前提:父容器設置了display:flex 或 inline-flex order 項目的排列順序 預設是0,數字越小,排在越前面 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" ...
前提:父容器設置了display:flex 或 inline-flex
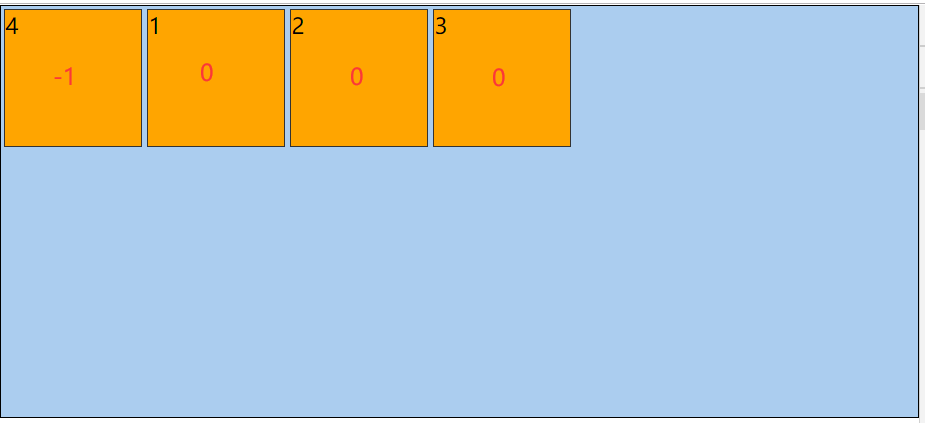
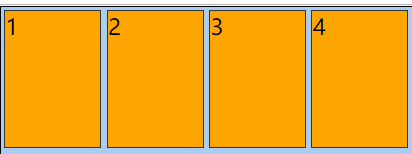
order 項目的排列順序
預設是0,數字越小,排在越前面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no,maximum-scale=1,minimum-scale=1"> <title>Document</title> <link rel="stylesheet" href="font/iconfont.css"> <style> *{margin:0;padding:0;box-sizing:border-box;} .child{width:100px;height:100px;background:orange;border:1px solid #333;margin:2px;} .parent{background:#abcdef;display: flex;flex-wrap:wrap;height:300px;border:1px solid;} .child:nth-child(4){order:-1;} </style> </head> <body> <div class="parent"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> </div> </body> </html>

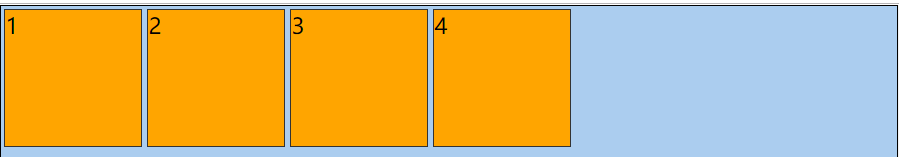
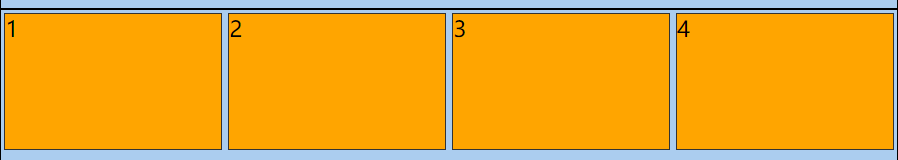
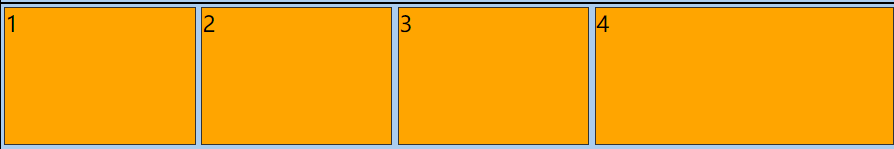
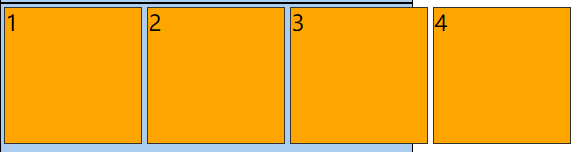
flex-grow 容器有多餘空間時項目是否擴張
預設是0,都不擴張
如果都是1,則平分剩餘空間
如果數字不一致,則按照比例平分剩餘空間
沒有設置flex-grow屬性和已經明確設置過width屬性的元素,不參與平分剩餘空間
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no,maximum-scale=1,minimum-scale=1"> <title>Document</title> <link rel="stylesheet" href="font/iconfont.css"> <style> *{margin:0;padding:0;box-sizing:border-box;} .child{width:100px;height:100px;background:orange;border:1px solid #333;margin:2px;} .parent{background:#abcdef;display: flex;flex-wrap:wrap;height:300px;border:1px solid;} .parent1 .child{flex-grow:1;} .parent2 .child{flex-grow:1;} .parent2 .child:last-child{flex-grow:3;} .parent3 .child:nth-child(1){flex-grow:1;} .parent3 .child:nth-child(2){flex-grow:1;} .parent3 .child:nth-child(3){flex-grow:1;} </style> </head> <body> <!-- 不平分空間 --> <div class="parent"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> </div> <!-- 等分空間 --> <div class="parent parent1"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> </div> <!-- 按比例等分空間 --> <div class="parent parent2"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> </div> <!-- 沒有設置flex-grow則不參與 --> <div class="parent parent3"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> </div> </body> </html>




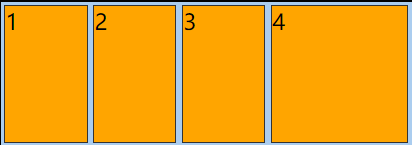
flex-shrink 空間不足時項目是否縮小
預設是1,將等比縮小
如果設置為0,則不參與縮小
負值無效
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no,maximum-scale=1,minimum-scale=1"> <title>Document</title> <link rel="stylesheet" href="font/iconfont.css"> <style> *{margin:0;padding:0;box-sizing:border-box;} .child{width:100px;height:100px;background:orange;border:1px solid #333;margin:2px;} .parent{background:#abcdef;display: flex;height:300px;border:1px solid;width:300px;} .parent1 .child{flex-shrink:0;} .parent2 .child{flex-shrink:1;} .parent2 .child:last-child{flex-shrink:0;} </style> </head> <body> <!-- 預設等比縮小 --> <div class="parent"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> </div> <!-- 全部不縮小 --> <div class="parent parent1"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> </div> <!-- 設置為0的不參與縮小 --> <div class="parent parent2"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> </div> </body> </html>



flex-basis 定義項目所占的主軸空間
auto 預設值
瓜分剩餘空間時會先去除flex-basis中設置的固定值
當flex-basis和width屬性同時存在時,width屬性不生效
flex
是flex-grow flex-shrink flex-basis的簡寫,預設是 0 1 auto
如果要設置項目平分空間,建議設置 flex:1 這種簡寫方式
align-self 設置項目的交叉軸對齊方式,可覆蓋父容器設置的align-items屬性
auto 預設值,表示繼承自父容器;如果沒有父容器,則等同於stretch
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no,maximum-scale=1,minimum-scale=1"> <title>Document</title> <link rel="stylesheet" href="font/iconfont.css"> <style> *{margin:0;padding:0;box-sizing:border-box;} .child{width:100px;height:100px;background:orange;border:1px solid #333;margin:2px;} .parent{background:#abcdef;display: flex;height:300px;border:1px solid;align-items:center;} .parent .child:first-child{align-self:flex-start;} .parent .child:last-child{align-self:flex-end;} </style> </head> <body> <!-- 預設等比縮小 --> <div class="parent"> <div class="child">1</div> <div class="child">2</div> <div class="child">3</div> <div class="child">4</div> </div> </body> </html>




