;box-sizing:border-box;} .child{width:100px;height:100px;background:orange;border:1px solid #333;margin:2px;} .parent{background:#abcdef;} .parent1{display: flex;} .parent2{display: inline-flex;} </style> </head> <body> <div class="parent parent1"> <div class="child"></div> <div class="child"></div> <div class="child"></div> <div class="child"></div> </div> <div class="parent parent2"> <div class="child"></div> <div class="child"></div> <div class="child"></div> <div class="child"></div> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no,maximum-scale=1,minimum-scale=1"> <title>Document</title> <link rel="stylesheet" href="font/iconfont.css"> <style> *{margin:0;padding:0;box-sizing:border-box;} .child{width:100px;height:100px;background:orange;border:1px solid #333;margin:2px;} .parent{background:#abcdef;width:100%;} .parent1{display: flex;} .parent2{display: inline-flex;} </style> </head> <body> <div class="parent parent1"> <div class="child"></div> <div class="child"></div> <div class="child"></div> <div class="child"></div> </div> <div class="parent parent2"> <div class="child"></div> <div class="child"></div> <div class="child"></div> <div class="child"></div> </div> </body> </html>

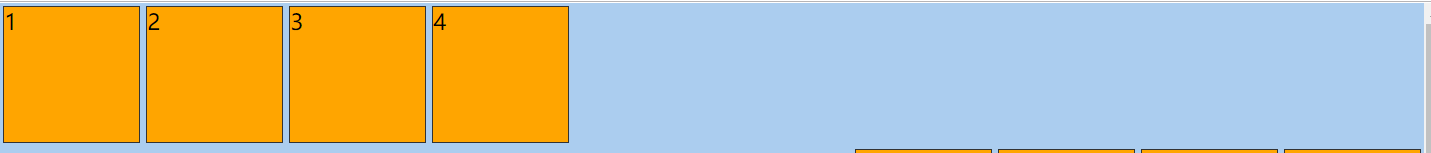
flex-direction 決定主軸方向
row 預設水平軸為主軸,左邊開始右邊結束
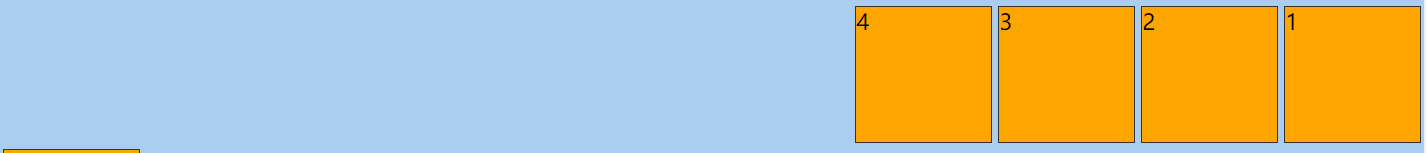
row-reverse 水平軸為主軸,右邊開始左邊結束
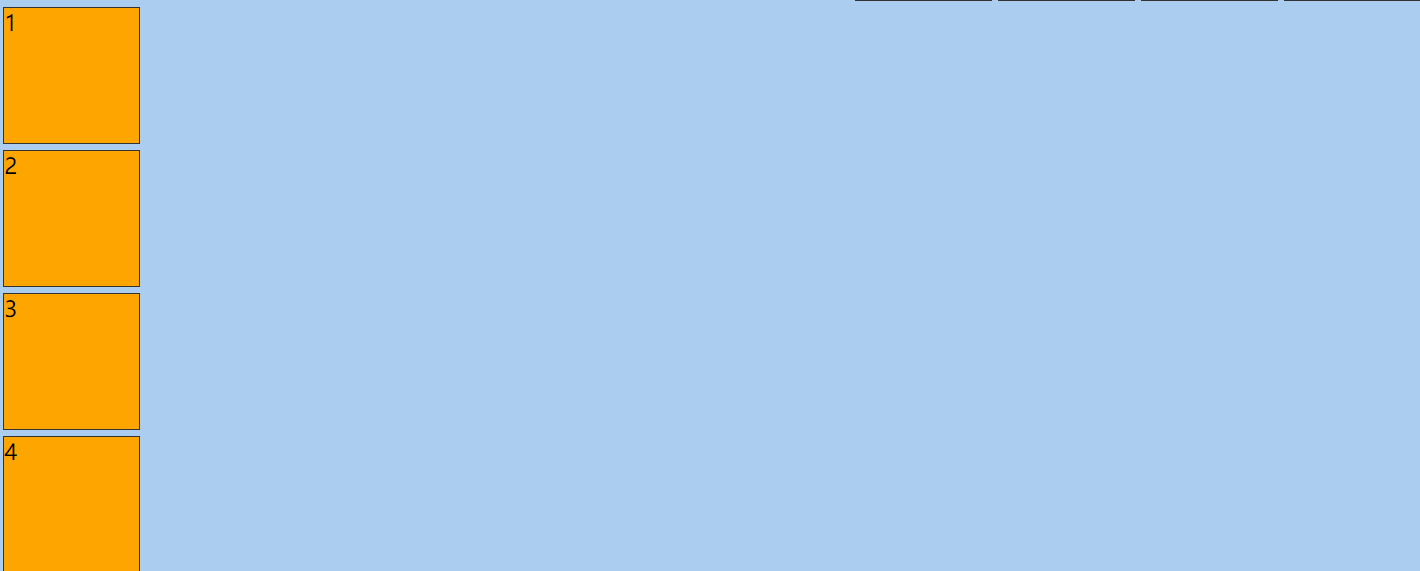
column 垂直軸為主軸,上邊開始下邊結束
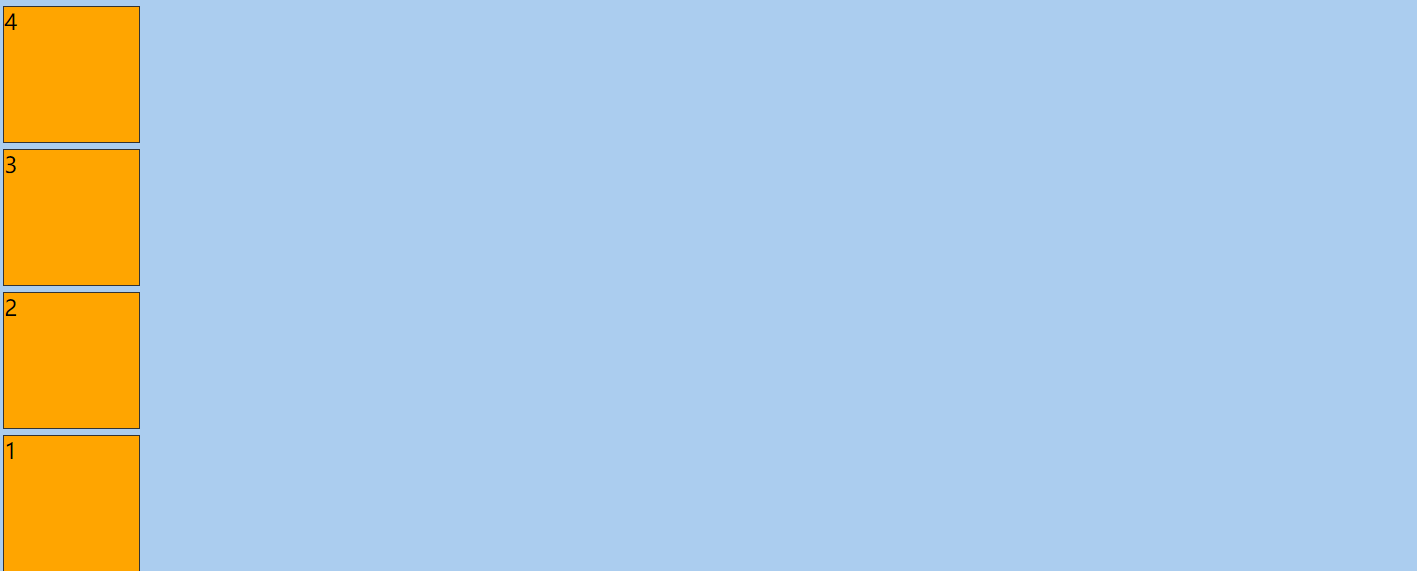
column-reverse 垂直軸為主軸,下邊開始上邊結束
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no,maximum-scale=1,minimum-scale=1"> <title>Document</title> <link rel="stylesheet" href="font/iconfont.css"> <style> *{margin:0;padding:0;box-sizing:border-box;} .child{width:100px;height:100px;background:orange;border:1px solid #333;margin:2px;} .parent{background:#abcdef;display: flex;} .parent1{flex-direction:row;} .parent2{flex-direction:row-reverse;} .parent3{flex-direction:column;} .parent4{flex-direction:column-reverse;} </style> </head> <body> <div class="parent parent1"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> </div> <div class="parent parent2"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> </div> <div class="parent parent3"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> </div> <div class="parent parent4"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> </div> </body> </html>




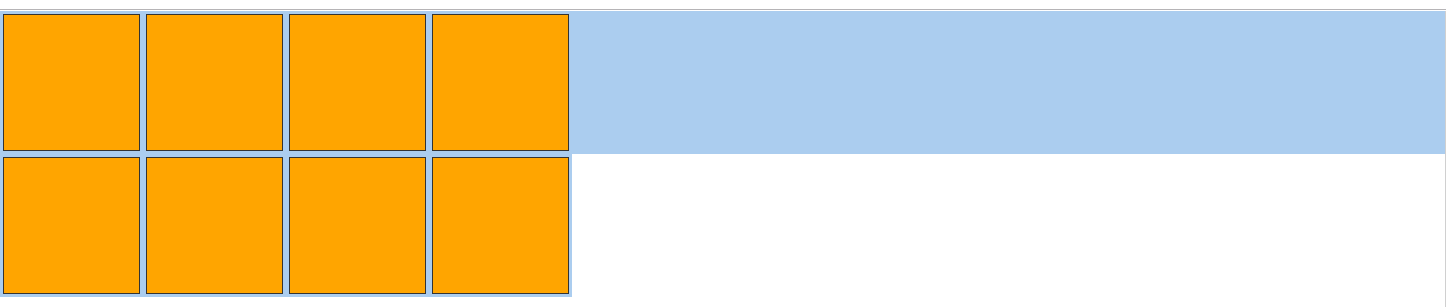
flex-wrap 一行排不下時是否換行
nowrap 不換行,進行壓縮(預設值)
wrap 換行
wrap-reverse 換行的排在前面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no,maximum-scale=1,minimum-scale=1"> <title>Document</title> <link rel="stylesheet" href="font/iconfont.css"> <style> *{margin:0;padding:0;box-sizing:border-box;} .child{width:100px;height:100px;background:orange;border:1px solid #333;margin:2px;} .parent{background:#abcdef;display: flex;} .parent1{flex-wrap:nowrap;} .parent2{flex-wrap:wrap;} .parent3{flex-wrap:wrap-reverse;} </style> </head> <body> <div class="parent parent1"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> <div class="child">5</div> <div class="child">6</div> <div class="child">7</div> <div class="child">8</div> <div class="child">9</div> <div class="child">10</div> <div class="child">11</div> <div class="child">12</div> </div> <div class="parent parent2"> <div class="child">1</div> <div class="child">2</div> <div class="child"


